目录
1、Git的使用越来越广泛
2、设置Git的用户名和密码并查看
3、建立自己的 Git 仓库
4、将自己的代码提交到远程 (origin) 仓库
5、同步远程仓库的更新到本地仓库
6、分支管理
7、获取远程仓库的内容
1、Git的使用越来越广泛
现在很多的公司或者机构都在使用Git进行项目和代码的托管,Git有它自身的优势,很多人也喜欢使用Git。
我之前在公司最开始用的是SVN进行代码的托管,后面因为新项目的开展,为了更好的管理项目代码和同事之间协作开发,所以也使用起了Git。
因为之前都是使用SVN,用的是客户端的方式进行的代码托管,简单也易用。接触了Git之后感觉Git命令较多,可以用很多的工具进行阅览整个Git仓库的详情,感觉更有特色,用起来也更加的有趣,慢慢的喜欢上了Git这个工具。
接下来分享一些我个人在使用Git过程中最常用到的Git命令,也简单分享一些Git的使用流程吧!
2、设置Git的用户名和密码并查看
当你安装好了Git以后,打开命令终端就可以使用Git的命令进行操作。
首先你要为自己设置一个用户名、邮箱、密码啥的,以后你的操作都跟这些有关。比如你以后要提交代码更新的时候,都跟这个有关的。
常用的设置指令如下:
1)修改用户名
git config --global user.name "你的用户名"
2)修改密码
git config --global user.password "你的密码"
3)修改邮箱
git config --global user.email "你的邮箱"
如果你要查询Git的配置信息,可以使用以下的指令:
(1)单独查询某些配置信息,可以使用类似下面的指令:
1)查看用户名 :git config user.name
2)查看密码: git config user.password
3)查看邮箱:git config user.email
(2)查询所有的配置信息:
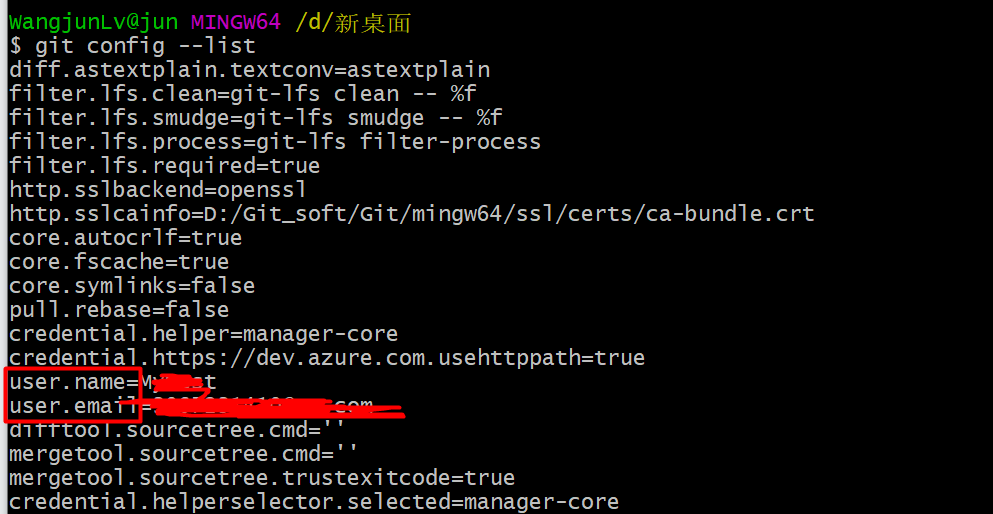
git config --list
比如,使用 git config --list 指令查询的配置信息如下:
3、建立自己的 Git 仓库
如果你打算将自己的代码放到Git里面去托管的话,你需要先在远程的服务器创建一个仓库,然后将这个仓库跟你用户名、账号关联起来,然后就可以在你的电脑上的某个文件路径下建立自己的本地仓库,然后将本地仓库的代码提交到远程去保管。
建立本地仓库的指令如下:
git init // 建立一个本地仓库
4、将自己的代码提交到远程 (origin) 仓库
(1)添加文件到本地仓库
当你要使用Git管理某些文件时,需要先将文件添加到本地仓库中,指令如下:
git add -A // 将所有的文件添加到本地仓库
git add xxx // 将指定的文件添加到本地仓库
(2)提交文件更新到本地仓库
要将文件的更新内容提交到本地仓库,需要使用下面的指令:
git commit -m "描述" // 这个描述指的是对本次提交的说明,可写可不写
这个指令是要有的,不然没办法提交更新到本地仓库。
(3)提交本地仓库到远程仓库
指令如下:
git push 远程仓库的地址
5、同步远程仓库的更新到本地仓库
如果有一天,你在公司下班前将写了一半的代码提交到了远程仓库,回到家后你想再加会半继续完成剩下的一半代码。
然而你的电脑上的本地仓库只有早上去公司前的代码,那你想要在下班之后的代码上继续往下写,这个时候就要将远程仓库的代码更新到本地仓库,编写完毕之后在继续推送到远程上,第二天再重新获取到公司的电脑,这样才是完整的代码。
操作的步骤如下:
(1)获取远程主机的更新内容。使用 git fetch。
1)git fetch <远程仓库地址> //这个命令将仓库的更新全部取回本地
2)git fetch <远程仓库地址> <分支名> // 只取回某个特定分支的更新内容
注意:使用 git fetch 只是将某个branch分支在服务器上的最新状态拉回本地,在本地可以查看到刚取回的更新信息。
(2)合并远程主机的更新内容到本地。使用 git pull。
使用 git fetch 这个操作只是拉回了最新的状态,本地的文件并没有被更新,想要本地的文件也被更新,那么需要使用:
git pull <远程仓库地址> <远程分支名>:<本地分支名>
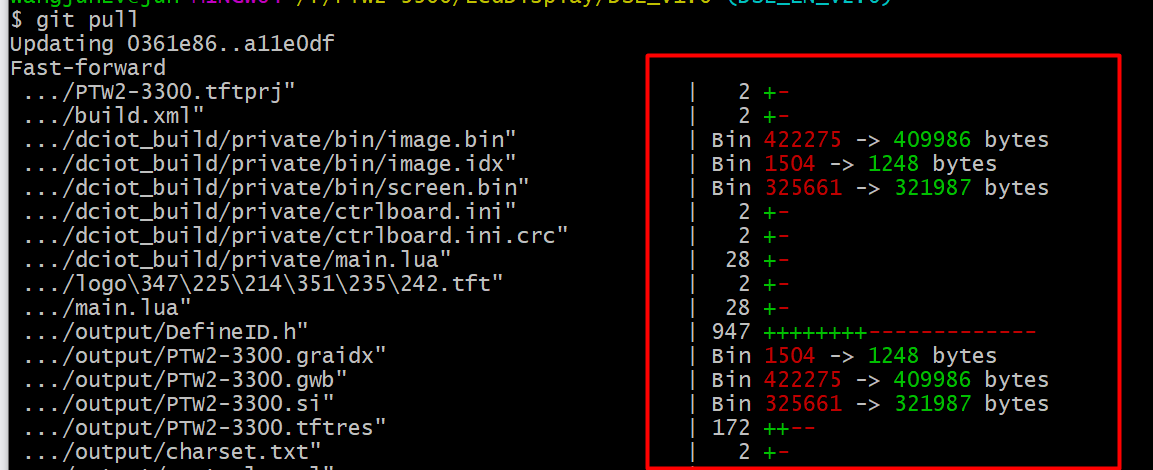
下面是我使用 git pull 指令拉回远程主机的更新内容,并合并到本地仓库的过程:
图中右边的红色框内是远程文件对比本地文件的更新信息,会将远程的该分支的最新内容更新到本地。
6、分支管理
Git 的分支管理常见的有以下几个:
1)查看分支:
git branch // 没有参数时,git branch 会列出你在本地的分支
2)切换分支:
git checkout (分支名称)
git checkout -b (分支名称) //如果该分支不存在的话,会创建新分支并立即切换到该分支下
3)合并分支:
git merge [分支名] // 可以多次合并到统一分支, 也可以选择在合并之后直接删除被并入的分支
7、获取远程仓库的内容
如果你想要获取远程仓库的完整内容,要使用 git clone :
git clone <远程仓库地址>