第六讲教程只简单介绍了Jolt的chain转换模式,本节课介绍下Jolt的各种转换模式。
点击的处理器JoltTransformJSON高级配置选项,进行测试Jolt的转换模式。

1、Cardinality:更改了输入JSON数据元素的基数,适用于jsonObj和jsonList 之间的转换。
list转为obj

input
{
"review": {
"nameArry": ["Javax 小金刚", "Javax 大金刚"]
},
"data": {
"nameList": [{
"id": "1",
"name": "Javax 小金刚"
}, {
"id": "2",
"name": "Javax 大金刚"
}]
},
"isMap": {
"singleName": "Javax 小金刚"
},
"myName": "Javax 小金刚",
"emptyListContainer": {
"emptyList": []
},
"nullData": null
}
Jolt Specification
{
"review" : {
"nameArry" : "ONE"
},
"data" : {
"nameList" : "ONE"
},
"isMap" : "ONE",
"myName" : "ONE",
"emptyListContainer" : {
"emptyList" : "ONE"
},
"nullData" : "ONE"
}
output
{
"review": {
"nameArry": "Javax 小金刚"
},
"data": {
"nameList": {
"id": "1",
"name": "Javax 小金刚"
}
},
"isMap": {
"singleName": "Javax 小金刚"
},
"myName": "Javax 小金刚",
"emptyListContainer": {
"emptyList": null
},
"nullData": null
}
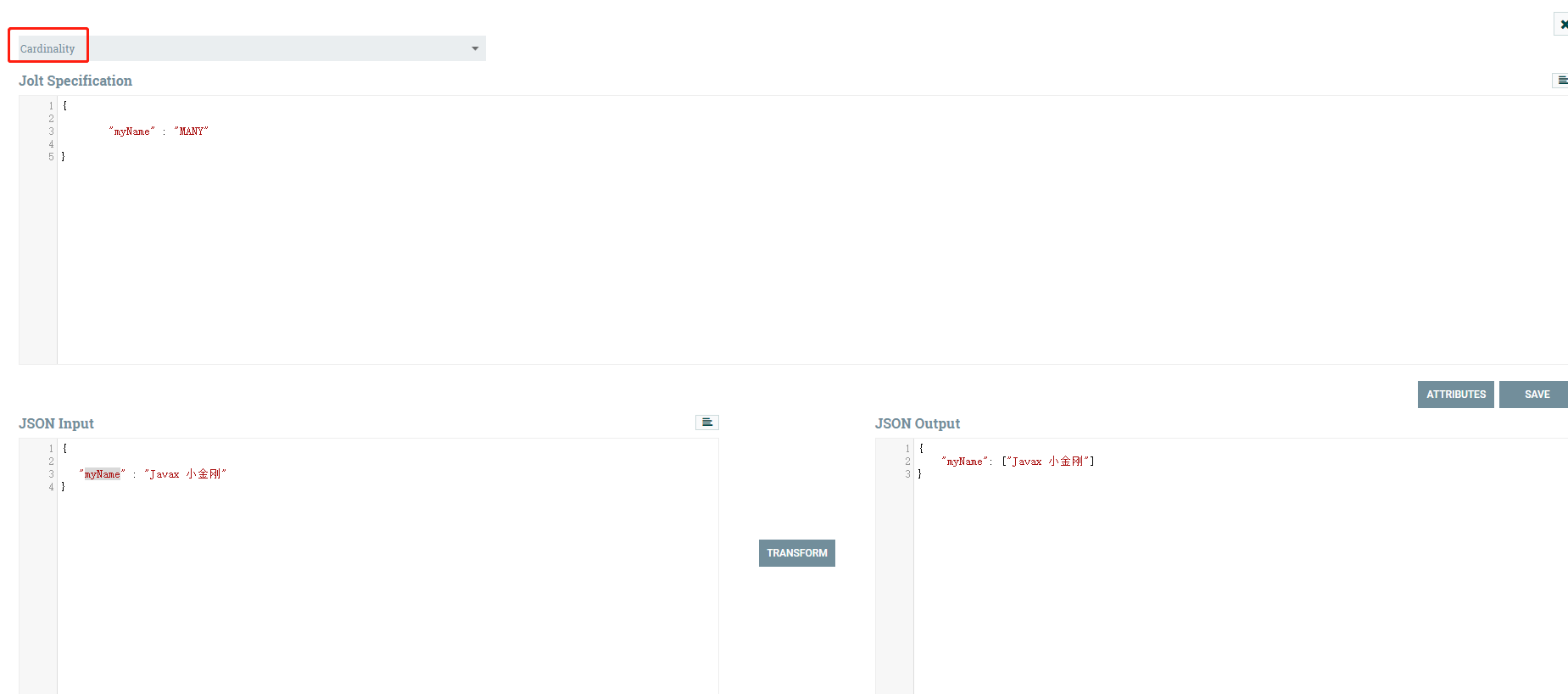
obj转为list

input
{
"myName" : "Javax 小金刚"
}
Jolt Specification
{
"myName" : "MANY"
}
output
{
"myName": ["Javax 小金刚"]
}
2、Default:如果输入中不存在指定的字段,则添加默认值。

input
{
"myName" : "Javax 小金刚"
}
Jolt Specification
{
"age" : 18
}
output
{
"myName": "Javax 小金刚",
"age": 18
}
3、Modify -Default:修改字段的值,如果字段不存在则添加默认值,如果字段存在不做处理。

input
{
"myName" : "Javax 小金刚",
"playGames":"太空战士"
}
Jolt Specification
{
"playGames":"过家家"
}
output
{
"myName": "Javax 小金刚",
"playGames": "太空战士"
}
4、Modify - Define:修改字段的值,如果字段不存在则创建该字段并赋值,测试结果同Modify - Define。
5、Modify - Overwrite:修改字段的值,如果字段不存在则忽略,存在的话强制覆盖。

input
{
"myName" : "Javax 小金刚",
"playGames":"太空战士"
}
Jolt Specification
{
"playGames":"过家家"
}
output
{
"myName": "Javax 小金刚",
"playGames": "过家家"
}
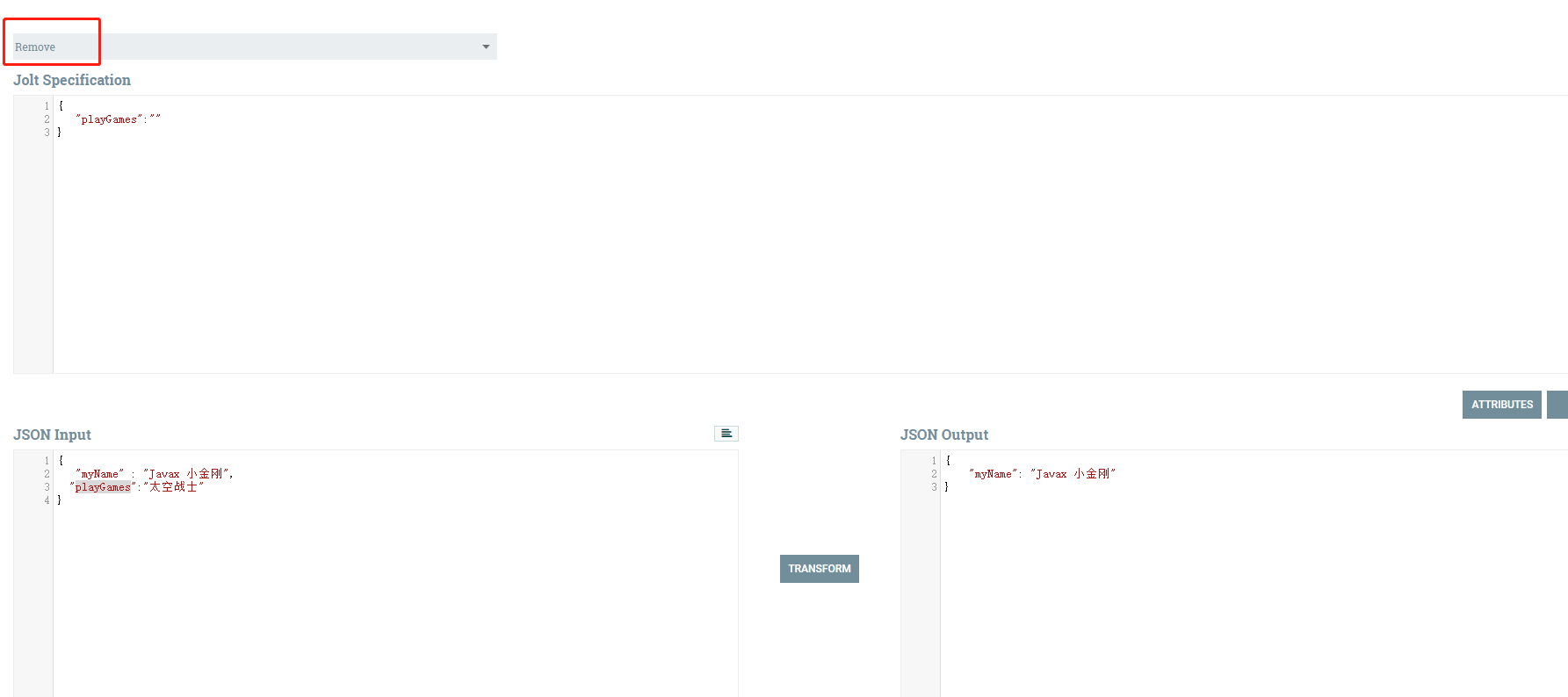
6、Remove:移除指定的字段。

input
{
"myName" : "Javax 小金刚",
"playGames":"太空战士"
}
Jolt Specification
{
"playGames":""
}
output
{
"myName": "Javax 小金刚"
}
7、Shift:将字段的值移动到另一个字段下。

input
{
"name" : "Javax 小金刚",
"id":"1"
}
Jolt Specification
{
"name":"person.name",
"id":"person.id"
}
output
{
"person": {
"name": "Javax 小金刚",
"id": "1"
}
}
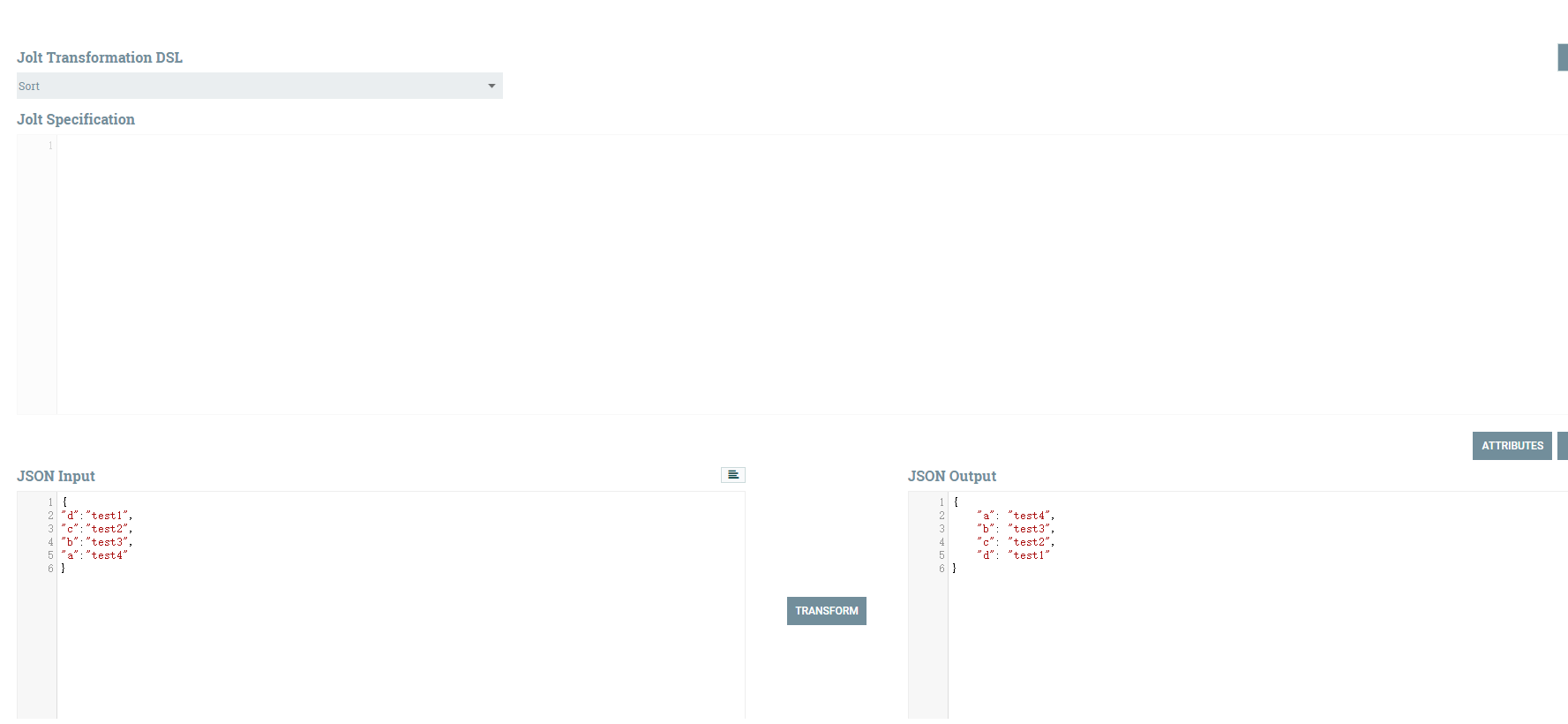
8、Sort:对对象中的字段进行排序(按字母顺序)。

input
{
"d":"test1",
"c":"test2",
"b":"test3",
"a":"test4"
}
Jolt Specification
无
output
{
"a": "test4",
"b": "test3",
"c": "test2",
"d": "test1"
}
9、Custom:自定义转换规则,需要自定义转换插件,后续讲解,本次略。
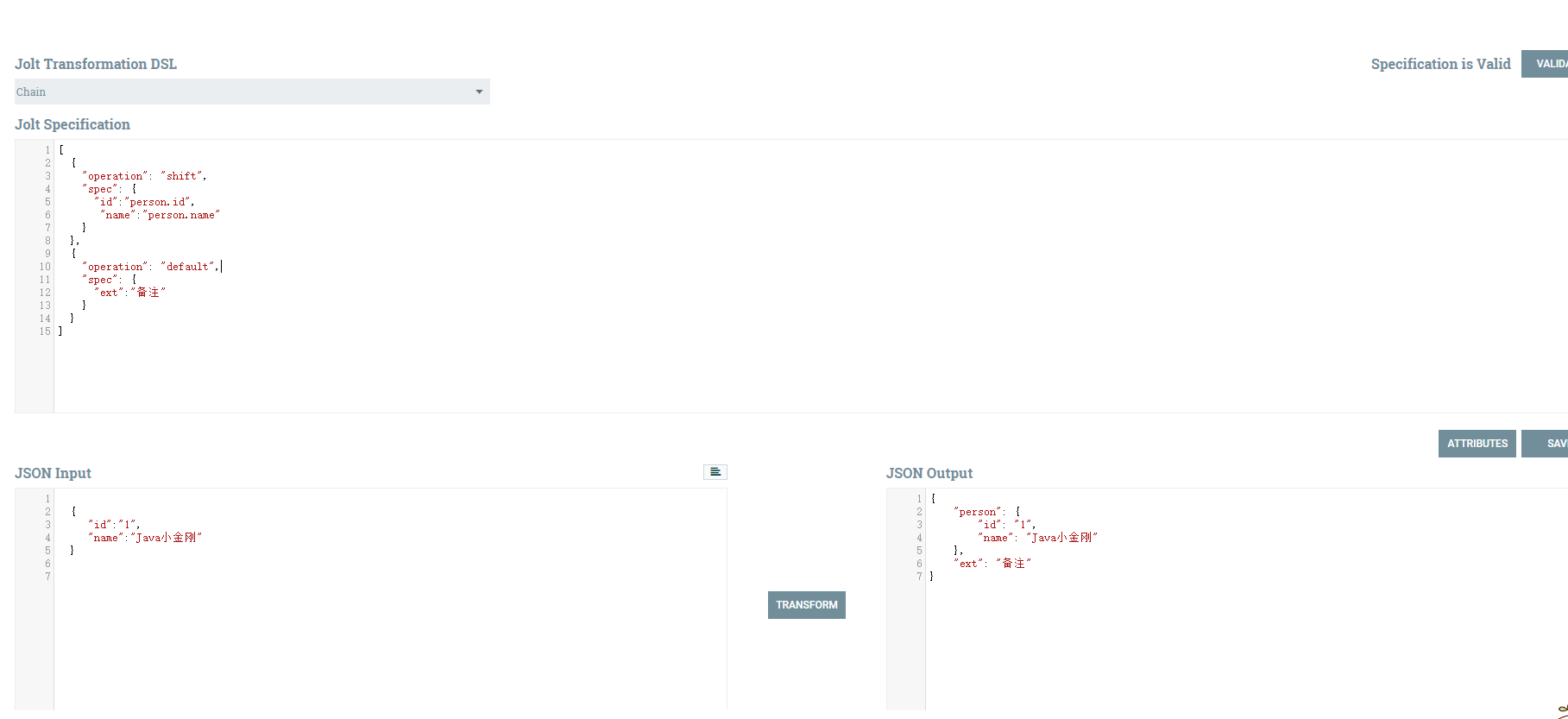
10、Chain:按顺序应用多个转换规则,将上面提到的规则合并到一起顺序执行多个转换规则。

input
{
"id":"1",
"name":"Java小金刚"
}
Jolt Specification
[
{
"operation": "shift",
"spec": {
"id":"person.id",
"name":"person.name"
}
},
{
"operation": "default",
"spec": {
"ext":"备注"
}
}
]
output
{
"person": {
"id": "1",
"name": "Java小金刚"
},
"ext": "备注"
}
注:这里仅仅介绍了常用的示例,实际工作用更多的是用到chain这个。还有很多高级的用法,大家可以自行探索下。
传送门:https://github.com/bazaarvoice/jolt/tree/master/jolt-core/src/test/resources/json


![每日一题 --- 右旋字符串[卡码][Go]](https://img-blog.csdnimg.cn/img_convert/f916a26139cf18617d5c97002177cbdc.gif#pic_center)