在信息洪流中,品牌想要占据用户心智仅靠传统的广告方式很难达成目标,只有真正有价值的信息才能吸引用户注意力,品牌方可以通过深度稿件来实现。

深度传播稿是一种高质量的、需要花费较长时间和精力来撰写的宣传文章,篇幅较长,一般都是与品牌创始人、行业趋势分析、品牌活动相关的深度分析文章。
一、为什么需要深度稿件
1.挖掘企业潜在价值
一般通稿是用来传播比如内部新闻、活动等,简单说就是向人们传播企业活动,在大众面前刷刷存在感,进行品牌宣传,并无价值认知、奠定等作用。所以,企业或品牌应该在不同的时期,巧借“深度稿内容”的力量去做核心“影响受众”的传播。
2.效果持续
虽然曝光可能达不到通稿的一半或者更低,但作用在于,可以从侧面报道出很多企业不能直接说的语言,而且这种报道的影响力是长期性的,能够持续地影响受众的态度和行为。
二、如何确保深度稿件的效果
深度稿件的效果由选题素材、观点以及发布渠道这几个要素构成:
1.选题与素材
选题选不好,后面的写作就难以深入去思考,选题需要与宣传目的相配合。
选题选好了,还需要一定的素材支撑,这里的素材包括材料,主题,事件,观点。除了这些外,还需要提前与品牌方沟通好协作方向,让他们提供相关素材。
2.独特观点
除了题材,运营人要具备独特的观点和看待事物的B面,不能平铺直叙。不管是从新闻的开头切入,还是散发性阐述,一切都围绕“主干核心”进行。
3.发布渠道
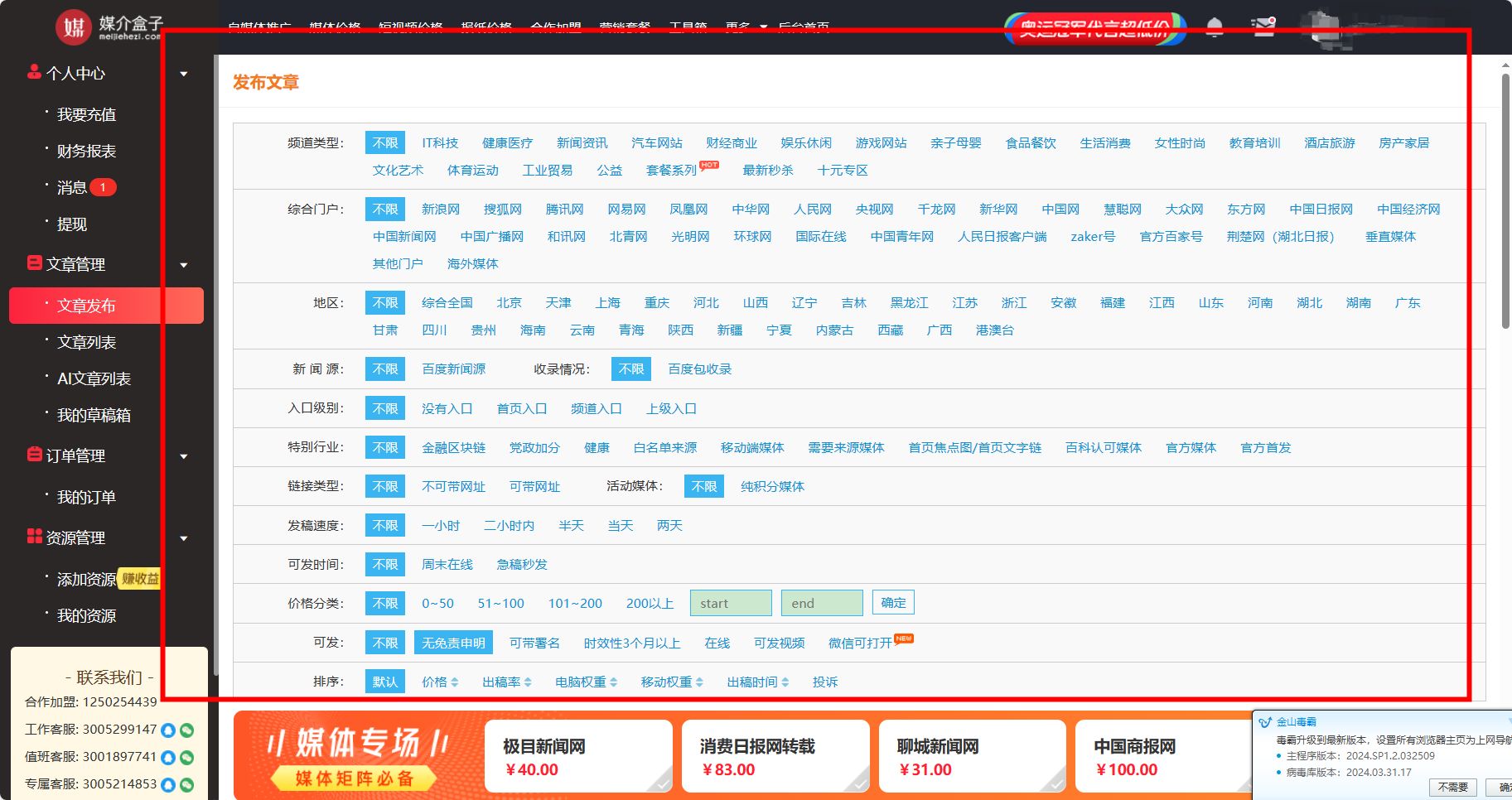
这里建议在选择首发渠道上,要选择一些权威性高、活跃度高的媒体平台,这样才能使深度稿件写得有价值。

以上就是今天的干货内容分享,深度稿件能够树立品牌形象,为企业带来好口碑,在写稿件的时候,也需要注意选题素材、独特观点以及发布渠道。想要了解更多干货内容,欢迎关注媒介盒子~






![每日一题 --- 右旋字符串[卡码][Go]](https://img-blog.csdnimg.cn/img_convert/f916a26139cf18617d5c97002177cbdc.gif#pic_center)