基于jsp+Spring boot+mybatis的图书管理系统设计和实现
博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域
作者主页 央顺技术团队
Java毕设项目精品实战案例《1000套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于jsp+Spring boot+mybatis的图书管理系统设计和实现
- 前言
- 背景意义
- 数据库设计
- 用户表
- 图书表
- 图书类型
- 图书借阅
- 功能截图
- 登录:
- 管理员首页:
- 用户管理:
- 角色管理:
- 添加角色:
- 分配权限:
- 应用管理:
- 图书信息管理:
- 图书分类:
- 图书信息:
- 借书管理:
- 还书管理:
- 用户端:
- 借书管理:
- 还书管理:
- 图书检索:
- 借还记录:
- 代码实现
- 获取源码:
前言
随着网络技术的发展、计算机应用水平广泛提高,原来系统的时效性、数据的正确性、操作的方便性上都存在不足,已影响到系统的正常使用。经过考察比较,决定自己对图书管理系统重新设计,使系统能利用软件开发技术的成果,方便图书的管理。图书管理系统是典型的信息管理系统。系统介绍了图书系统的开发过程,设计中遇到的问题及解决方法以及提高当前应用程序或系统开发进度和改善工作性能。利用其提供的各种面向对象的开发工具首先在短时间内建立系统应用原型然后对初始原型系统进行需求迭代,不断修正和改进,直到形成用户满意的可行系统。
本次课程设计利用JAVA开发工具和Mysql数据库来开发这个图书管理系统。该系统要解决图书管理所要解决的问题,可以满足图书管理基本要求,包括添加、管理等功能。该系统能根据用户的需求,快捷方便的为读者提供借阅服务。

背景意义
随着计算机的广泛应用,其逐步成为现代化的标志。图书馆或者一些企业内部,甚至是书店,在正常运行过程中总是面对大量的读者信息,书籍信息以及两者相互作用产生的借书信息、还书信息。因此需要对读者资源、书籍资源、借书信息、还书信息进行管理,及时了解各个环节中信息的变更,要对因此而产生的单据进行及时的处理,为了提高图书馆或者企业内部对图书存销的自动化的管理,能够更快速的满足读者的要求,提高各种工作的效率,现对其设计相应的系统。图书管理系统的主要功能是实现图书馆图书借阅和归还的管理的自动化。围绕这一主要功能,本系统涉及到以下核心功能:借阅管理,归还管理。除了这些核心功能外,还包括一些基本和辅助功能,它们是:用户管理、图书管理、图书查询。

数据库设计
用户表
CREATE TABLE `NewTable` (
`admin_id` int(11) NOT NULL AUTO_INCREMENT ,
`admin_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`admin_pwd` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`admin_email` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`admin_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=2
ROW_FORMAT=DYNAMIC
;
图书表
CREATE TABLE `NewTable` (
`book_id` int(11) NOT NULL AUTO_INCREMENT ,
`book_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`book_author` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`book_publish` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`book_category` int(11) NULL DEFAULT NULL ,
`book_price` double NULL DEFAULT NULL ,
`book_introduction` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`book_id`),
FOREIGN KEY (`book_category`) REFERENCES `book_category` (`category_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
INDEX `book_category` (`book_category`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=72
ROW_FORMAT=DYNAMIC
;
图书类型
CREATE TABLE `NewTable` (
`category_id` int(11) NOT NULL AUTO_INCREMENT ,
`category_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`category_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=51
ROW_FORMAT=DYNAMIC
;
图书借阅
CREATE TABLE `NewTable` (
`id` int(11) NOT NULL AUTO_INCREMENT ,
`user_id` int(11) NULL DEFAULT NULL ,
`book_id` int(11) NULL DEFAULT NULL ,
`date` date NULL DEFAULT NULL ,
PRIMARY KEY (`id`),
FOREIGN KEY (`book_id`) REFERENCES `book` (`book_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
FOREIGN KEY (`user_id`) REFERENCES `user` (`user_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
INDEX `user_id` (`user_id`) USING BTREE ,
INDEX `book_id` (`book_id`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=67
ROW_FORMAT=DYNAMIC
;
功能截图
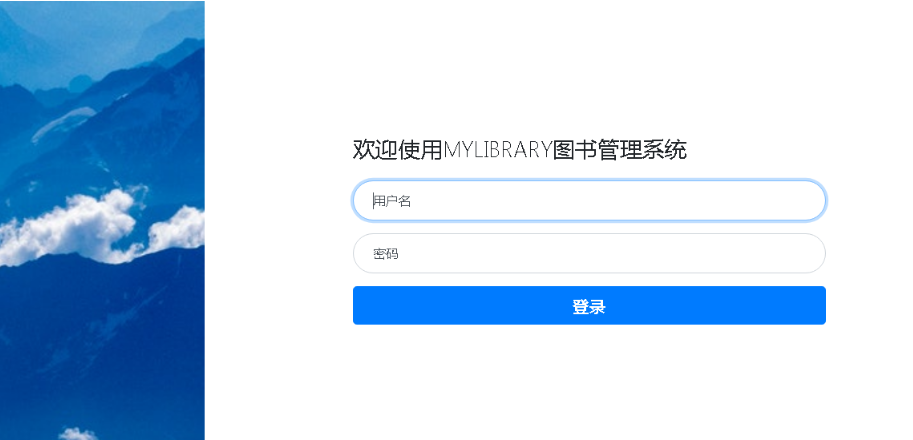
登录:
用户选择角色输入账号密码进行登录

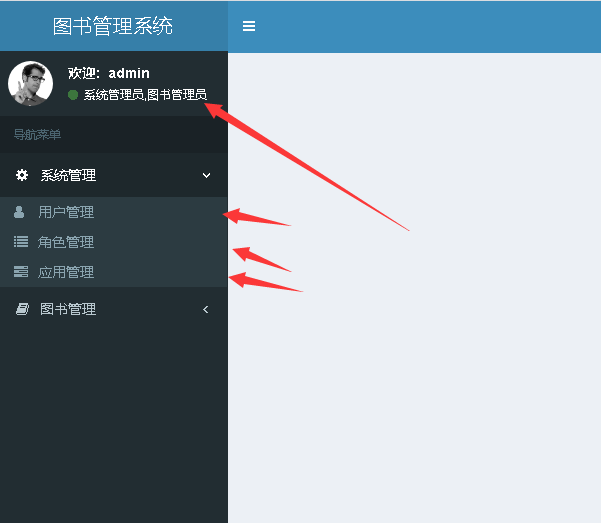
管理员首页:
登录后的主要模块有
系统管理《用户管理、角色管理、应用数据 》
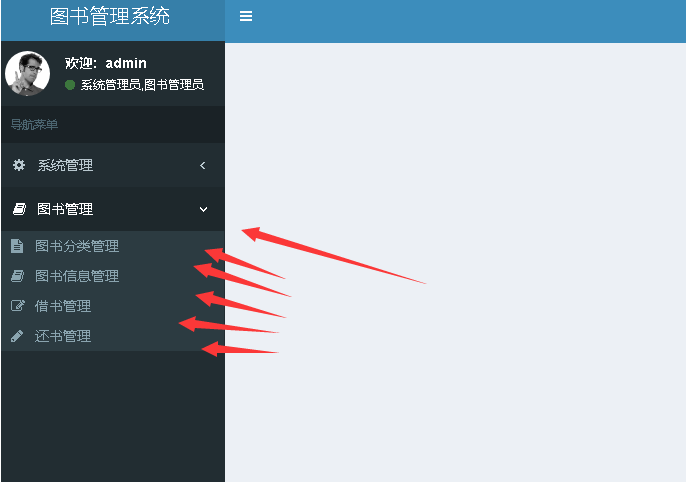
图书管理《图书分类、图书信息、借书管理、还书管理》
个人信息查看以及修改退出等


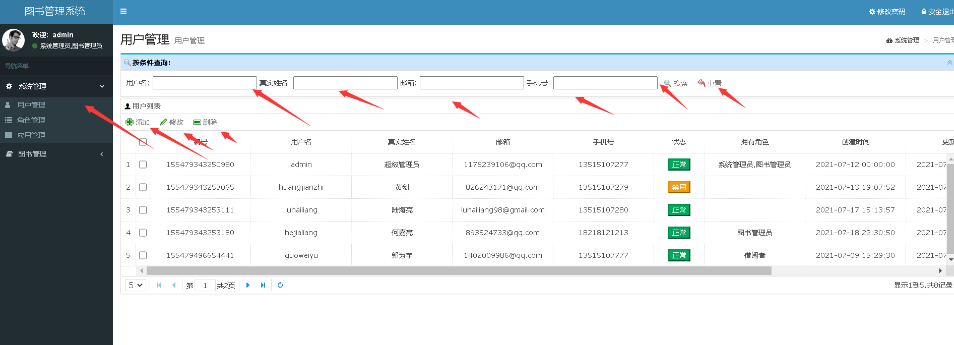
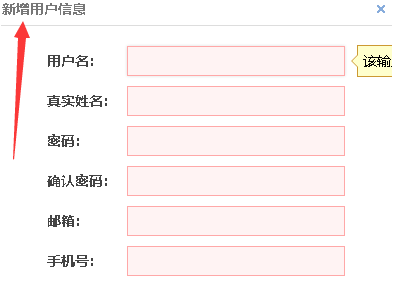
用户管理:
点击查看用户的信息、可根据推荐搜索用户信息、可以添加和修改删除用户信息


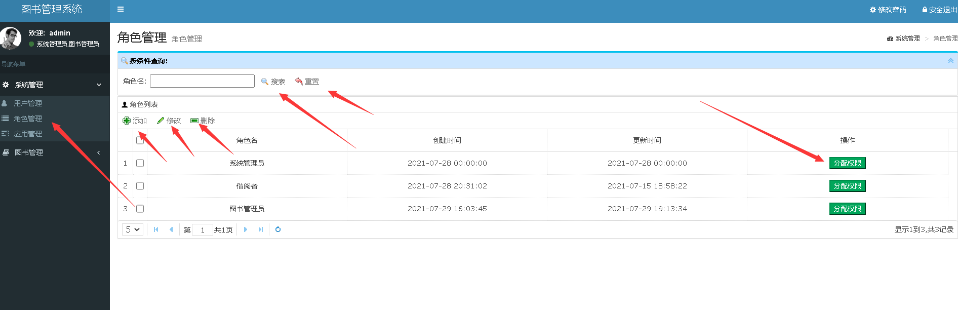
角色管理:
点击查看角色信息、以及模糊搜索和重置信息、添加修改角色信息、根据角色分配权限信息

添加角色:

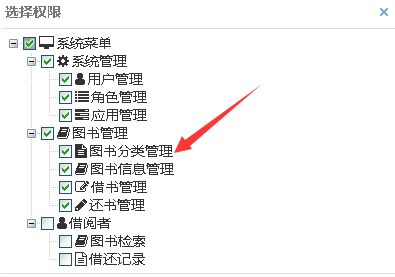
分配权限:

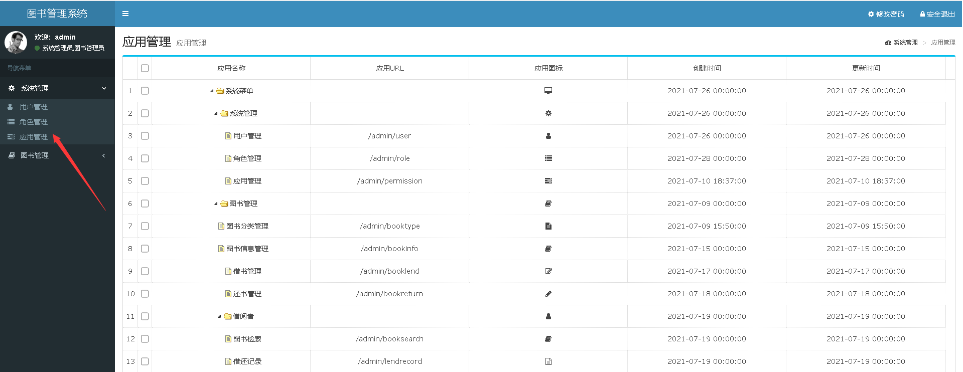
应用管理:

图书信息管理:
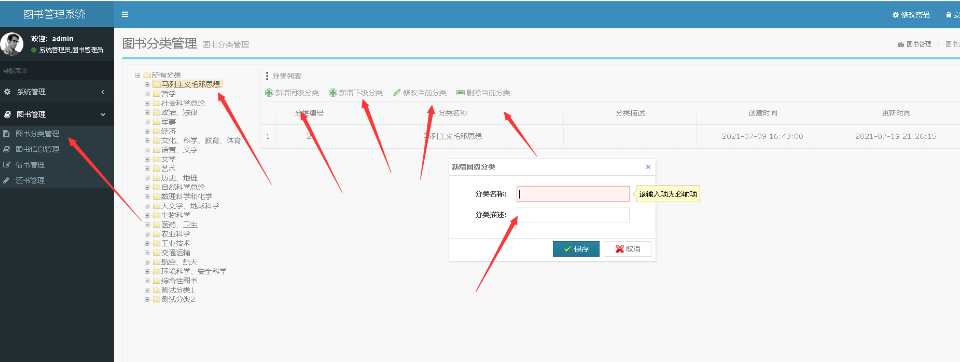
图书分类:

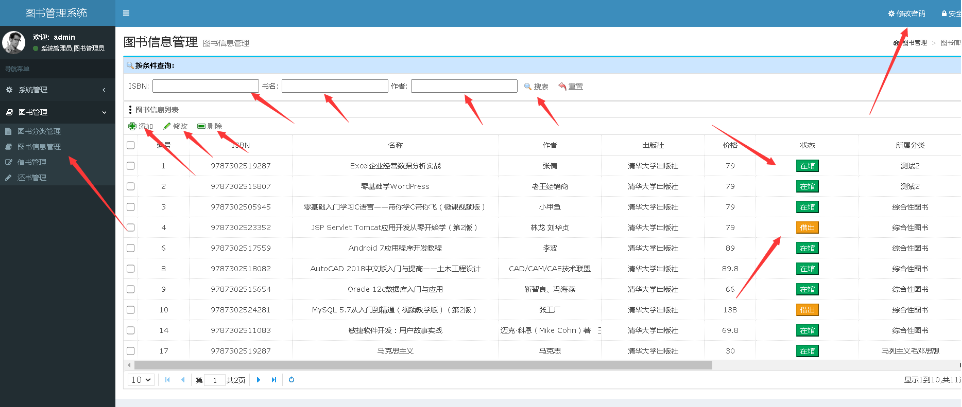
图书信息:

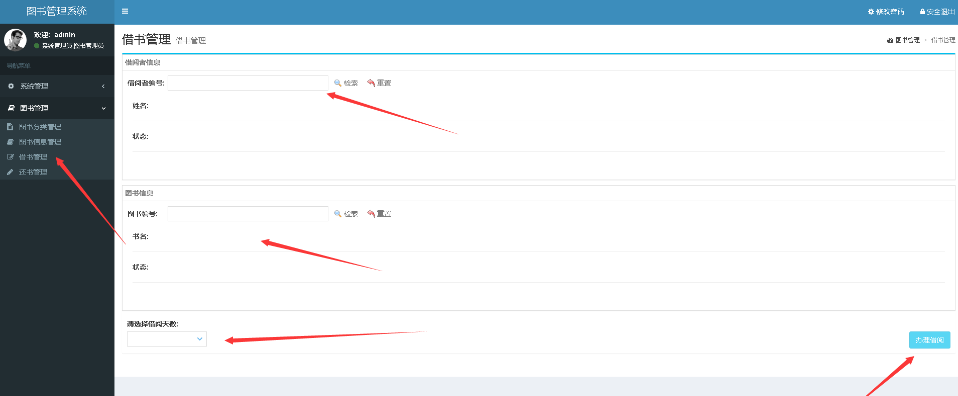
借书管理:

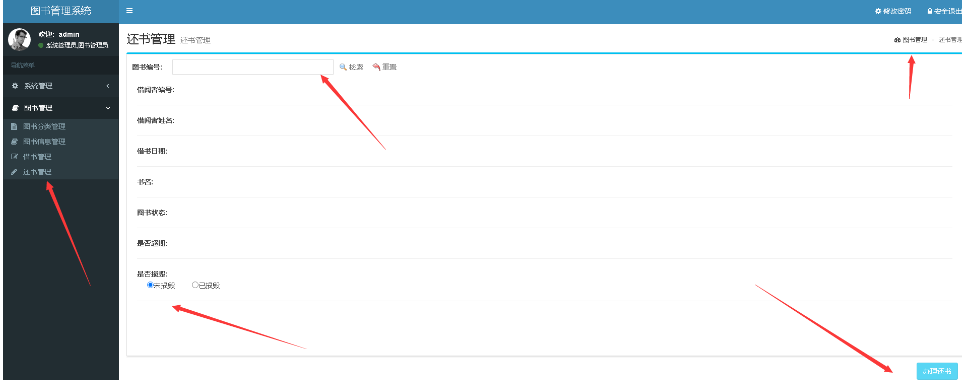
还书管理:

用户端:
用户登录后可以查看自己的借阅记录、以及去借书和归还书籍等操作
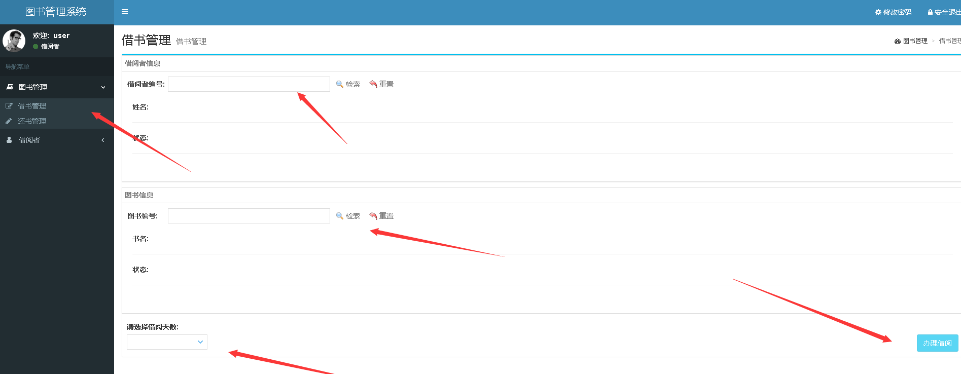
借书管理:

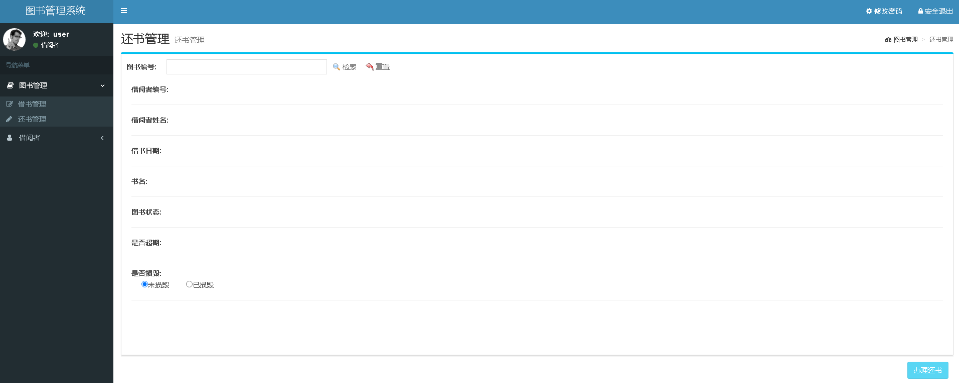
还书管理:

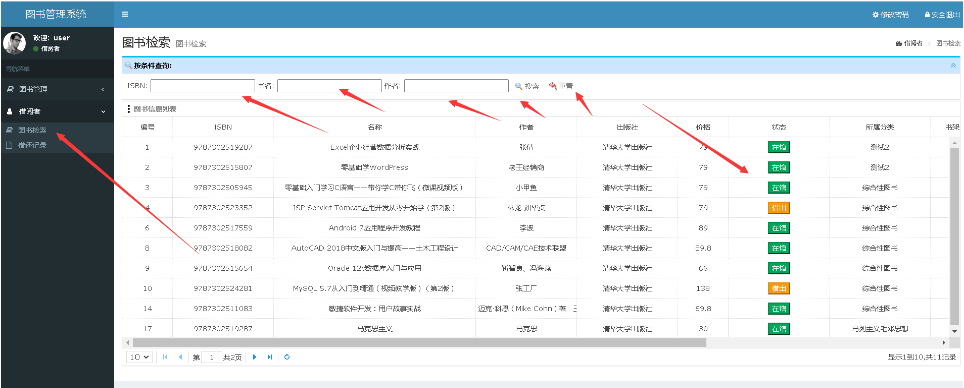
图书检索:

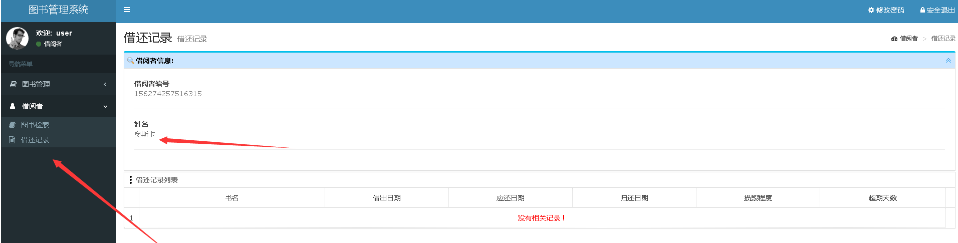
借还记录:

代码实现
这个项目功能比较简单、用的技术也是大家非常熟悉的技术、主要是springboot、springmvc、mybatis以前端的jquery、layui、html和css等基本样式。就拿登录来举一个完整例子吧、首先是前端静态页面的编写以及发送登录请求
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}">
<style>
body {
/*width: 100%;*/
/*height: 100%;*/
background: url("/images/background.png") no-repeat;
/*background: url("static/images/a.png") no-repeat;*/
background-size: cover;
}
#login_form {
width: 400px;
height: 300px;
margin: 80px auto;
padding: 30px;
background-color: #f2f2f2;
opacity: 0.9;
}
</style>
</head>
<body>
<div id="wrapper" style="margin-top: 260px">
<div class="layui-container" id="login_form">
<div>
<h1 style="color: red;text-align: center">图书管理系统</h1>
<br>
</div>
<form class="layui-form" id="my_form" method="post" action="/userLogin">
<div class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-block">
<input type="text" name="userName" id="username" autofocus
placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密 码:</label>
<div class="layui-input-block">
<input type="password" name="password" id="password"
placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户身份</label>
<div class="layui-input-block">
<input class="form-check-input" type="radio" name="role" value="1" title="学生" checked>
<input class="form-check-input" type="radio" name="role" value="0" title="管理员">
</div>
</div>
<div class="layui-form-item layui-col-md4 layui-col-md-offset4">
<button id="sub_btn" class="layui-btn layui-btn-normal">登录</button>
</div>
</form>
</div>
</div>
<script th:src="@{/scripts/jquery.min.js}"></script>
<script th:src="@{/layui/layui.js}"></script>
<script th:inline="javascript">
layui.use(['layer', 'form'], function () {
let layer = layui.layer;
let form = layui.form;
form.render();
$(function () {
let flag = [[${session.flag}]];
if (flag) {
layer.msg("用户名或密码错误", {
icon: 2,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
});
}
});
});
$("#sub_btn").click(function () {
let username = $("#username").val();
let user_judge = check(username);
// 首先判断用户名是否为空
if (user_judge) {
let password = $("#password").val();
let pwd_judge = check(password);
// 用户名不为空 , 判断密码是否为空
if (pwd_judge) {
let role_id = $('input[name="role"]:checked').val();
// 如果role_id ==1 ,则是普通用户 , 直接提交表单
if (role_id == 1) {
$("#my_form").submit();
} else {
//如果是管理员 , 则将action 进行更改
$("#my_form").attr("action", "/adminLogin")
$("#my_form").submit();
}
} else {
layer.alert("密码不能为空", {icon: 5});
return false;
}
} else {
layer.alert("用户名不能为空", {icon: 5});
return false;
}
});
// 校验表单中用户名 与 密码是否输入, 如果有值 -> 返回 true , 如果未输入 返回 false;
function check(val) {
val = val.toString().trim();
return !(val == '');
}
</script>
</body>
</html>
后台Controller接收到前端的登录请求之后执行参数校验、将前端传递过来的用户名密码以及用户角色进行判断验证、调用userService.userLogin方法执行用户登录验证、查询数据库当前账号密码是否正确、返回状态码给前端、前端根据状态码进行相对的页面跳转以及数据效应。
/**
* 用户登录
*
* @param userName
* @return
*/
@PostMapping("/userLogin")
public String userLogin(@Param("userName") String userName,
@Param("password") String password, HttpServletRequest request) {
User user = userService.userLogin(userName, password);
if (null != user) {
// flag = 0 表示用户名密码校验成功 【用于前端校验】
request.getSession().setAttribute("flag", 0);
request.getSession().setAttribute("user", user);
return "user/index";
}
// flag 为 1 表示 登录失败 【用于前端校验】
request.getSession().setAttribute("flag", 1);
return "index";
}
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
精彩专栏推荐订阅:在下方专栏