文章目录
- 需求
- 分析
需求
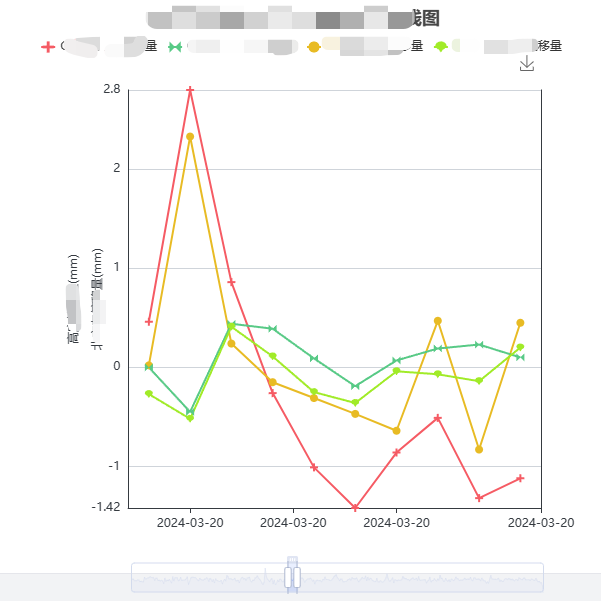
如图所示需要自定义节点的图标展示
分析
首先需要 symbol 属性添加引入
需要用到一个工具:http://tu.chacuo.net/imagetodataurl

这里是我的几个图片转出来的svg
export const lineColors = [
'#FF5360',
'#45CB85',
'#EEB902',
'#9CEC0F',
'#FF9562',
'#1e90ff',
'#464DE4',
'#FF9CDE',
'#3591CE',
'#9A2EF0',
'#4DE2F8',
]
export const randomColor = (index) => {
if(index!==undefined && index<=10)
return lineColors[index]
else {
let r, g, b;
let tape;
r = Math.floor(Math.random() * 256);
g = Math.floor(Math.random() * 256);
b = Math.floor(Math.random() * 256);
tape = "rgb(" + r + "," + g + "," + b +")";
return tape;
}
}
export const svgPath = (index) => {
const arr = [
"M5,-6.123234e-17 L5,3 L8,3 L8,5 L5,5 L5,8 L3,8 L3,5 L0,5 L0,3 L3,3 L3,6.123234e-17 L5,-6.123234e-17 Z",
"M8,0 L8,8 L4,4 L0,8 L4.4408921e-16,0 L4,4 L8,0 Z",
"M62 512c0 248.528 201.472 450 450 450s450-201.472 450-450c0-248.528-201.472-450-450-450-248.528 0-450 201.472-450 450z",
"M4,0 C5.65685425,0 7,1.34314575 7,3 C7,4.26577899 6.21608261,5.34846427 5.10725622,5.78904745 L4,8 L2.89374072,5.78944336 C1.78438729,5.34911315 1,4.26615831 1,3 C1,1.34314575 2.34314575,0 4,0 Z",
"M1001.514227 98.652371c-131.657897-126.949608-330.192495-123.84066-460.182433-17.075464-133.60033-103.086186-343.261691-108.945155-457.200165 18.384495-113.938474 127.334928-103.191753 325.674227-5.193897 481.517526 97.992577 155.848577 381.783093 436.878515 462.394062 440.008577 80.616247 3.130062 393.474639-297.989278 499.558928-462.383505 106.084289-164.38367 92.276124-333.496742-39.376495-460.451629z",
"M505.668923 74.919385c-17.142154 19.282708-34.282338 44.994954-100.688738 149.962831-32.143754 53.5552-59.984738 102.829292-85.698954 152.103385-49.274092 96.407631-98.548185 227.089723-98.548185 310.636308 2.140554 72.847754 29.993354 134.973046 85.698954 186.387692C364.266338 925.426215 430.682585 951.138462 509.950031 951.138462s147.822277-25.712246 203.52-79.267446c57.844185-53.565046 85.698954-115.688369 83.5584-188.526277C797.026462 462.684554 503.518523 72.778831 505.668923 74.919385z",
"M781.186088 616.031873q17.338645 80.573705 30.59761 145.848606 6.119522 27.537849 11.219124 55.075697t9.689243 49.976096 7.649402 38.247012 4.079681 19.888446q3.059761 20.398406-9.179283 27.027888t-27.537849 6.629482q-5.099602 0-14.788845-3.569721t-14.788845-5.609562l-266.199203-155.027888q-72.414343 42.836653-131.569721 76.494024-25.498008 14.278884-50.486056 28.557769t-45.386454 26.517928-35.187251 20.398406-19.888446 10.199203q-10.199203 5.099602-20.908367 3.569721t-19.378486-7.649402-12.749004-14.788845-2.039841-17.848606q1.01992-4.079681 5.099602-19.888446t9.179283-37.737052 11.729084-48.446215 13.768924-54.055777q15.298805-63.23506 34.677291-142.788845-60.175299-52.015936-108.111554-92.812749-20.398406-17.338645-40.286853-34.167331t-35.697211-30.59761-26.007968-22.438247-11.219124-9.689243q-12.239044-11.219124-20.908367-24.988048t-6.629482-28.047809 11.219124-22.438247 20.398406-10.199203l315.155378-28.557769 117.290837-273.338645q6.119522-16.318725 17.338645-28.047809t30.59761-11.729084q10.199203 0 17.848606 4.589641t12.749004 10.709163 8.669323 12.239044 5.609562 10.199203l114.231076 273.338645 315.155378 29.577689q20.398406 5.099602 28.557769 12.239044t8.159363 22.438247q0 14.278884-8.669323 24.988048t-21.928287 26.007968z",
"M512 69.479l442.498 442.498-442.498 442.498-442.498-442.498 442.498-442.498z",
"M511.999488 819.413462 72.8374 204.586538 951.1626 204.586538Z",
"M204.58705 951.162088 204.58705 72.836889 819.41295 511.998977Z",
"M951.1626 819.412438 72.8374 819.412438 511.999488 204.586538Z",
"M819.41295 72.835865 819.41295 951.161065 204.586027 512Z",
"M868.2 615.5L689.7 505.7 866.5 396c41.1-25.5 53.8-79.6 28.3-120.7l-6.3-10.1c-25.5-41.1-79.6-53.7-120.7-28.2L604.3 338.4V151.6c0-48.4-39.3-87.6-87.7-87.6h-11.9c-48.4 0-87.7 39.3-87.7 87.6V338L254.4 238c-41.2-25.4-95.2-12.5-120.6 28.7l-6.2 10.2c-25.4 41.2-12.5 95.3 28.7 120.6l177.2 109-178 110.4c-41.1 25.6-53.8 79.6-28.3 120.7l6.3 10.1c25.5 41.1 79.6 53.8 120.7 28.2l162.9-101.1v197.4c0 48.4 39.3 87.7 87.7 87.7h11.9c48.4 0 87.7-39.2 87.7-87.7V673l165.8 102c41.2 25.4 95.2 12.5 120.6-28.8l6.2-10.1c25.3-41.2 12.5-95.2-28.8-120.6z",
"M529.611373 1023.38565c-146.112965 0-270.826063-51.707812-374.344078-155.225827C51.74928 764.641808 0.041469 639.826318 0.041469 493.815745c0-105.053891 29.693595-202.326012 88.978393-292.22593 59.38719-89.797526 137.000103-155.942569 232.83874-198.63991 6.041111-4.607627 12.184613-3.788493 18.225724 2.252618 7.576986 4.607627 9.931996 11.365479 6.860244 20.580733C322.677735 83.736961 310.493122 142.202626 310.493122 201.589815c0 135.464227 48.328885 251.474031 144.986656 348.131801 96.657771 96.657771 212.667574 144.986656 348.131801 144.986656 74.541162 0 139.252721-11.365479 194.032283-34.19883C1003.684974 655.799424 1009.726084 656.618558 1015.767195 662.659669c7.576986 4.607627 9.931996 11.365479 6.860244 20.580733C983.104241 786.758417 918.802249 869.286132 829.721465 930.925939 740.743072 992.565746 640.706375 1023.38565 529.611373 1023.38565z"
]
return arr[index % arr.length]
}
- 接下来就是引入就可以了
import { svgPath, randomColor } from '@/utils/echsrts'
const series = []
data.series.forEach((item, index) => {
const obj = {
name: item.name,
type: 'line',
data: item.data,
symbol: 'path://' + svgPath(index),
color: randomColor(index),
yAxisIndex: item.yAxisIndex || 0,
showSymbol: true,
showAllSymbol: true,
symbolSize: 8
}
series.push(obj)
})
option.series = series
chartData.value = option