1.什么是分包?
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
2.分包的好处
对小程序进行分包的好处主要有以下两点:
可以优化小程序首次启动的下载时间在多团队共同开发时可以更好的解耦协作
3.分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。
4.分包后项目的构成
分包后,小程序项目由1个主包+多个分包组成:
主包:一般只包含项目的启动页面或TabBar页面、以及所有分包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源
5.分包的加载规则
在小程序启动时,默认会下载主包并启动主包内页面
tabBar页面需要放到主包中
当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
非tabBar页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
6.分包的体积限制
目前,小程序分包的大小有以下两个限制:
整个小程序所有分包大小不超过20M(主包+所有分包)单个分包/主包大小不能超过2M
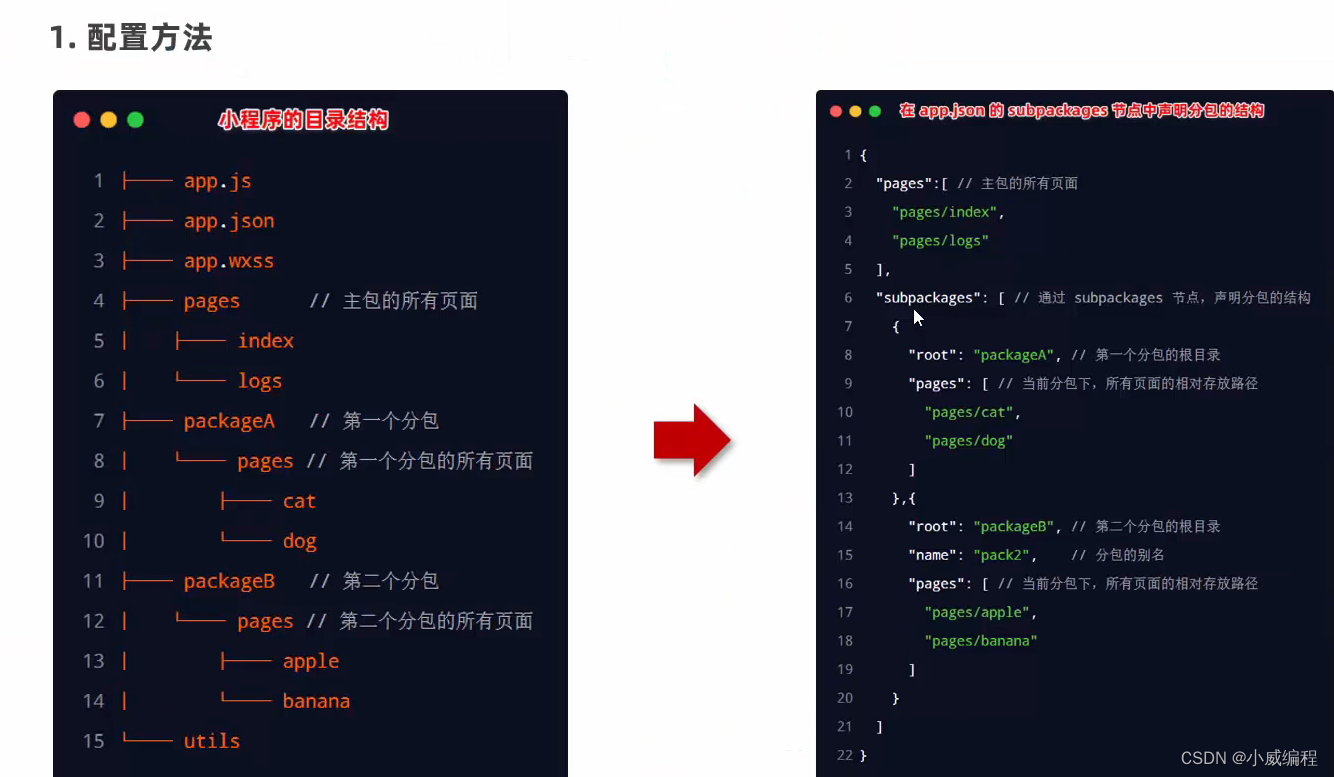
配置:
在和app.json文件中和window和pages同级添加"subpackages"
"subPackages": [//通过subpackages节点,声明分包的结构
{
"root": "pkgA",//第一个分包的根目录
"name": "p1",
"pages":[//当前分包下,所有页面的相对存放路径
"pages/cat/cat",
"pages/dog/dog"
]
},
{
"root": "pkgB",//第二个分包的根目录
"name": "p2",
"pages":[
"pages/cat/cat",
"pages/dog/dog"
]
}
],打包原则
小程序会按subpackages 的配置进行分包,subpackages之外的目录将被打包到主包中主包也可以有自己的 pages(即最外层的pages字段)
tabBar页面必须在主包内分包之间不能互相嵌套
3.引用原则
主包无法引用分包内的私有资源
分包之间不能相互引用私有资源
分包可以引用主包内的公共资源
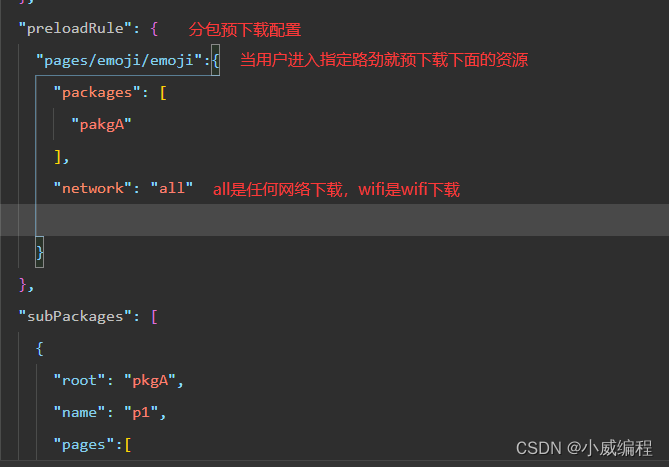
分包预下载配置:
什么是分包预下载
分包预下载指的是:在用户进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json中,使用preloadRule 节点定义分包的预下载规则,示例代码如下:

"preloadRule": {
"pages/emoji/emoji":{
"packages": [
"pkgA"
],
"network": "all"
}
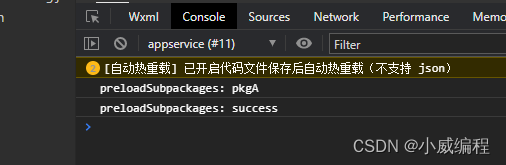
},进入指定页面后系统提示已经开始预下载了



![阿拉伯数转中文与英文[找到规律,抽象问题,转换成代码]](https://img-blog.csdnimg.cn/18f8f3cb1f444667aeacdb9c0d379257.png)











![[34]. 在排序数组中查找元素的第一个和最后一个位置](https://img-blog.csdnimg.cn/358e6b57c10346b9a448d006abc053e6.png)