- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5版开心斗地主小游戏
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://haiyong.site/moyu/doudizhu.html
https://haiyong.site/moyu/doudizhu.html
源码也可在文末进行获取
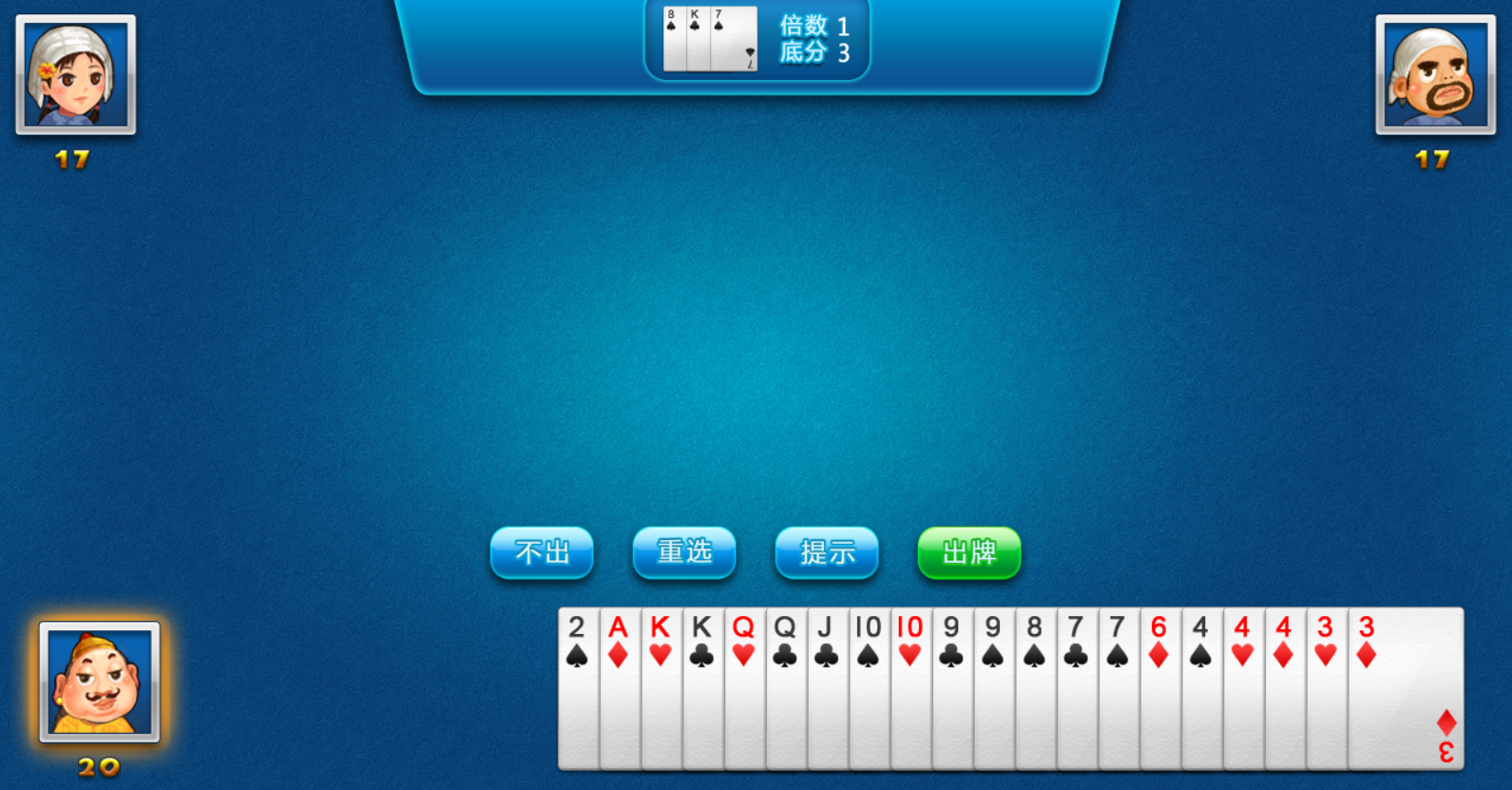
场景展示


HTML源码
<body onload="startGame();">
<div id="main" style="width: 1280px;">
<div id="canvasContainer">
<canvas id="canvas" width="1280" height="666" style="background-image: url(); background-position: 50% 50%;">Sorry, your browser doesn't support canvas, please use Firefox3.6+, Safari5+, Chrome, IE9+ etc.</canvas>
</div>
<div id="textContainer" style="left: 451px;">
<span id="status"></span>
</div>
</div>
<audio preload="auto" src="https://repo.bfw.wiki/bfwrepo/sound/5fc2ee0d0fd97.mp3" loop="" id="myAudioObj"></audio>
<a href="https://code.haiyong.site/moyu" target="_blank" class="btn btn_left">更多游戏</a>
<a href="https://code.haiyong.site/ziyuan/game/" target="_blank" class="btn btn_right" id="fullscr">游戏源码</a>
</body>CSS 源码
body
body {
padding: 0;
margin: 0;
height: 100%;
background-color: #eee;
font-size: 12px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-text-size-adjust: none;
}
main
#main {
margin: 0 auto;
width: 1008px;
}
textContainer
#textContainer {
margin: 0 auto;
font: 24px arial, verdana;
font-weight: bold;
color: #333;
position: absolute;
top: 200px;
left: 450px;
text-align: center;
text-shadow: 0 2px 2px #ccc;
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
startGame 函数
function startGame() {
if (!document.createElement('canvas').getContext) {
alert("Sorry, your browser doesn't support canvas, please use Firefox3.6+, Safari5+, Chrome, IE9+ etc.");
return;
}
var bw = window.innerWidth || document.body.offsetWidth;
var bh = window.innerHeight || document.body.offsetHeight;
var canvas = document.getElementById("canvas");
if (navigator.userAgent.match(/ipad/i)) {
canvas.width = bw;
canvas.height = bh;
document.getElementById("main").style.width = bw + "px";
}
if (canvas.height < bh) canvas.style.marginTop = (bh - canvas.height >> 1) + "px";
var txt = document.getElementById("textContainer");
txt.style.left = (bw - txt.offsetWidth >> 1) + "px";
playAudio();
ddz.startup();
}
playAudio()
function playAudio() {
audioObj = createAudio("myAudioObj");
fakeClick(function() {
audioObj.play();
});
}
createAudio(id)
function createAudio(id) {
var audio = new Audio("https://repo.bfw.wiki/bfwrepo/sound/5fc2ee0d0fd97.mp3");
audio.loop = true;
audio.autoPlay = true;
audio.id = id;
document.body.appendChild(audio);
return audio;
}
fakeClick(callback)
function fakeClick(callback) {
var aTag = document.createElement("a");
aTag.id = "fakeClickLink";
aTag.addEventListener("click", function(e) {
e.preventDefault();
callback();
}, false);
document.body.appendChild(aTag);
if (document.createEvent) {
var evt = document.createEvent("MouseEvents");
if (evt.initMouseEvent) {
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
aTag.dispatchEvent(evt);
}
}
document.body.removeChild(aTag);
}
好书推荐

内容简介
“元宇宙”是重启新文明的的“元叙事”,是人类对乌托邦世界的思考和实践,技术、理想、 权力、资本与人性的较量将在元宇宙中展开,同时,元宇宙也会促进基础数学、信息学、生命科学、区块链、量子计算等学科的深入研究和交叉互动。
本书以简单易懂的文字,搭配轻松诙谐的原创漫画,让更多人理解什么是元宇宙的 “宏架构”,了解从原子到比特的逻辑,明白智能合约、数学及NFT之间的关系,用图片解析未来世界,让你轻松走进虚实共生的数字时空,解锁人类新文明,设计属于自己的元宇宙。
京东自营购买链接:https://item.jd.com/13577756.html
源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87379195
https://download.csdn.net/download/qq_44273429/87379195
2.从海拥资源网下载:![]() https://code.haiyong.site/850/
https://code.haiyong.site/850/
3.也可通过下方卡片添加好友回复开心斗地主获取