目录
前言
一、问题初诊断
1、山重水复
2、柳暗花明
3、庖丁解牛
4、问题定位
二、解决多面掩膜问题
1、尝试数据修复
2、实际修复
3、最终效果
三、总结
前言
之前一篇讲解遥感影像掩膜实现:基于SpringBoot和Leaflet的行政区划地图掩膜效果实战,在这边博客中,详细说明了在Leaflet中进行行政区划地图掩膜效果的实现。同时也展示了一些升级行政区的掩膜效果,确实效果也出来了。但是有小伙伴给博主私信留言,说是在展示一些省份的时候出现了无法进行正确掩膜的效果。没有达到预期的目的,行政边界外的遥感影像还是正常展示,实际效果看起来就是只是像做了一个行政区划定位而已。
最开始,这位小伙伴在提出这个展示问题的时候。一度以为是代码实现的姿势不对。一样的代码执行效果一定是一样的,代码是最遵守规则的,不会出现不同的执行效果的情况。因此半信半疑,在刚开始排查的时候,把方向放在了查找代码的实现方式差异上。有一句话叫“方向不对,选择全废”。确实是如此,在最开始排查问题的方向上,就犯了致命问题。差点与解决办法擦肩而过。真的是“纸上得来终觉浅,绝知此事要躬行”。
本文将深刻剖析在Leaflet中,对于面(Polygon)和多面(MultiPolygon)在影像掩膜实战过程的正确展示方法,分析了问题产生的原因以及如何解决多面(MultiPolygon)进行影像掩膜实现。如果电脑前的你也有同样的问题,或者存在多面(MultiPolygon)展示不出来的问题。不妨来看看这篇博客,或许能解决你的疑问。
一、问题初诊断
本节重点描述怎么排查问题,有的时候,排查问题比解决问题耗时更长,也更费脑筋。这就是软件修复bug的时候,为什么定位bug比修改bug的时间长的原因了。虽然入行多年,依然没有找到好的解决之道,未来依然要修炼这种寻找问题所在,提升高效寻找bug之道。
1、山重水复
在经历了最开始的代码对比排查之后,刚开始是没有找到问题的所在。像无头苍蝇一样(还是着急了),所以下次再遇到问题,一定要冷静和理智。先让自己冷静下来,只有冷静下来才会冷静,才能慢慢的寻找方向。在经过几次的错误排查之后,然后与小伙伴的一个交流中捕获一点信息。这位小伙伴说,他的研究区域在沿海,比如浙江或者江苏等,与常规的内陆省份不一样。这些省份通常会有很多岛屿,而这些岛屿大大小小,星罗棋布,因此这部分省份一点就有问题。
2、柳暗花明
确实可以用“山重水复疑无路,柳暗花明又一村”来形容寻找问题的过程。在上面的交流过程中,发现小伙伴对沿海区域感兴趣,基本都是选择的沿海的省份进行掩膜。而我在测试时,选择的恰好都是内陆省份,都是单面的。由此猜测,是否是因为多面导致的。于是在自己的系统中也选择一个沿海城市,比如江苏为例,来看看是否能会出现同样的问题。
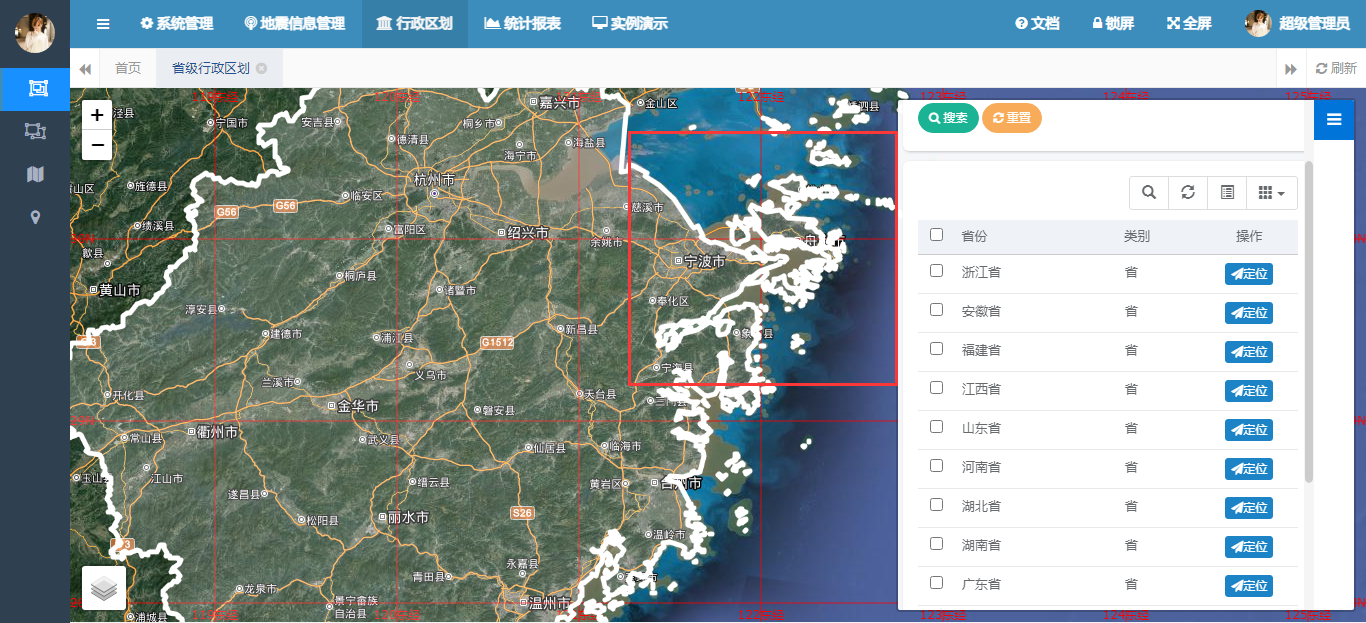
于是我们在之前的系统中,找到江苏省,点击分析按钮,看到了以下的效果。

再切换一个省份,换成浙江来看看是否也是这个问题,先来看看效果:

连着两个省份都出现这个问题,说明我们已经复现了bug。那么既然掩膜效果没有实现,究竟问题是出在哪里呢?遇到问题不着急,不妨先来看看浏览器的控制台有没有什么异常,通过以上去找问题,距离真相又更近一步。
3、庖丁解牛
打开浏览器的调试窗口,然后再界面中点击“定位”按钮,然后在控制台中发现了一些蛛丝马迹。果然是报错了,看到错误不要怕,解决错误就是获取经验的过程。先来看看具体是报了什么错误,对错误信息进行基本分析。

具体的报错信息如下:
LatLng.js:32 Uncaught Error: Invalid LatLng object: (121.4037488,32.52239686, 121.40616219,32.522424195)
at new v (LatLng.js:32:9)
at w (LatLng.js:131:10)
at e._convertLatLngs (Polyline.js:160:17)
at e._convertLatLngs (Polygon.js:75:51)
at e._setLatLngs (Polyline.js:146:24)
at e._setLatLngs (Polygon.js:86:34)
at e.initialize (Polyline.js:65:8)
at new e (Class.js:24:20)
at t.polygon (Polygon.js:158:9)
at showMask (province:287:26)此时看到这红色的报错信息,是否觉得它竟然是如此可爱呢。因为报错是指引我们达到问题彼岸的一座桥梁,这么一想确实值得高兴。 聪明的您,是否根据上面的信息猜到了什么呢?这是格式错误的经纬度信息。
在之前的内容中,曾经提过,像浙江省这样的多岛屿省份,一定会存在于大陆不相连的地方。而这就是问题的所在,因为大陆省份一般都是一个面(Polygon),而浙江是多面(MultiPolygon),这就是问题的根本。
4、问题定位
根据上面的猜想,我们通过数据来验证我们的猜想是否是正确的。在我们的后台接口中,我们将省份的空间范围数据以GeoJSON的格式进行返回的。
package com.yelang.project.extend.earthquake.mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.yelang.project.extend.earthquake.domain.Province;
/**
* 省级行政区划数据接口
* @author wuzuhu
*
*/
public interface ProvinceMapper extends BaseMapper<Province>{
static final String FIND_GEOJSON_SQL="<script>"
+ "select st_asgeojson(geom) as geomJson from biz_province "
+ "where id = #{id} "
+ "<if test='null != name'>and name like concat('%', #{name}, '%')</if>"
+ "</script>";
@Select(FIND_GEOJSON_SQL)
Province findGeoJsonById(@Param("id")Long id,@Param("name")String name);
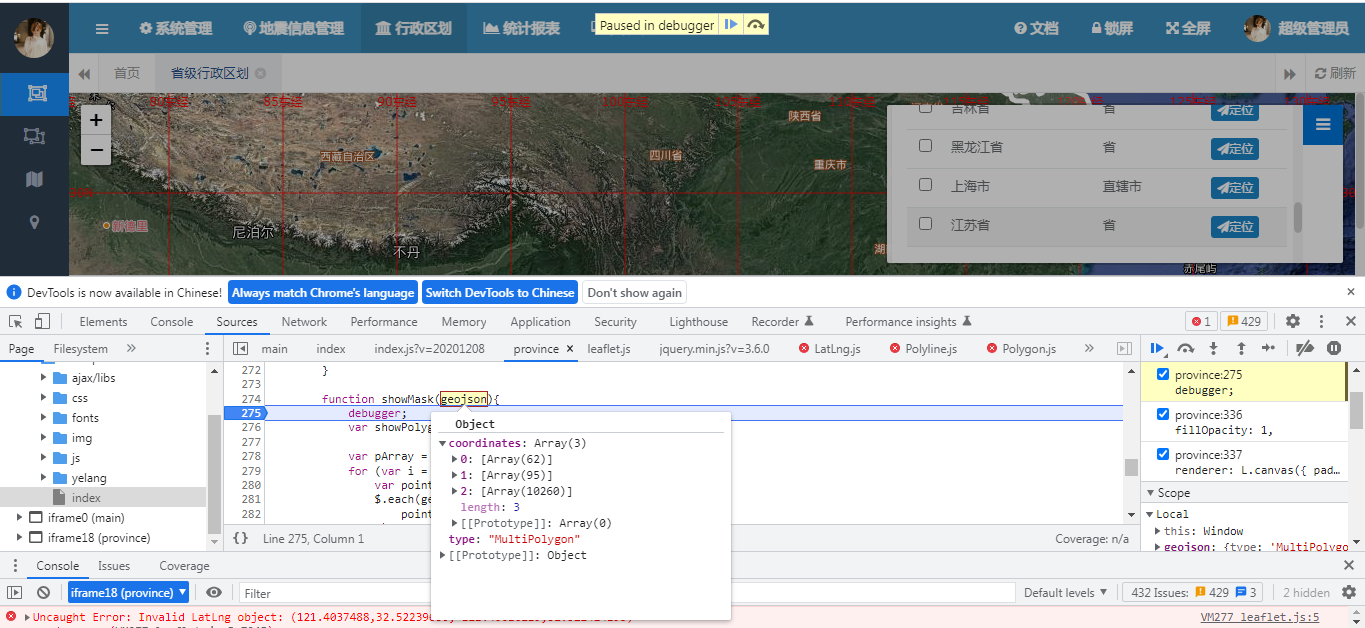
}这里明确通过st_asgeojson(geom)函数将空间对象转变成了geojson对象。然后在前端看一下实际的返回的数据。

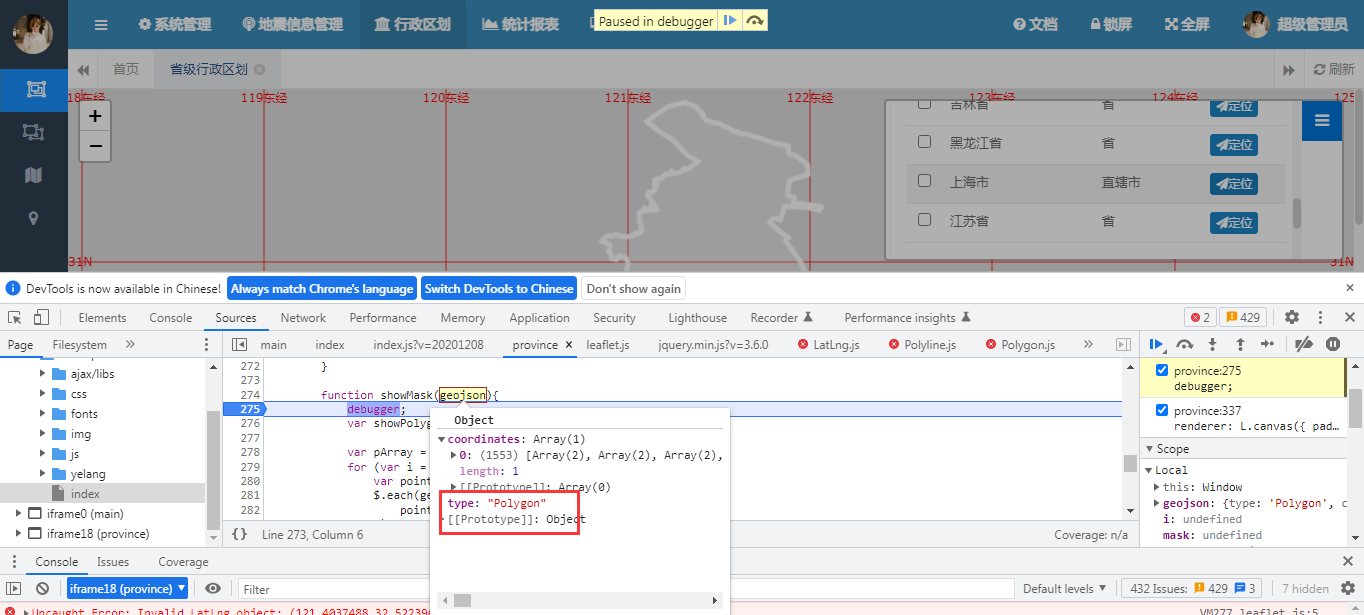
上面这是返回多面的空间范围数据,确实是返回了多面。再来看看单面的情况:

到这里,基本已经定位了问题的所在。根本原因就是因为空间数据的不同导致的掩膜效果不正常。因此博文刚开始遇到的问题找到原因,定位了bug。
二、解决多面掩膜问题
既然知道了根本的问题,就可以针对问题来寻找解决办法。通过上节的问题定位,我们已经将问题锁定在返回的数据源上,因此只要解决这个数据的问题即可。本节重点描述如何通过数据源的修复来解决多面掩膜的问题。
1、尝试数据修复
在寻找问题解决方案的过程中,也遇到了一个问题。就是是解决问题数据源的问题还是解决可视化的问题。因为polygon是完全正常的,刚开始想着是否可以把MultiPolygon转为polygon,在数据层解决。这种思路是有问题的,因为MultiPolygon是有现实的空间意义的。毕竟想海上的岛屿,我们在空间矢量范围数据管理时,通常会按照多面来处理。所以,数据修复的道路不通。既然在原始数据源上无法进行修复。那只能在拿到数据后进行处理。
2、实际修复
在放弃了最原始的数据修复后,我们决定采用数据二次加工的办法。把多个面拆成单面集合。然后按照这些单面进行掩膜,也就是化零为整的做法,把一个一个的面组合起来,不也是实现了我们的目的吗。想到这个思路,是看到有网友介绍了多面转单面的思路。这里也采用这种思路来解决问题。
首先对多面转成单面,关键的核心代码如下,将多面对象传入:
function multiPolygon2polygons (multiPolygon){
if(multiPolygon.type !== 'MultiPolygon'){
return
}
var polygons = [];
multiPolygon.coordinates.forEach((item)=>{
var polygon = {
type: "Polygon",
coordinates: []
};
polygon.coordinates = item;
polygons.push(polygon)
});
return polygons;
}然后对从后台回传的geojson数据进行分开处理。
function showMask(geojson){
var showPolygons = [];
if(geojson.type == "Polygon"){
var pArray = [];
for (var i = 0; i < geojson.coordinates.length; i++) {
var points = [];
$.each(geojson.coordinates[i],function(k,v){
points.push({lat:v[1],lng:v[0]});
});
//将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
pArray = pArray.concat(points);
pArray.push(pArray[0]);
}
var polygon = L.polygon(pArray, { color: 'green' });
showPolygons.push(polygon);
}
if(geojson.type == "MultiPolygon"){
var polygons = multiPolygon2polygons(geojson);
for (var i = 0; i < polygons.length; i++) {
var pArray = [];
for (var j = 0; j < polygons[i].coordinates.length; j++) {
var points = [];
$.each(polygons[i].coordinates[j],function(k,v){
points.push({lat:v[1],lng:v[0]});
});
//将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
pArray = pArray.concat(points);
pArray.push(pArray[0]);
}
var polygon = L.polygon(pArray, { color: 'green' });
showPolygons.push(polygon);
}
}
var mask = L.mask({
showPolygons: showPolygons,
color: '#C0C0C0',
fillOpacity: 1,
renderer: L.canvas({ padding: 1 }) //解决遮罩层拖拽与缩放显示不全的Bug
});
showLayerGroup.addLayer(mask);
}3、最终效果
至此,经过上述的代码处理。可以解决多面(MultiPolygon)的掩膜无法展示的问题。照例,来看一下多面的展示效果,这里特意选择数据是多面的情况进行展示。

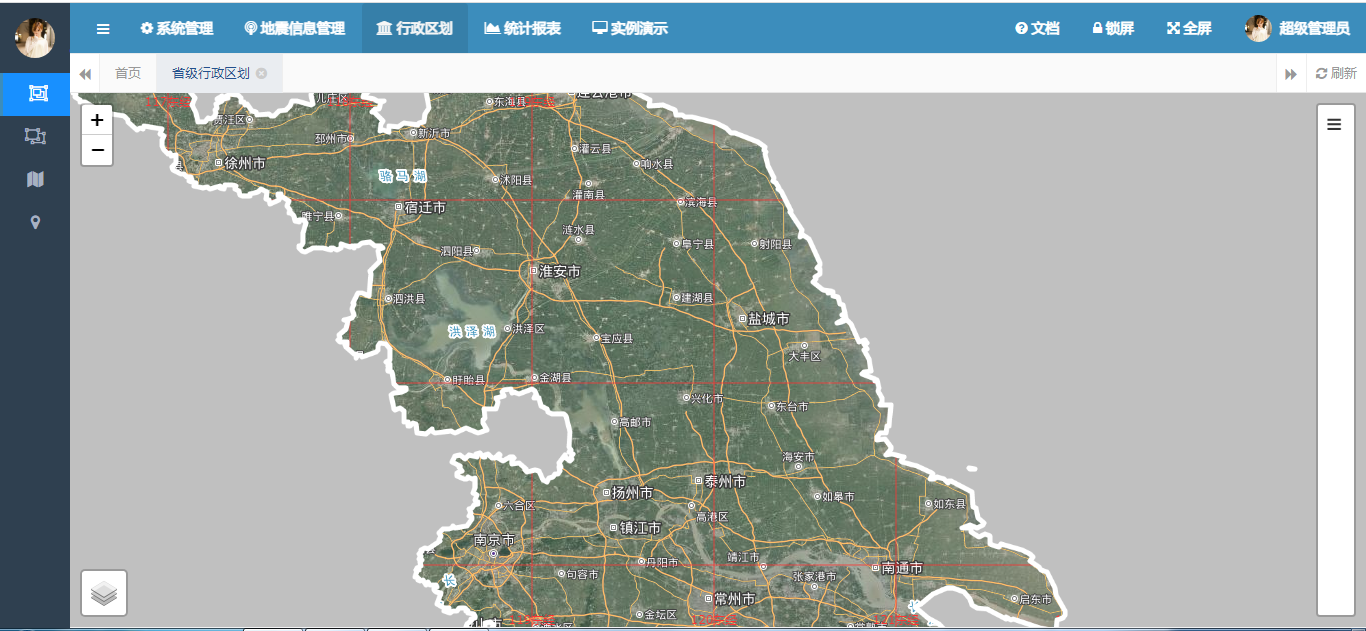
江苏省掩膜效果示意图

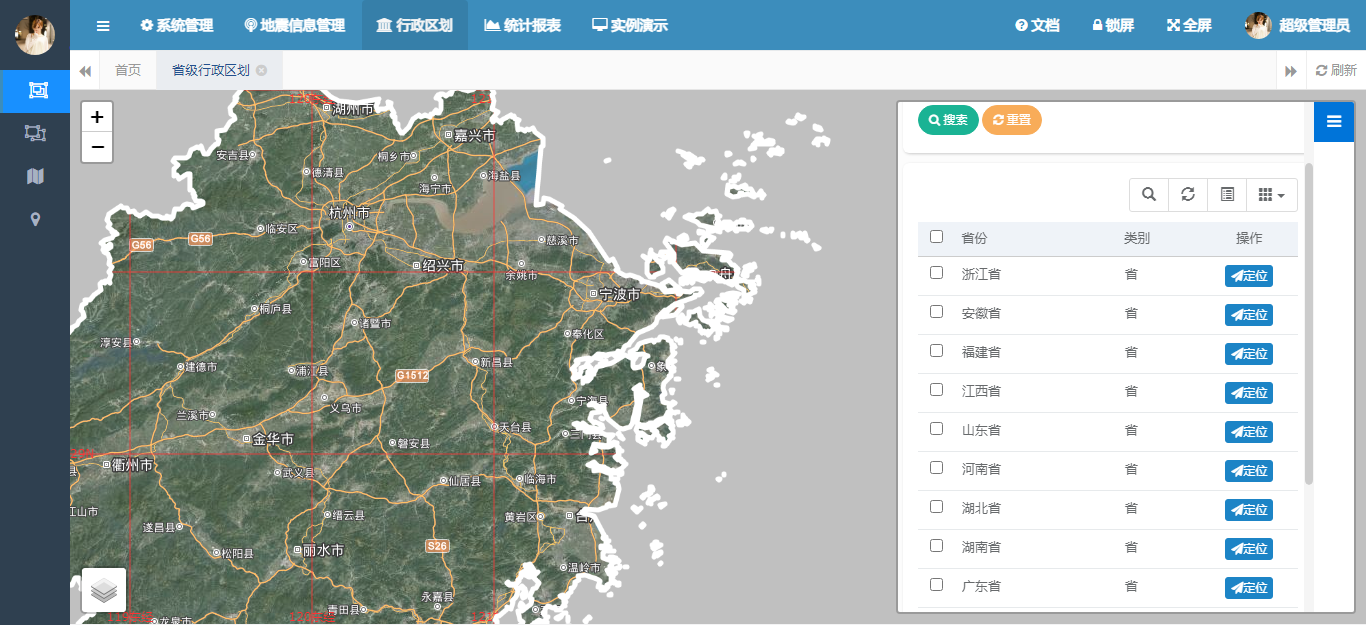
浙江省掩膜效果示意图

福建省掩膜效果示意图

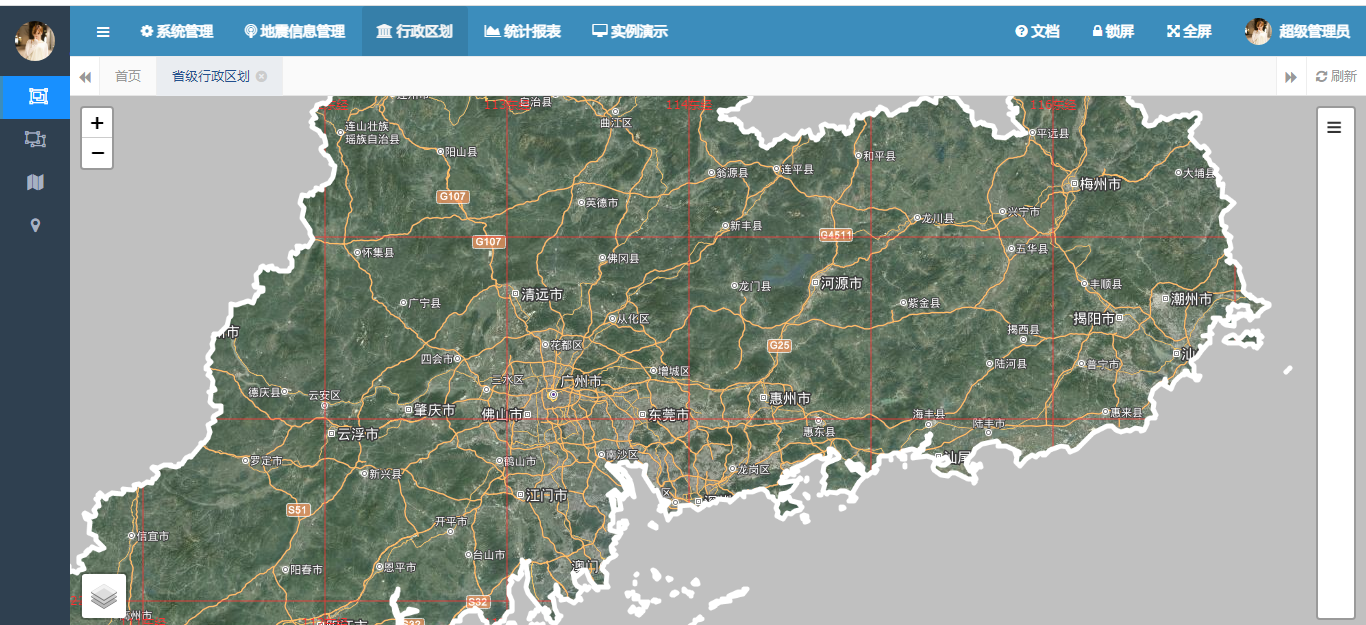
广东省掩膜效果示意图
三、总结
以上就是本文的主要内容,文章详细分析了遇到问题的应对之道,怎么去面对问题,遇到了问题怎么去问题排查。对于我本文也是一次较大考验,因为刚开始确实走了不少弯路,因为方向不对,在以后开发的道路中,一定更加科学严谨,引以为戒。
本文将深刻剖析在Leaflet中,对于面(Polygon)和多面(MultiPolygon)在影像掩膜实战过程的正确展示方法,分析了问题产生的原因以及如何解决多面(MultiPolygon)进行影像掩膜实现。如果电脑前的你也有同样的问题,或者存在多面(MultiPolygon)展示不出来的问题。不妨来看看这篇博客,或许能解决你的疑问。行文仓促,多有不当之处,欢迎各位前辈和专家批评指正。
在博客的编写过程中,参考了以下前辈的知识,在此致谢:
1、Leaflet.draw 无法编辑multipolygon类型多边形 解决方法。
2、GIS操作:Mutipolygon与Polygon的转换。