1、前言
自动化测试工具在现代软件开发中扮演着至关重要的角色。它们不仅能够提高测试效率,减少人为错误,还能够帮助开发团队更快速地交付高质量的软件产品。
本文将介绍一款简洁而强大的自动化测试工具-DrissionPage
2、简介
DrissionPage是一款基于Python的高效网页自动化工具。
它不仅能够操控浏览器,还能发送和接收数据包,并将这两种功能完美融合。
既保留了浏览器自动化的便捷性,又具备了requests库的高效处理能力。
功能强大,集成了众多人性化设计和实用功能。
语法简明优雅,代码简洁,非常适合初学者使用。
特性:
无需特定的WebDriver驱动,免去下载不同版本驱动的烦恼。
运行效率更高。
支持跨iframe元素定位,无需频繁切换,简化操作流程。
将iframe当作常规元素处理,直接在内部进行元素搜索,逻辑更加清晰。
能够同时操控浏览器内多个标签页,即便标签页处于非活跃状态也无需进行切换。
可直接利用浏览器缓存保存图片,避免使用图形界面进行手动另存。
支持对整个网页进行截图,包括视口之外的内容(需浏览器版本90以上)。
能够处理非open状态的shadow-root元素。
安装:
pip install DrissionPage
3、快速上手
1、操作浏览器
示例代码:
from DrissionPage import ChromiumPage
# 创建页面对象,并启动或接管浏览器
page = ChromiumPage()
# 跳转到百度首页
page.get('https://www.baidu.com/')
# 定位到搜索框
ele = page.ele('#kw')
# 输入数据
ele.input('自动化测试')
# 点击百度一下
page.ele('@value=百度一下').click()
2、收发数据包
示例代码:
from DrissionPage import SessionPage
# 创建页面对象
page = SessionPage()
# 访问作者博客
page.get('https://www.cnblogs.com/alltests')
# 获取所有<a>元素列表
links = page.eles('.postTitle2 vertical-middle')
# 遍历所有<a>元素
for link in links:
# 打印链接信息
print(link.text, link.link)
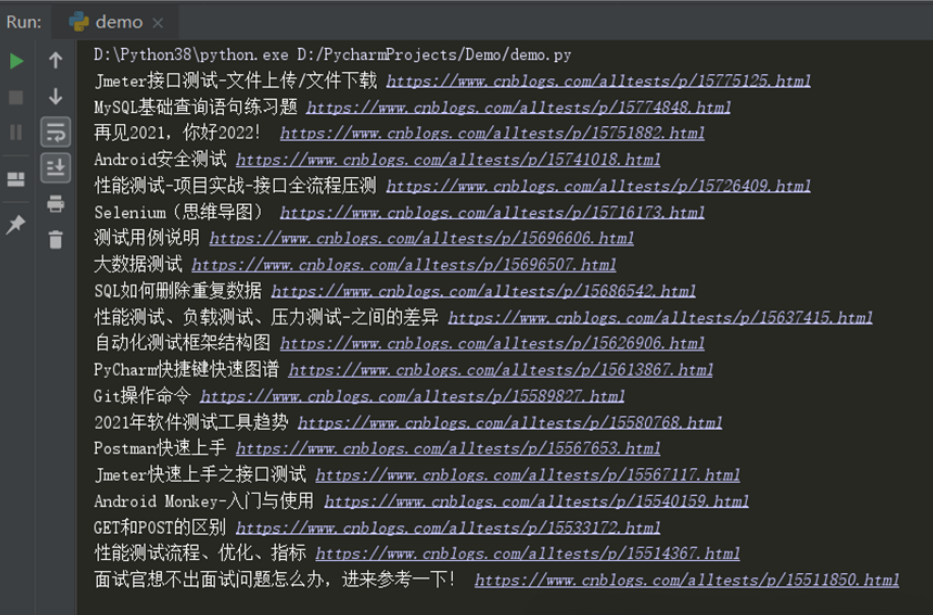
打印结果:

3、模式切换(操作浏览器、收发数据包)
示例代码:
from DrissionPage import WebPage
# 创建页面对象
page = WebPage()
# 访问作者博客
page.get('https://www.cnblogs.com/alltests')
# 点击首页按钮
page('#blog_nav_myhome').click()
# 等待页面加载
page.wait.load_start()
# 切换到收发数据包模式
page.change_mode()
# 获取所有<a>元素列表
links = page.eles('.postTitle2 vertical-middle')
# 遍历所有<a>元素
for link in links:
# 打印链接信息
print(link.text, link.link)
运行结果:
浏览器先打开作者博客,点击首页按钮,之后切换收发数据包模式,控制台打印链接信息。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

-
文档获取方式: -
加入我的软件测试交流群:680748947免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取




![每日一题 --- 右旋字符串[卡码][Go]](https://img-blog.csdnimg.cn/img_convert/f916a26139cf18617d5c97002177cbdc.gif#pic_center)