前端安装
vue3安装vue-ueditor-wrap
// vue-ueditor-wrap v3 仅支持 Vue 3
npm i vue-ueditor-wrap@3.x -S
// or
yarn add vue-ueditor-wrap@3.x
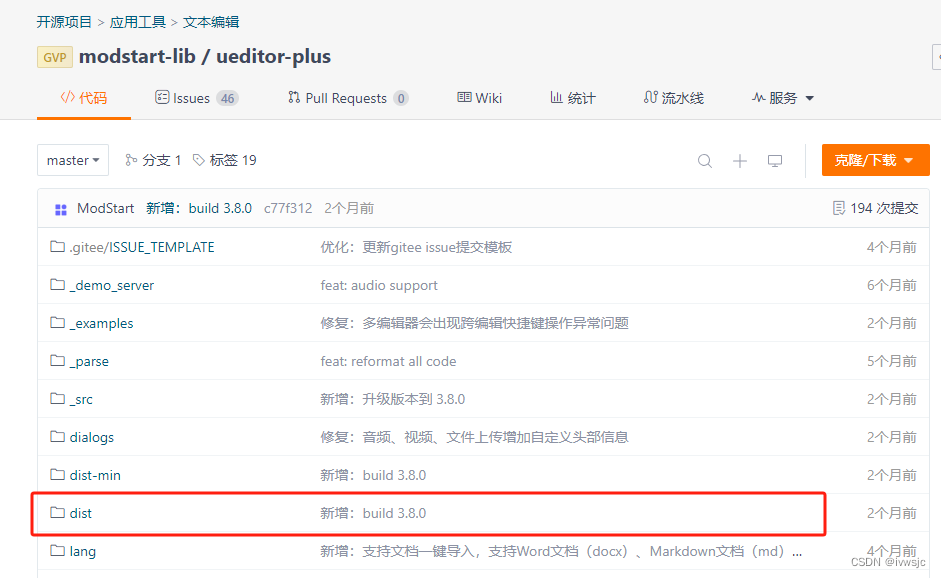
下载 UEditorPlus
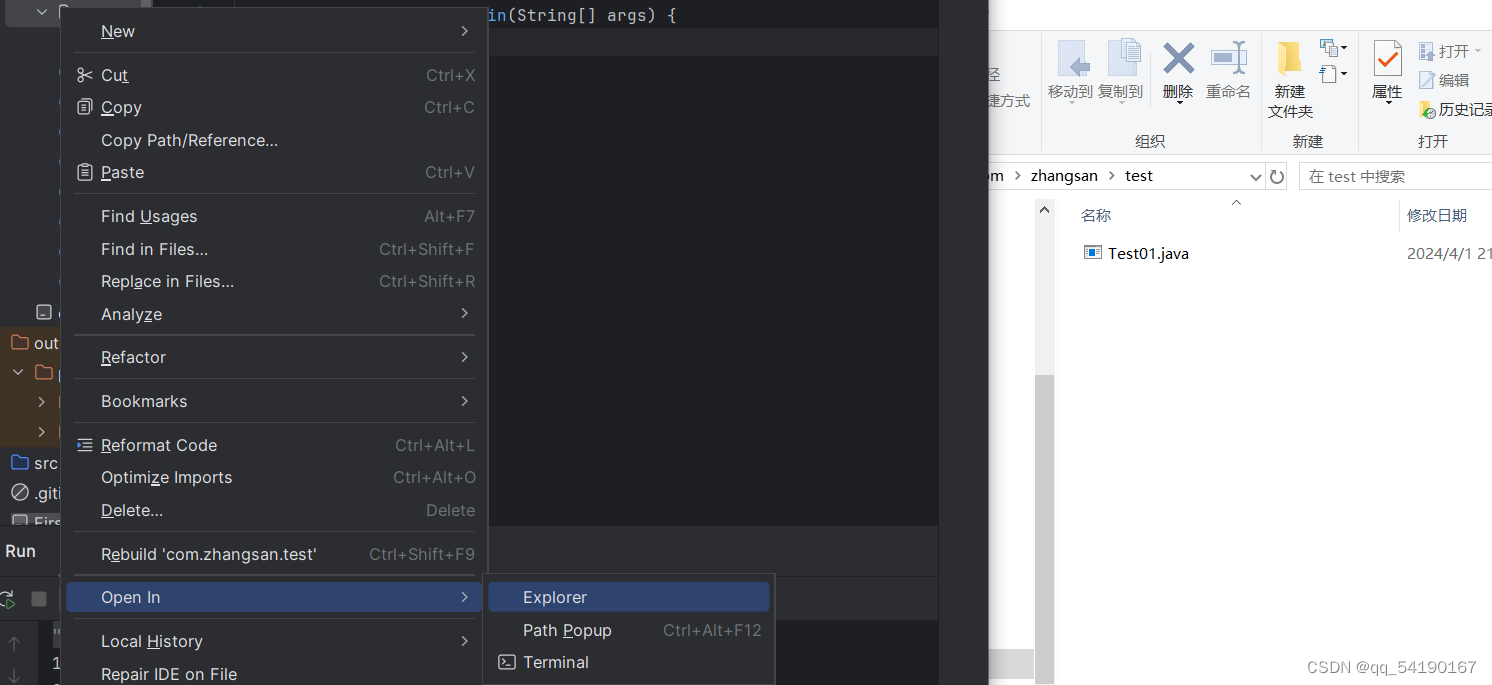
仓库地址 把dist文件复制到vue3项目中的public下,重命名为UEditorPlus
UEditorPlus文档


在main.js注册组件
// main.js
import { createApp } from 'vue';
import VueUeditorWrap from 'vue-ueditor-wrap';
import App from './App.vue';
createApp(App).use(VueUeditorWrap).mount('#app');
写成全局组件
<template>
<div class="u-editor-content" style="width: 100%">
<vue-ueditor-wrap
v-model="content"
editor-id="editor"
:config="editorConfig"
:editor-dependencies="['ueditor.config.js', 'ueditor.all.js']"
style="width: 100%"
/>
</div>
</template>
<script lang="ts" setup>
import { computed } from 'vue'
import useOuth2Store from '@/store/modules/login'
const Outh2 = useOuth2Store()
const emits = defineEmits<{
(e: 'update:modelValue', value: string): void
}>()
const props = withDefaults(defineProps<{
modelValue: string
}>(), {
modelValue: ''
})
const content = computed({
get () {
return props.modelValue || ''
},
set (value) {
emits('update:modelValue', value)
return value
}
})
let editorConfig = {
// 图片限制最大3M
imageMaxSize: 3145728,
// 富文本输入框高度
initialFrameHeight: 500,
// 富文本输入框宽度
initialFrameWidth: '100%',
// 初始化样式 编辑区自定义样式,如果自定义,最好给 p 标签如下的行高,要不输入中文时,会有跳动感
initialStyle: 'body p{line-height:1.8em; margin: 0 ;} h1,h2,h3,h4,blockquote{margin: 0 ;} body table{margin: 0 ;}',
autoFloatEnabled: false,
// 获取上传配置路径
configUrl: import.meta.env.VITE_API_URL + '/info/uEditor/config',
// 上传服务路径
serverUrl: import.meta.env.VITE_API_URL + '/info/uEditor/upload',
// 必须配置域名,否则发版后获取不到页面资源
UEDITOR_HOME_URL: location.origin + '/UEditorPlus/',
// 配置请求头token
serverHeaders: {
'Authorization': `bearer ${Outh2.token}`
},
// 上传图片配置
imageConfig: {
// 禁止在线管理
disableOnline: true,
}
}
</script>
<style lang="scss" scoped>
.u-editor-content {
:deep(.edui-default) {
.edui-editor {
border-top: none;
}
}
:deep(.edui-editor-toolbarbox) {
position: sticky;
top: 0;
background-color: #fff;
z-index: 1100;
border-top: 1px solid #eee;
}
:deep(body) {
margin: 0 !important;
* {
margin: 0;
}
}
}
</style>
到这一步,引用组件时可以展示富文本了,,但还需要改动代码,否则上传图片等一些弹框无法正常展示
进入ueditor.all.js文件,找dialogIframeUrlMap更改里面的路径,改完后,上传图片等弹框正常展示,但还需要配置上传配置json文件

还需要把每个html里面的PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
"http://www.w3.org/TR/html4/loose.dtd"这块删除,不然会报错
后端代码
config.json
可以通过后端接口返回这一块json数据,或者在public文件夹下创建一个json文件,实际上完全不需要后端配合,后端只需要提供上传接口就行
{
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "",
"imagePathFormat": "/uploads/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoActionName": "uploadvideo",
"videoFieldName": "upfile",
"videoPathFormat": "/uploads/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoUrlPrefix": "",
"videoMaxSize": 102400000,
"videoAllowFiles": [".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"],
"fileActionName": "uploadfile",
"fileFieldName": "upfile",
"filePathFormat": "upload/file/{yyyy}{mm}{dd}/{time}{rand:6}",
"fileMaxSize": 102400000,
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml", ".crx"
]
}
上传接口返回的格式
public function index()
{
$action = $this->request->param('action');
switch($action){
case 'config':
$result = file_get_contents(ROOT_PATH.'/public/assets/addons/ueditorbjq/config.json');// json文件的路径
break;
case 'uploadimage':
$file = $this->request->file('upfile');
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
$res = $info->getInfo();
$res['state'] = 'SUCCESS';
$res['url'] = '/uploads/'.$info->getSaveName();
$result = json_encode($res);
}
break;
case 'uploadvideo':
$file = $this->request->file('upfile');
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
$res = $info->getInfo();
$res['state'] = 'SUCCESS';
$res['url'] = '/uploads/'.$info->getSaveName();
$result = json_encode($res);
}
break;
case 'uploadfile':
$file = $this->request->file('upfile');
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'file');
$res = $info->getInfo();
$res['state'] = 'SUCCESS';
$res['url'] = '/uploads/file/'.$info->getSaveName();
$result = json_encode($res);
}
break;
default:
break;
}
return $result;
}
进入ueditor.all.js文件,找UE.Editor.prototype.loadServerConfig,这里是获取上传配置地方,如果没有配置好,则不能正常进行上传操作,把后端返回的config.json放到utils.merge(me.options, config),如果是前端把json文件放到public下,是直接请求json文件就就行,而且这里是get请求,,上传不在这里处理

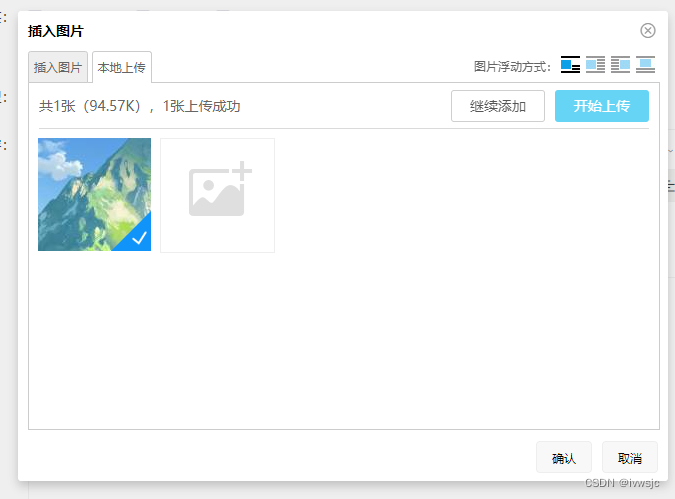
上传处理,看看后端返回的数据格式,并把图片添加到页面上,单张图片上传处理在ueditor.all.js文件,多张图片、视频、文件上传在弹框文件里面处理


正常使用与上传