calc实现css中动态计算
环境
根据元素高度的变化,动态控制padding值
<marquee
:name="'up' + index"
behavior="scroll"
scrolldelay="30"
direction="up"
v-else-if="item.scrollPocition === 3 ? true : false"
:style="{
'--positionTop': item.X,
'--positionLeft': item.Y,
'--textHeight': item.FontSizeFrom,
'--height': item.H,
'letter-spacing': item.LetterSpacing + 'px',
'line-height': item.LineHeight,
width: item.W + 'px',
height: item.H + 'px',
left: item.TextLeft + 'px',
color: item.sketchBgColor,
'text-indent': item.TextIndent + 'px',
'font-size': item.FontSizeFrom + 'px',
'font-family': item.FontFamily,
}"
v-bind:class="[item.bold ? 'bold' : '', item.italic ? 'italic' : '', item.underline ? 'underline' : '', , getClass2, getClass1, 'classPosition']"
>
<p :class="['classAbsolute']">{{ item.textarea1 }}</p>
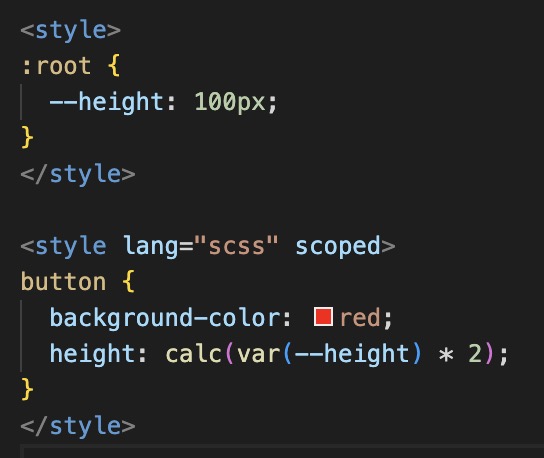
</marquee>通过--height来绑定动态的高度
.text_bottom {
// background: blue;
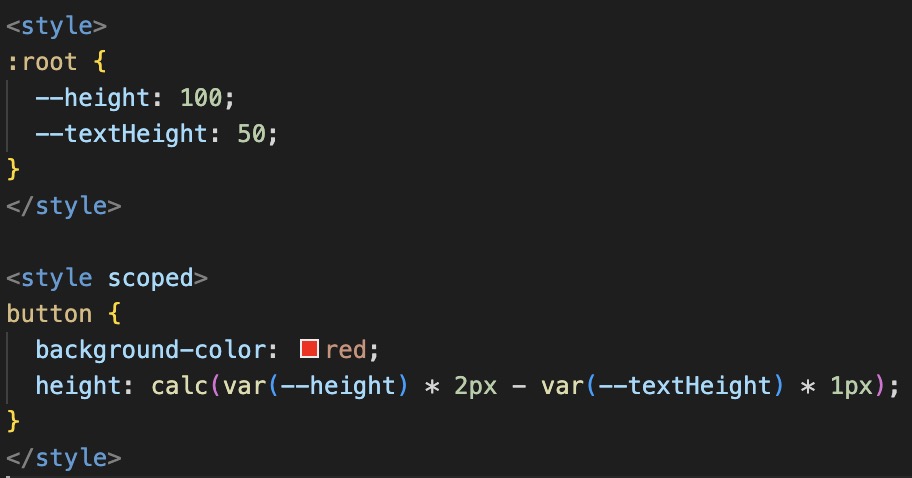
padding-top: calc((var(--height) * 1px - var(--textHeight) * 1px)) ;
// padding-top: calc( var(--height) * 1px );
// padding-top: calc(#{var(—height)} * 1px);
box-sizing: border-box;
}用法
-
声明css变量的时候,变量名前面要加两根连词线(--)
-
var()函数用于读取变量。
var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
第二个参数不处理内部的逗号或空格,都视作参数的一部分。
1.全局/局部变量
:root伪类可以看做是一个全局作用域,在里面声明的变量,他下面的所有选择器都可以拿到
:root { --color: blue; }
.box{color: var(--color)}

2.局部变量
.box{
--color: red;
color: var(--color);
}3.var()函数的第二个参数默认值
.box{
--color: red;
color: var(--bg,pink);
}4.结合CSS3 calc()一起计算
p{
--size: 20;
font-size: calc(var(--size) * 1px);//20px
} 
CSS变量的继承(就近原则)
<div class="box" id="alert">张三</div>
:root { --color: blue; }
div { --color: green; }
#alert { --color: red; }
* { color: var(--color); }注意
当存在多个同样名称的变量时候,变量的覆盖规则由CSS选择器的权重决定的,但并无!important这种用法。
量的取值采用就近原则
如果变量值是数值,不能与数值单位直接连用。必须使用calc()函数,将它们连接。
.foo {
--gap: 20;
/* 无效 */
margin-top: var(--gap)px;
}
.foo {
--gap: 20;
/* 有效 */
margin-top: calc(var(--gap) * 1px);
}如果变量值带有单位,就不能写成字符串。
/* 无效 */
.foo {
--foo: '20px';
font-size: var(--foo);
}
/* 有效 */
.foo {
--foo: 20px;
font-size: var(--foo);
}CSS属性名是不可以使用变量的。例如下面写法是错误的:
body {
--bc: background-color;
var(--bc): #369;
}css变量是存在缺省值,只要定义正确,里面的值不对,结果以缺省值显示
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);/*背景色为:transparent*/
}css变量默认尾部是有空格的
p{
--size: 20;
font-size: var(--size)px;//等同于font-size:20 px;这里将使用元素默认的大小。这里可以结合上面例子calc()使用。
}
var可以用v-bind代替,v-bind 可以完成var的功能
原文章地址:css定义变量(定义:--aa;使用:var(--aa)、calc()计算样式函数_muzidigbig的博客-CSDN博客_css中.aa













![[蓝桥杯 2022 国 A] 环境治理(C++,Floyd,二分法)](https://img-blog.csdnimg.cn/img_convert/f13800007015eeb07f2054274586354d.png)