一、VUE3官网
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
二、通过Vite创建项目
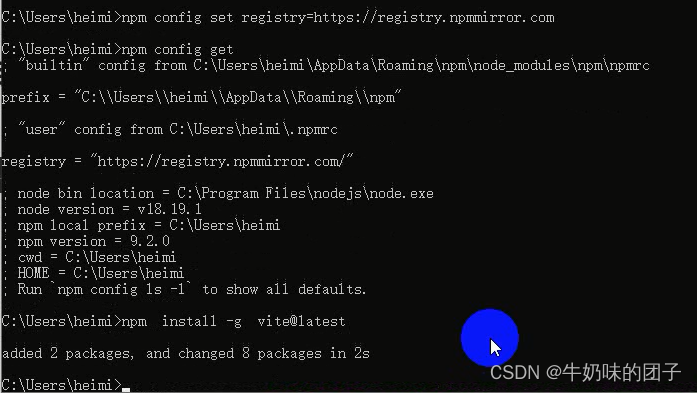
1、在cmd窗口下,全局安装vite
//使用国内镜像源
npm config set registry=https://registry.npmmirror.com
//安装最新版vite
npm install -g vite@latest
Vite | 下一代的前端工具链 (vitejs.dev)
查看npm版本命令
npm --version
8.15.0npm更新版本
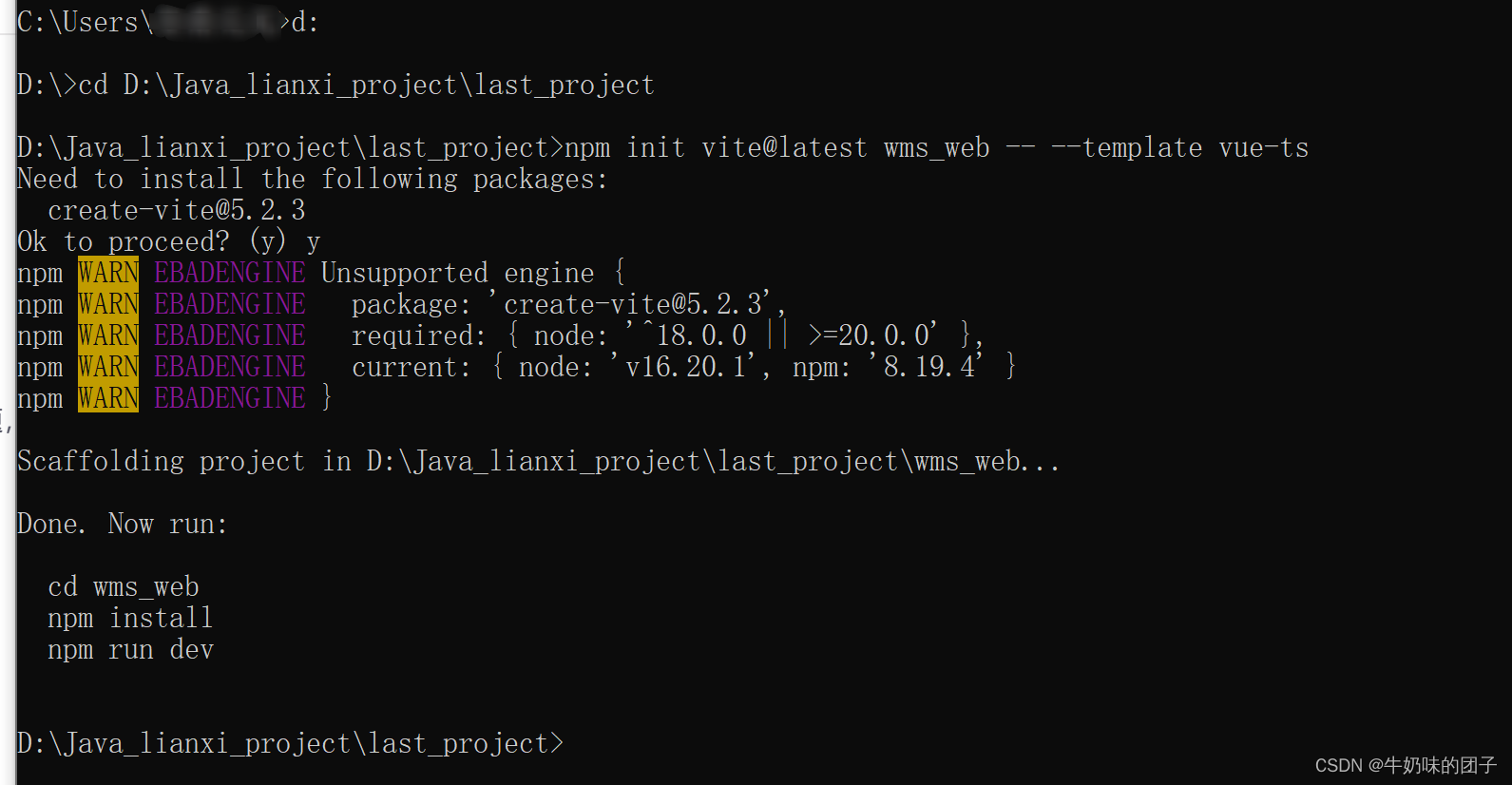
npm install -g npm2、创建项目(cmd窗口cd切换到要创建文件的目录)
npm init vite@latest wms_web -- --template vue-ts

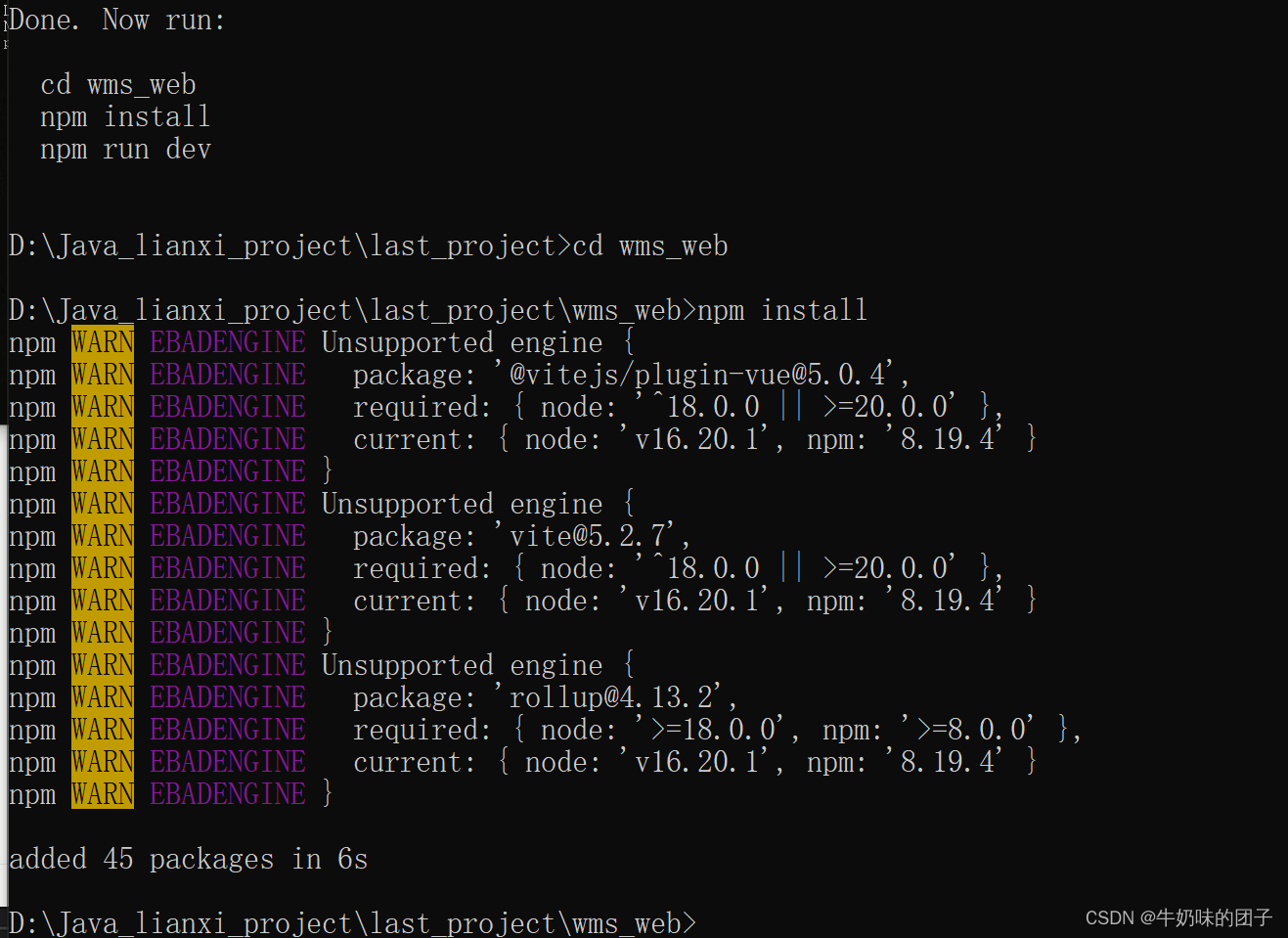
输入提示的三个命令,cd切换到目标目录,然后安装依赖,运行项目


三、vscode打开项目
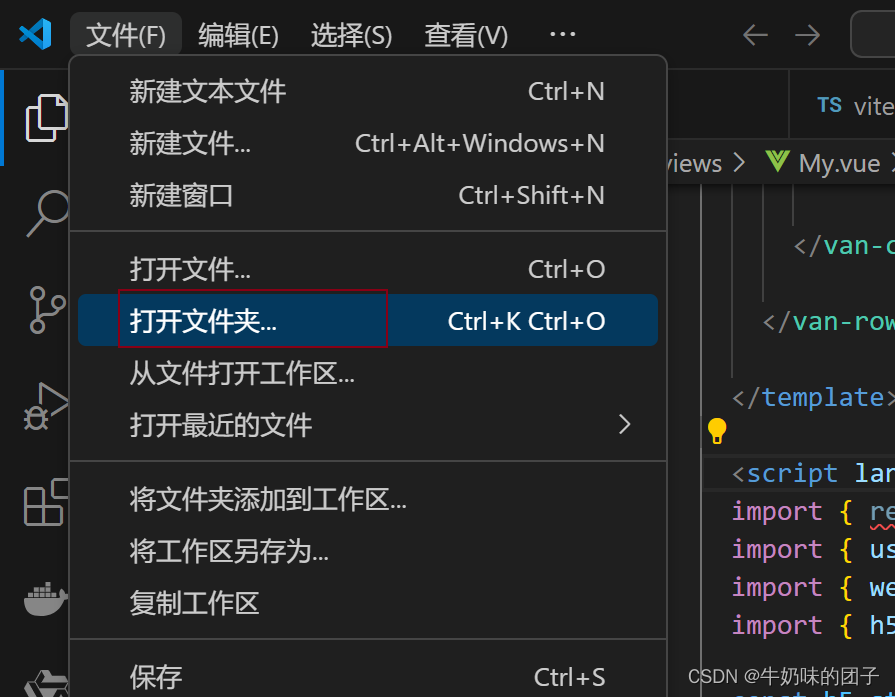
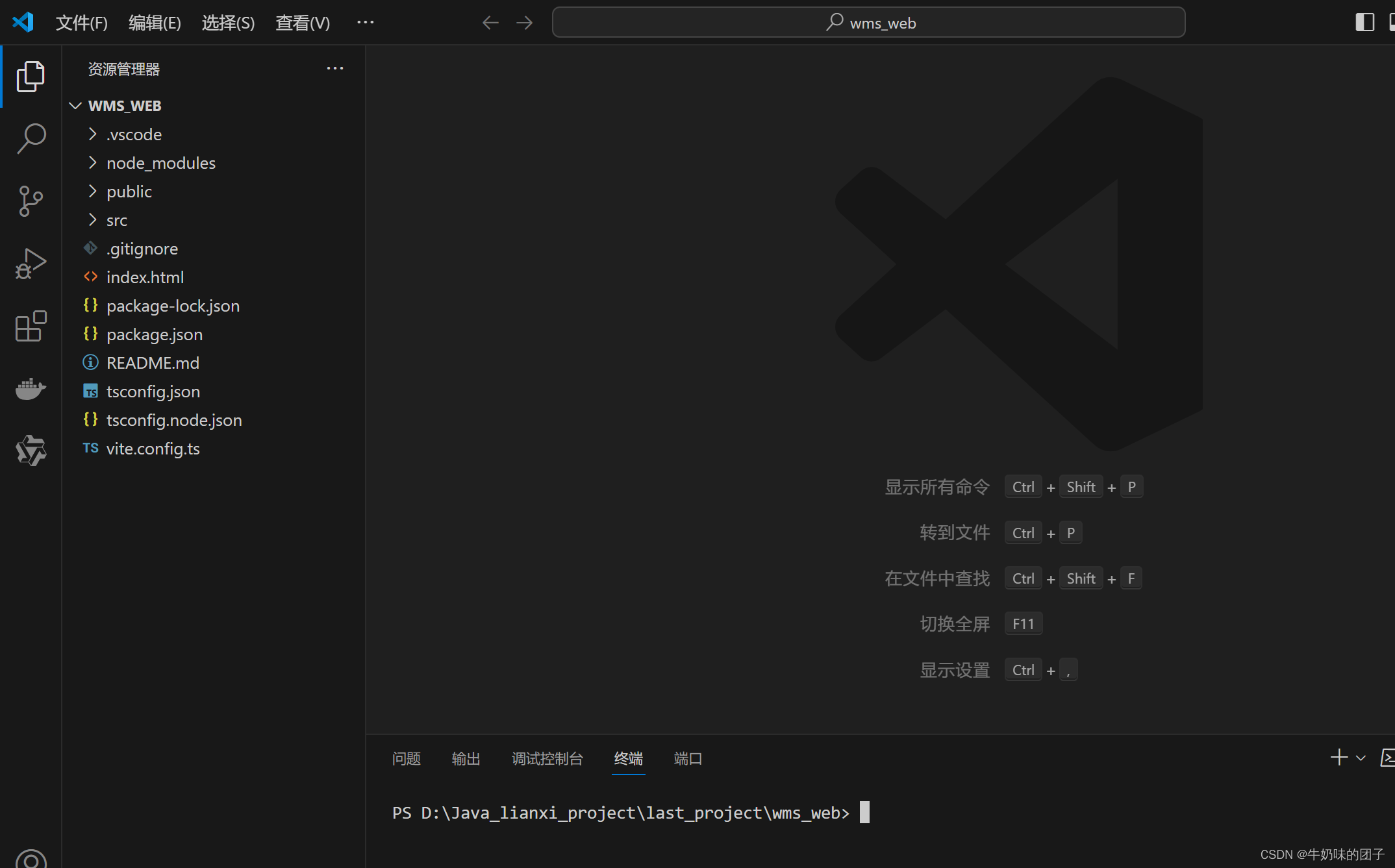
打开vscode,点打开文件夹找到文件夹所在位置


四、运行命令
npm install
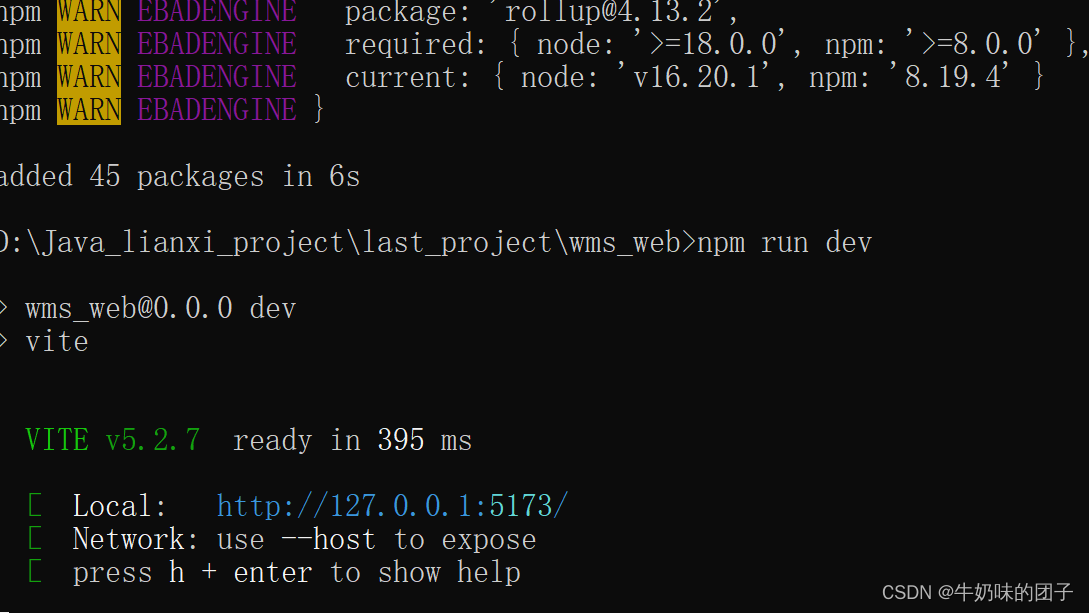
npm run dev五、总结->整体运行步骤:
1.安装vite: npm install -g vite@latest
2.创建项目: npm init vite@latest 项目名称 -- --template vue-ts
3. cd 到项目目录之后运行
4. npm install
5. npm run dev
六、项目结构

├── public //目录用于存放静态文件,例如 index.html 文件和图片等,打包时不会加随机后缀
│ ├── favicon.ico
├── src //目录用于存放源代码
│ ├── assets //目录用于存放静态资源,例如图片、字体等,在打包时会在图片名后默认加上随机后缀
│ ├── components //目录用于存放组件
│ ├── router //目录用于存放路由文件
│ ├── store //目录用于存放 Vuex 相关文件
│ ├── views //目录用于存放页面组件
│ ├── App.vue //文件是应用程序的根组件
│ └── main.js //文件是应用程序的入口文件
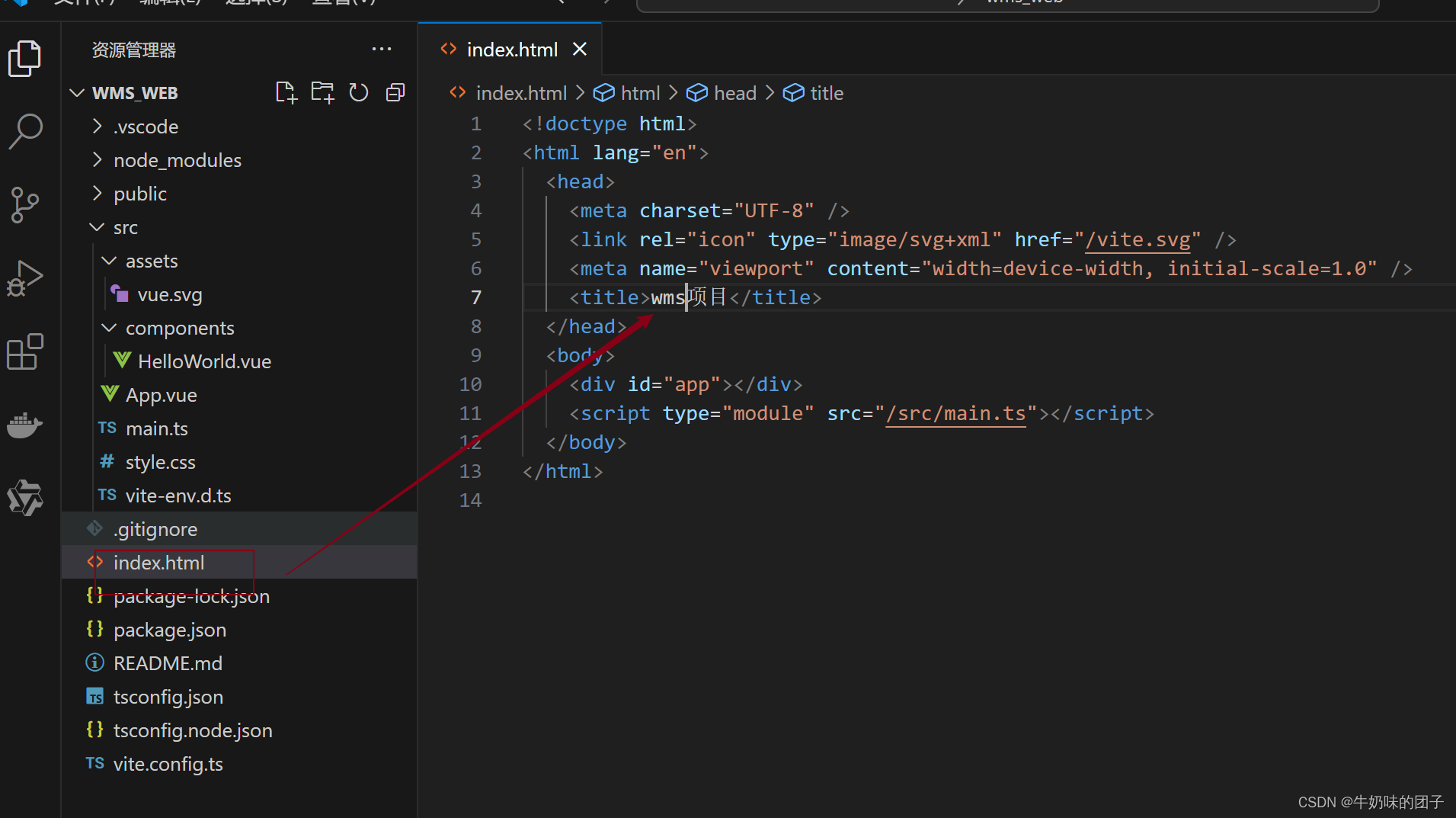
├── index.html //首页入口
├── README.md //说明文件
├── tsconfig.json //typescript配置文件
├── vite.config.ts //vite配置文件
└── package.json //项目依赖配置
---dist //使用 npm run build 命令打包后会生成该目录
项目入口文件中,可以更改项目标题
七、使用组件
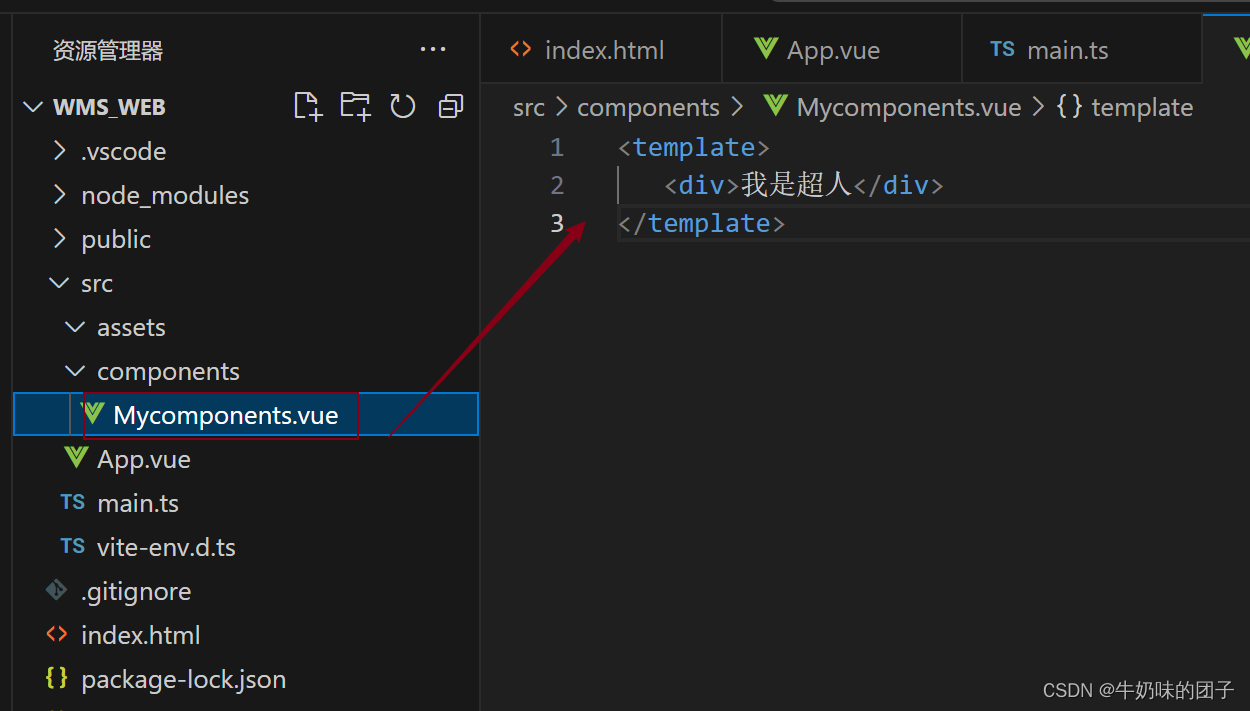
新建组件

在 App.vue里导入并使用组件
<template>
{{msg}}
//使用组件
<Mycomponent></Mycomponent>
</template>
<script setup lang="ts">
import { ref} from 'vue'
//导入组件
import Mycomponent from './components/Mycomponents.vue'
const msg = ref('HelloYA')
</script>
结果

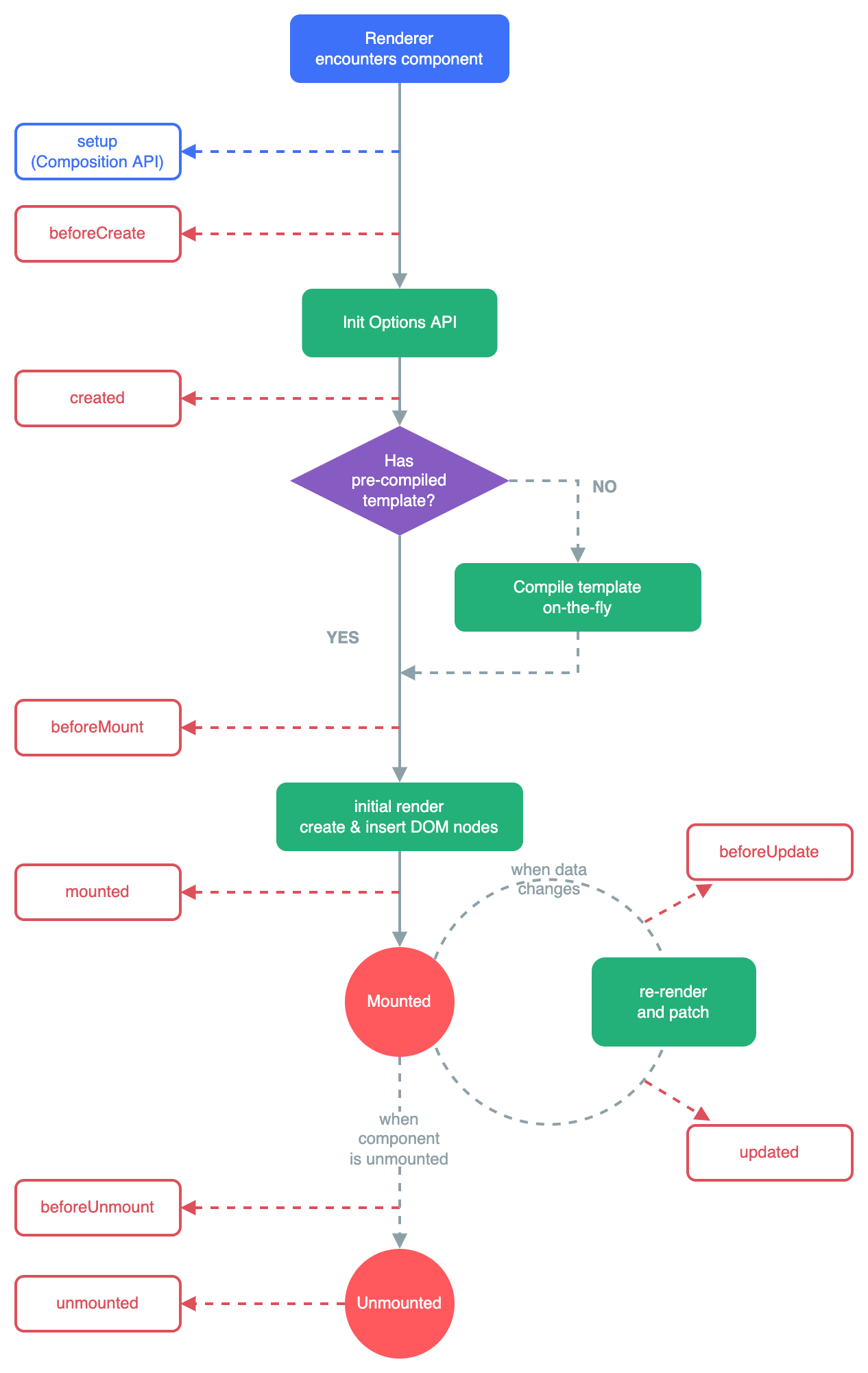
八、生命周期钩子函数
组合式 API:生命周期钩子 | Vue.js (vuejs.org)

1、onMounted钩子函数
在Vue 3中,立即调用一个函数和在onMounted 钩子中调用该函数之间的主要区别在于它们执行的时机以及它们可以访问的Vue组件上下文的差异。
立即调用函数:当你在组件的setup函数中声明并立即调用一个函数时,这个函数会在组件的初始化阶段立即执行。这意味着它会在组件的其它生命周期钩子之前执行,甚至在模板和DOM被渲染之前。这对于初始化状态或执行不依赖于DOM的逻辑是有用的。然而,由于此时组件尚未挂载,所以无法访问到DOM元素,同时也无法保证所有的子组件或异步数据已经加载完成。
使用onMounted:onMounted是Vue的一个生命周期钩子,它会在组件的DOM已经被挂载到页面上之后调用。这意味着当你在onMounted钩子中调用函数时,你可以安全地执行DOM操作或者执行依赖于子组件已经挂载的操作。此时,组件已经完成了初始渲染,因此对于需要访问或修改DOM的操作,onMounted是一个理想的位置。
总结一下,主要区别在于:
执行时机:立即调用函数在组件初始化时立即执行,而onMounted在组件挂载完成后执行。
能做什么:立即调用函数适用于不需要DOM,且不依赖于组件挂载的逻辑。而onMounted适用于需要访问或修改DOM,或依赖于子组件已挂载的场景。
访问组件上下文:在Vue 3的setup函数中,无论是立即调用函数还是onMounted中调用的函数,都可以访问组件上下文(通过setup的参数或useContext),但是在onMounted中可以确保所有的响应式数据已经准备好,且组件已经挂载。
例:使用钩子函数,更改msg的值看最终页面上显示的msg内容