电商项目
目录
目录

文件

工具资源网盘分享
链接:
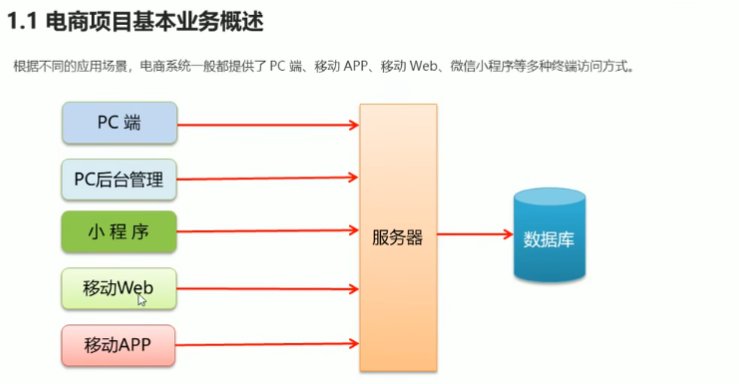
1、项目概述
1.1基本概述

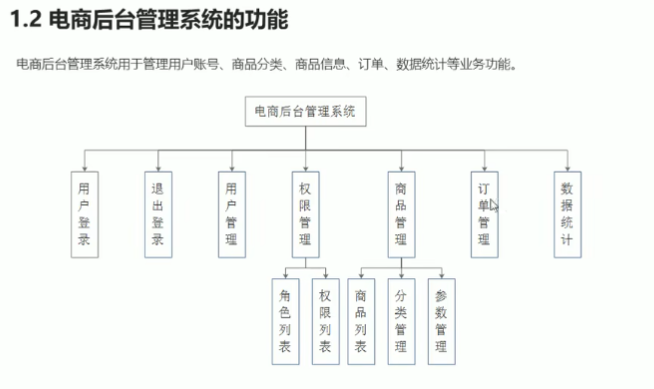
1.2后台管理系统

项目展示
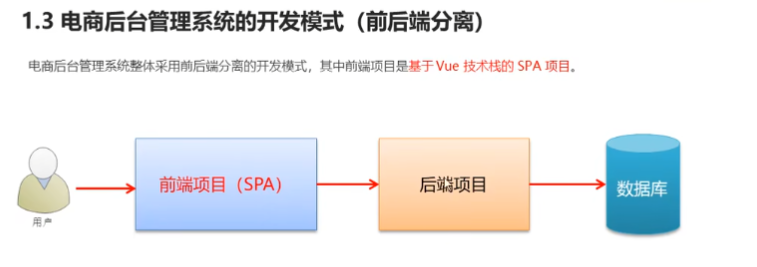
1. 3开发模式

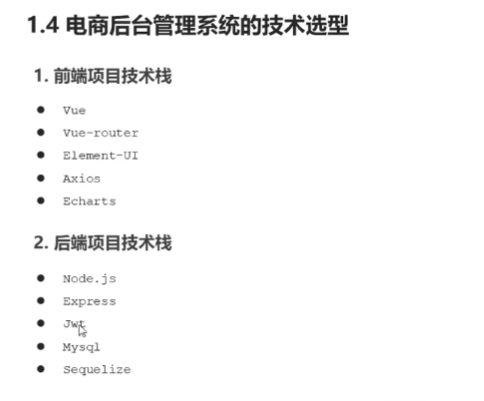
1.4技术选型

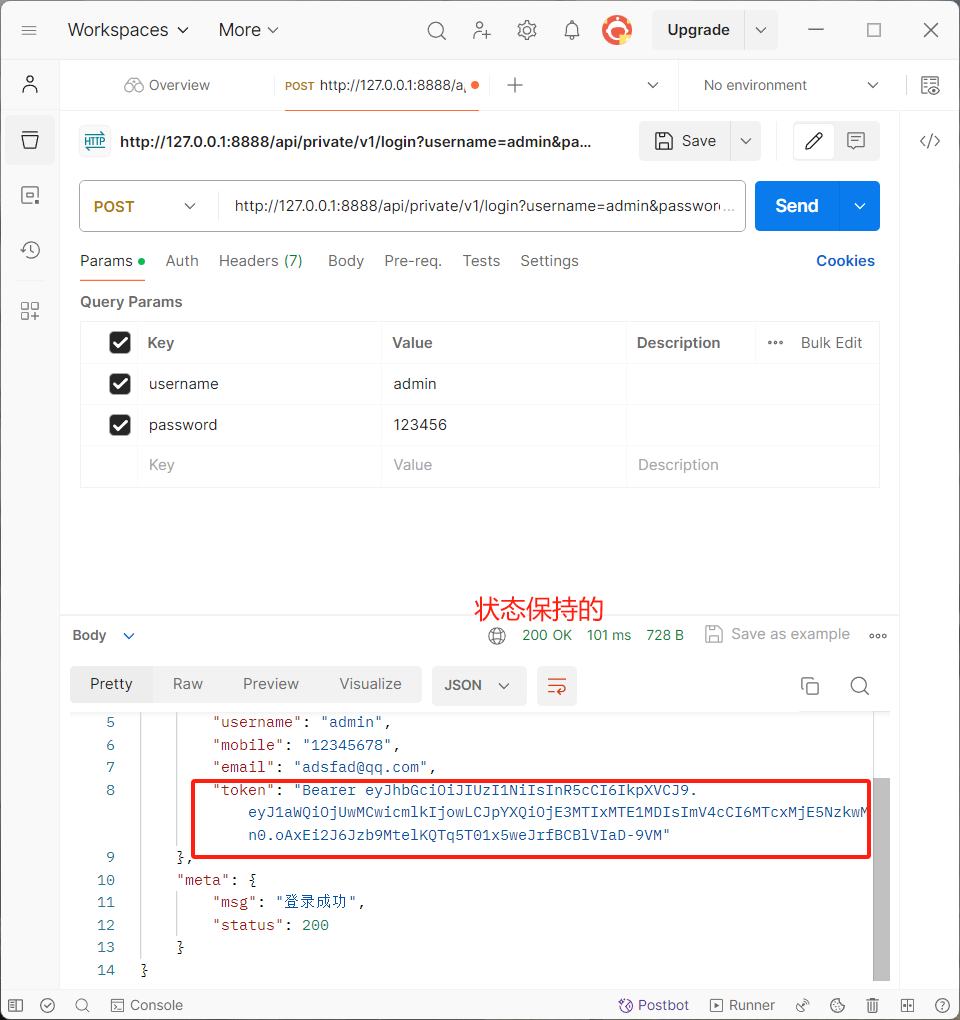
jwt:状态保持的工具
sequeize:掌握数据库的工具
2、项目初始化
2.1 步骤
- 安装 vue 脚手架
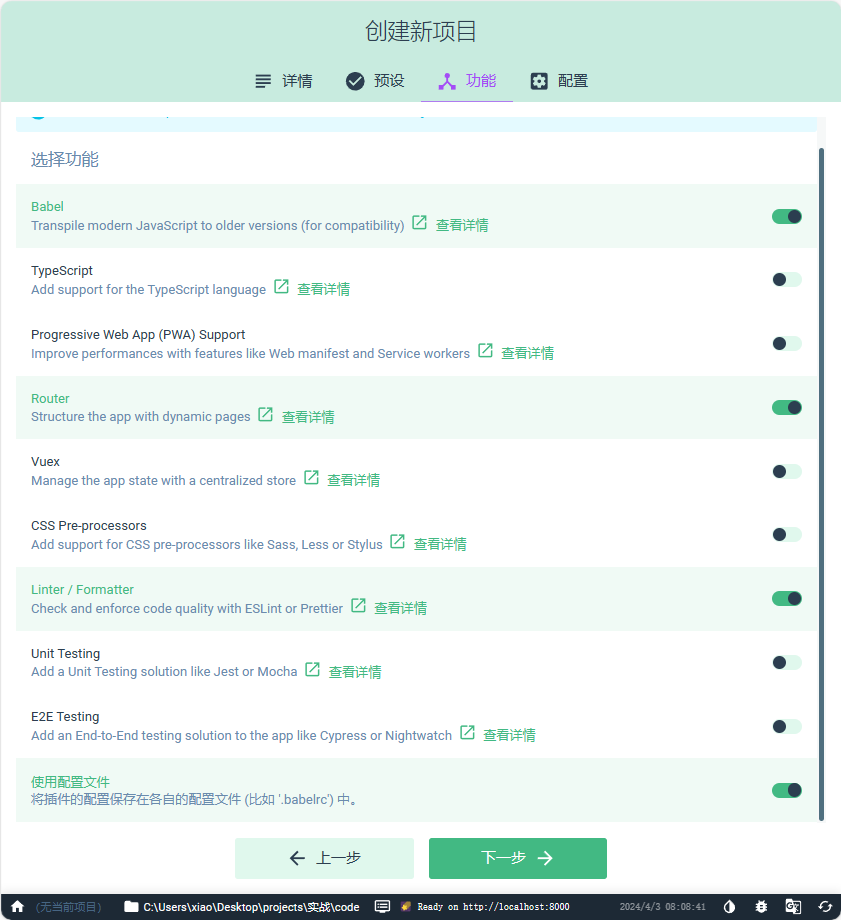
- 通过 vue 脚手架创建项目
- 配置 vue 路由
- 配置 Element-U1 组件库
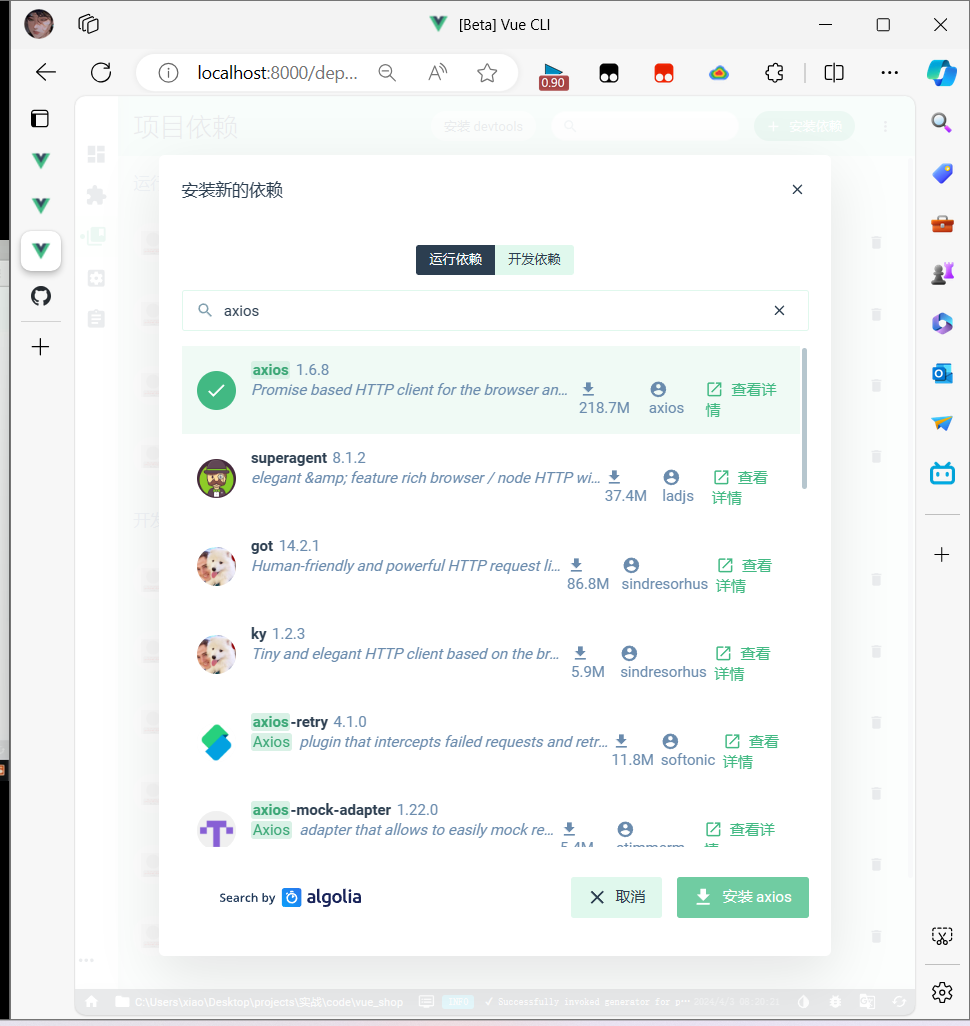
- 配置 axios 库
- 初始化 git远程仓库
- 将本地项目托管到Github或码云中
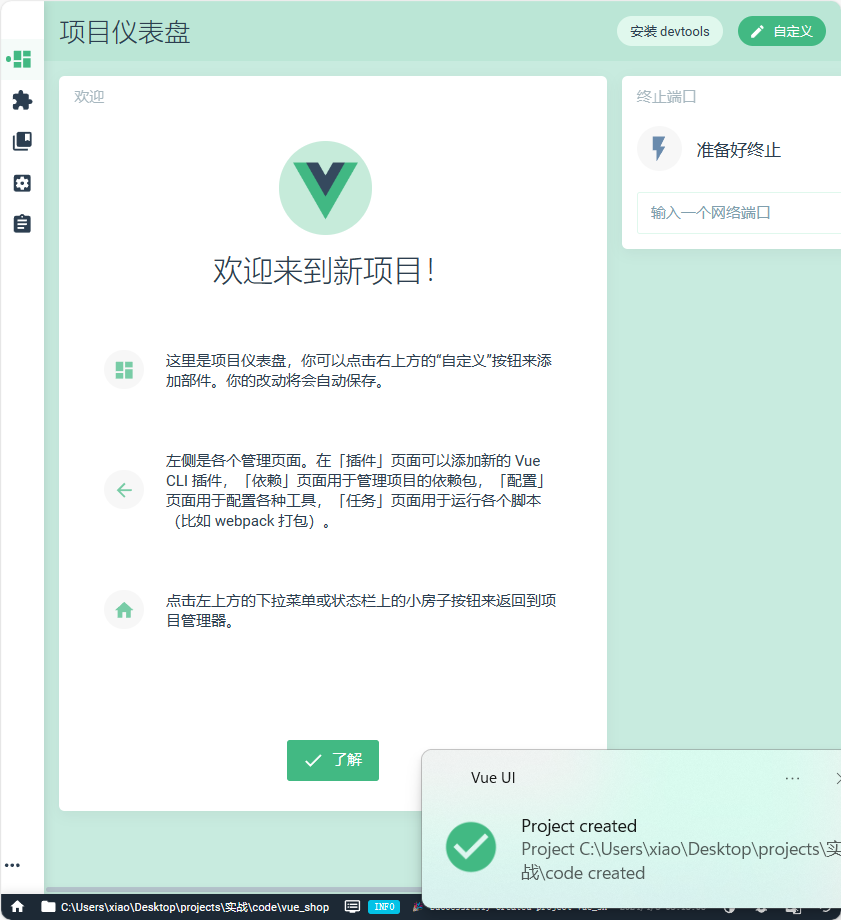
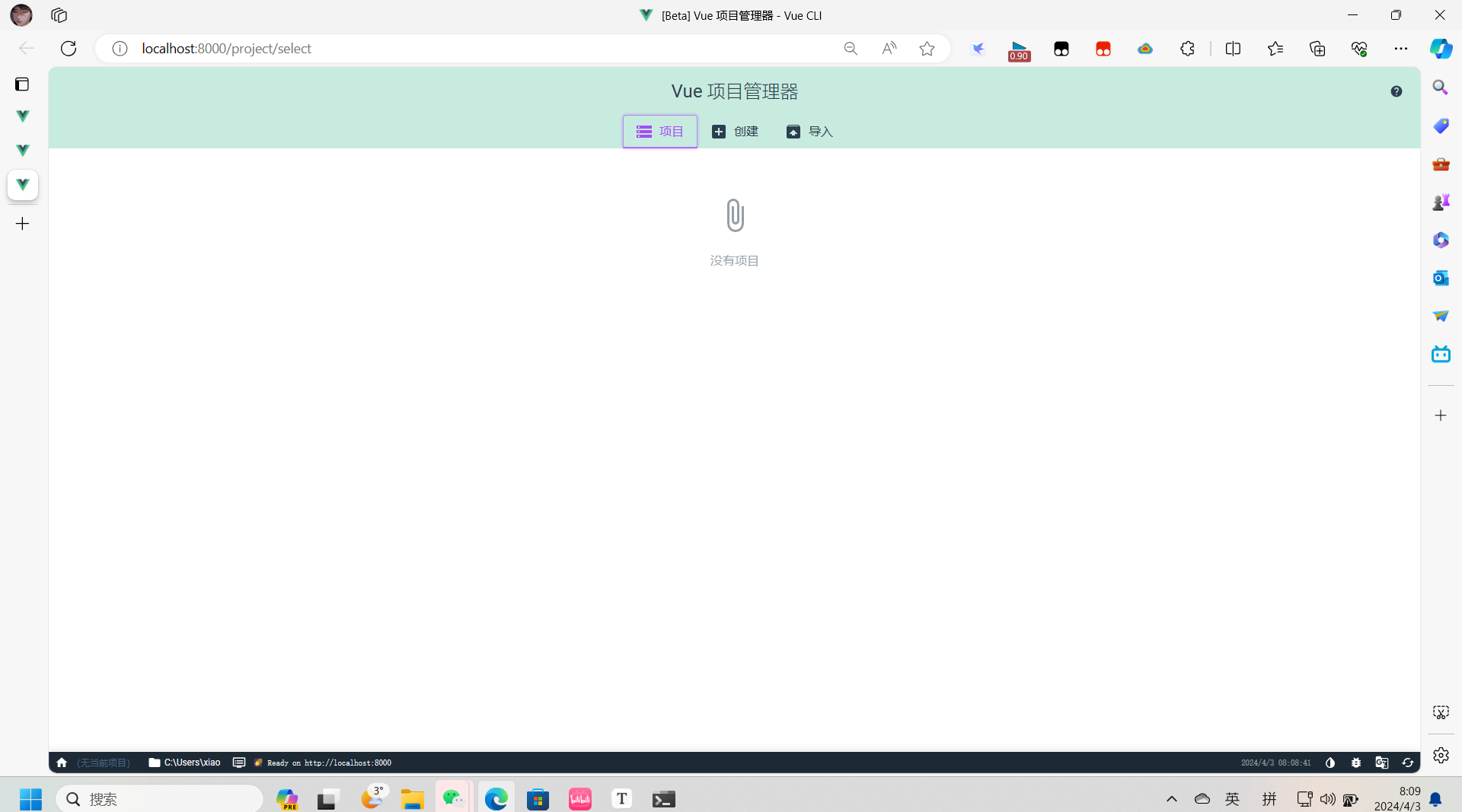
可视化工具:
2vue ui

2.3点击网址:http://localhost:8000

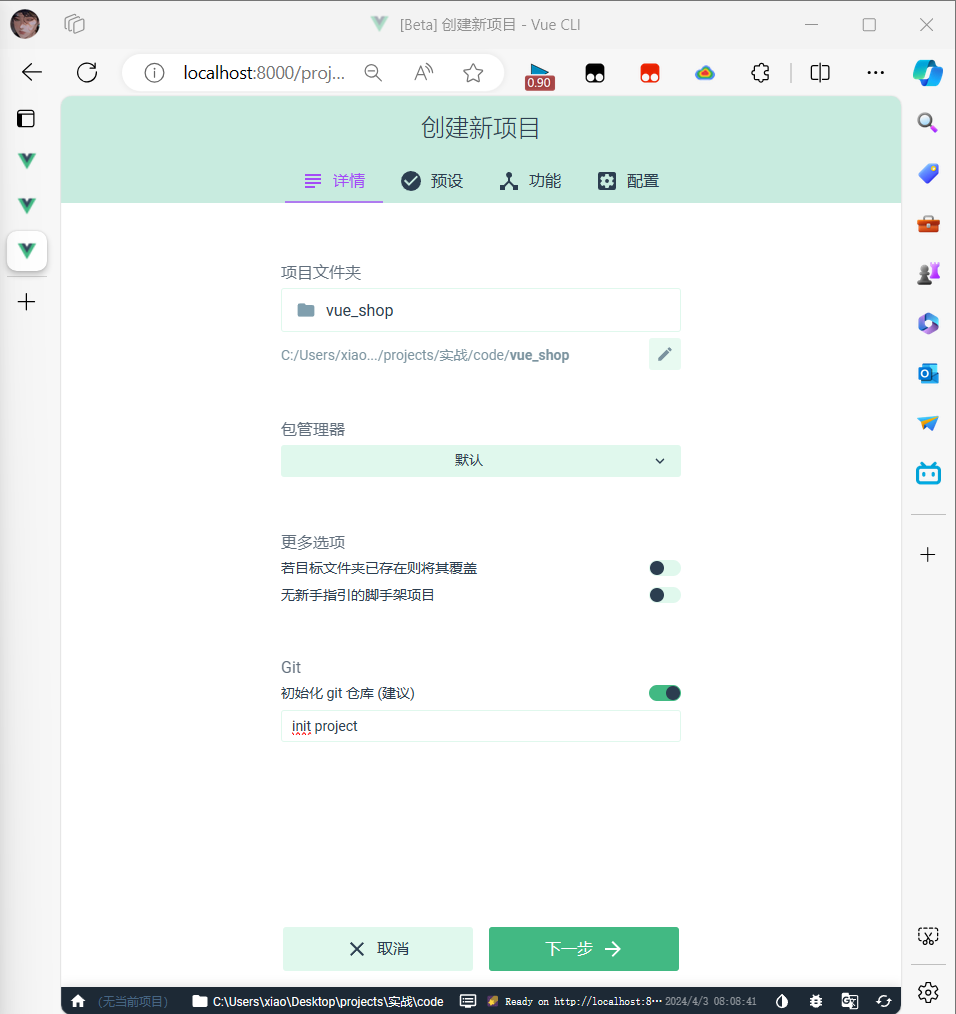
2.4在桌面创建存放路径后,进行这个操作

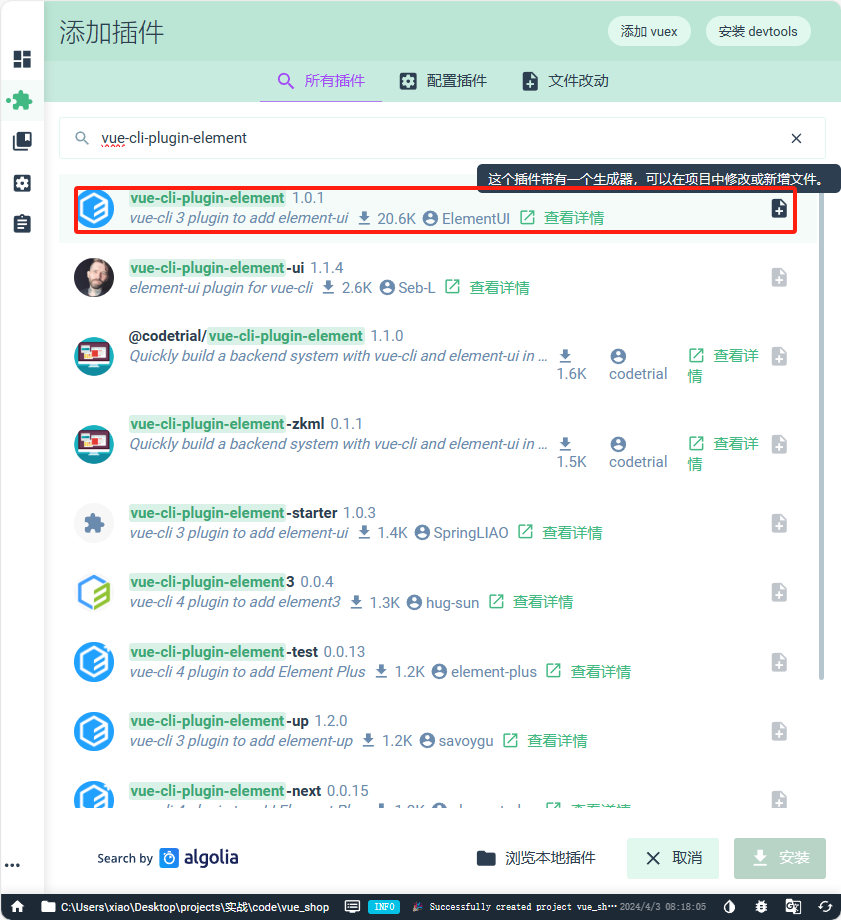
2.5安装 Element-U1 组件库

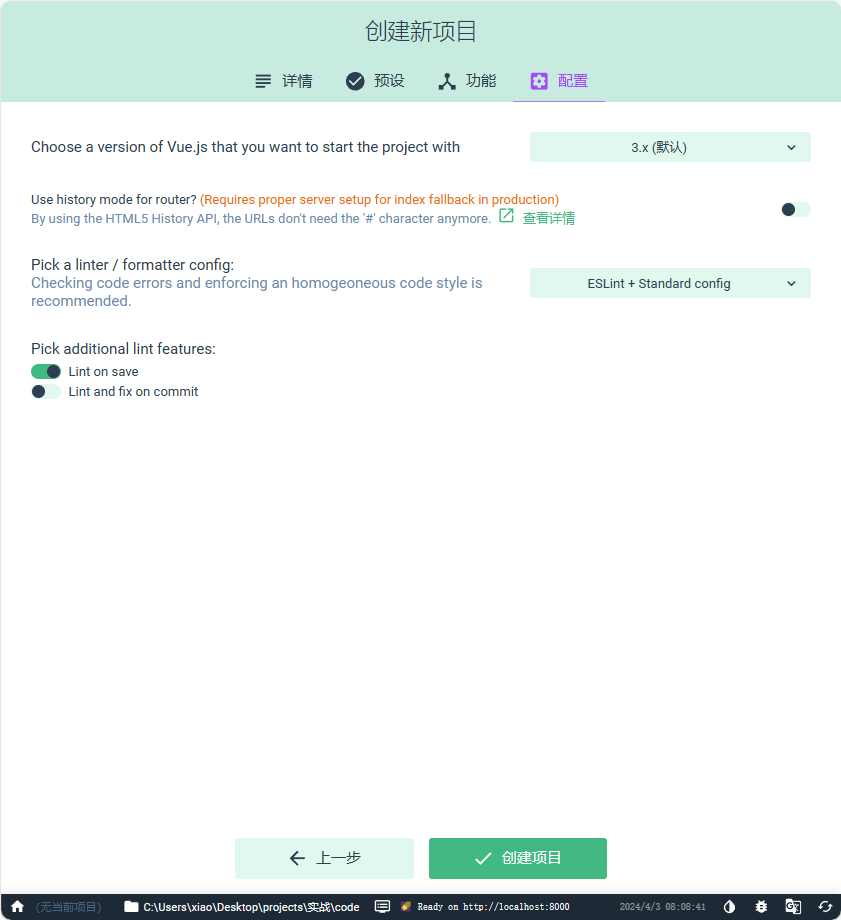
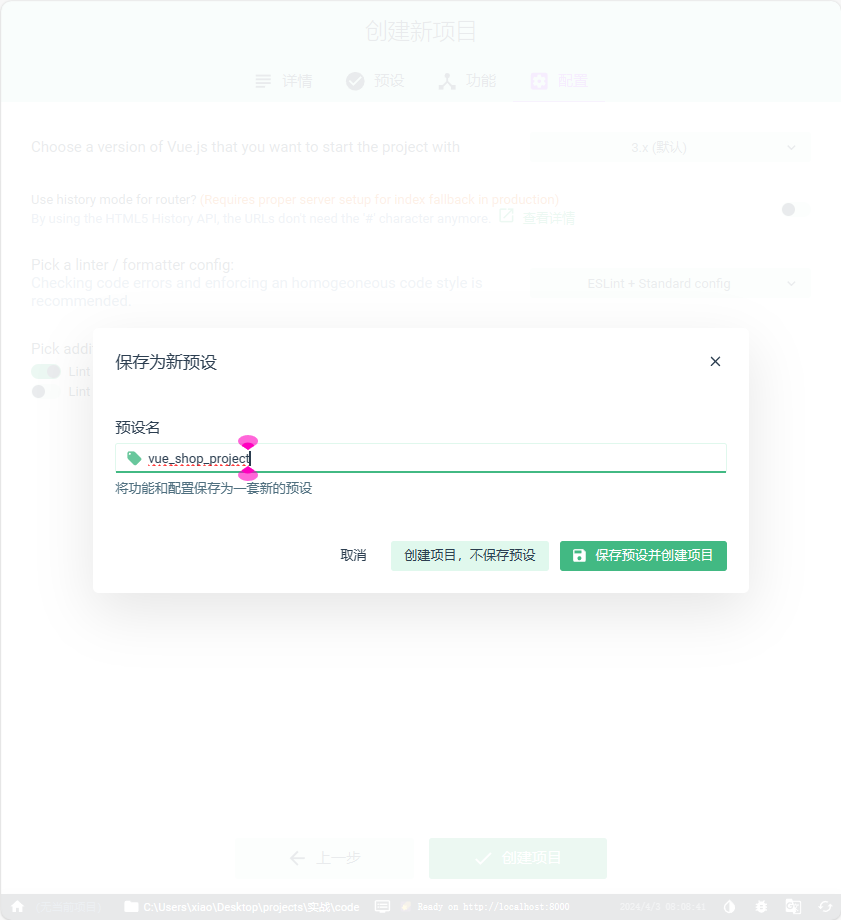
2.6配置

2.7初始化git远程仓库(码云)
-
创建账号
-
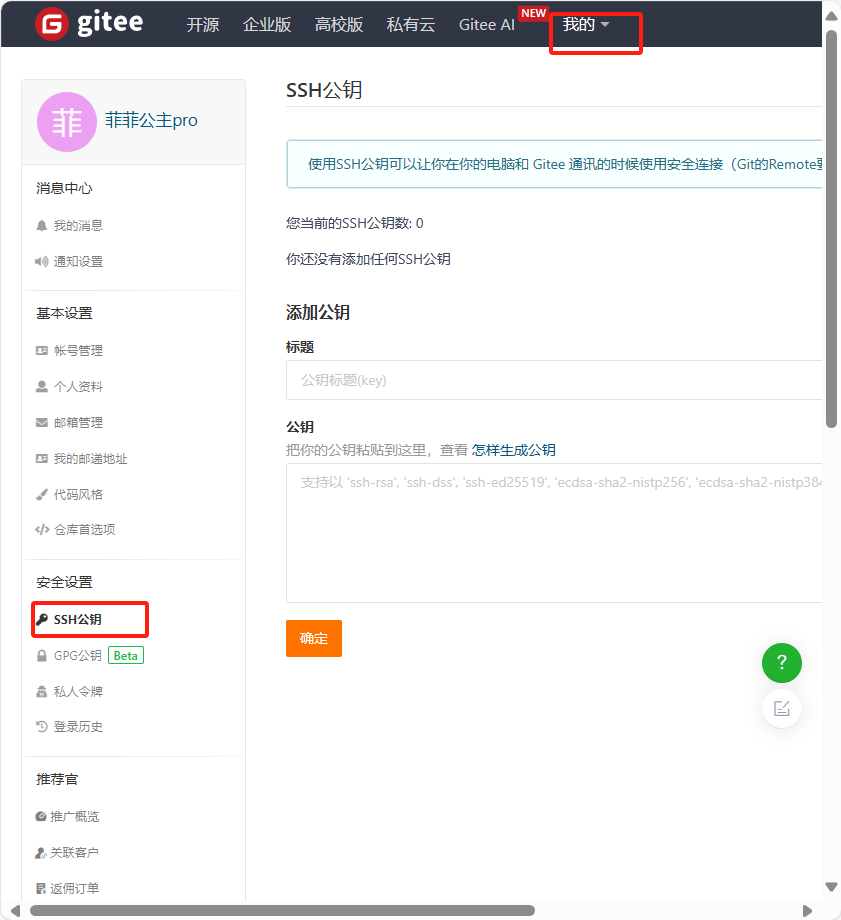
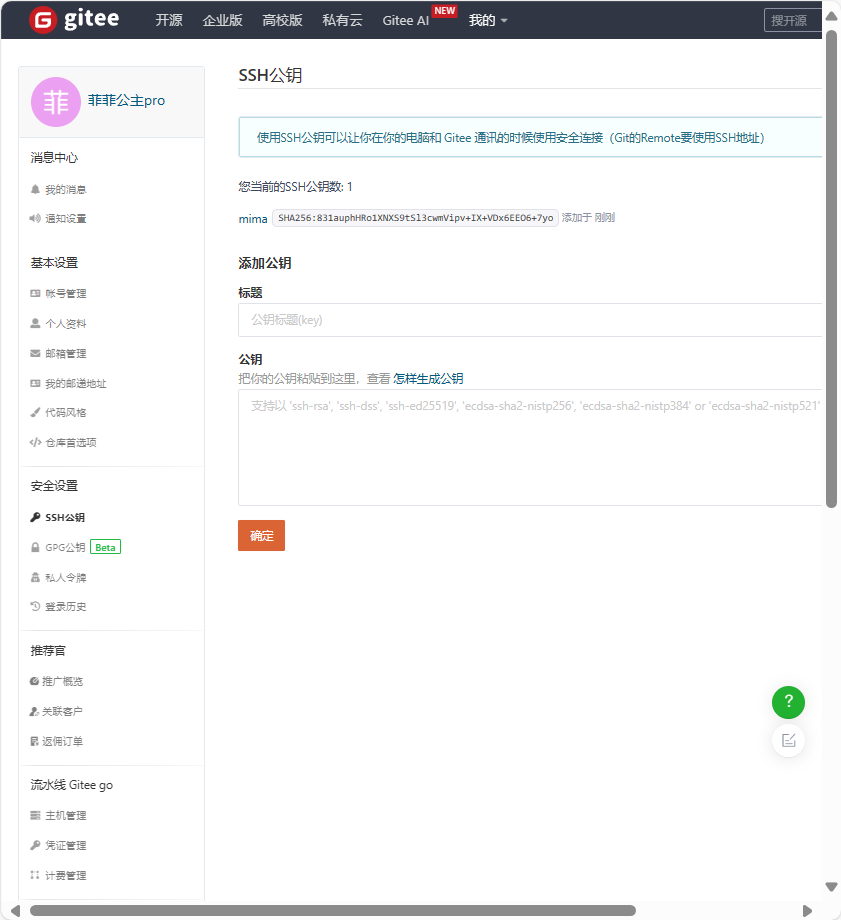
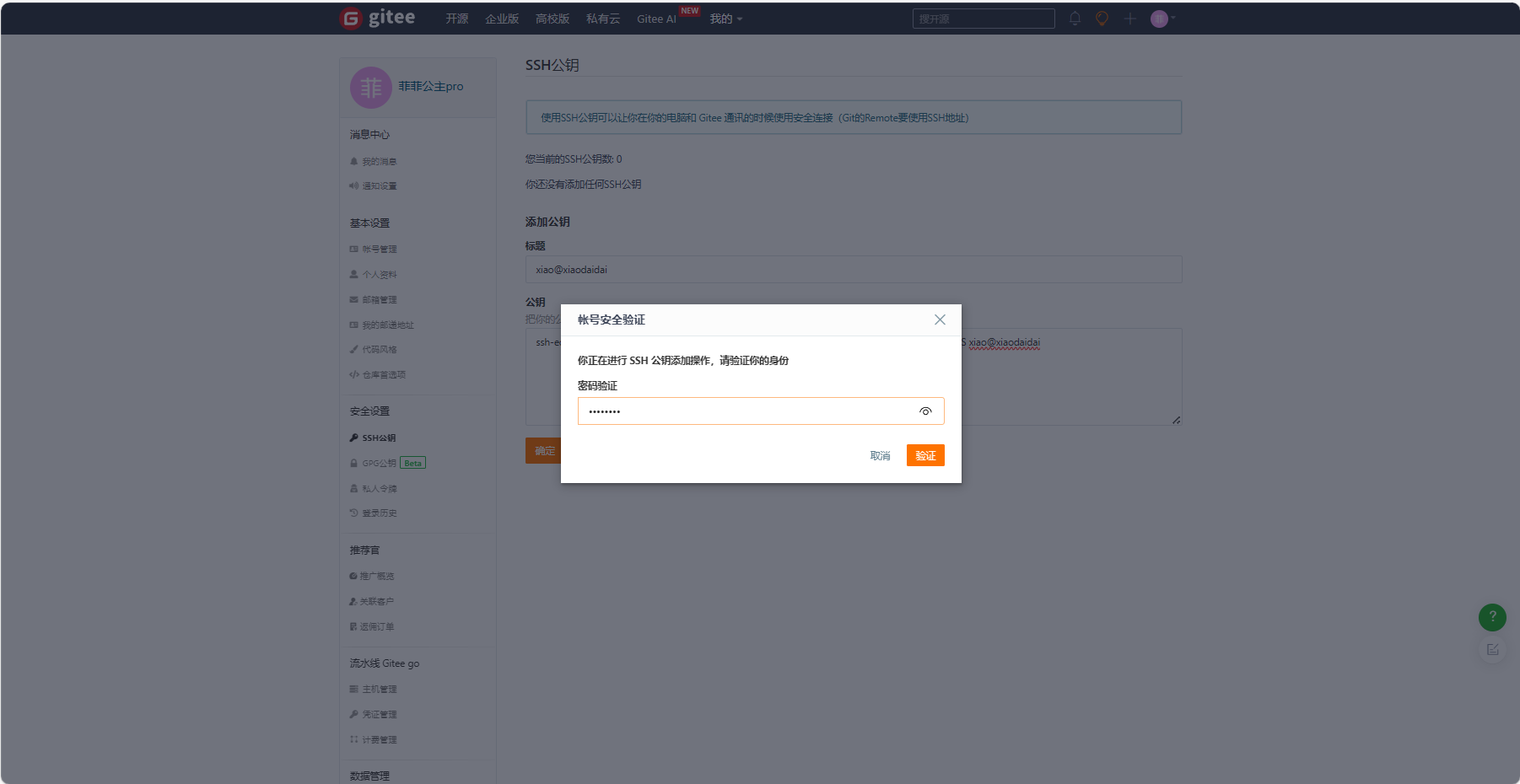
ssh公钥

-
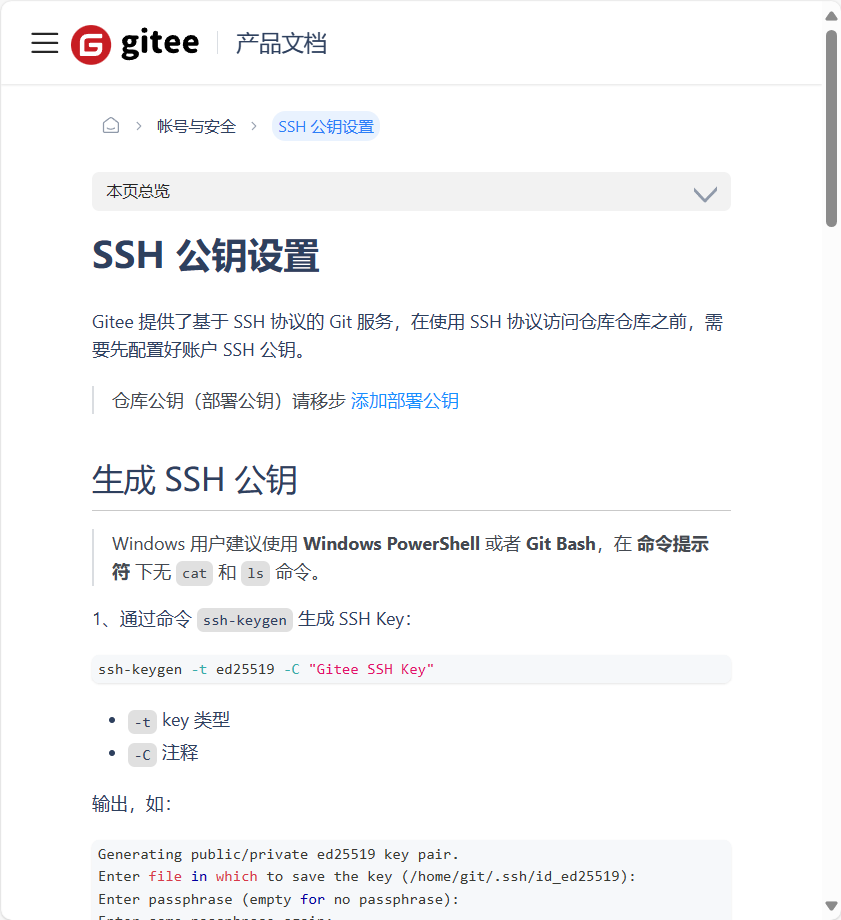
怎么生成公钥:https://help.gitee.com/base/account/SSH%E5%85%AC%E9%92%A5%E8%AE%BE%E7%BD%AE

-
按步骤执行
-
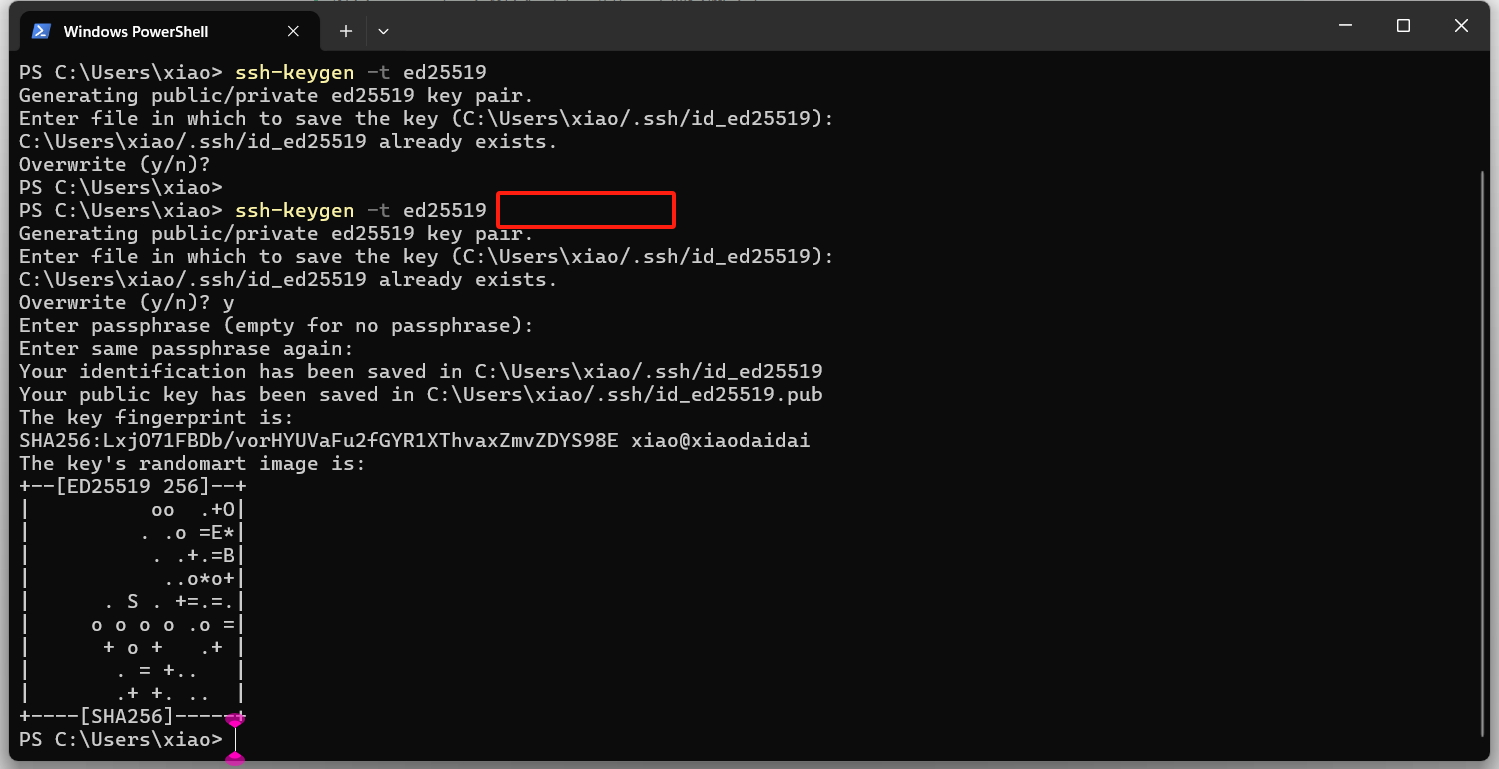
第一步:
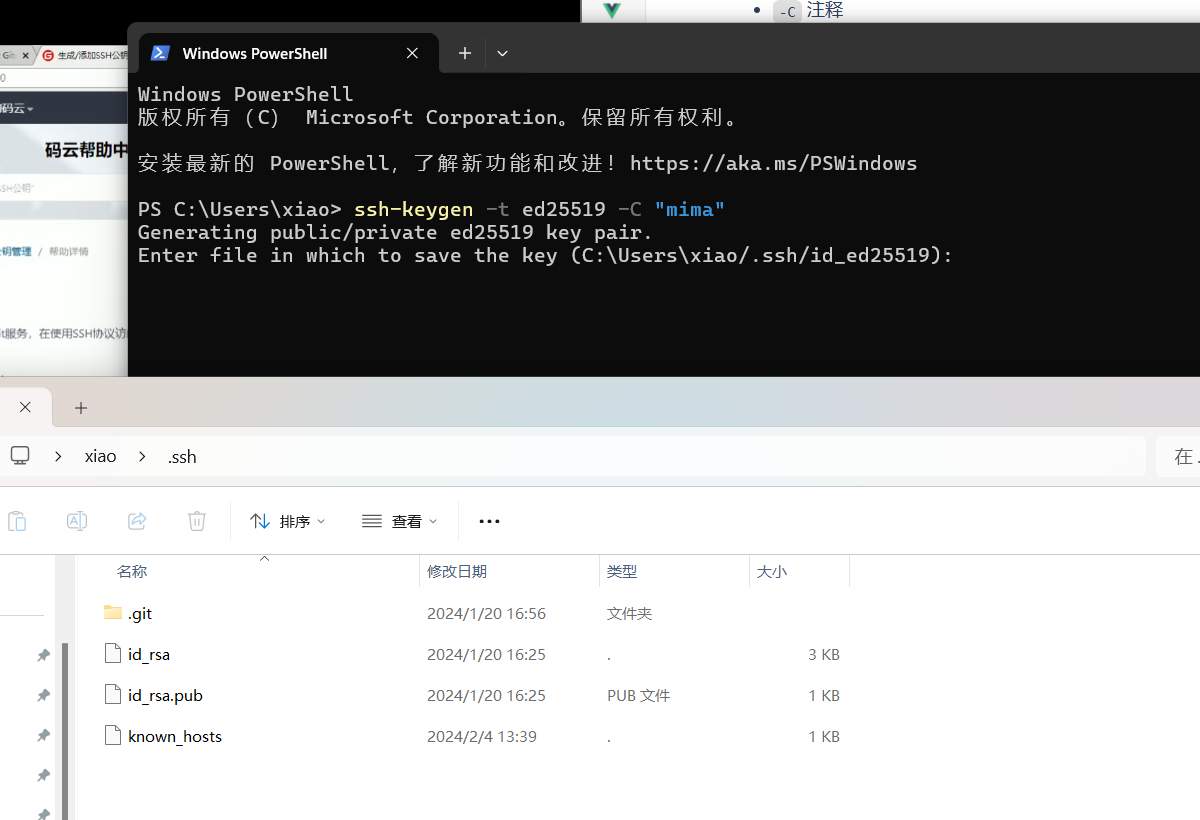
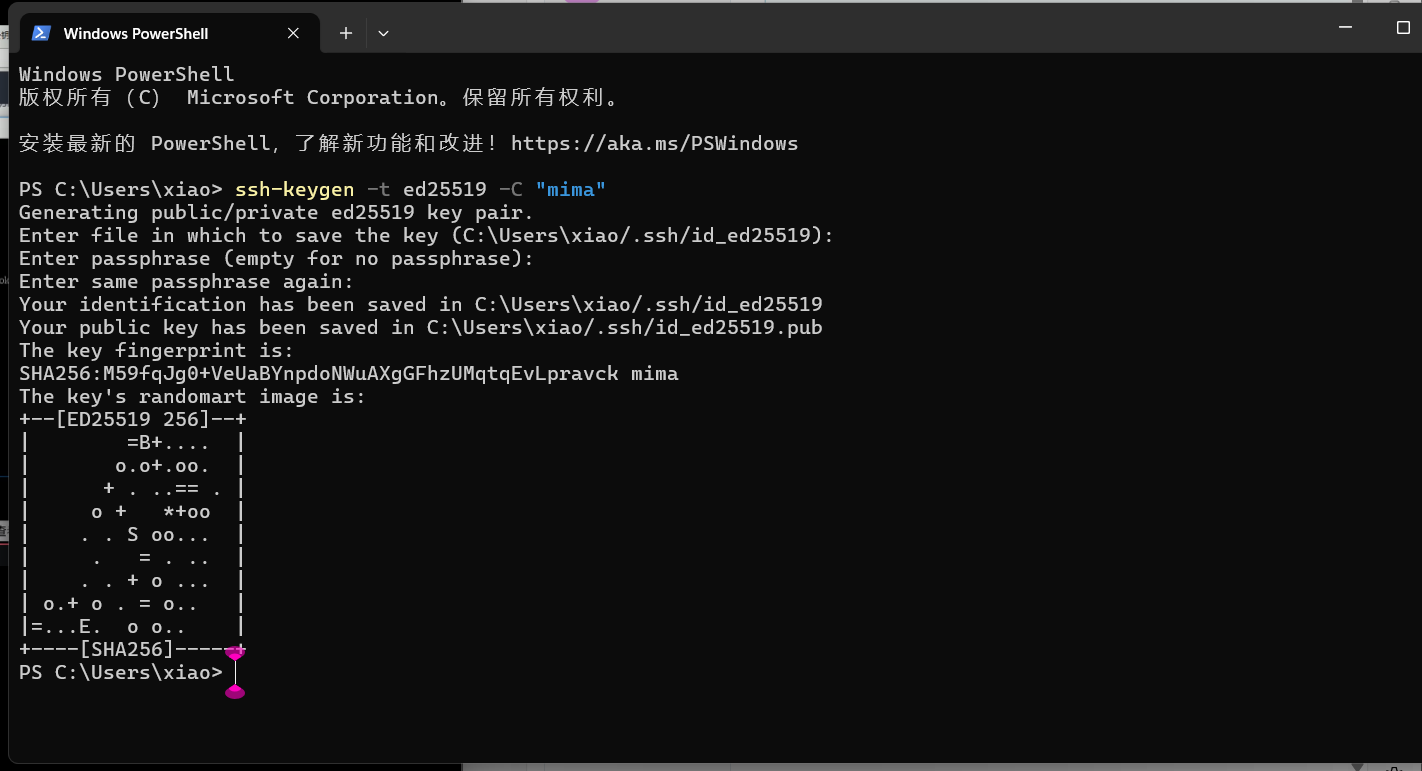
ssh-keygen -t ed25519 -C “mima”

-
连按三次回车得到:

-
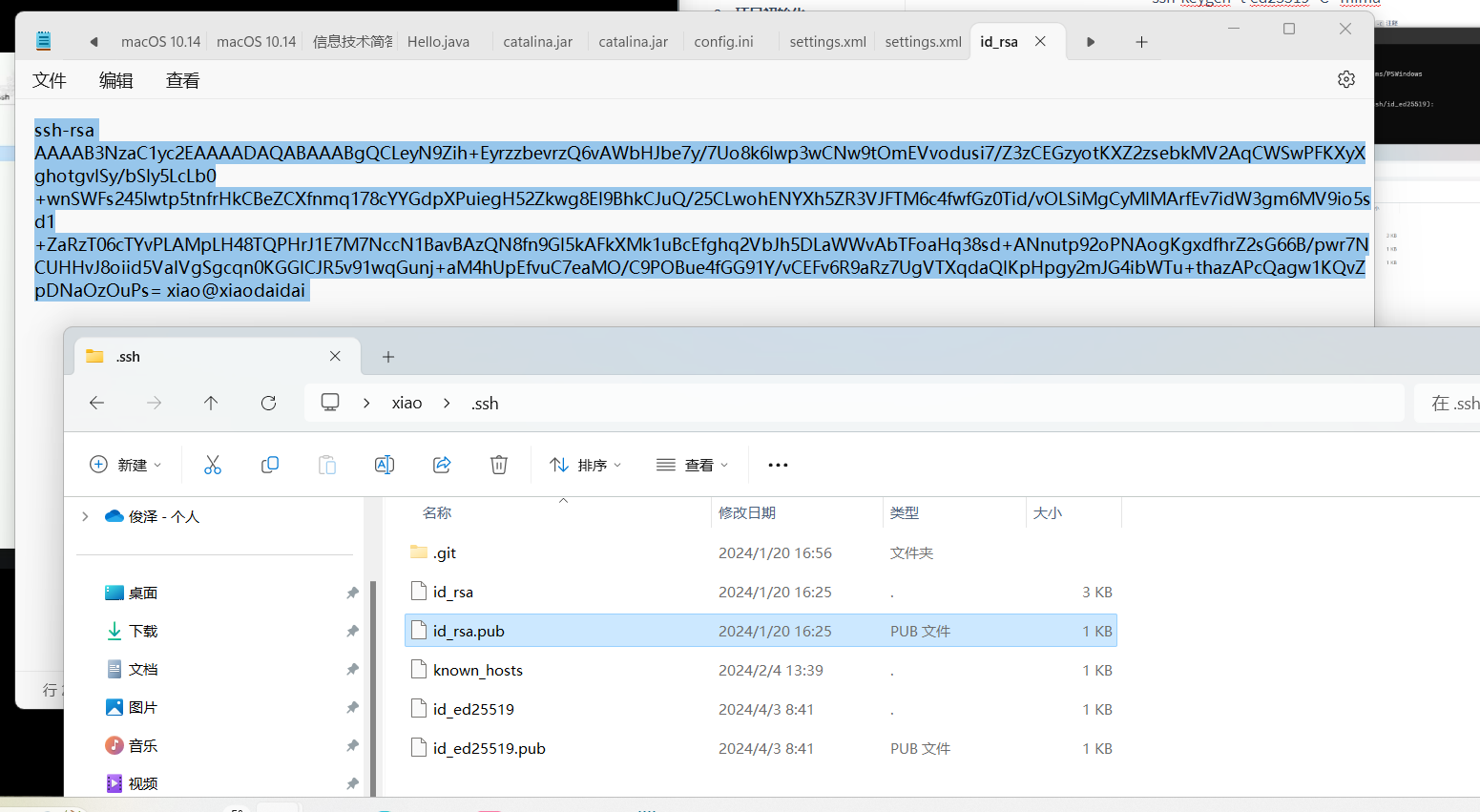
打开生成文件的路径

-
复制到马云中,成功

-
测试:
-
通过
ssh -T测试,输出 SSH Key 绑定的用户名: -
ssh -T git@gitee.com Hi USERNAME! You've successfully authenticated, but GITEE.COM does not provide shell access. -
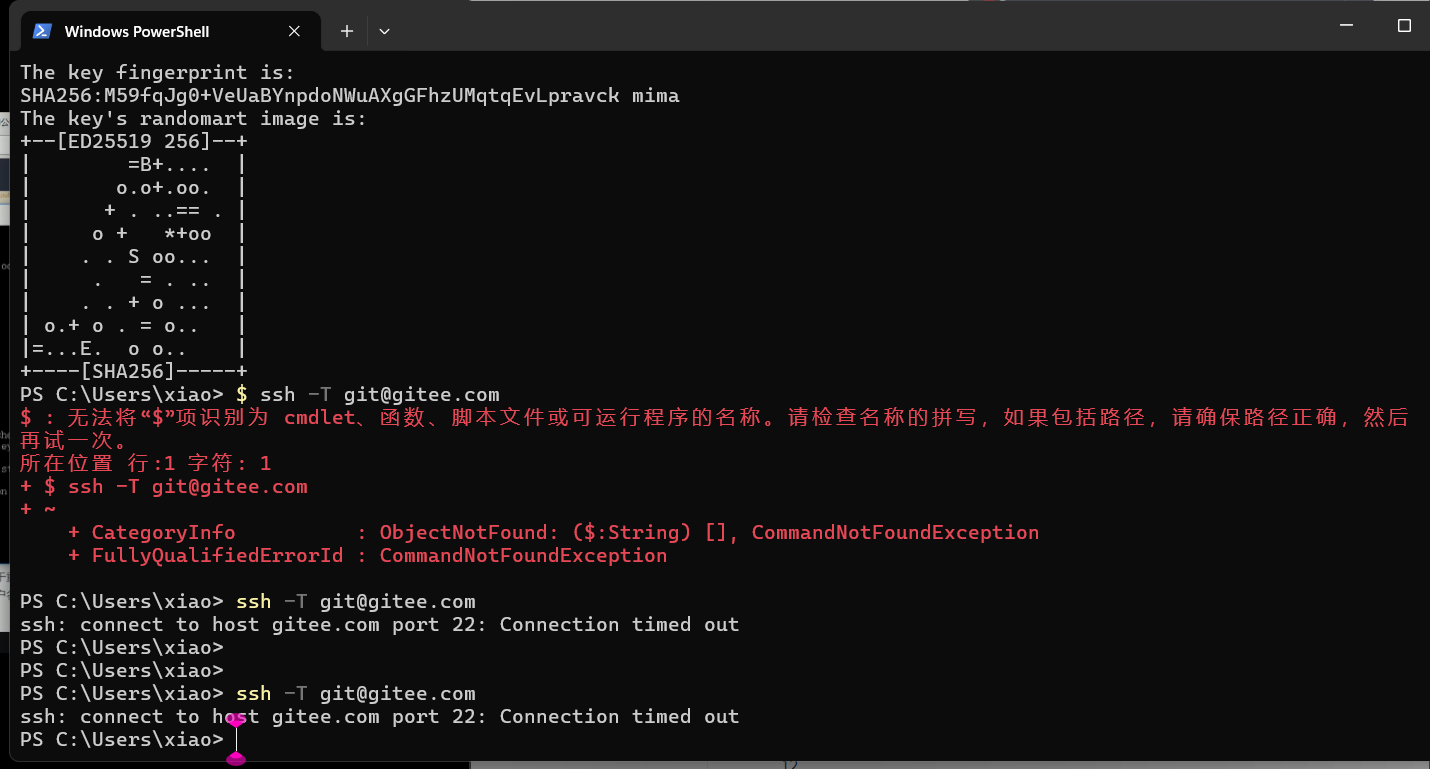
出现错误的时候

-
一般是网络的问题,切换成自己的网络就好了:
-
换网络之后:

-
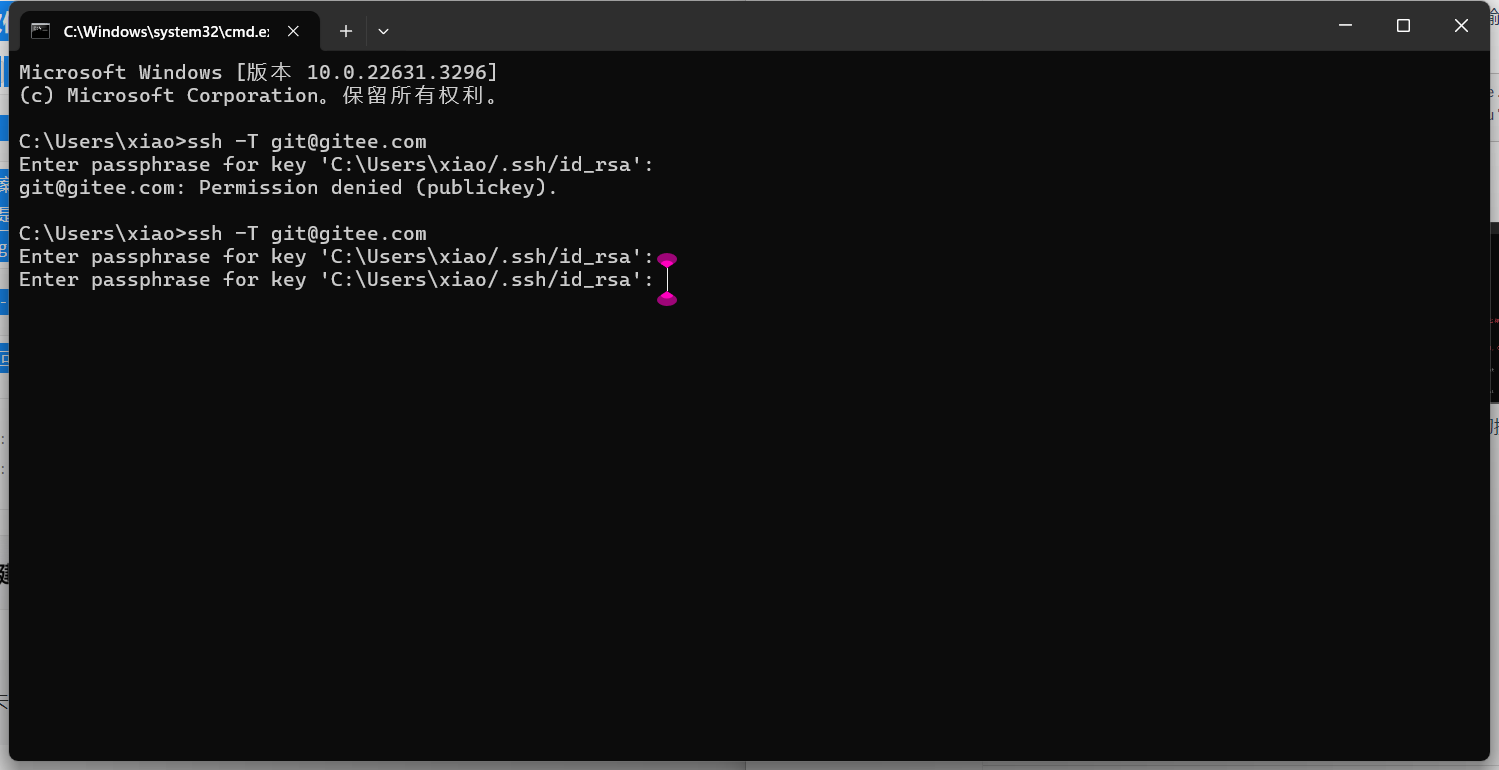
发现又出现问题了:
C:\Users\xiao>ssh -T git@gitee.com Enter passphrase for key 'C:\Users\xiao/.ssh/id_rsa': Enter passphrase for key 'C:\Users\xiao/.ssh/id_rsa': -
解决办法:一、永久解决方案,之后在也不需要输入密码
- 在
git配置ssh后,发现每次都需要输入密码:
Enter passphrase for key '/Users/dengzemiao/.ssh/id_rsa':- 解决方案:
原因:是在创建SSH 公私钥的时候,输入了密码,现在每次都需要效验之前输入的密码,想要永久的解决这种问题,就是重新生成一个不带密码的SSH 公私钥。
重新创建 SSH 密钥(详细流程)流程。
二、本次使用解决方案,重启电脑后,还是需要输入密码
- 在
git配置ssh后,发现每次都需要输入密码:
Enter passphrase for key '/Users/dengzemiao/.ssh/id_rsa':- 解决方案:
原因:是在创建SSH 公私钥的时候,输入了密码,现在每次都需要效验之前输入的密码,如果不需要每次都输入,则需要将当前的密码添加到SSH-agent,打开终端:
$ ssh-add -K /Users/xiao/.ssh/id_rsa- 然后按回车,输入密码,然后再这次关机之前都不需要输入密码,重启电脑后依然需要输入密码!
- 在
-
这里选择删了重新建:
去掉后面的信息:

-
重新生成
-
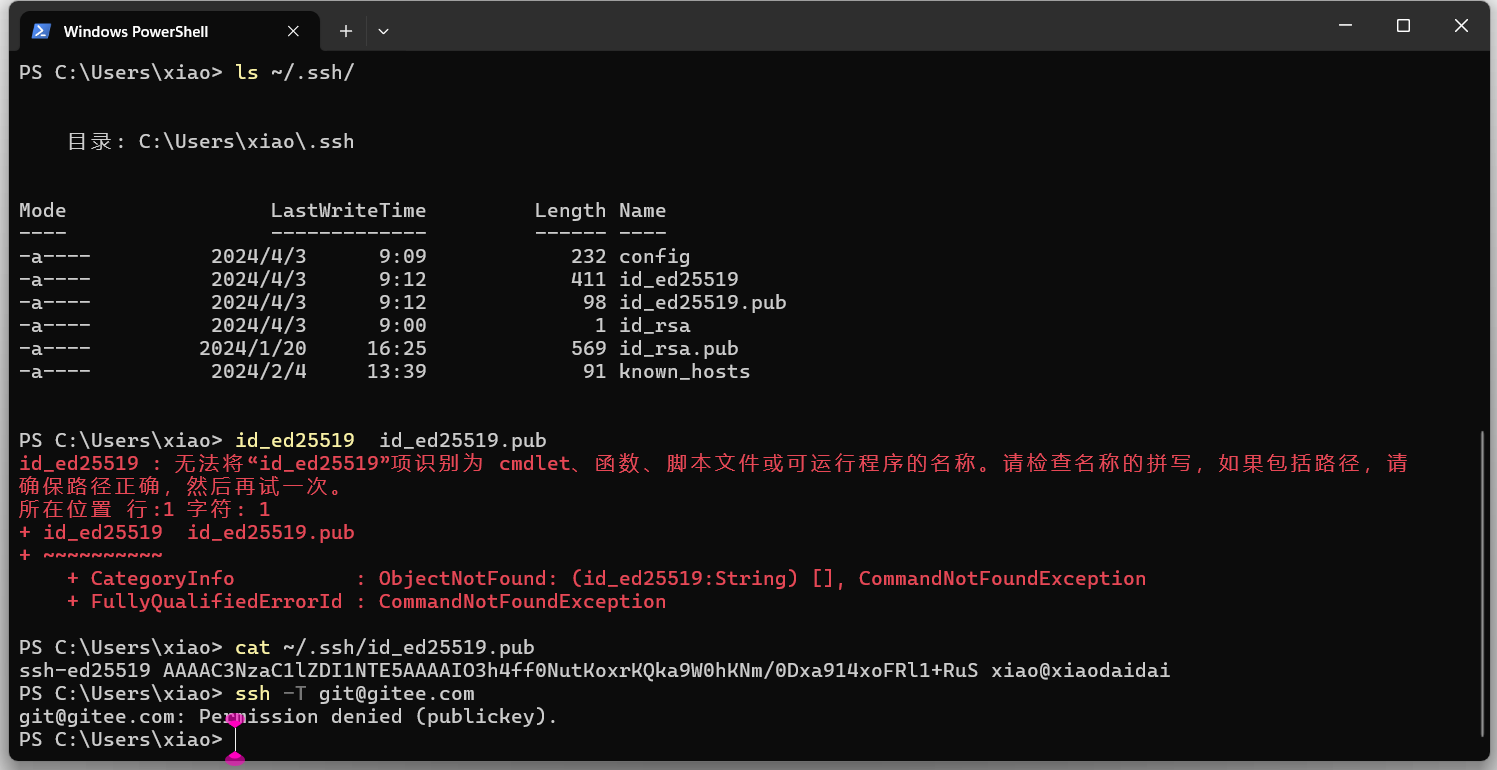
2、查看生成的 SSH 公钥和私钥:
ls ~/.ssh/输出:
id_ed25519 id_ed25519.pub- 私钥文件
id_ed25519 - 公钥文件
id_ed25519.pub
3、读取公钥文件
~/.ssh/id_ed25519.pub:cat ~/.ssh/id_ed25519.pub输出,如:
ssh-ed25519 AAAA***5B Gitee SSH Key复制终端输出的公钥。
- 私钥文件
-
复制到码云:

-
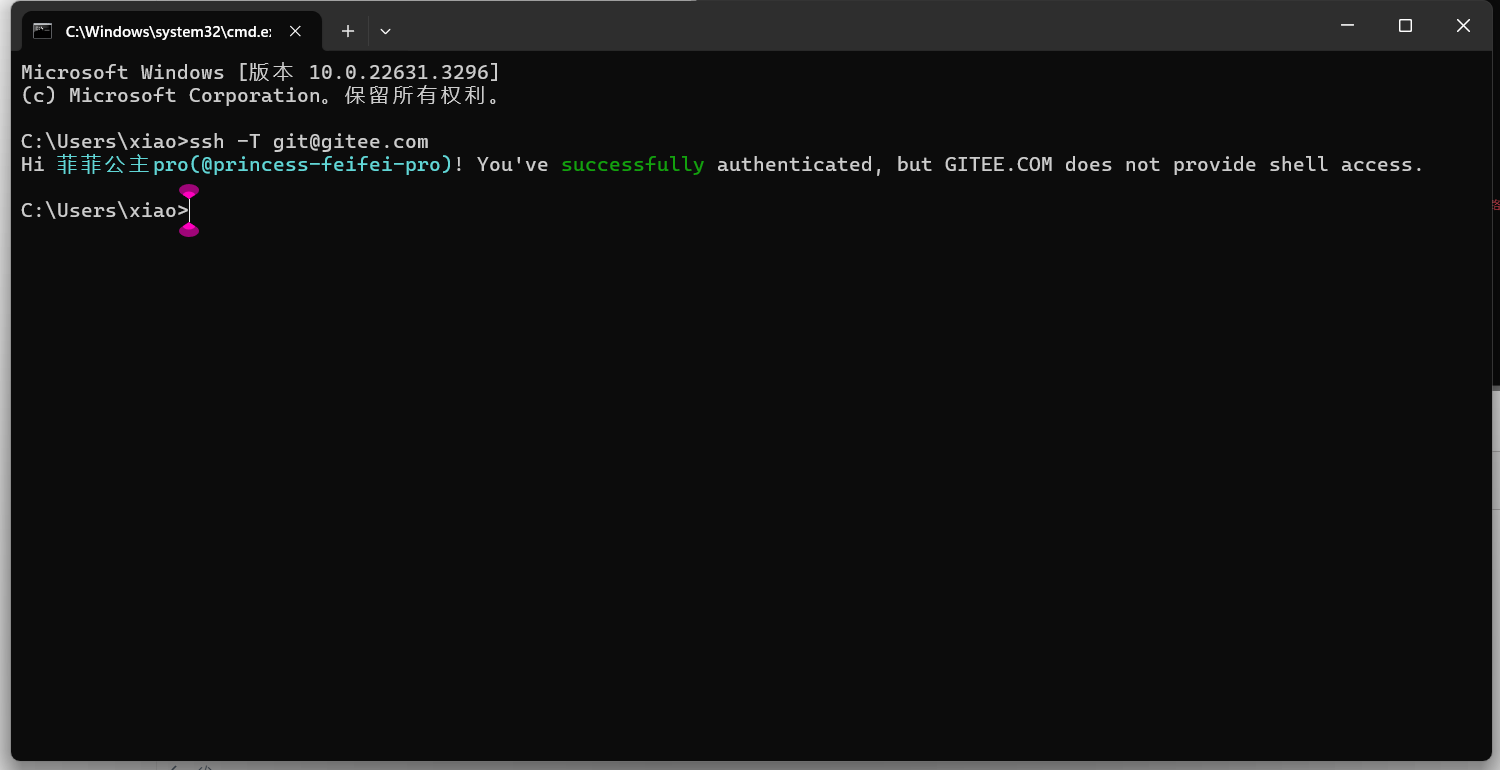
验证:
通过
ssh -T测试,输出 SSH Key 绑定的用户名:ssh -T git@gitee.com Hi USERNAME! You've successfully authenticated, but GITEE.COM does not provide shell access.
出现报错为:
PS C:\Users\xiao> ssh -T git@gitee.com git@gitee.com: Permission denied (publickey).解决办法:关闭终端,并且重启终端:成功!

-
-
-
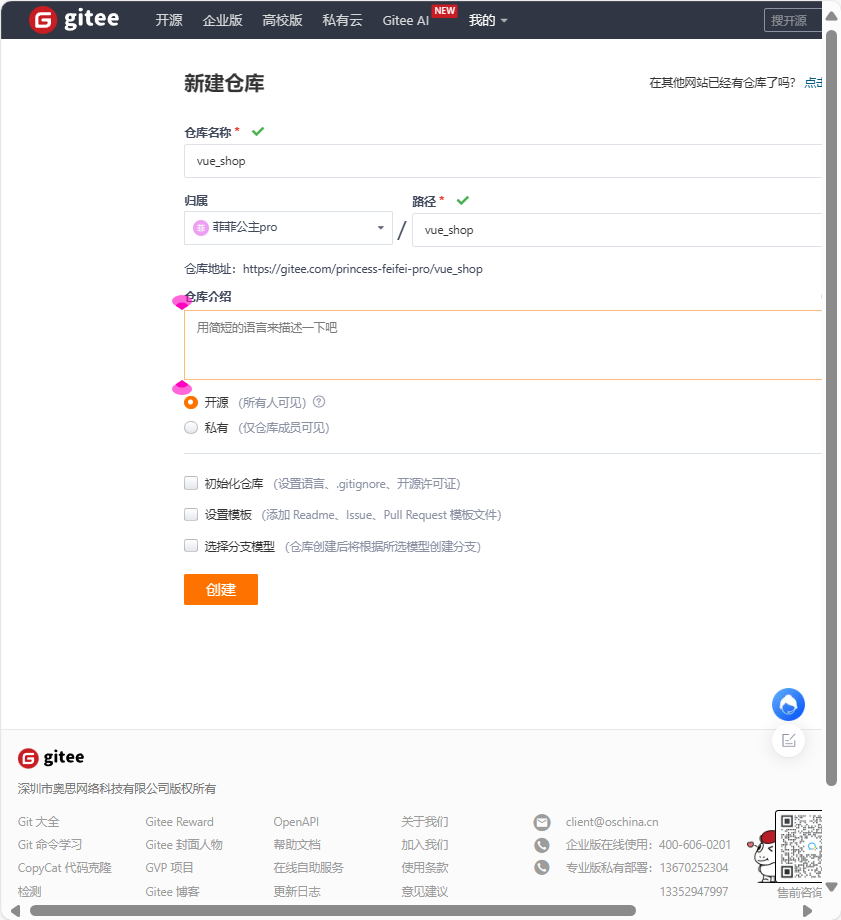
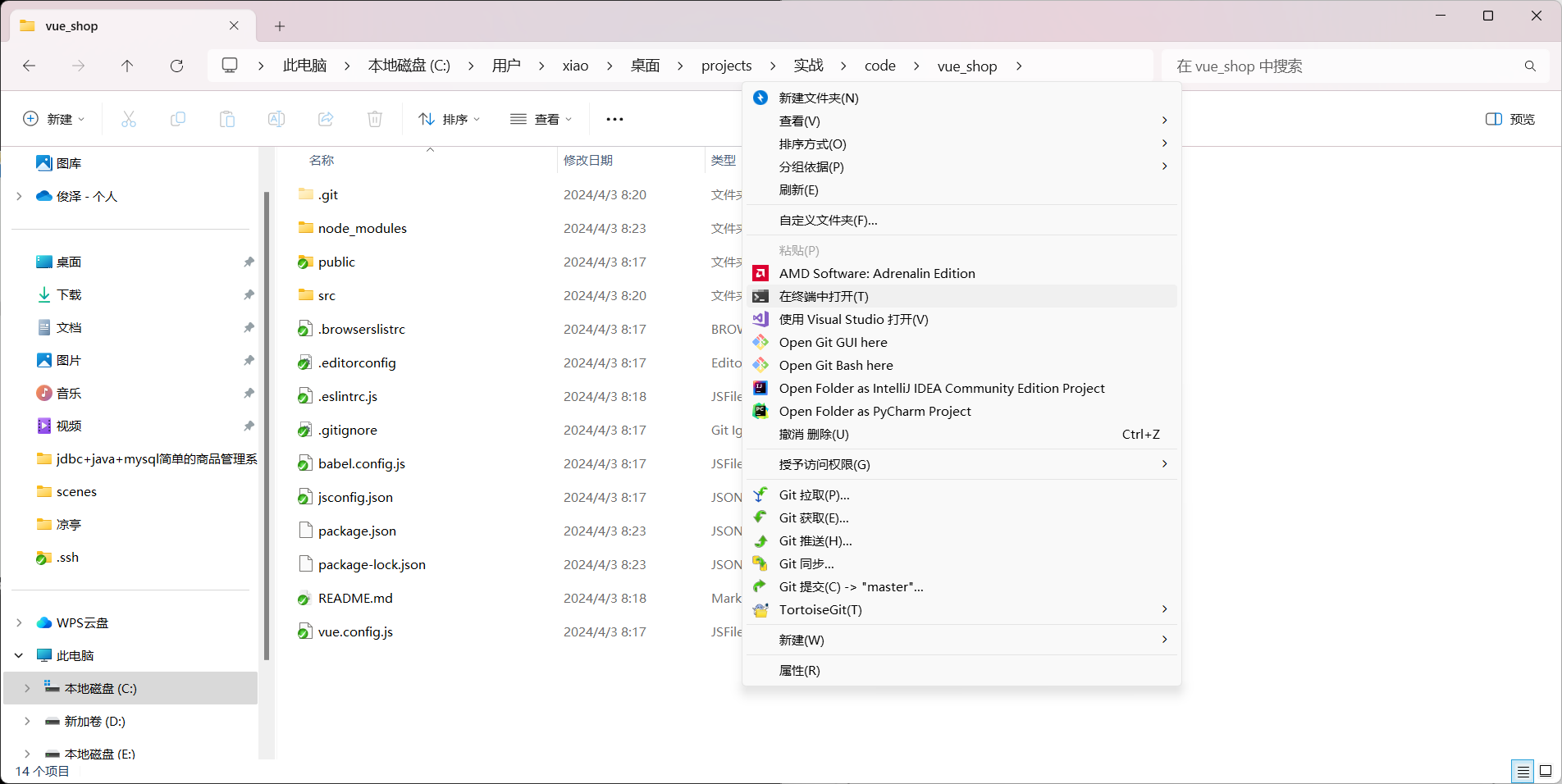
2.8将本地的项目托管到马云中
创建

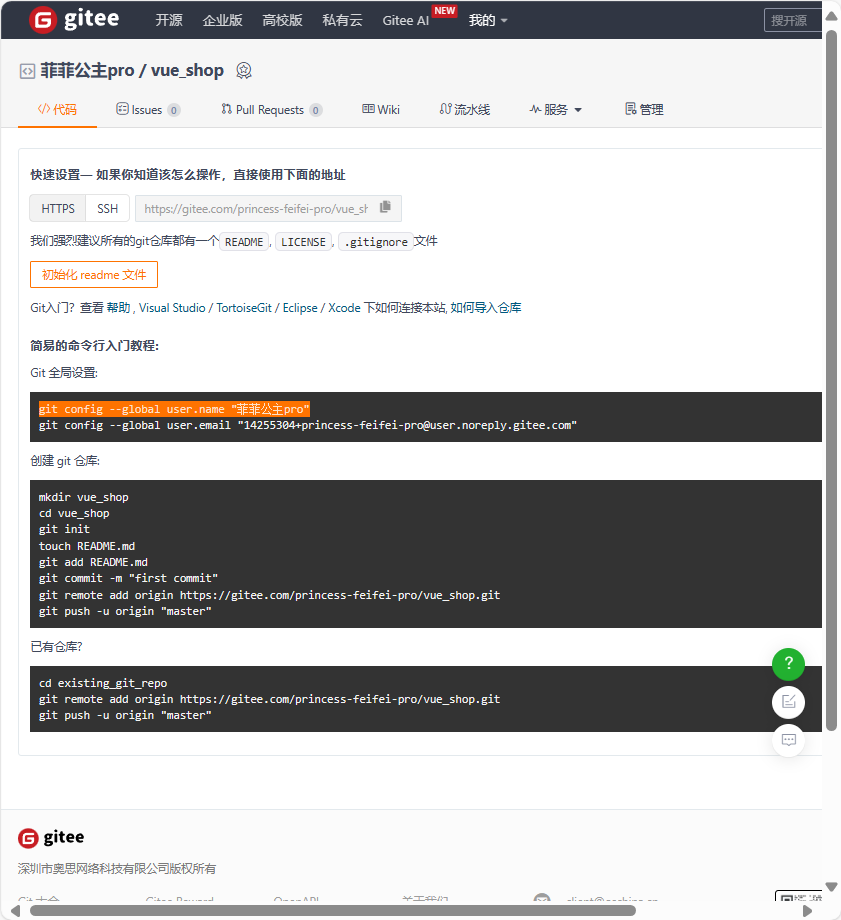
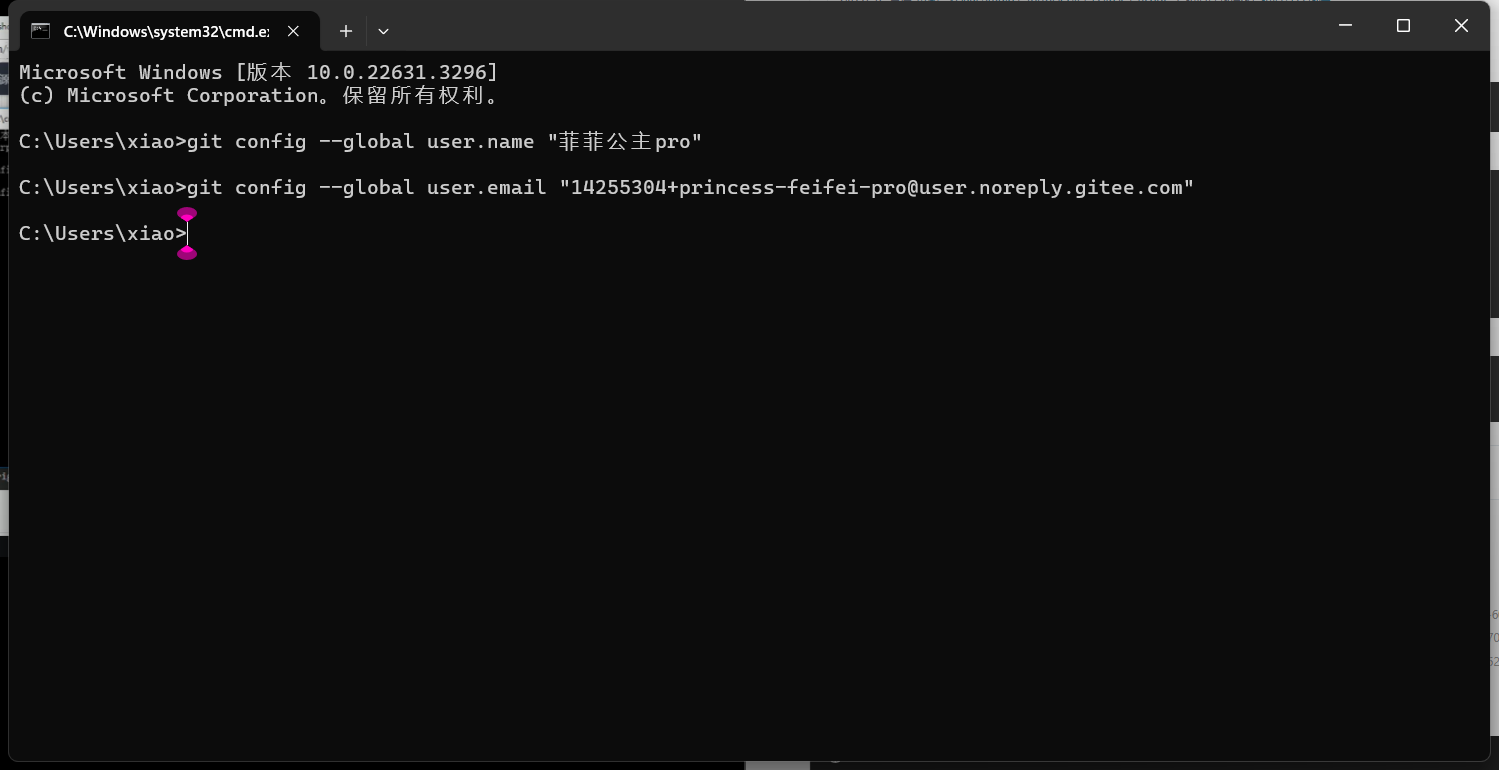
复制

git config --global user.name "菲菲公主pro"

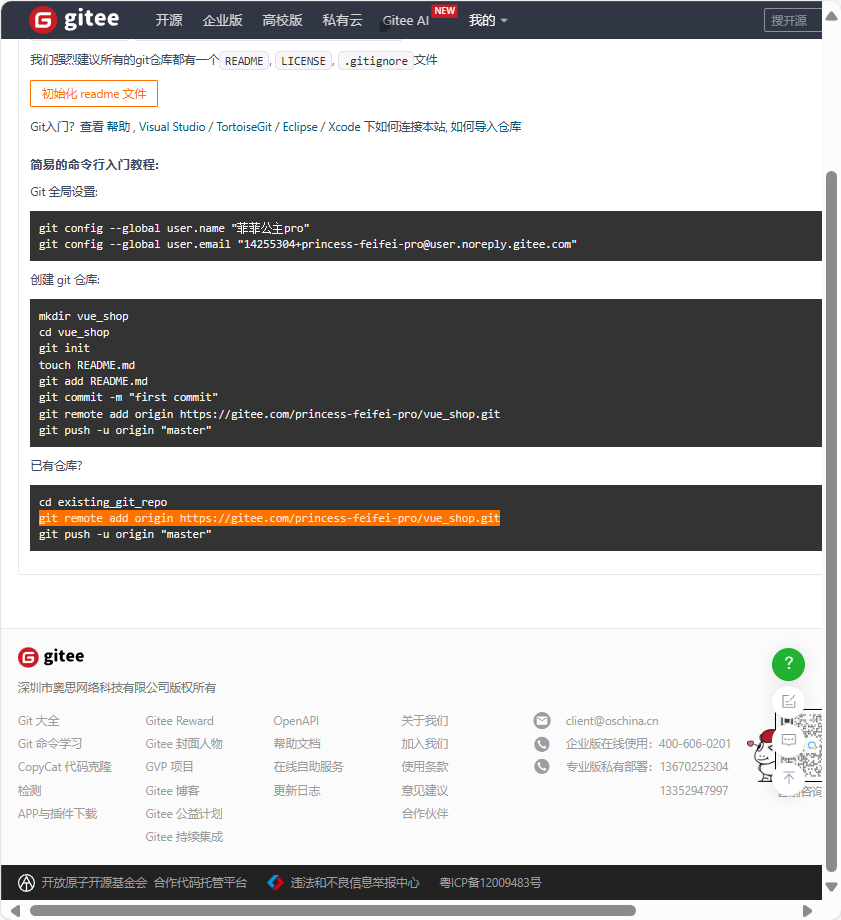
继续复制:找到我们创建的项目

进入目录:

分别执行下面的命令
git status
git add . //添加到暂存区
git commit -m "add files" 提交新加的文件
git status
git remote add origin https://gitee.com/princess-feifei-pro/vue_shop.git
git push -u origin "master"
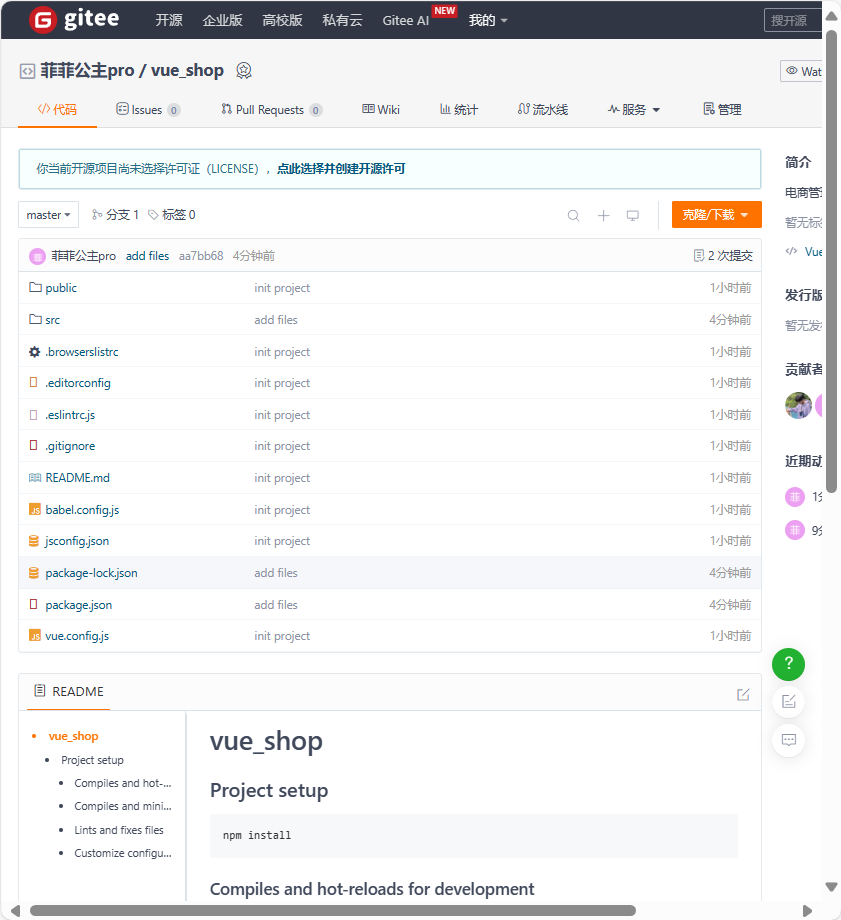
刷新成功:

成功
2.2 后台环境

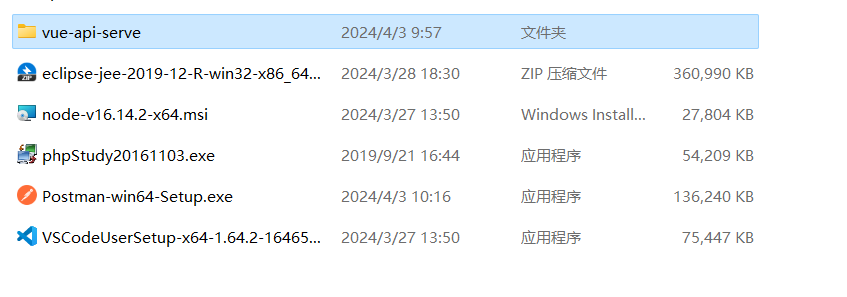
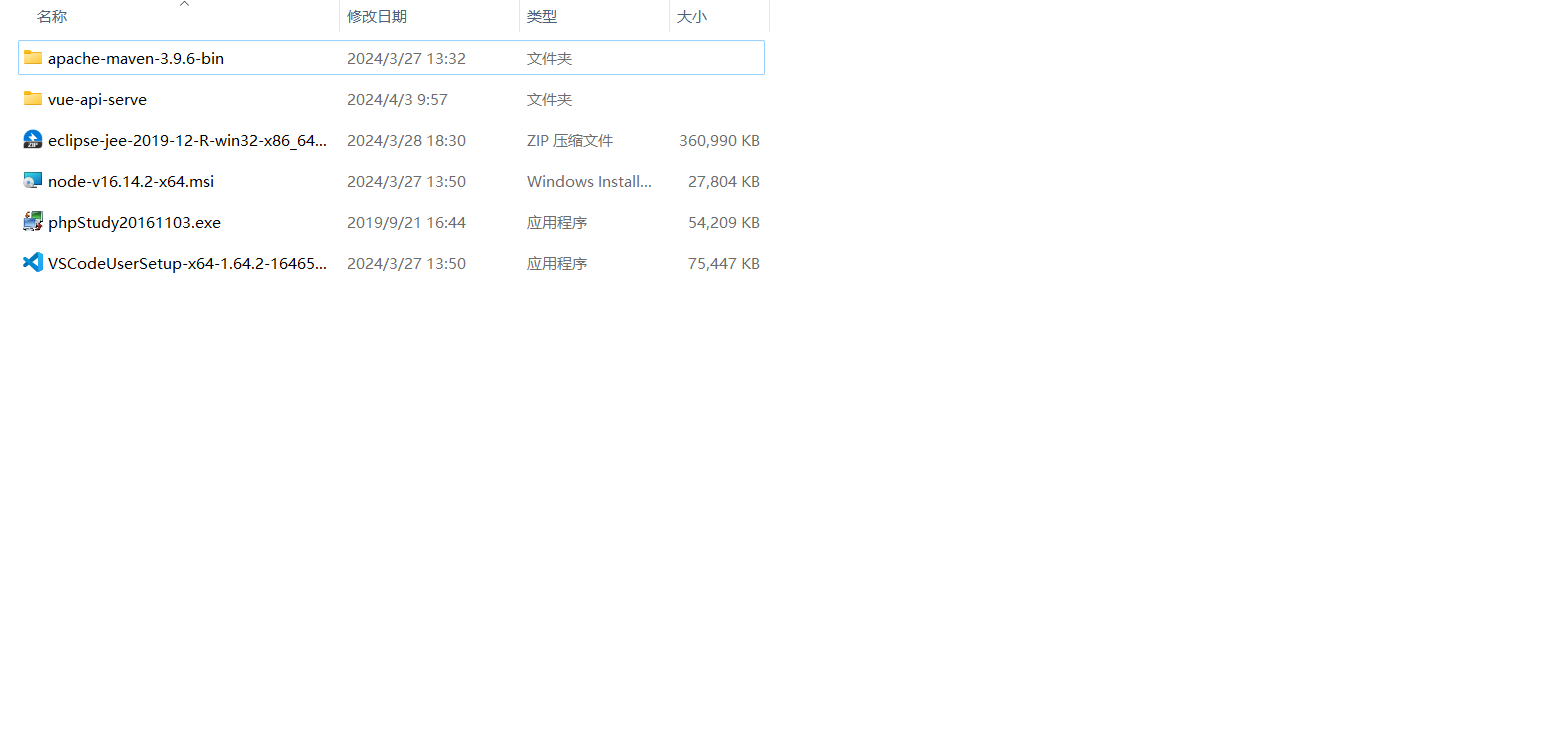
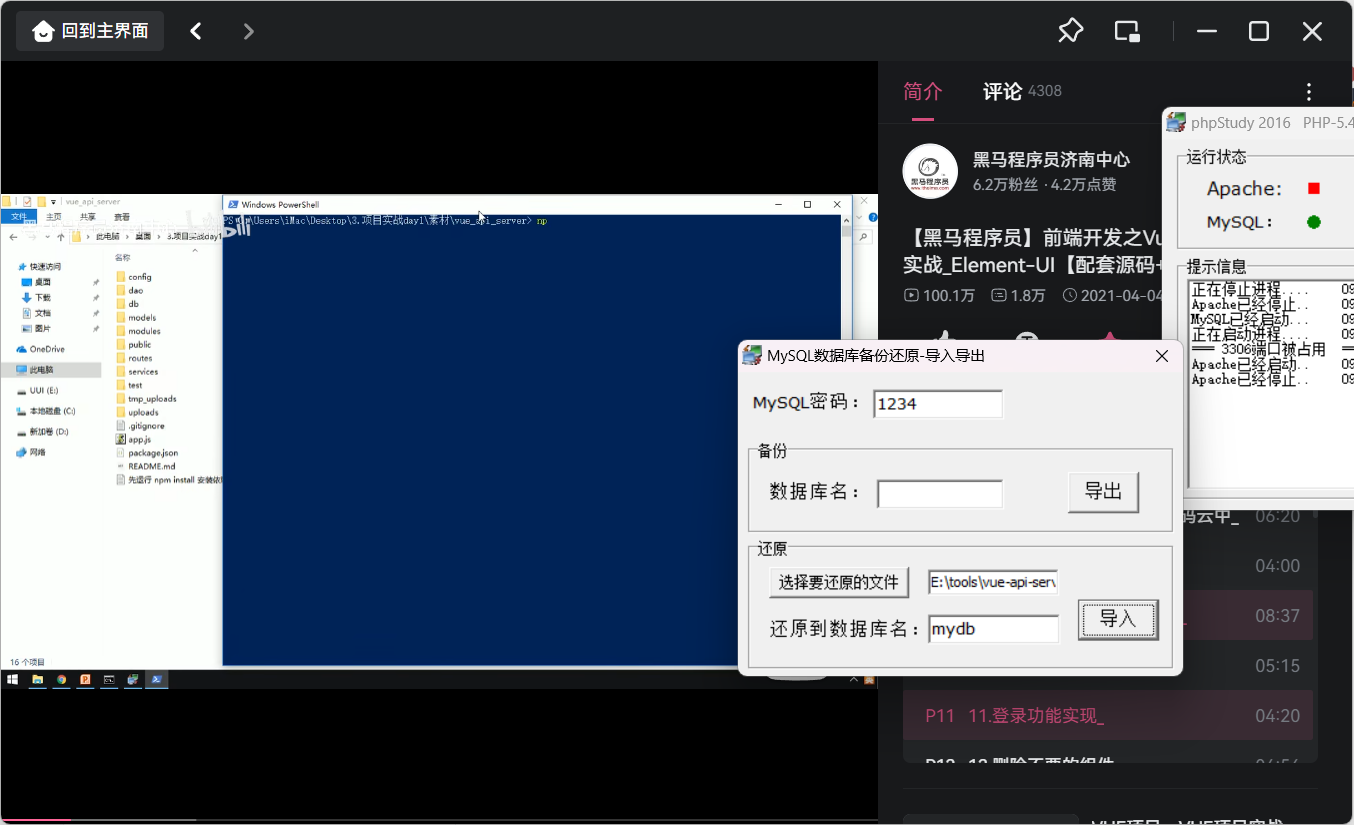
安装相关文件:

还原数据库:

还原数据库 也可用navicat
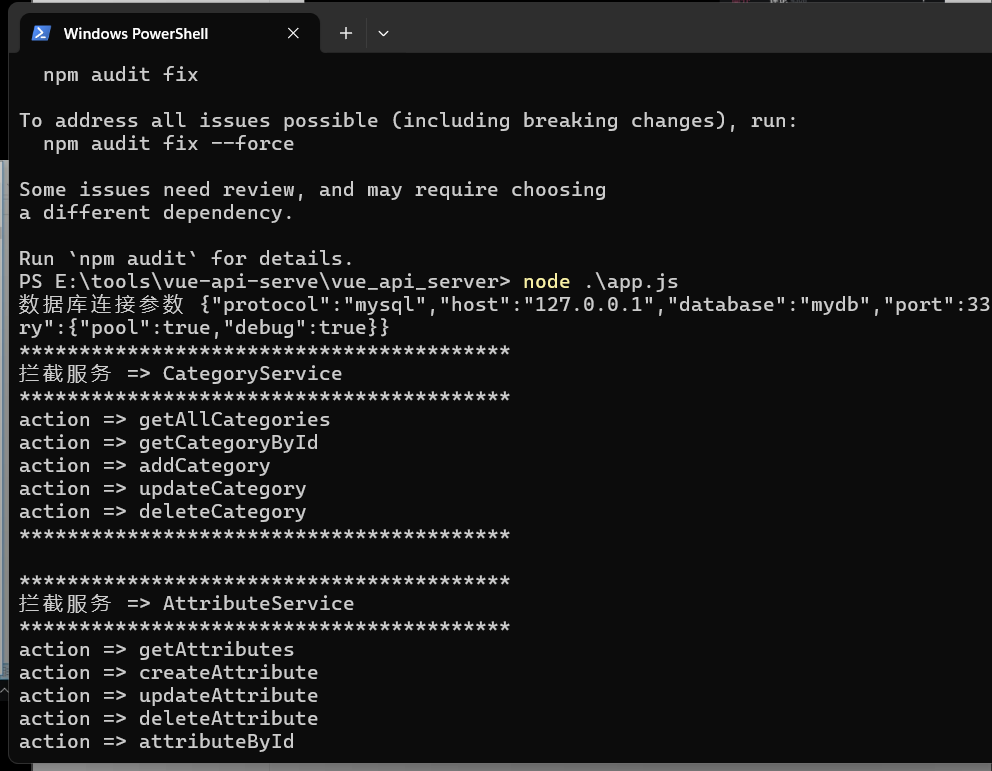
安装依赖项
npm install
node .\app.js

相关说明


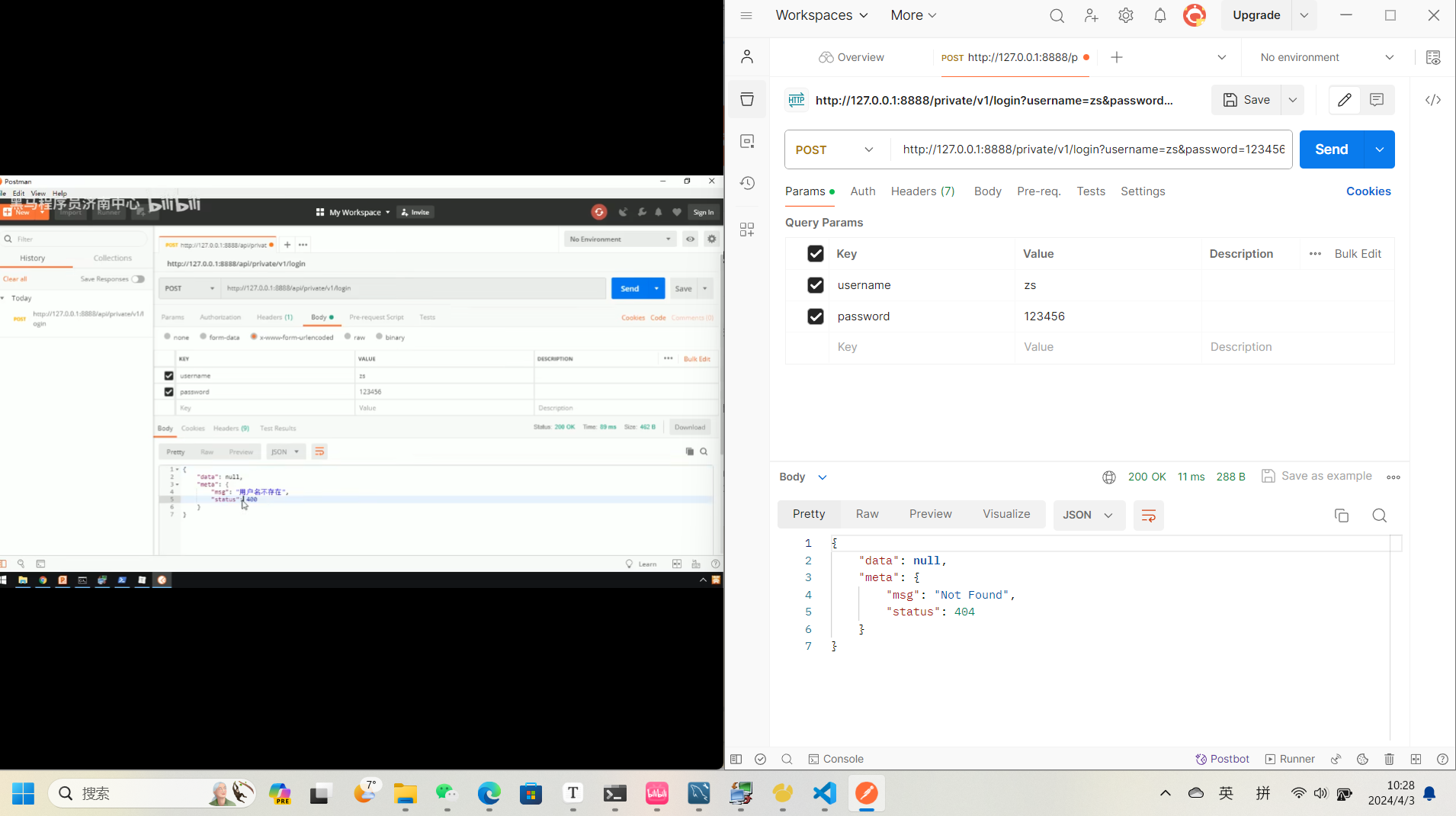
下载postman:https://dl.pstmn.io/download/latest/win64
注册登录界面:https://identity.getpostman.com/accounts?auth_challenge=345ab31e86dde61d0680ab4d1d565a524ba6d9d70313472aaed3ad2a32e3ea96&auth_device=app_native&auth_device_version=10.24.3


测试成功的:
http://127.0.0.1:8888/api/private/v1/login?username=admin&password=123456

3 登录功能
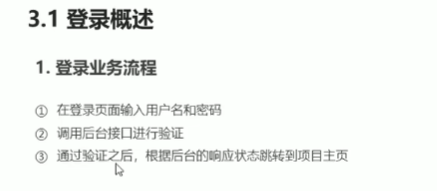
3.1概述
流程

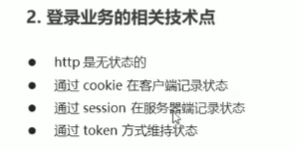
相关技术点

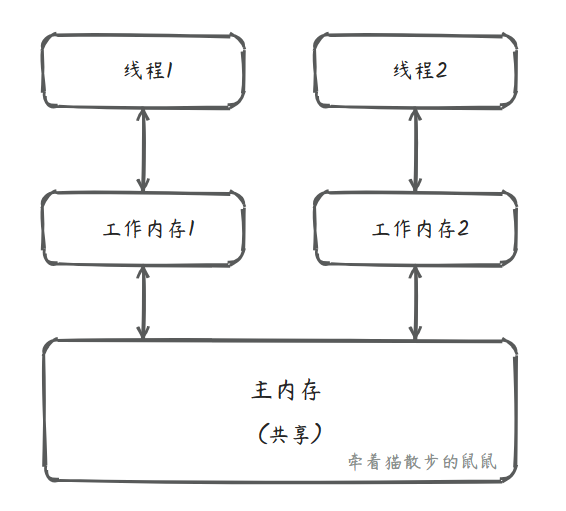
3.2token原理
分析

3.3功能实现
1.登陆页面

2.实现过程
-
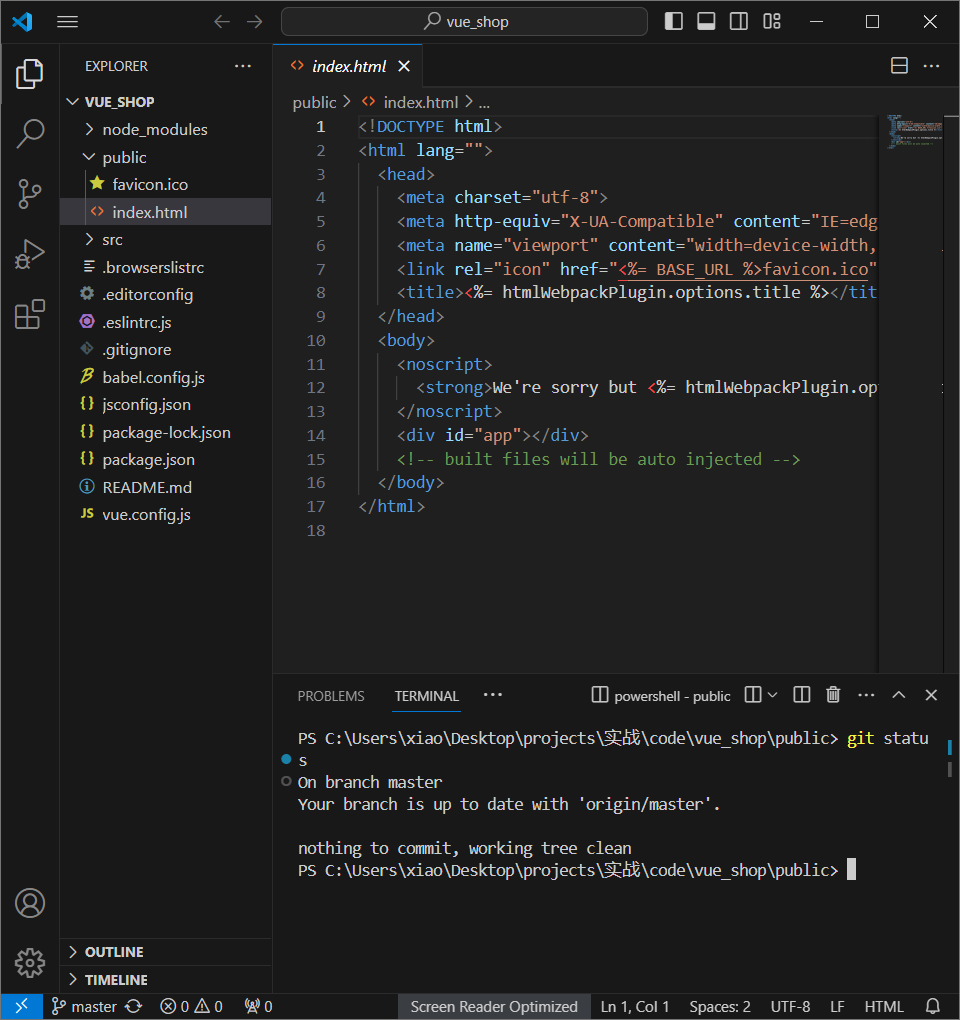
首先新建工作区打开创建的文件

-
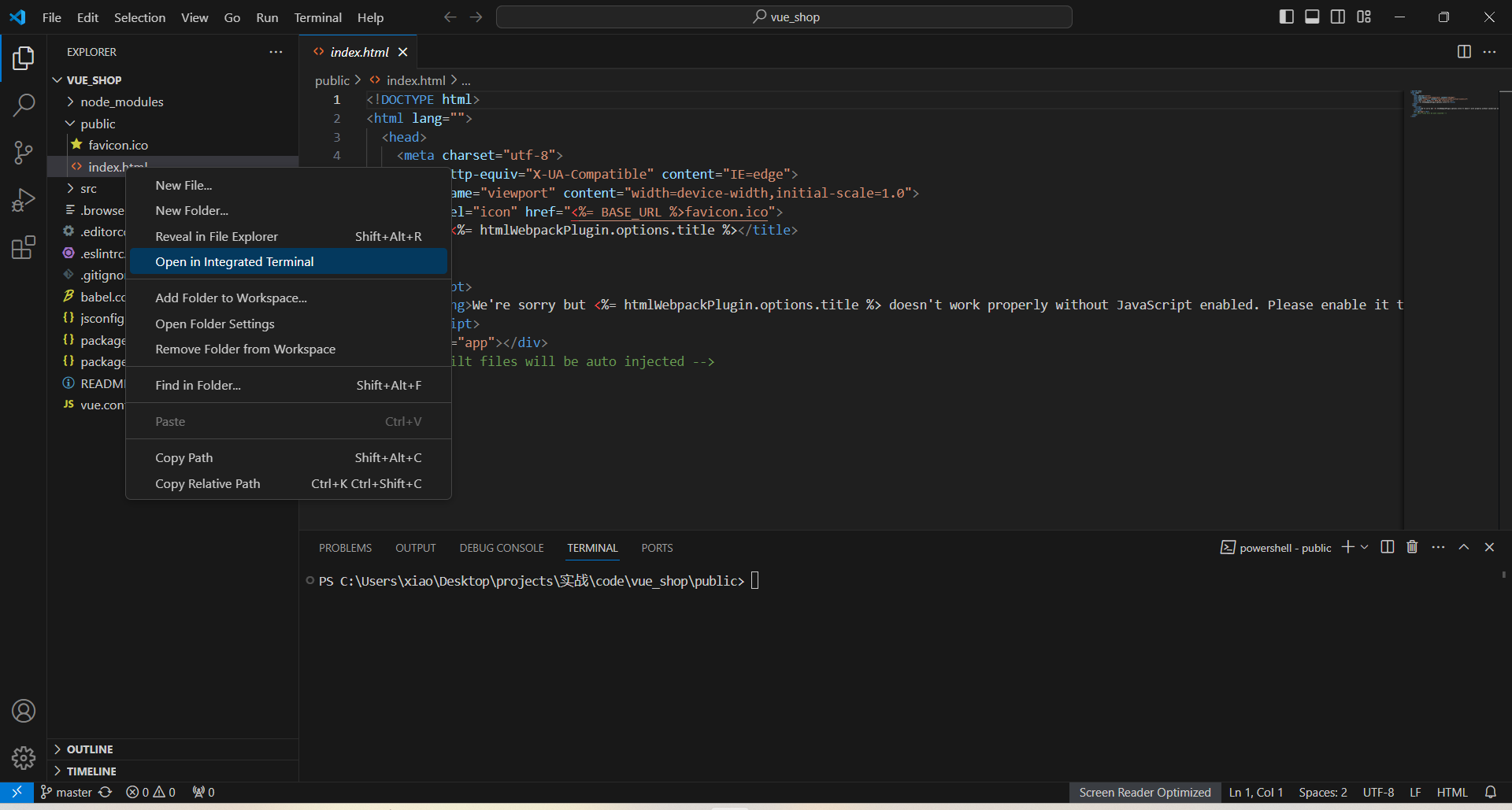
在终端打开查看文件

-
看是否干净:git status

-
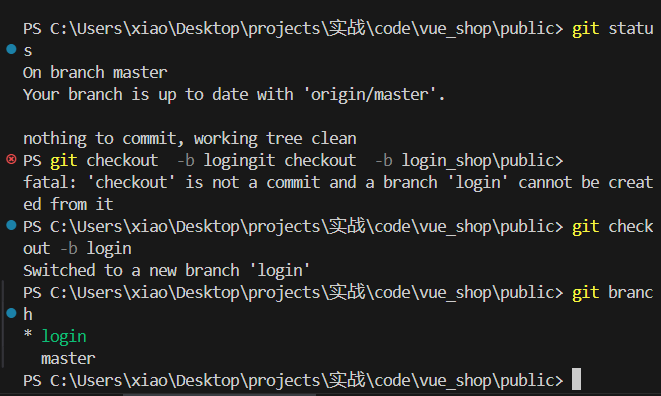
创建分支:
git checkout -b login -
查看分支:
git branch

3.项目框架介绍
-
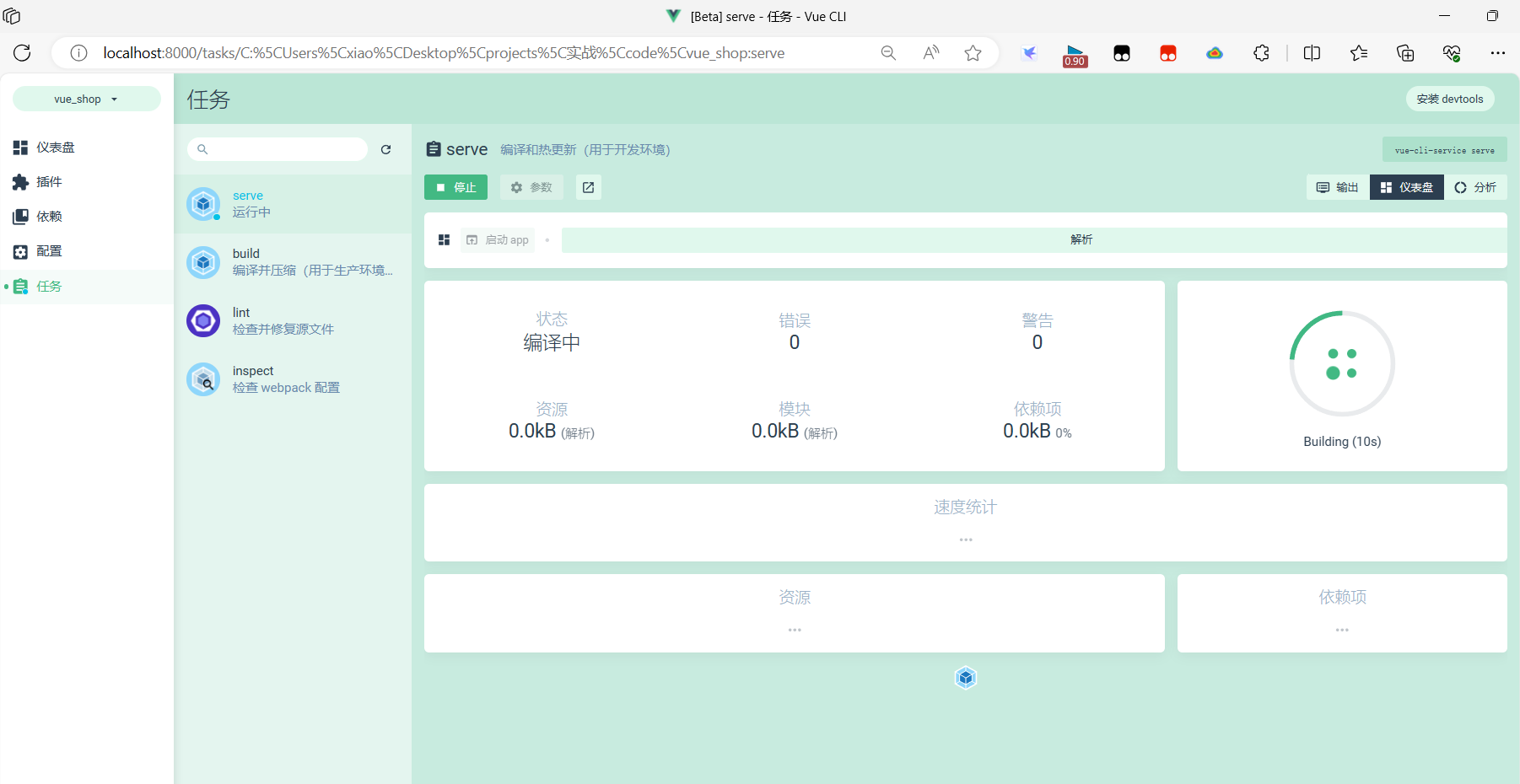
首先在面板中查看运行的项目,启动可视化面板:vue ui
-
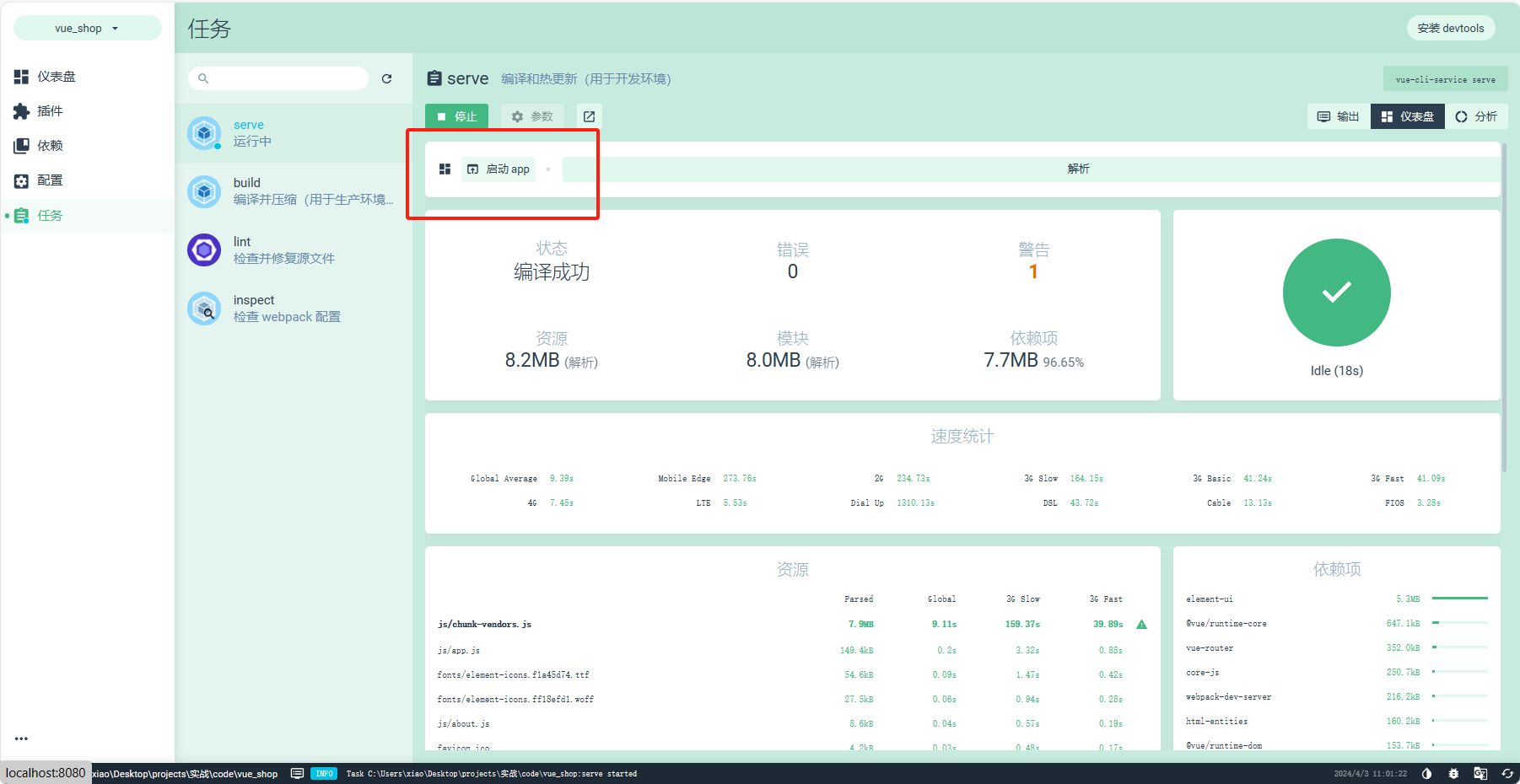
启动项目:

-
启动app:

-
遇到错误:
-
Uncaught runtime errors:
×
ERROR
Cannot read properties of undefined (reading ‘prototype’) TypeError: Cannot read properties of undefined (reading ‘prototype’) at eval (webpack-internal:///./node_modules/element-ui/lib/utils/types.js:44:115) at ./node_modules/element-ui/lib/utils/types.js (http://localhost:8080/js/chunk-vendors.js:900:1) at webpack_require (http://localhost:8080/js/app.js:346:32) at fn (http://localhost:8080/js/app.js:614:21) at eval (webpack-internal:///./node_modules/element-ui/lib/utils/util.js:18:14) at ./node_modules/element-ui/lib/utils/util.js (http://localhost:8080/js/chunk-vendors.js:911:1) at webpack_require (http://localhost:8080/js/app.js:346:32) at fn (http://localhost:8080/js/app.js:614:21) at eval (webpack-internal:///./node_modules/element-ui/lib/locale/format.js:43:13) at ./node_modules/element-ui/lib/locale/format.js (http://localhost:8080/js/chunk-vendors.js:556:1)
-

-
-
解决办法:
- 重新建立一个文件项目吧