input 标签 type 属性 ,上一篇讲了 输入框 和 密码框
这节看看 单选按钮 和 复选 按钮
目录
单选按钮 :
复选按钮

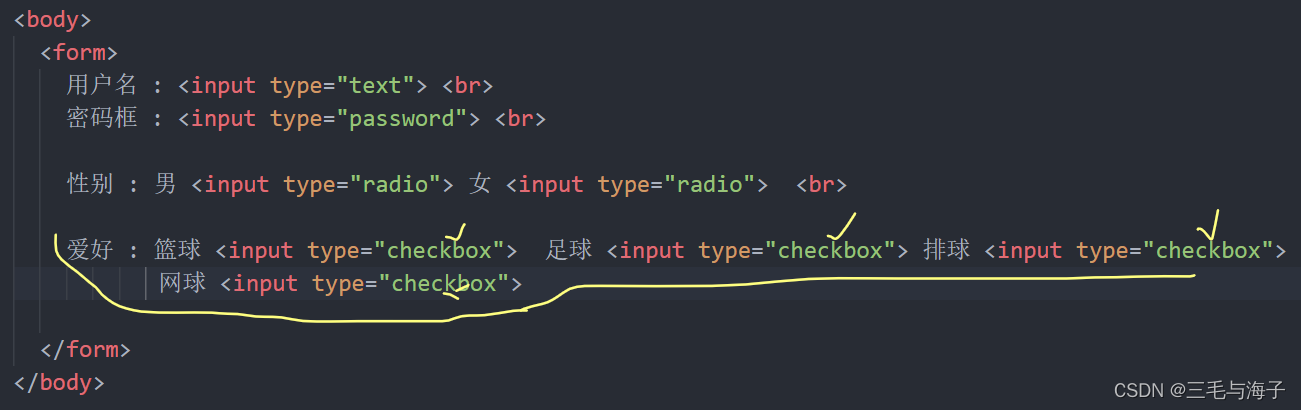
# 看上图就可以看到 单选按钮 -- radio 和 复选 按钮 -- checkbox
单选按钮 :
所谓单选按钮就是 有时网页会给你几个选项,让你进行选择,你选了 A 就不能再选 B
说白就是 我们做的 单选题,即 多选一
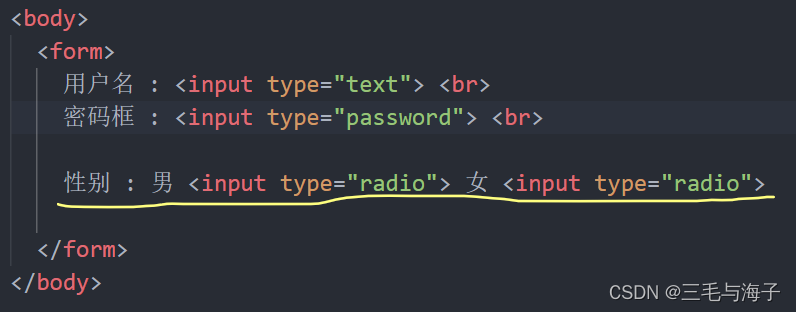
示例 :

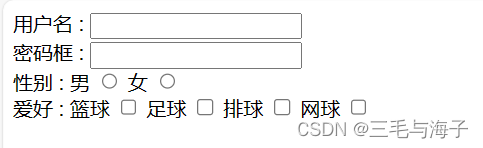
===>>>

这就是 单选按钮
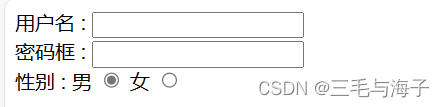
===>>>

你选了男,就不能选 女了 ,选了 女,也就不能 选男了
但是,请看

咦,这是啥情况, 咋都能选 ???
===>>>
要说明的是,我们的单选按钮 没问题,这个涉及到 < input > 标签 除了 type 属性
还有其它重要属性,而上示问题就和 其它属性 -- name 有关系了
解释 : name 属性 是用来标识 表单元素的名字, 在上示 性别单选按钮中,必须有相同的
名字 name ,才可以实现 多选一 ,即单选题;
而上示的代码中,我们并没有 编辑 name 属性,所以才造成了问题。
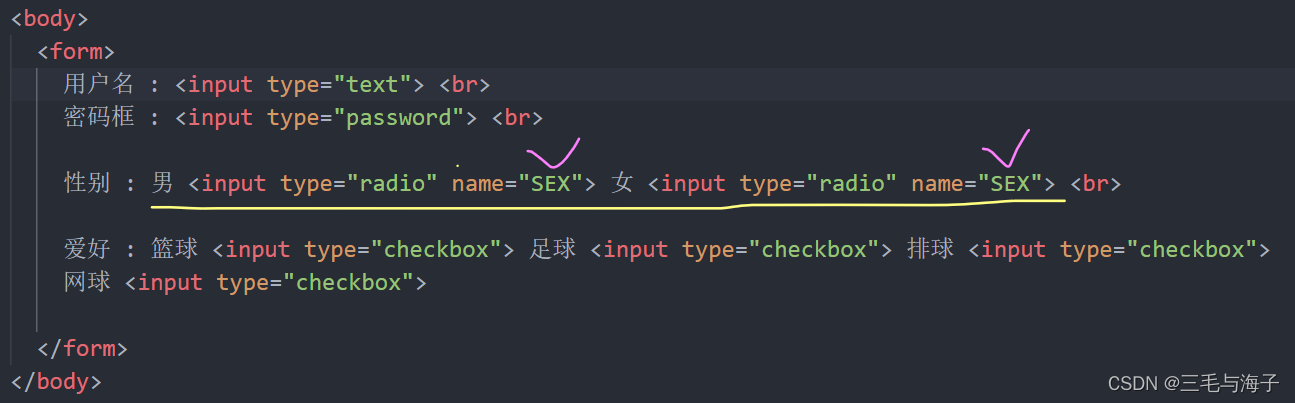
===>>>

name 值必须保持一致,我们自定义 name 值为 SEX ,当然,由你定义
保持一致即可。
===>>>

这个时候就只能进行单选了,选男就不能选女了 ~!!
我们下节就讲 name 属性 ~!!
复选按钮
复选按钮 -- checkbox , 即 多选题,多选多
示例 :

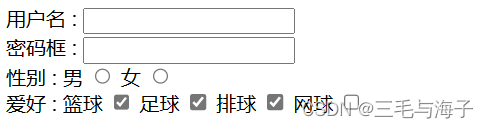
===>>>

这就可以进行多选了

对于 复选按钮,也是如此, 最好也得有 name 属性, 并且 name 属性 得保持一致
这样呢,就把数据送到后台中去,后台就会明白 这么多按钮里面,你选的是哪一个 ~!!
在 本节中 复选按钮,我们没有 编辑 name 属性。
按理是要编辑的, 你就和单选按钮同理编辑。