WEB 工程路径
相对路径
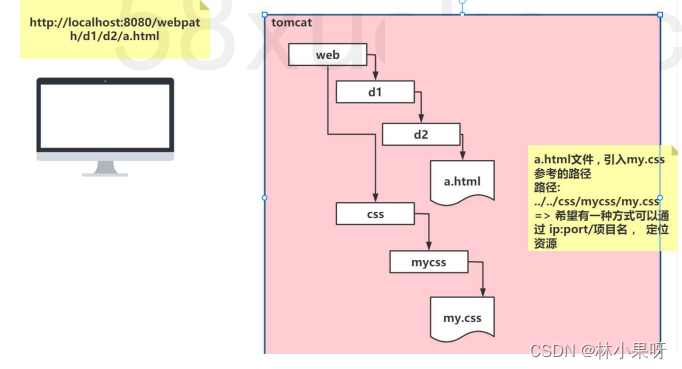
使用相对路径来解决, 一个非常重要的规则:页面所有的相对路径,在默认情况下,都会参考当前浏览器地址栏的路径 http://ip:port/工程名/ + 资源来进行跳转。
相对路径带来的问题

如上图,若在a.html界面使用相对路径访问my.css的资源,浏览器会定位到web/d1/d2/my.css,这显然不是资源所在的位置。
base 标签
如果需要指定页面相对路径参考的的路径,可以使用 base 标签来指定
1)base 标签是 HTML 语言中的基准网址标记,它是一个单标签,位于网页头部文件的 head标签内
2)一个页面最多只能使用一个 base 元素,用来提供一个指定的默认目标,是一种表达路径和连接网址的标记。
3)常见的 url 路径形式分别有相对路径与绝对路径,如果 base 标签指定了目标,浏览器将通过这个目标来解析当前文档中的所有相对路径,包括的标签有(a、img、link、form)
4)也就是说,浏览器解析时会在路径前加上 base 给的目标,而页面中的相对路径也都转换成了绝对路径。使用了 base 标签就应带上 href 属性和 target 属性
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
<!-- 将以 base 指定的 href 的地址为路径,来确定 超链接的路径-->
<base href="http://localhost:8080/">
</head>
<body>
<h1>这是 a.html</h1>
<!-- 这里的路径为:http://localhost:8080/d1/d2/b.html-->
<a href="d1/d2/b.html">跳转到/d1/d2/b.html</a>
<br/><br/>
<a href="xxx">转发到/d1/d2/b.html</a>
</body>
</html>
注意事项和细节
1)相对路径
.表示当前目录..表示上一级目录资源名表示当前目录/资源名
2)在实际开发中,路径都使用绝对路径,而不是相对路径
3)在 web 中 / 斜杠 如果被浏览器解析,得到的地址是:http://ip[域名]:port/
4)在 web 中 / 斜杠 如果被服务器解析,得到的地址是:http://ip[域名]:port/工程路径/
下面的几种情况就是如此:
- <url-pattern>/servelturl</url-pattern>
- servletContext.getRealPath(“/”); ==> 是得到执行路径/工作路径
- request.getRequestDispatcher(“/”);
5)在 javaWeb 中 路径最后带 / 和 不带 / 含义不同
- 最后带 / 表示这是一个路径
- 最后不带 / 表示这是一个资源
6)重定向 response.sendRediect("/"); 这条语句虽然是在服务器执行的,但是,服务器是把斜杠 / 发送给浏览器解析。因此得到地址 http://ip[域名]:port/