Spring Security version

后端代码:
/**
* @author Jerry
* @date 2024-03-28 17:47
* spring security 切换账号
*/
@RestController
@RequiredArgsConstructor
@RequestMapping("api/admin")
public class AccountSwitchController {
private final UserDetailsService userDetailsService;
private final TokenComponent tokenComponent;
private final SystemAdminService systemAdminService;
@PostMapping("/switchAccount")
public CommonResult<SystemLoginResponse> switchAccount(@RequestParam String username) {
// 当前登录用户是否是超级管理员
LoginUserVo loginUserVo = tokenComponent.getLoginUser(ServletUtils.getRequest());
if (loginUserVo == null || loginUserVo.getUser().getId() != 1) {
throw new TGOException("非法请求");
}
Authentication auth = SecurityContextHolder.getContext().getAuthentication();
UserDetails targetUser = userDetailsService.loadUserByUsername(username);
// 创建一个新的Authentication对象,使用目标用户的详情
Authentication newAuth = new UsernamePasswordAuthenticationToken(targetUser, auth.getCredentials(), auth.getAuthorities());
// 更新SecurityContextHolder中的认证信息
SecurityContextHolder.getContext().setAuthentication(newAuth);
LoginUserVo loginUser = (LoginUserVo) newAuth.getPrincipal();
SystemAdmin systemAdmin = loginUser.getUser();
String token = tokenComponent.createToken(loginUser);
SystemLoginResponse systemAdminResponse = new SystemLoginResponse();
systemAdminResponse.setToken(token);
BeanUtils.copyProperties(systemAdmin, systemAdminResponse);
//更新最后登录信息
systemAdmin.setLoginCount(systemAdmin.getLoginCount() + 1);
systemAdminService.updateById(systemAdmin);
// 可以重定向到一个页面,以便更新页面上的用户信息
return CommonResult.success(systemAdminResponse, "login success");
}
}
前端代码:

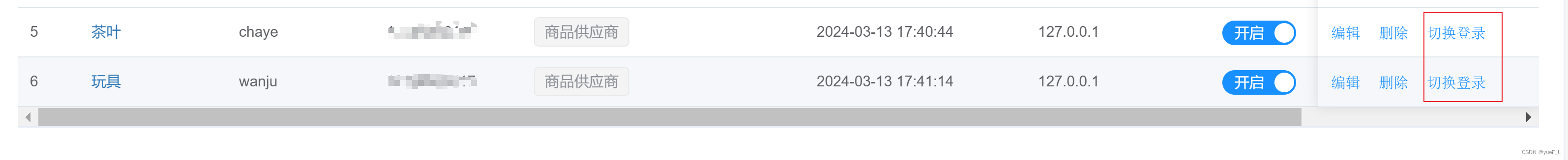
效果: