前言
经过一阵子学习后,把知识点全部提炼了出来,自我感觉比较全和简洁,希望能够帮到大家。
本机实验环境
火狐浏览器,vscode,windows11,程序运行插件:live server
html介绍
html--前端语言。与css和javascript共同组成我们看到的网页。
我们把构建网页看做建模。
html构建出一个没有颜色的形状。
css给构建的形状上色。
javascript给这个模型赋予动作。
html基础储备
1.index.html文件,如同我们的写程序的main函数一样,我们网站打开的默认页面就是这个叫index.html的文件。
2.标签语法,html不同于我们学的编程语言,它采用标签的形式进行编程。
<标签1>内容</标签1>
标签之间闭合的内容就是这个标签所显示的内容。
但也有些不需要闭合的标签。<标签 />
3.标签关系:
标签既有并列关系,也有包含关系。
并列关系:标签+内容
包含关系:闭合标签里面还有多个标签。
html基本编程结构
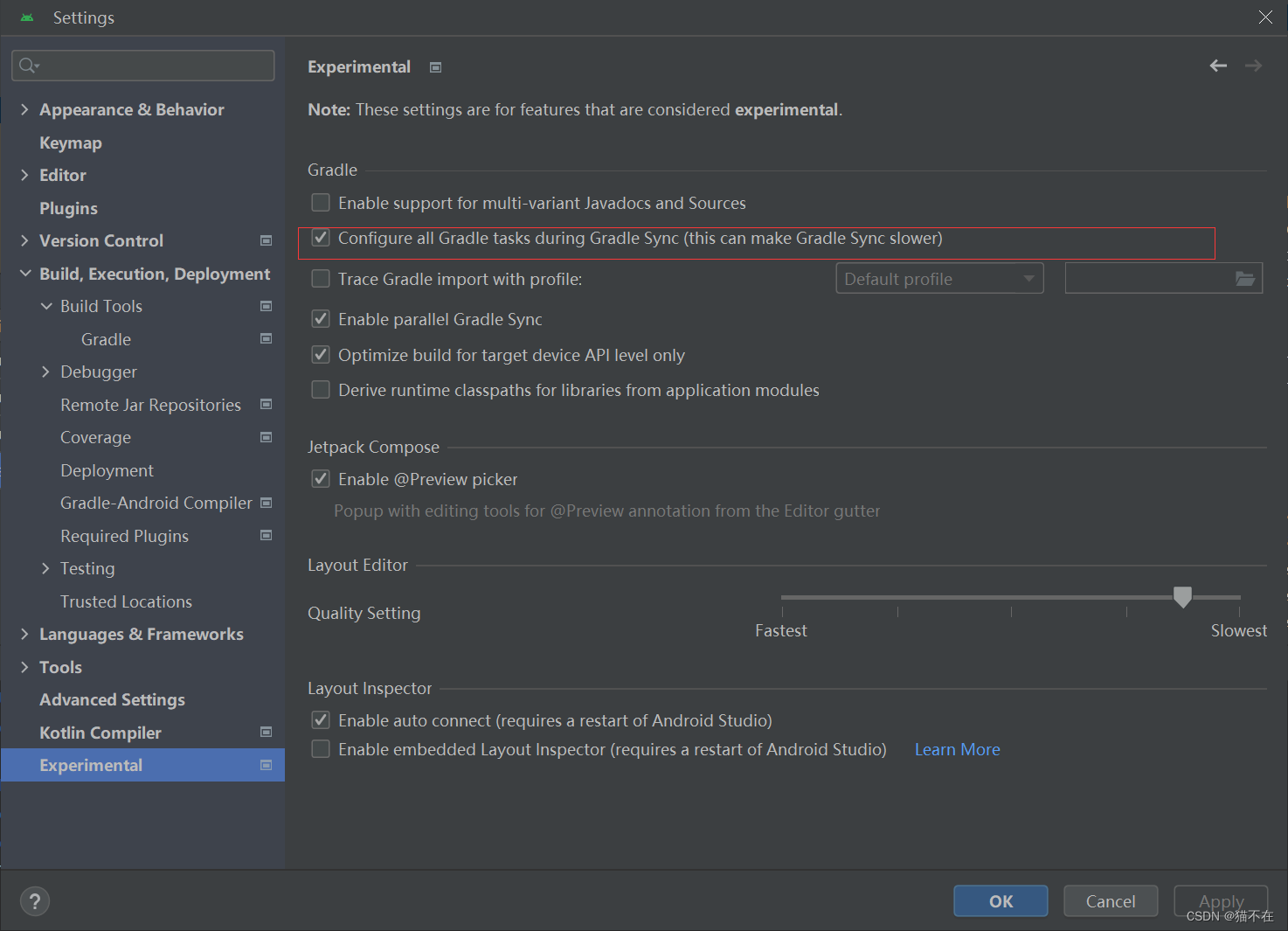
vscode环境中,直接输入!按tab自动创建好html结构。

<!DOCTYPE html>:告知这是html文件
<html>:html文件的内容,lang=en代表这是英文网页,zh-CN为中文
(不影响我们写中文英文,用于浏览器搜索引擎和浏览器翻译用)
<meta>:配置信息,搜索引擎关键字等
charset:规定字符集(防止乱码)
<head>:头部信息
<title>:网页名字
<body>:网页内容
注释
格式:<!-- 注释内容 -->
在vscode中可以直接按ctrl+/ 就可以自动打出这个符号。
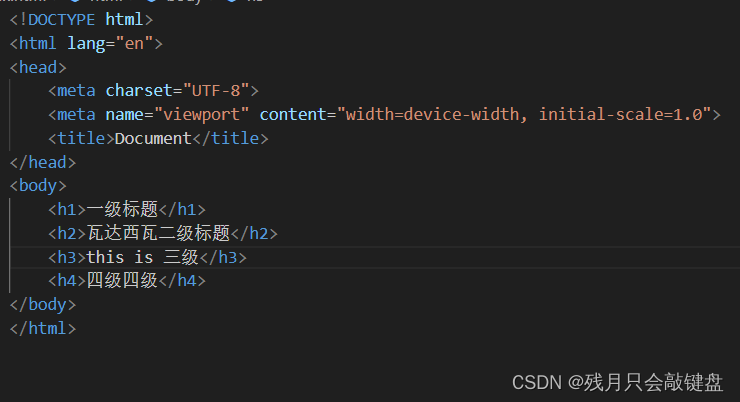
标题标签
格式:<hn>内容</hn> n级标题(大小不一样)(最大为6级)
作用:让文字变大!变粗!
例如:


段落标签
格式:<p></p>
描述:html并不完全输出我们输入的内容,我们的文本是分段的但是它输出的还是在一块。所以要用p标签来分段


强制换行标签
格式:<br />
描述:默认文本根据浏览器宽度自动换行,但是可以用这个标签进行强制换行。直接写到想要输入换行符的文本的位置他就会把它当做一个回车换行。


文本格式化标签
| 标签 | 作用 |
|---|---|
| <strong></strong>或<b></b> | 加粗 |
| <em></em>或<i></i> | 倾斜 |
| <del></del>或<s></s> | 删除线 |
| <ins></ins>或<u></u> | 下划线 |
描述:规定文字输出的字样
案例:


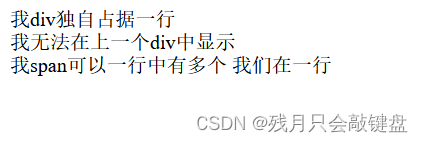
分区布局标签
横向分区:<div></div> 内容独占一行
纵向分区:<span></span> 可以在一行中有多个span分区
案例:


图像标签
语法:<img src="路径" />
描述:src是属性,用于规定路径
属性:

案例:



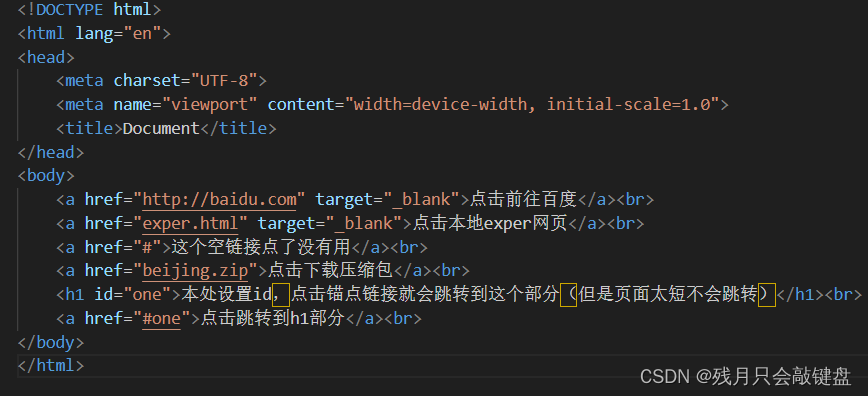
超链接标签
语法:<a href="跳转目标" target="目标窗口的弹出方式">文本或者图片</a>
描述:跳转到其他页面
target属性:默认_self关闭本页面跳转,_blank参数可以新开一个页面跳转
链接类型:外部链接(输入url),内部链接(输入本地文件),空链接(输入#),下载链接(输入本地压缩包,exe等路径),锚点链接(先规定位置id,再输入#id)
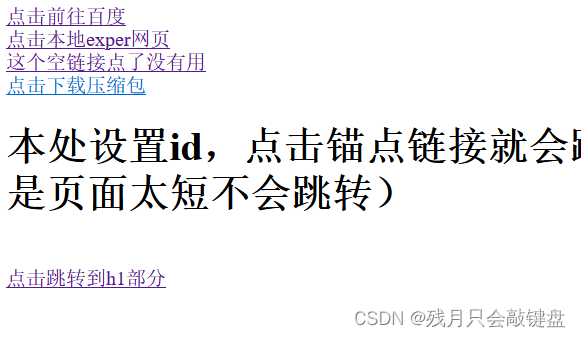
案例:



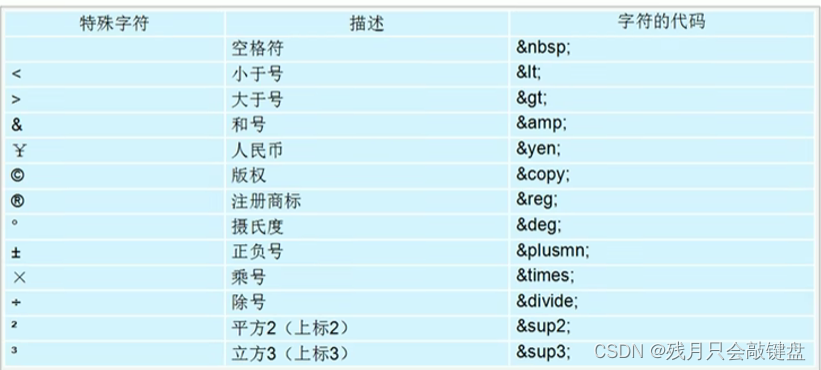
特殊字符
例举:

描述:html中有些符号是我们代码标签要用的,想输出要用字符代码代替。
表格标签
作用:主要用于显示数据使用。
基本语法
(包含型标签)
| 标签 | 作用 |
|---|---|
| <table></table> | 定义表格标签 |
| <tr></tr> | 定义表格中的行 |
| <td></td> | 定义每行中的单元格 |
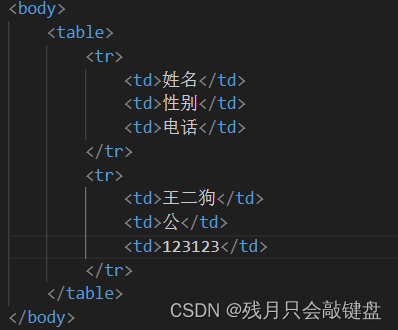
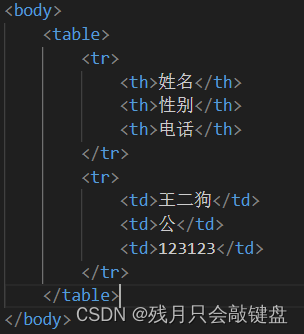
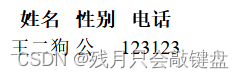
案例:


表头单元格
语法:<th></th>
描述:其实也就是把字加粗,替换掉td使用即可。
案例:


表格属性
通常而言一般表格的样式都是用css进行编辑,这里我保存一下以便于安全测试时审代码用。
都是<table>标签的属性

表格分区
作用:我们的表格通常是一些单元格表示标题,另一些来展示数据。这个分区就是做这些的。
语法:<thead></thead> <tbody></tbody>
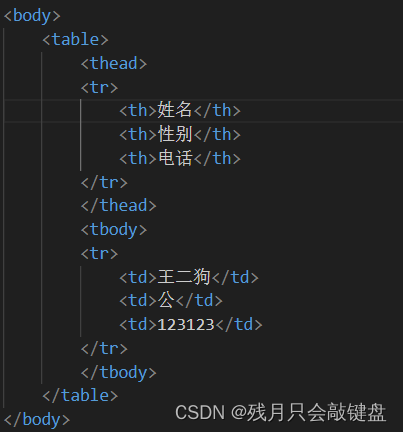
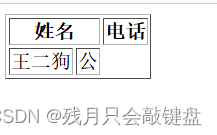
案例:

单元格合并
描述:有时候我们并不希望我们表格那么规矩,我们有时候可能要空出一整行来做表格标题,或者纵向空出好几格来贴照片等,这就需要单元格合并。
属性格式:
跨行纵向rowspan="合并单元格的个数"
跨列横向colspan="合并单元格个数"
使用方法:
他其实就是一个属性,你可以理解为,在某个单元格加上rowspan,他就会变宽,向下凸出一格。
案例:


列表标签
分类:有序列表,无序列表,自定义列表
无序列表
描述:各项元素之间没有顺序排列,全是默认顺序。
语法:<ul>创建无序列表,<li>创建内部元素。
注意事项:<ul>标签中只能包含<li>标签,但是<li>可以存放其他标签
案例:


有序列表
描述:其实跟无序差不多,唯一不同的是他会在前面加个123,来表示顺序,所以要依据顺序写。
语法:<ol>规定列表,<li>显示列表元素
注意事项:<ol>只能嵌套<li>,<li>中嵌套其他的。
用法跟有序几乎一样
自定义列表
描述:一个重点,其他的是对重点的解释。
语法:<dl>定义列表,<dt>标题,<dd>描述标签。
案例:


表单标签
作用:像登录,注册,支付这种收集信息使用的地方。
组成:表单域,表单元素,提示信息。
语法:<form>定义表单域,
属性:

输入标签
语法:<input />
描述:单标签,必须放到form标签中
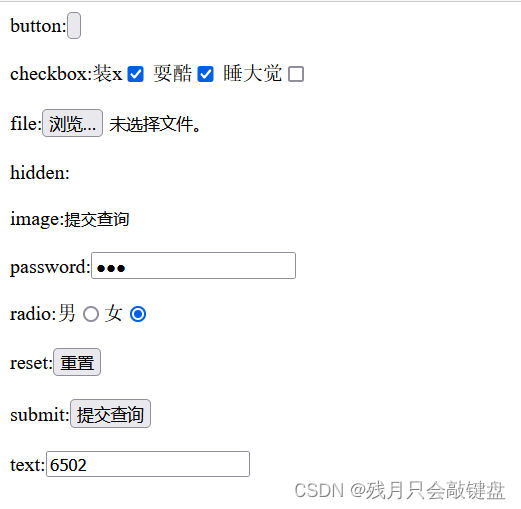
type属性
属性:input设置type属性值指定不同的控件类型

其他属性
属性:

描述:name属性,给元件一个名字,用于分辨,同时像单选按钮这样,同名的按钮只能选一个。
value属性,选择按钮使用可以用来向后端传递数值,文本框可以作为提示语句。
checked属性,页面打开按钮自动选中状态。
maxlength属性,规定输入字符的最大长度。
综合的案例如下:


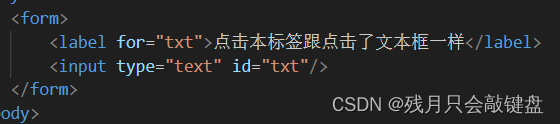
label标签
语法:<label>
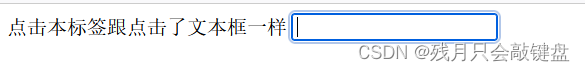
描述:其实也就是个说明元件,不过可以绑定一个表单元件。当用户点击这个标签,跟点击了这个按钮元件一样。增加用户体验
使用方法:<label>用for属性对应元件的id属性的名称就可以进行关联了。


点击这个标签就会聚焦这个文本框。
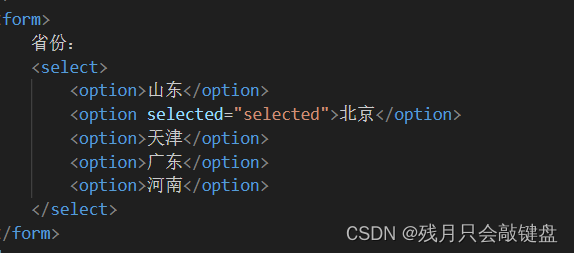
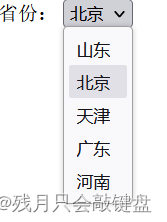
下拉表单元素
描述:与input属于一个地位,放在form中。
语法:<select>定义,<option>定义下拉框中的选项。
属性:selected,定义在<option>中,默认选项。


文本域元素
语法:
<textarea crow="显示几行" cols="一行几个字符">
默认文本内容
</textarea>
描述:可以输入更多的文本,支持多行文本的输入。(留言板,评论)
结语
是的,学完这些基本上就可以独挡一面了。但是如果有极特殊的小众需求则需要直接去查阅一下文档就可以了。
可能有的部分我总结的不是很清晰,毕竟追求的是简洁光速总结知识点光速入门。
应该看文本一两天就可以学完了。希望能够帮助你。