文章目录
- 1. 安装 `vue-i18n`
- 2. 创建文件存储翻译的语言
- 3. 注册i18n实例
- 4. 在main.ts中引入vue-i18n实例
- 5. 在组件模板中使用
- 6. 在js中使用
- 7. locale.value 实现国际化语言切换
- 8. vue3 中ref里面的国际化值没生效问题

1. 安装 vue-i18n
cnpm i --save vue-i18n
2. 创建文件存储翻译的语言
在 src/lang/en.json 中
export default {
login: 'login'
};
在 src/lang/zh.json 中
export default {
login: '登录'
};
3. 注册i18n实例
在 src/lang/index.ts 中
import { createI18n } from "vue-i18n";
import zh from "./zh.json";
import en from "./en.json";
import vantZhCN from 'vant/lib/locale/lang/zh-CN';//vant组件库的国际化中文
import vantEnUS from 'vant/lib/locale/lang/en-US';//vant组件库的国际化英文
import { localStorage } from "@/utils/local-storage";
const i18n: any = createI18n({
locale: localStorage.get("lang") || "zh",
legacy: false,
globalInjection: true,
messages: {
zh: {
...zh,
...vantZhCN
},
en: {
...en,
...vantEnUS
},
}
});
export { i18n };
4. 在main.ts中引入vue-i18n实例
在 src/main.ts 中
import { i18n } from '@/lang/index';
app.use(i18n).mount("#app");
5. 在组件模板中使用
直接使用 $t('login')
<div class="title">
{{ $t('login') }}
</div>
6. 在js中使用
需要导入 i18n 在使用 i18n.global.t('login')
import { i18n } from '@/lang/index';
showDialog({
confirmButtonText: i18n.global.t('confirm'),
message: i18n.global.t('pleaseWalletBrowser'),
}).then(() => {
});
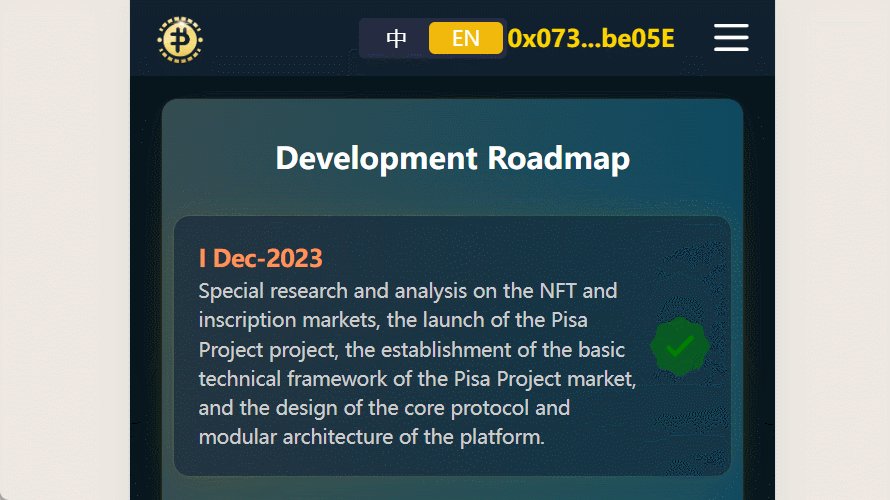
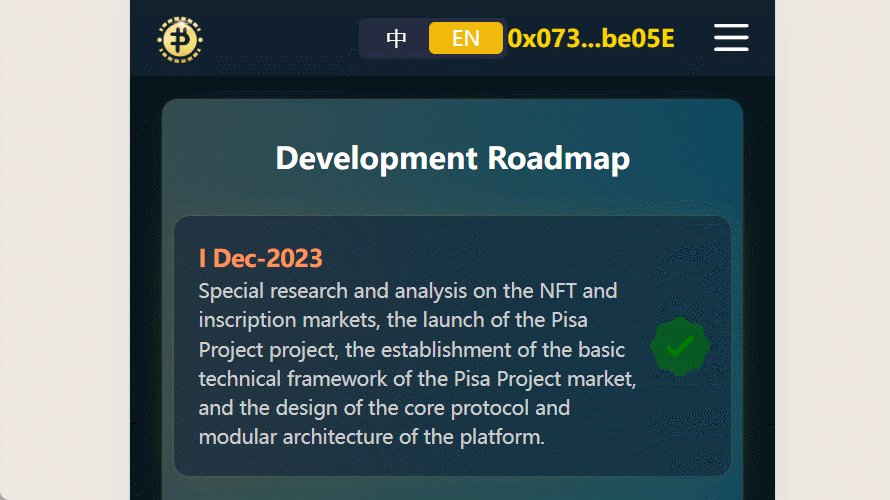
7. locale.value 实现国际化语言切换
核心代码:
import { useI18n } from “vue-i18n”;
const { locale } = useI18n();
locale.value = lang;
<template>
<view class="tab">
<view
class="item"
:class="{ active: active == 'zh' }"
@click="changeActive('zh')"
>中</view
>
<view
class="item"
:class="{ active: active == 'en' }"
@click="changeActive('en')"
>EN</view
>
</view>
</template>
<script setup lang="ts">
import { localStorage } from "@/utils/local-storage";
import { useI18n } from "vue-i18n";
const { locale } = useI18n();
const active = ref(locale.value || localStorage.get("lang"));
const changeActive = lang => {
locale.value = lang;
active.value = lang;
localStorage.set("lang", lang);
};
</script>
<style scoped lang="scss">
.tab {
height: 100%;
margin: auto;
display: flex;
align-items: center;
justify-content: center;
position: relative;
overflow: hidden;
border-radius: 4px;
background: rgba(37, 44, 66);
padding: 3px;
.item {
text-align: center;
padding: 0px 15px;
height: 100%;
position: relative;
border-radius: 4px;
color: #fff;
font-size: 14px;
}
.active {
background: #f0b90b;
color: #fff;
}
}
</style>
8. vue3 中ref里面的国际化值没生效问题
如在ts中使用 ref声明 的默认文字国际化,当我们切换国际化的时候发现并不能生效
const menuList = ref([
{
key: 1,
menuName: t("menu1"),
}
]);
需要使用 computed 处理即可
const menuList = computed(() => {
return [
{
key: 1,
menuName: t("menu1"),
},
];
});