云原生学习路线导航页(持续更新中)
本文是golang语言学习系列,本篇对Gin框架的基本使用方法进行学习
1.Gin框架是什么
- Gin 是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,如果你是性能和高效的追求者
- Gin 最擅长的就是 Api 接口的高并发,如果项目的规模不大,业务相对简单,这个时候我们也推荐您使用 Gin
- Gin 的官网:https://gin-gonic.com/zh-cn/
- Gin 官方文档地址:https://gin-gonic.com/zh-cn/docs/
- 有中文文档,可以直接看文档学习
- Github 地址:https://github.com/gin-gonic/gin
2.Gin框架快速入门
2.1.快速入门
- 有一篇博客写的非常详细,直接看这个入门就行
- Golang gin框架
- 按照上面博客学习过程中,可能遇到的疑问,写在 2.2 中
2.2.学习上面博客可能遇到的问题
2.2.1.Json和JsonP的区别
- JSON(JavaScript Object Notation)和JSONP(JSON with Padding)是两种用于在网络上传输数据的格式,二者区别如下。
- JSON(JavaScript Object Notation)
- JSON 是一种数据格式,用于在不同的系统之间传输数据。
- JSON 是纯文本,易于阅读和编写,也易于解析和生成。
- JSON 数据可以表示为对象、数组、字符串、数字、布尔值和 null。
- JSON 数据格式不支持跨域请求。
- JSONP(JSON with Padding)
- JSONP 是 JSON 的一种“使用模式”,用于解决跨域请求的问题。
- JSONP 实际上是在 JSON 数据周围包裹了一个函数调用,这个函数名由客户端指定。
- JSONP的请求,客户端需要在url后使用
?指定一个callback查询参数 - 因此,在上面的博客中,jsonp请求的响应,会被客户端传入的callback包裹起来,形成callback调用
- JSONP的请求,客户端需要在url后使用
- JSONP 的工作原理是通过动态创建
<script>标签,将请求发送到另一个域上的 JSONP 服务端点,并且该服务端点返回的数据已经包含在了指定的函数调用中。 - JSONP 允许在不同域之间进行数据交换,绕过了浏览器的同源策略限制。
- 总结
- JSON 是一种数据格式,而 JSONP 则是使用 JSON 数据进行跨域请求的一种技术
- JSONP 通常用于处理由浏览器的同源策略引起的限制,允许在不同域之间进行数据交换
2.2.2.HTML模板渲染讲的不清楚
- html渲染,上面博客说的不清楚,建议看官方文档:
- https://gin-gonic.com/zh-cn/docs/examples/html-rendering/
2.2.3.请求参数绑定结构体重点
-
标记的使用
url后使用?传递的查询参数、请求体为"user=123&password=456"这种格式的body,需要结构体设置 form 才可以使用 gin 的自动绑定type Userinfo struct { Username string `form:"user"` Password string `form:"password"` }- 不过现在的post请求,请求体为 “application/json”,结构体设置json标记可选
// 设置json,需要按照json标记来,可以绑定 {"user": "123", "pwd": "456"} type Userinfo struct { Username string `json:"user"` Password string `json:"pwd"` } // 没有设置json,则请求体需要和属性名一致,可以绑定 {"username": "123", "password": "456"} type Userinfo struct { Username string `form:"user"` Password string `form:"pwd"` } - 路径参数,需要使用uri参数
// 接口可以是 */:user/:pwd type Userinfo struct { Username string `uri:"user"` Password string `uri:"pwd"` } - Header 头信息绑定,需要使用header参数
-
gin.Context 的绑定方法使用
- 我们用的最多的绑定方法是
c.ShouldBind(),可以根据req的Context-Type自动推断要绑定的类型 - 不过 gin.Context 为 很多类型编写了绑定方法,如果你明确知道前端穿过来的数据是什么格式,可以直接使用这些方法

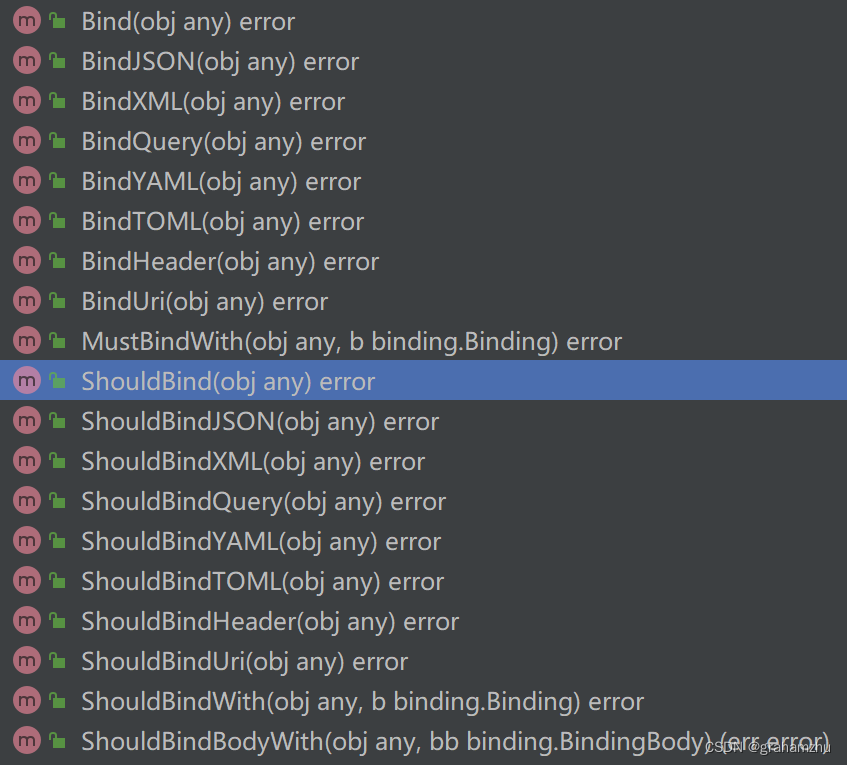
- 可以看到,gin.Context有两个系列方法,Bindxxx和ShouldBindxxx方法,二者区别如下
- Bind 系列方法:
- Bind系列方法在绑定失败时会直接将错误信息发送给客户端,并终止请求处理。
- 这意味着如果绑定失败,客户端将收到一个包含错误信息的响应,并且请求处理将不会继续进行。
- ShouldBind 系列方法:
- ShouldBind系列方法在绑定失败时不会立即将错误信息发送给客户端,而是将错误信息存储在上下文中。
- 这使得开发者可以根据实际情况自定义错误处理逻辑,例如返回特定的错误响应、记录错误日志等。
- 开发者可以通过检查上下文中的错误信息来判断绑定是否成功,并根据需要采取进一步的行动。
- Bind 系列方法:
- 我们用的最多的绑定方法是
-
更详细的用法,可以学习:
- Gin 框架学习笔记(02)— 参数自动绑定到结构体
- Go学习第十五章——Gin参数绑定bind与验证器