>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
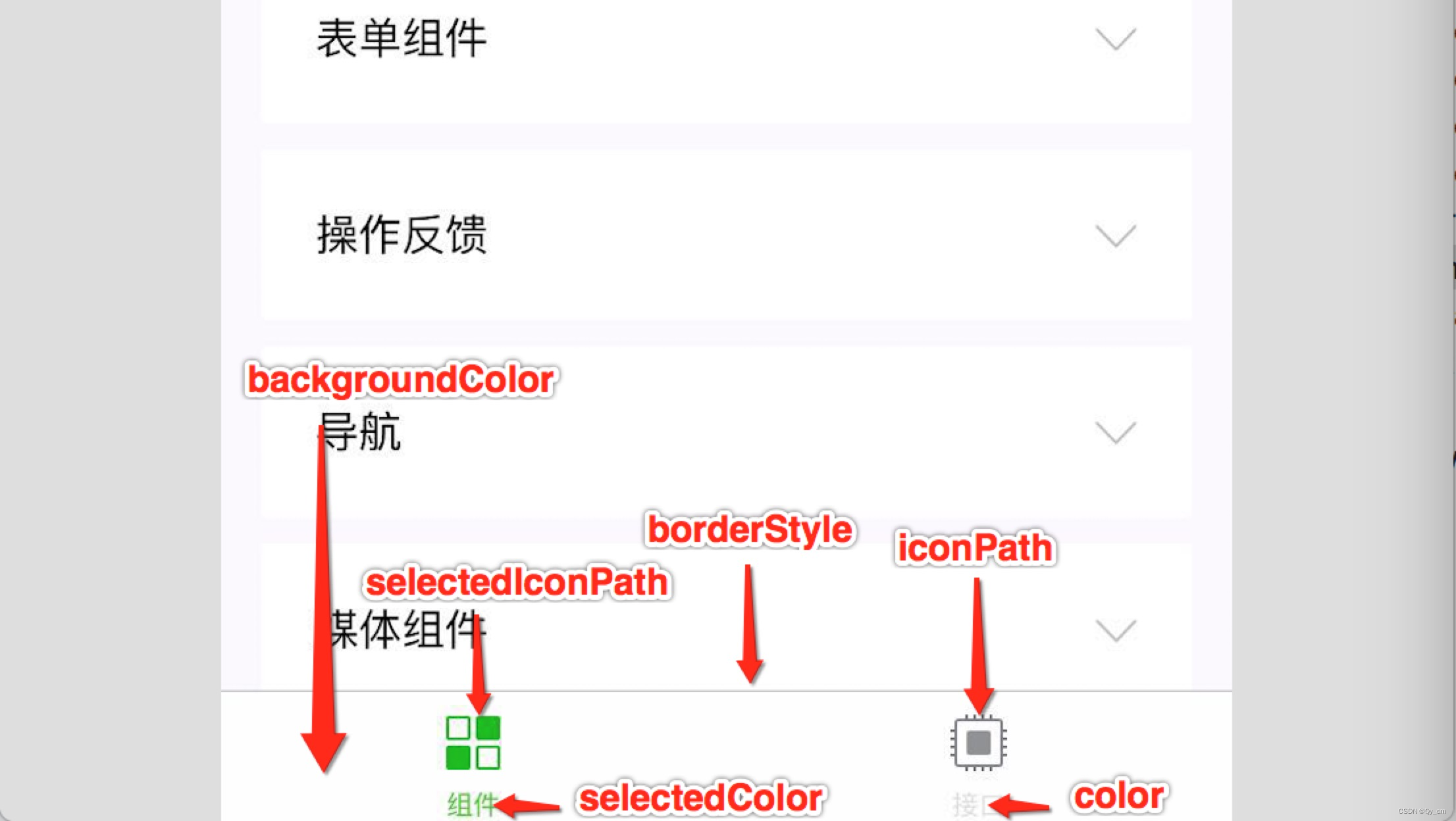
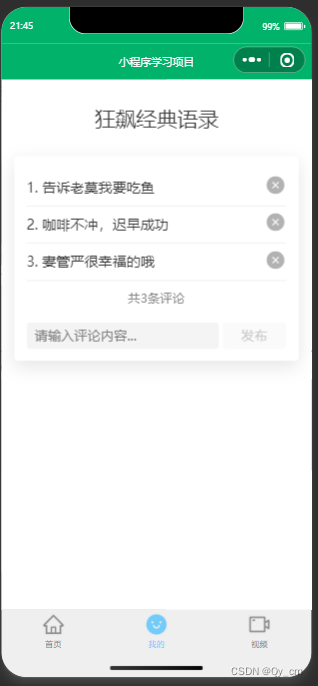
一、tabBar
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar



二、icon下载
https://www.iconfont.cn/collections/index?spm=a313x.home_index.i3.4.63223a81XIgGOZ&type=1&sortType=like
按点赞数排序,找到Ant Design 官方图标库,分别下载空心和实心的图标,保存到static\image文件夹里即可引用。
三、代码
app.json中,"window":{},的后面添加如下代码
"tabBar": {
"color":"#8a8a8a",
"selectedColor": "#73cbf9",
"list":[{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/image/home.png",
"selectedIconPath": "static/image/home-fill.png"
},{
"text":"我的",
"pagePath": "pages/formKT/formKT",
"iconPath": "static/image/smile.png",
"selectedIconPath": "static/image/smile-fill.png"
},{
"text":"视频",
"pagePath": "pages/demo/demo",
"iconPath": "static/image/video.png",
"selectedIconPath": "static/image/video-fill.png"
}]
},









![[游戏开发]Unreal引擎知识](https://img-blog.csdnimg.cn/direct/02d83738a2604e6c9898f0180b805e79.png)