SweetAlert
SweetAlert是指可对JavaScript标准功能alert()和confirm()进行个性化定制的库。
SweetAlert的要点
官网上有很多示例,看了这些基本上就OK了。
但是,在kintone上使用时,【弹出消息后更新页面】这个处理只参照示例来写的话,一开始有些人应该会误以为是同步处理,慢慢发现不对劲(因为原本的alert函数也是同步处理)。
看完示例后才发现需要异步处理(回调)。但却没有提供这个最基本的代码范例。
因此,本次通过使用记录详情页面显示时的事件中的REST API来更新记录的示例向大家介绍一下。
准备kintone应用
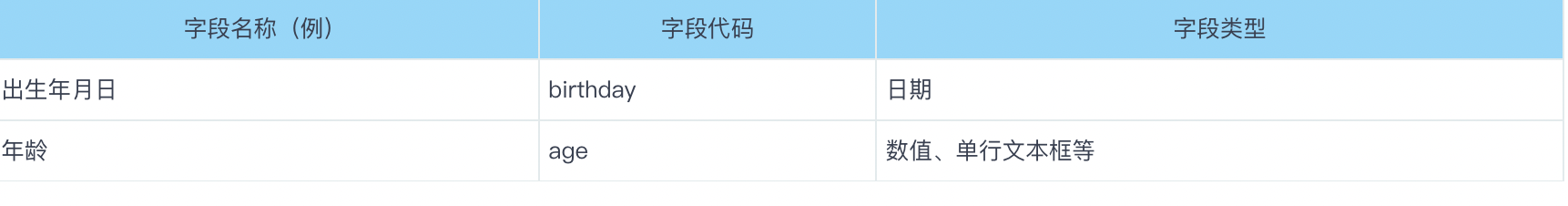
今天要讲的范例是:打开记录详情页面时,根据出生年月日计算出年龄,并且根据需要更新字段值。请创建一个应用,里面包含以下字段。

JavaScript代码(calcAge.js)
(function() {
"use strict";
kintone.events.on(['app.record.detail.show'], function(event) {
var record = event.record;
// 设置添加记录时的年龄
var existing_age = parseInt(record['age']['value'], 10);
if (record['birthday']['value'] != null) {
// 根据出生年月日计算
// refer to https://msdn.microsoft.com/en-us/library/ie/ee532932%28v=vs.94%29.aspx
var birthday = new Date(record['birthday']['value']);
var today = new Date();
var years = today.getFullYear() - birthday.getFullYear();
birthday.setFullYear(today.getFullYear());
if (today < birthday) {
years--;
}
var real_age = years;
// 如果记录中已有的年龄和计算出来的年龄不一致,则更新记录
if (existing_age !== real_age) {
var params = {
app: kintone.app.getId(),
id: kintone.app.record.getId(),
record: {
age: {
value: real_age
}
}
};
kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', params, function(resp) {
/* 使用alert()时的写法
*
* alert('更新年龄。');
* location.reload(true);
*
*/
// 使用sweetAlert时的写法
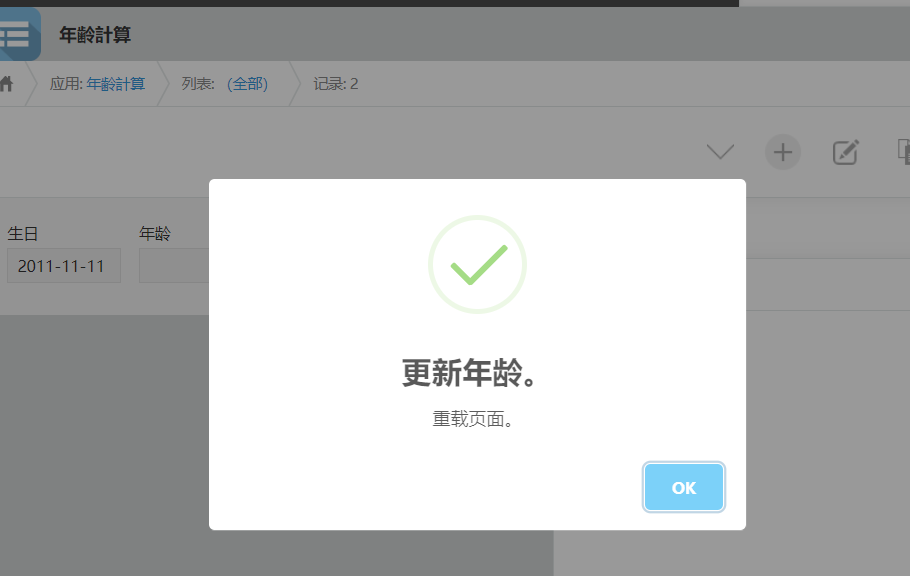
swal({
title: '更新年龄。',
text: '重载页面。',
icon: 'success',
button: 'OK'
}).then(function() {
// 关闭对话框后的处理
location.reload(true);
});
}, function(resp) {
// 报错时提示错误信息
var errmsg = '更新记录时出错了。';
// 如果应答中包含错误信息,则显示错误信息
if (resp.message !== undefined) {
errmsg += resp.message;
}
alert(errmsg);
});
}
}
return event;
});
})();设置JavaScript/CSS
在Cybozu CDN里复制SweetAlert的JavaScript链接 ,粘贴到JavaScript自定义设置页面的URL输入栏,然后上传上面的代码范例(calcAge.js)。
按照下图的顺序添加链接和文件。
PC版专用的JavaScript文件
https://js.cybozu.com/sweetalert/v2.1.2/sweetalert.min.js
calcAge.js

动作确认
打开记录详情页面时如果需要更新年龄(结算结果>原有年龄),则更新。如果生日前后的一段时间内都没有打开过详情页面,进行如下更新。

其它重要注意事项,请参阅:开发者网站-SweetAlert


![阿拉伯数转中文与英文[找到规律,抽象问题,转换成代码]](https://img-blog.csdnimg.cn/18f8f3cb1f444667aeacdb9c0d379257.png)











![[34]. 在排序数组中查找元素的第一个和最后一个位置](https://img-blog.csdnimg.cn/358e6b57c10346b9a448d006abc053e6.png)