选择器分类
选择器分为基础选择器和复合选择器
基础选择器包括:标签选择器,类选择器,id选择器,通配符选择器
标签选择器

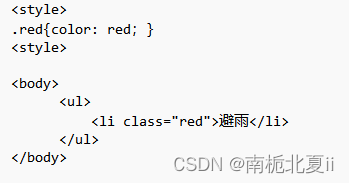
类选择器
语法:.类名{属性1: 属性值;} 类名可以随便起

多类名使用方式:
在下面用class调用即可

id选择器
#id名{属性1: 属性值1;}

通配符选择器
* {属性1; 属性值;}
*这里把body div spen 等等标签都变为相同的属性
字体背景
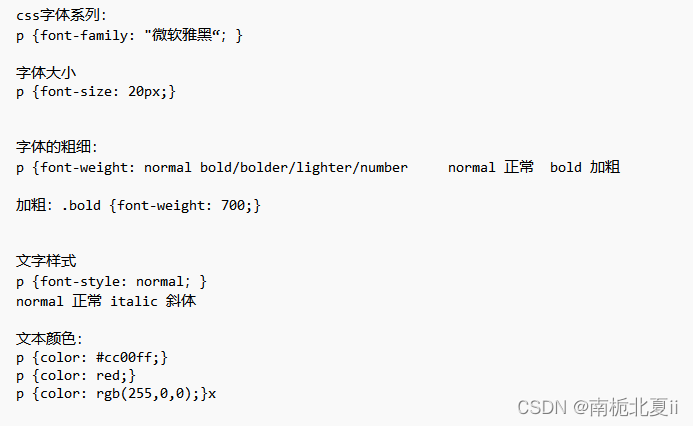
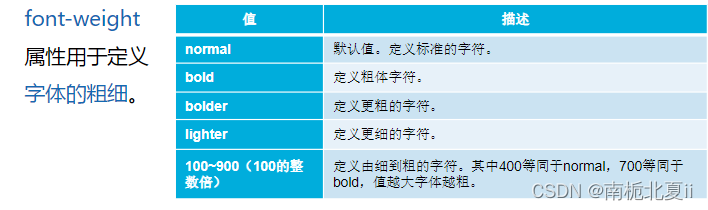
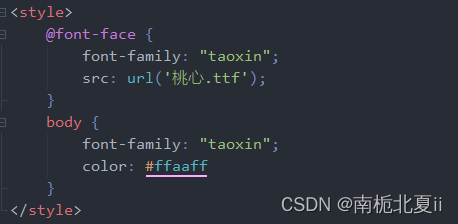
CSS字体序列






文本外观属性
letter-spacing属性:用于定义字间距,默认normal.
word-spacing属性:定义英文单词之间的间距。
line-height属性:设置行间距
text-transform属性:用于控制英文字符的大小写。none:不转换;capitalize:首字母大写;uppercase:全部字符转换为大写;lowercase:全部字符转换为小写
text-decoration属性:设置文本的下划线,上划线,删除线。none:没有;underline:下划线;overline:上划线;line-through:删除线。
text-align:设置文本内容水平对齐.left;right;center
text-indent属性:设置首行文本缩进
white-space属性:设置空白符的处理方式。normal:默认,到达便捷和制动换行;pre:按文档的书写格式保留空格,空行原样显示;nowrap:空格无效,不换行,增加进度条
优先级

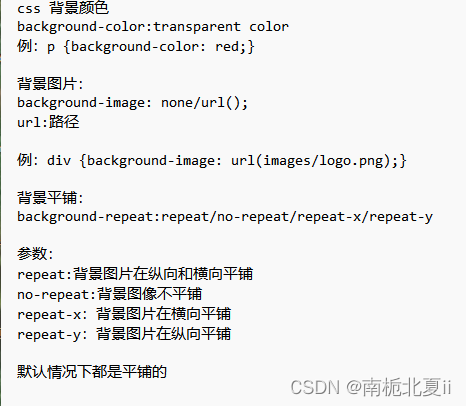
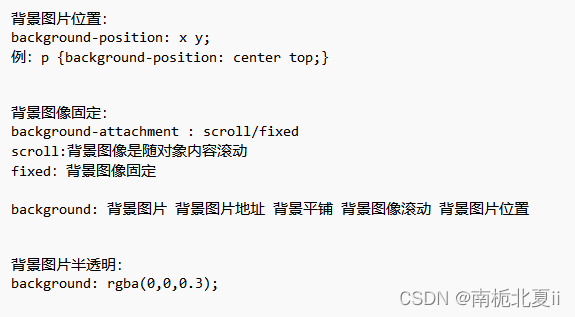
CSS背景



盒子模型
border 边框 content 内容 padding 内边框 margin 外边框
边框(border)
border : border-width/border-style/border-color
border-width 定义边框粗细,单位是px
border-style 边框样式
border-color 边框颜色

soild 实线
dashed 虚线
dotted 点线
border-radius 圆角
transparent 透明色
复合写:
border: 1px solid red; 没有顺序
分开写法:
border-top: 1px solid red; 只设定上边框,其余同理
border-bottom: 10px dashed pink; 只设定下边框
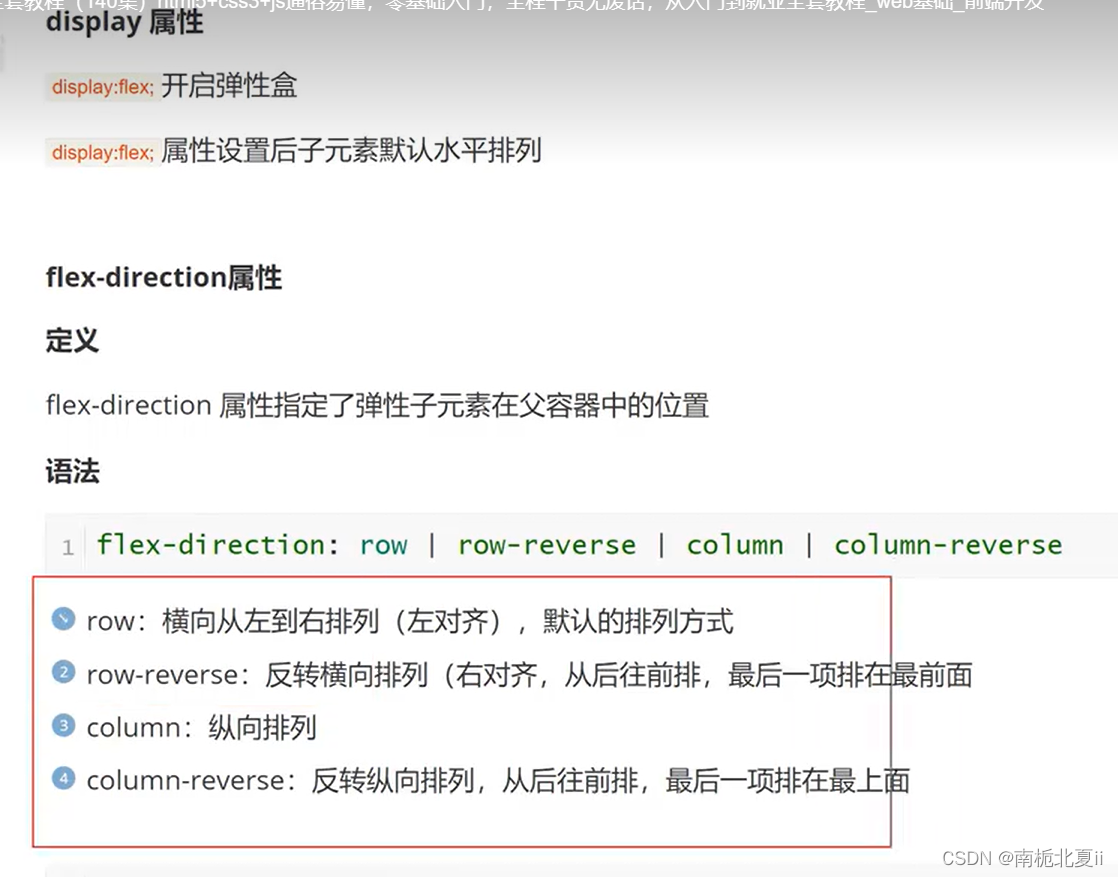
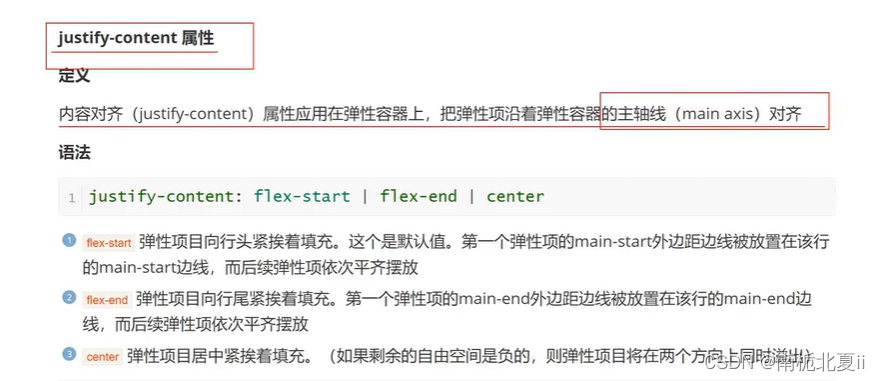
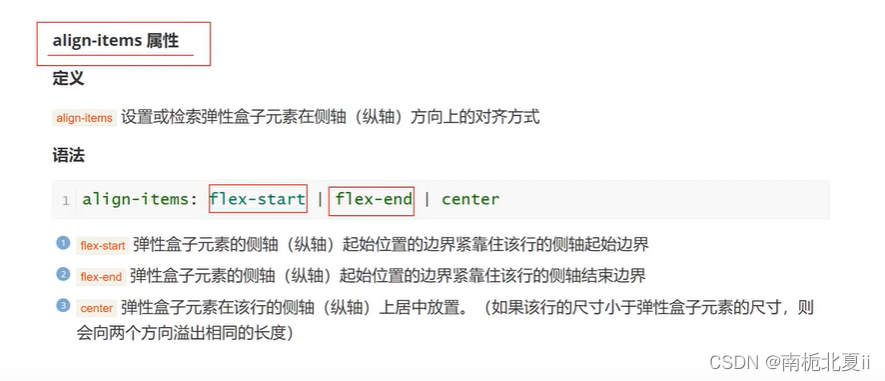
弹性盒子

垂直方向

水平方向






可以写成flex/flex-grow



表格细线边框:
折叠边框,变成单边框
border-collapse: collapse;
collapse 单词合并的意思
内边框(padding)表示边框和内容之间的距离
padding-right 右内边框
padding-top 上内边框
padding-bottom 下内边框
例:padding-left: 5px;像这种分开写
padding: 5px 10px 20px 30px; 见图所示
解释:
padding: 5px 10px 20px 30px; 是CSS中用来设置元素内边距(padding)的属性,它表示分别设置了上、右、下、左四个方向的内边距值。
具体解释如下:
- 第一个值(5px)表示上边距(top padding)
- 第二个值(10px)表示右边距(right padding)
- 第三个值(20px)表示下边距(bottom padding)
- 第四个值(30px)表示左边距(left padding)
如果只指定了一个值,那么四个方向的内边距都会设置为这个值;如果指定了两个值,第一个值会应用于上下内边距,第二个值会应用于左右内边距;如果指定了三个值,第一个值会应用于上内边距,第二个值会应用于左右内边距,第三个值会应用于下内边距;如果指定了四个值,分别应用于上、右、下、左四个方向的内边距。
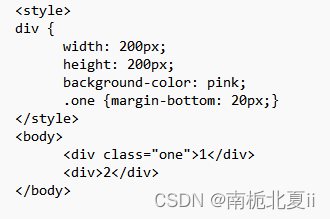
margin 外边距
margin-left 左边距
margin-right 右边距
margin-top 上边距
margin-bottom 下边距

解释:margin
- 如果只指定一个值,那么四个方向的外边距都会设置为这个值;
- 如果指定了两个值,第一个值会应用于上下外边距,第二个值会应用于左右外边距;
- 如果指定了三个值,第一个值会应用于上外边距,第二个值会应用于左右外边距,第三个值会应用于下外边距;
- 如果指定了四个值,分别应用于上、右、下、左四个方向的外边距。
举例来说:
margin: 5px;将会将所有外边距设置为 5 像素;margin: 5px 10px;将会将上下外边距设置为 5 像素,左右外边距设置为 10 像素;margin: 5px 10px 15px;将会将上外边距设置为 5 像素,左右外边距设置为 10 像素,下外边距设置为 15 像素;margin: 5px 10px 15px 20px;将会将上外边距设置为 5 像素,右外边距设置为 10 像素,下外边距设置为 15 像素,左外边距设置为 20 像素。
外边距可以让盒子水平居中
1.盒子必须指定宽度
2.盒子左右的外边距都设置为auto
.header{ width:90px; margin:0 auto;}
常见写法:
margin-left:auto; margin-right:auto;
margin:auto;
解释:
margin:0 auto;
margin: 0 auto; 是一种常见的 CSS 样式,通常用于水平居中元素。具体含义如下:
0:表示在上下方向上不设置外边距,即上下外边距为 0。auto:表示在左右方向上自动计算外边距,使得元素在其父元素中水平居中。

圆角边框
borde-radius: length;
radius半径
borde-radius: 100px;圆形
圆角矩形设置为高度的一半:

阴影
盒子阴影:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必须,水平阴影的位置。可以是负值
v-shadow 必须,垂直阴影的位置,允许负值
blur 可选,模糊距离
spread 可选,阴影的尺寸
color ,可选。阴影的颜色
inset 可选,将外部阴影outset改为内部阴影
例:
box-shadow: 11px 10px 34px 10px black;
解释:
- 水平方向偏移量为 11px;
- 垂直方向偏移量为 10px;
- 模糊半径为 34px;
- 扩散半径为 10px;
- 阴影颜色为黑色。
原先盒子没有影子,当我们的鼠标经过盒子时就添加阴影效果
div:hover { 11px 10px 34px 10px black;}
文字阴影
text-shadow: h-shadow v-shadow blur color;
同上
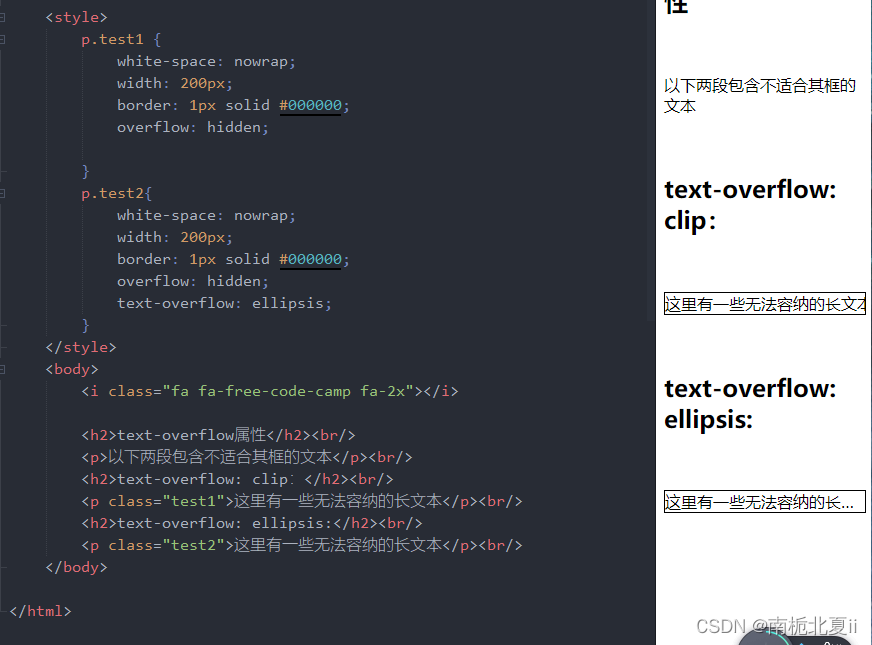
新增文本外观属性

text-overflow属性:用于标识文本对象内溢出的文本。clip:修剪溢出的文本,不显示...;ellipsis:多出的部分用...标识


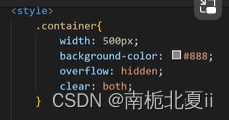
浮动(float)
选择器 {float: 属性值;}
none 元素不浮动
left 元素向左浮动
right 元素向右浮动




link标签的使用:
就是在header标签中

插件使用的网址:
Font Awesome,一套绝佳的图标字体库和CSS框架
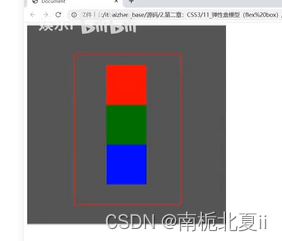
Flex交互式布局
基础语法如下:
Flex 布局教程:语法篇 - 阮一峰的网络日志
position四个属性详解
1. position:static;
这个属性让元素使用正常的布局(元素在文档常规流中当前的布局位置)。
2. position:relative;:相对定位
在元素原有的位置基础上,根据设置的top,left调整元素位置
不会改变页面布局,不影响其他元素的偏移,因此会在此元素未添加定位时所在位置留下空白
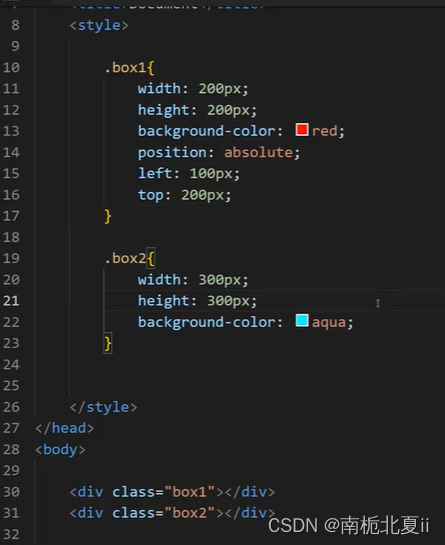
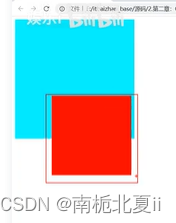
3. position:absolute:绝对定位
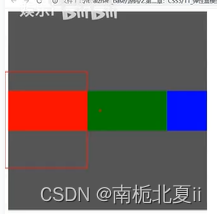
4.position:fixed;:固定定位
添加这个属性的元素会相对于屏幕视口(viewport)来定位
在滚动屏幕位置的时候元素位置不会改变。在固定顶部导航栏的时候可以使用这个属性。
fixed 属性会创建新的层叠上下文
相对定位:


绝对定位:


固定定位:(不管如何滑动页面,都不动)


display常用属性值
1. none:隐藏对象
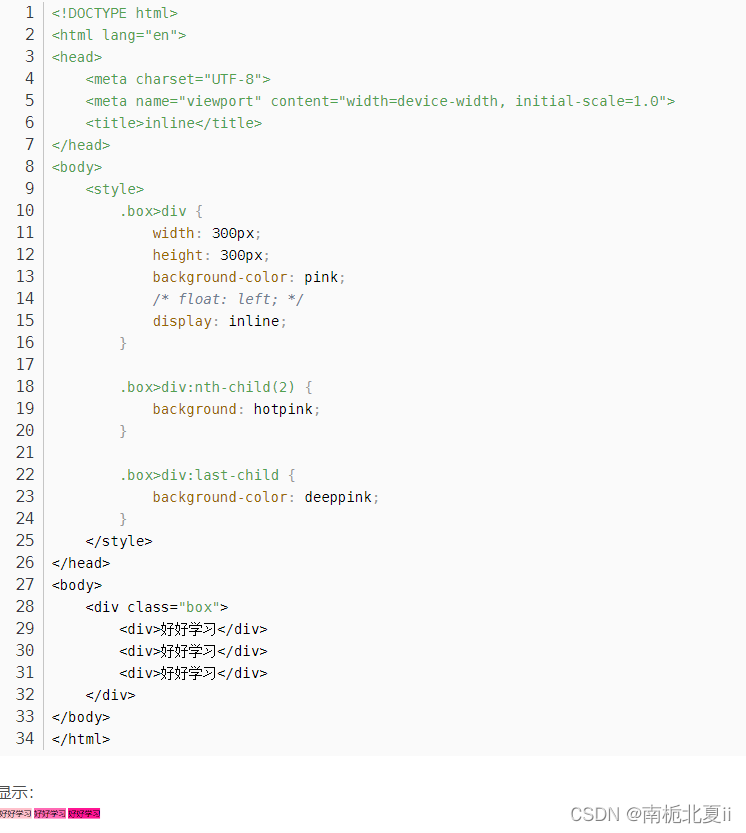
2. inline: 指定对象为行内元素

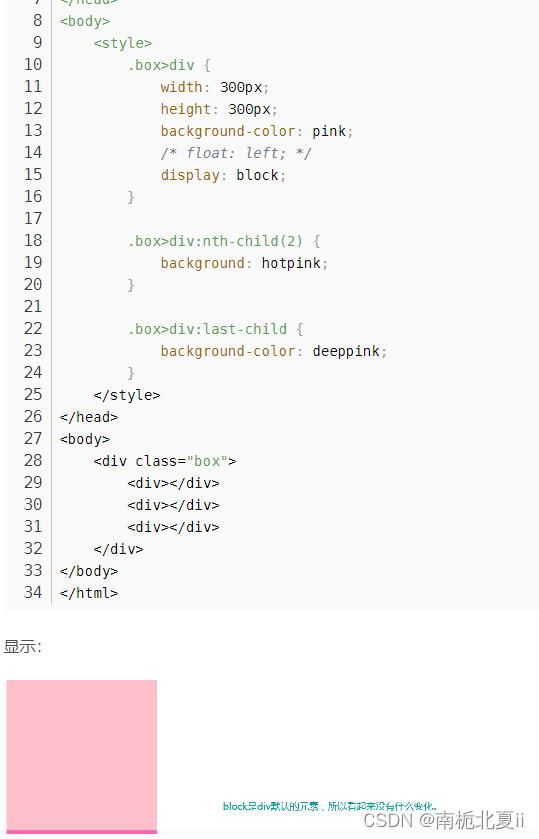
3. block: 指定对象为块元素,显示信息

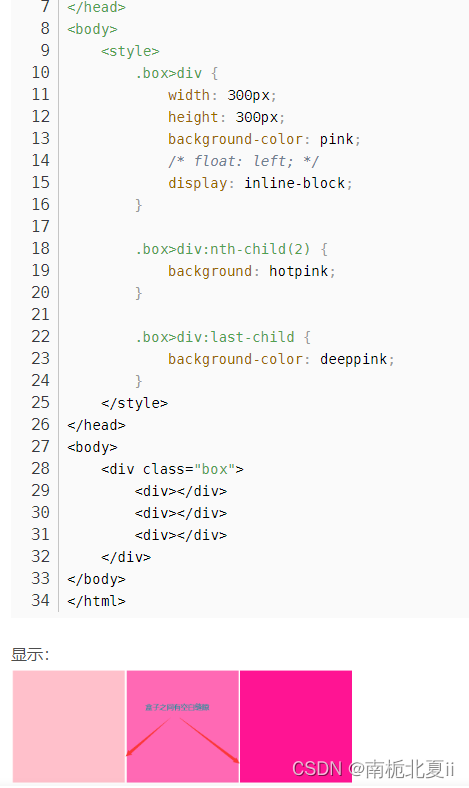
4. inline-block:指定对象为行内块元素

5. table-cell:指定对象为表格单元格
6. flex:弹性盒
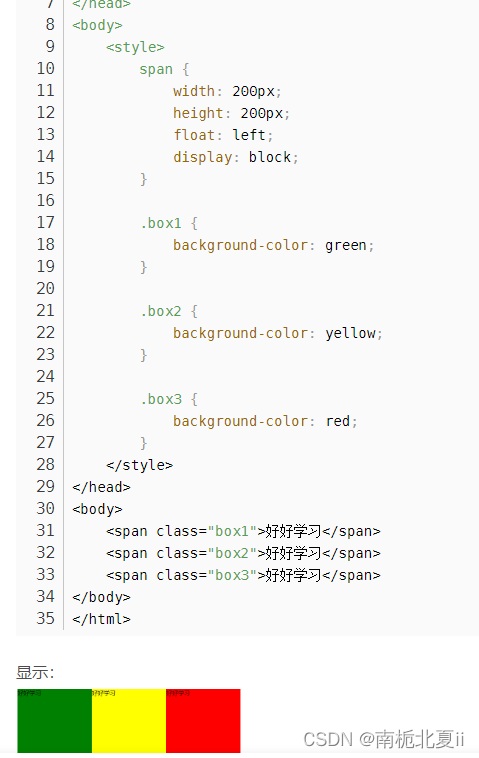
7. inline转块级元素

outline属性
outline-color:用于设置一个元素轮廓的颜色。
属性值:1.轮廓颜色,规则同color;2.invert:反色,用于确认轮廓的显示。注意不是所有浏览器都支持该属性,若不则该属性无效。
outline-style 被用于设置一个元素轮廓的样式。
属性值:
1.none:无轮廓
2.dotted:轮廓为一系列点
3.dashed:轮廓为一系列短线
4.solid:轮廓为实线
5.double:轮廓为两根有空隙的线。outline-width 为线与空间的总和。
6.groove:轮廓呈凹下状
7.ridge:与 groove相反:轮廓呈凸起状。
8.inset:轮廓呈嵌入状
9.outset:与 inset 相反:轮廓呈突出状
outline-width 用于设置一个元素的轮廓的厚度。
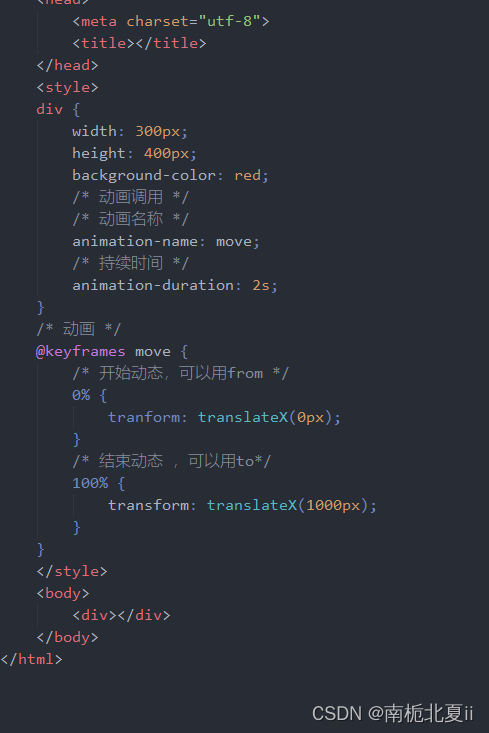
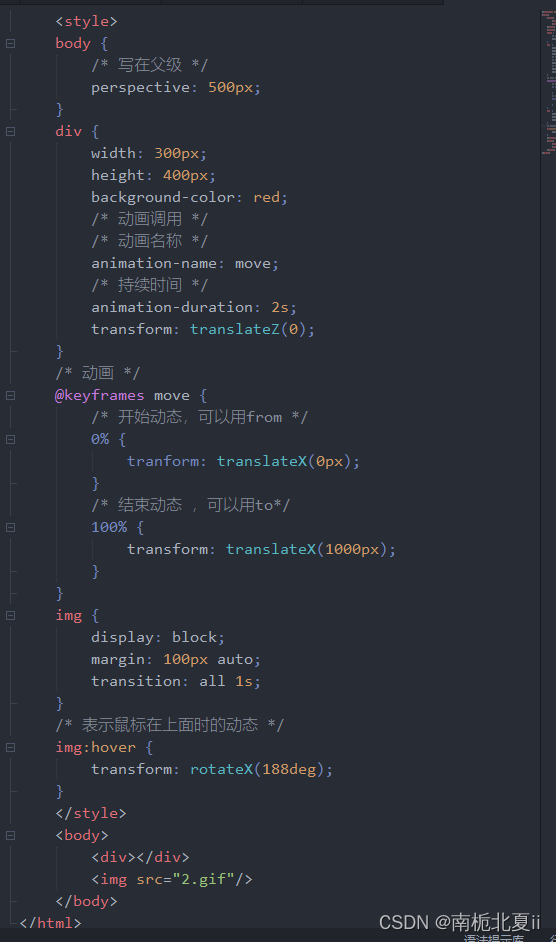
animation属性
animation-name 属性,指定元素要进行的一系列动画名称,每个名称对应是 @keyframes 定义的动画序列名称。
@keyframes
@keyframes (关键帧),根据规则用于定义动画关键帧的样式,来控制CSS动画的中间步骤。
定义动画时,使用 % 或 关键字from和to,来设置动画中间步骤的变化。from相当于0%,to相当于100%
为了获得最佳的浏览器支持,您应该始终定义 0%和100% 的选择器。
animation-duration:属性指定动画持续时间。默认值为 0,意味着没有动画效果。
动画周期的时长,单位为秒(s)或者毫秒(ms),无单位或负值无效。
animation-timing-function:属性控制CSS动画执行的节奏。
animation-delay:定义动画于何时开始,即延迟动画执行时间。
animation-iteration-count:定义动画在结束前运行的次数 可以是1次 无限循环,默认值为1
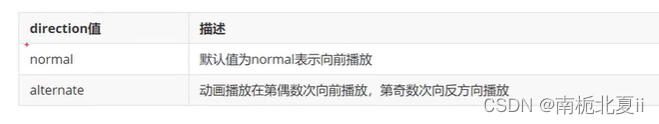
animation-direction 属性指示动画是否反向播放。
normal 每个动画循环结束,动画重置到起点重新开始,这是默认属性。
alternate 每个动画循环结束,动画重结束点反向开始。
reverse 从结束点,反向开始执行动画。
alternate-reverse 从结束点,反向开始执行动画,到起始点反向执行到结束点,一直重复。
animation-fill-mode 属性,用于设置动画在执行之前和之后是否保留关键帧对应的样式。
默认值 none 不修改任何样式。
forwards 当动画结束后,修改元素样式为最后一帧的样式。
backwards 当动画开始时,修改元素样式为第一帧样式。比如设置了等待时间,等待时间中也会修改元素样式为第一帧样式。
both 遵循 forwards和backwards 的规则,开始后结束都修改样式。
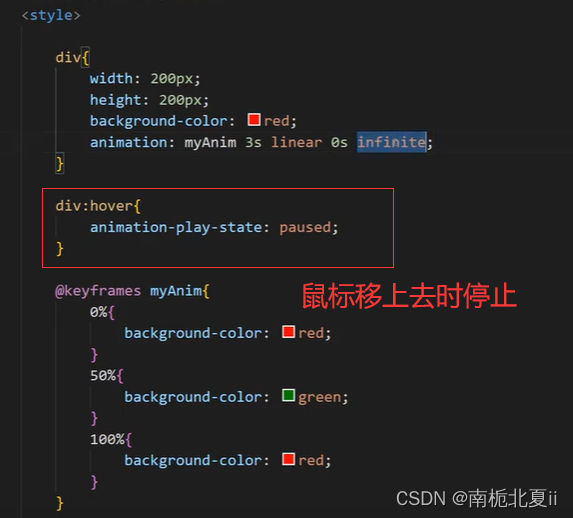
animation-play-state 属性定义一个动画是否运行或者暂停。
值 paused 规定动画已暂停。running 规定动画正在播放。一般是通过js来给元素设置这个属性控制动画。
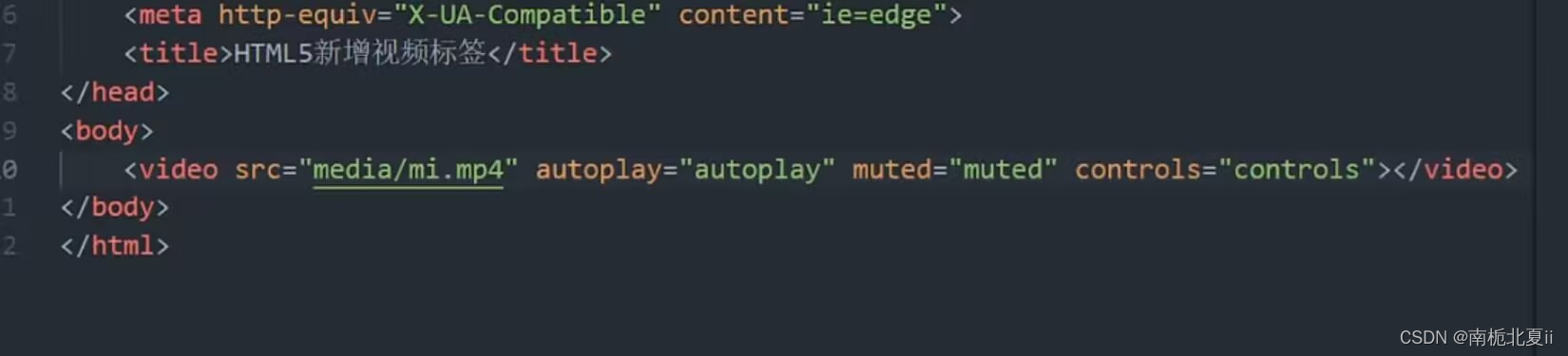
视频插入


音频插入


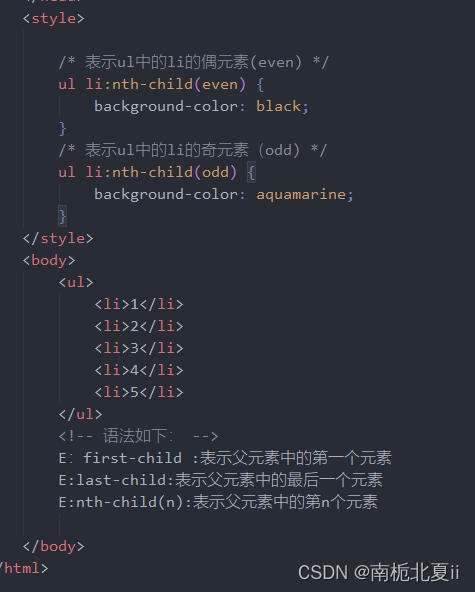
新增伪类选择器



转换transfrom
1.语法:
transform: translate(x,y);或者分开写
例:transform: taranlate(100px,200px);
transform: translateX(n);
transform: translateY(n);
让一个盒子水平居中:
transform:translate(-50%,-50%);
rotate旋转
2.语法:transform:rotate(度数),单位deg
3.设置旋转中心点transform-origin
语法:transform-origin: x y;
scale缩放
4.语法:transform: scale(x,y);
鼠标特效

动画

opacity:0.2表示透明度可以加入到keyframes中






3D
perspective透视需要写在父级上
3D旋转rotate3d:
transform:rotateX(45deg);表示沿着x轴方向旋转45度
transform:rotateY(45deg);表示沿着y轴方向旋转45 度
transform:rotateZ(45deg);表示沿着Z轴方向旋转45度
transform:rotate3d(x,y,z,deg);表示沿着定义轴旋转deg角度

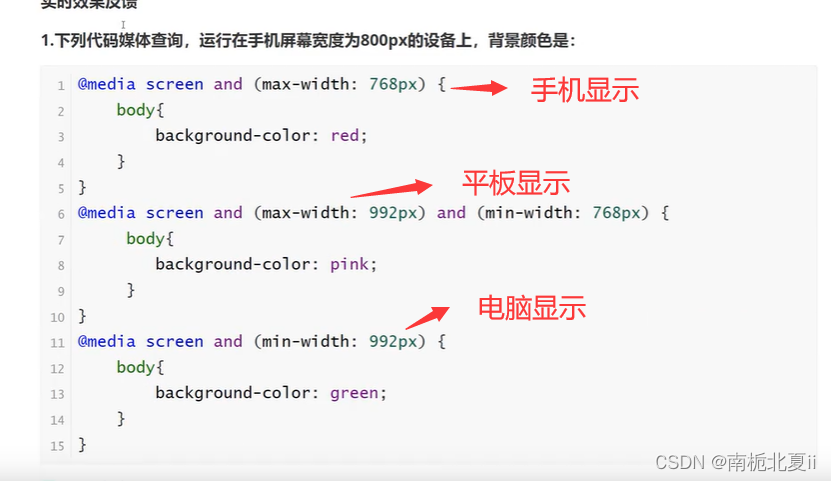
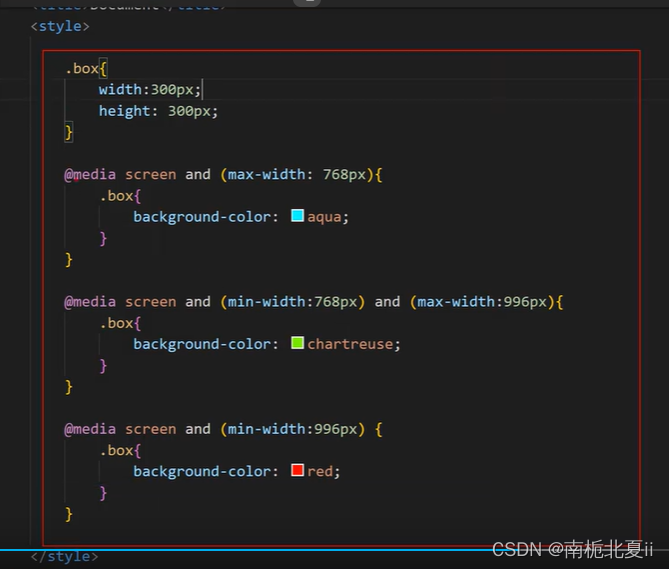
媒体查询



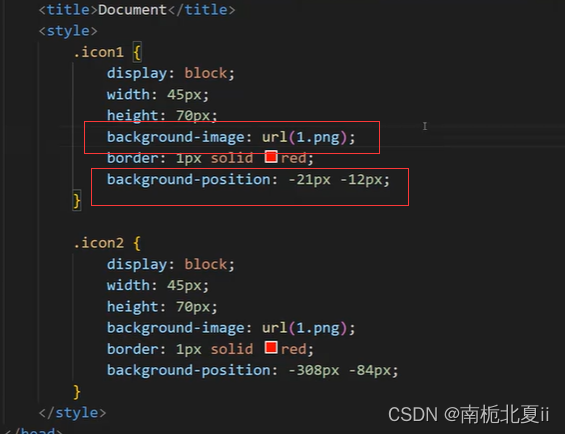
雪碧图



[ 「今でもあなたは私の光。」❤️如今你依旧是我的光。
版权声明:本文为博主「南栀北夏」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:http://www.jinghan.site
时光清浅处,一步一安然!
---致随遇而安的者