这个破玩意是真麻烦,必须写一篇文章避避坑了。
一、先看看大佬的解释,了解反向代理和跨域问题吧:
Nginx反向代理
什么是跨域问题
二、OK,直接开工,装Nginx
下载地址: http://nginx.org/en/download.html
如图所示, 选择相应的版本,进行下载

下载完成后,选择任意位置进行解压,不需要安装
解压完成后,进入nginx的目录,输入命令 nginx -v 如果能够出现版本,则说明成功,如图:

这里有一个天坑,建议把nginx装在C盘,别问我为什么,我也不知道,反正就是装在D盘总有一些配置文件不生效的问题出现真的恶心。
三、用一个例子解释一下nginx配置规则
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<button>点击</button>
<script>
// 给button添加点击事件
$('button').click(function(){
$.ajax({
url:'http://47.104.200.129:9000/apiin/rDevice/getOutPackInfo',
success:function(r){
console.log(r)
},
error:function(e){
console.log(e)
}
})
})
</script>
</body>
</html>后端代码:
let express = require('express')
// 创建应用
let app = express()
// get请求
app.get('/user/find',(req,res)=>{
res.send('hello')
})
// 启动服务,监听端口
app.listen(9000,()=>{
console.log('启动成功...')
})然后开启node服务
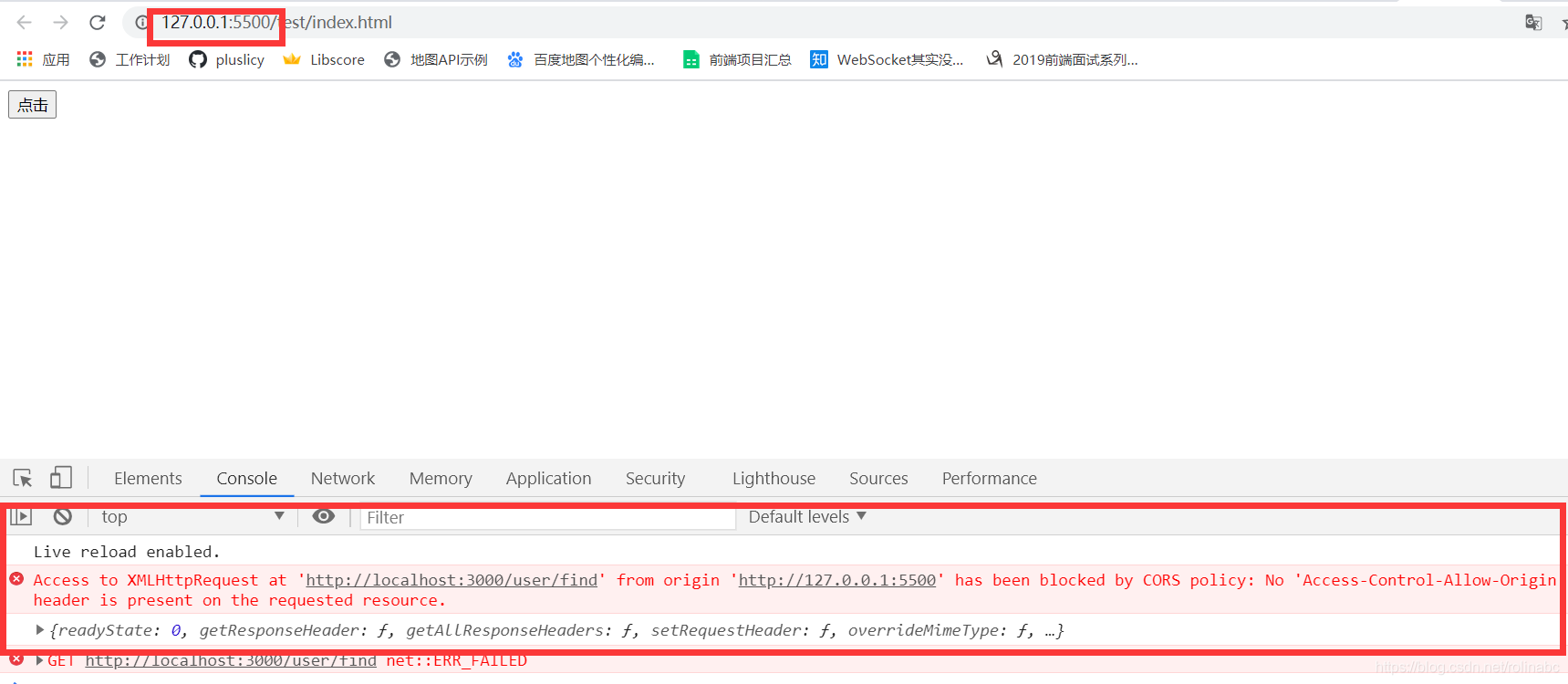
这个时候,如果打开页面访问接口,会出现跨域报错,如下图所示:(这就是个例子不用较真,都是遇到问题才来看博客的哈)
注意,打开文件的时候一定要在服务中打开,不要使用绝对路径打开

接着就是配置nginx文件,解决这个跨域问题
反向代理的意思就是把前端的地址和后端的地址 使用nginx转换到相同的地址下,如把上面的node服务8080端口 和 网页打开的服务9000端口都转换到 nginx的9000端口下
具体配置如下:
打开nignx底下conf文件夹,在conf文件夹中有一个nginx.conf 文件,更改配置如下
server {
listen 9000;
server_name localhost;
# / 我的理解是这一块主要是用来开启vue主页然后映射到nginx上的
location / {
proxy_pass http://localhost:8080;
}
# /apiin 表示访问以/apiin 开头 的地址 如/apiin/name,/apiin/find等
location /apiin {
proxy_pass http://47.104.200.129:9000;
}
}上面代码的意思是,把访问localhost:8080 转换成访问 localhost:9000,而访问localhost:9000/apiin... 则转换成http://47.104.200.129:9000/apiin
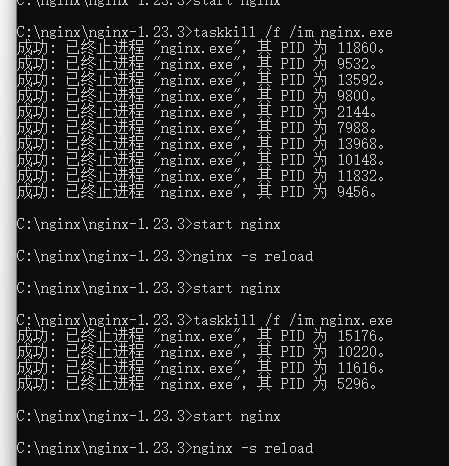
配置完成之后需要在终端中,使用 nginx -s reload 更新我们的配置
启动nginx的命令是 start nginx
杀死所有nginx进程的命令是 taskkill /f /im nginx.exe

OK,这时候天坑问题来了。我就是在这里卡了很久:
首先,运行nginx以及更改配置你都需要用管理员权限打开nginx安装的位置在进行操作。
然后,建议每次你更改配置之前都先用 taskkill /f /im nginx.exe 命令把所有运行的nginx pid都删了,然后再执行start nginx nginx -s reload start nginx
这时候又有一个坑,就是你直接运行nginx -s reload有可能遇到以下问题:
修改Nginx配置文档之后使用nginx -s reload命令出现
nginx: [error] OpenEvent(“Global\ngx_reload_35212”) failed (2: The system cannot find the file specified)的错误
解决办法:先运行 start nginx 再运行 nginx -s reload 然后再运行 start nginx
然后,把前端代码的请求地址修改一下,此时前端访问的就不再是node的服务了,而是要访问nginx, 然后通过nginx做响应的转发
// 给button添加点击事件
$('button').click(function(){
$.ajax({
url:'http://localhost:9000/apiin/find',
success:function(r){
console.log(r)
},
error:function(e){
console.log(e)
}
})
})这样就不会出现跨域问题了,这就是反向代理解决跨域问题