👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶(==1==) 下拉刷新事件
- 🐤启用刷新页面
- 🐤配置下拉刷新窗口的样式
- 🐤监听页面的下拉刷新事件
- 🐤停止下拉刷新效果
- 🎶(==2==)上拉触底事件
- 🐤什么是上拉触底
- 🐤 监听页面的上拉触底事件
- 🐤 监听页面的上拉触底事件——配置上拉触底距离
⭐前言⭐
☞页面事件是指在页面生命周期中发生的各种事件,这些事件可以触发相应的回调函数,用于执行特定的操作或者逻辑。页面事件包括了页面加载、页面显示、页面隐藏、页面卸载等一系列事件,每个事件对应着不同的生命周期阶段,开发者可以在这些事件的回调函数中编写代码,实现页面相关的逻辑
🎶(1) 下拉刷新事件
🐤启用刷新页面
- 启用下拉刷新有两种方式:
① 全局开启下拉刷新
🐛在 app.json 的 window 节点中,将enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
🐛在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2种方式,为需要的页面单独开启下拉刷新的效果。
🐉index.json
- 示例代码如下
{
"usingComponents":{},
"enablePullDownRefresh": true
}
🐤配置下拉刷新窗口的样式
- 在全局或页面的 .json 配置文件中,通过 backgroundcolor 和 backgroundTextstyle 来配置下拉刷新窗口的样式,其中:
🐛backgroundcolor 用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值.
🐛backgroundTextstyle 用来配置下拉刷新 loading 的样式,仅支持 dark和 light
🐉index.json
- 示例代码如下
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
}
- 运行结果图

🐤监听页面的下拉刷新事件
- 在页面的 .js 文件中,通过 onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
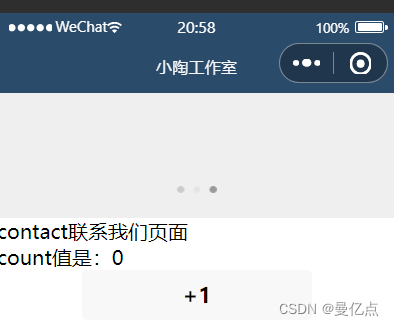
🐛例如,在页面的 wxml中有如下的 UI结构,点击按钮可以让 count 值自增 +1:
🐉index.wxml
- 示例代码如下
<view>count值是:{{count}}</view>
<button bindtap="addCount">+1</button>
🐉index.js
- 示例代码如下
Page({
data: {
count:0
},
addCount(){
this.setData({
count:this.data.count+1
})
},
- 运行结果图

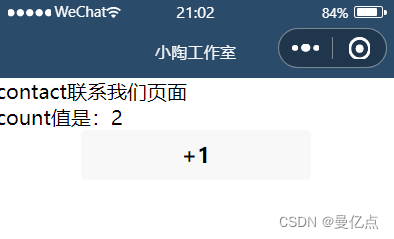
🐤停止下拉刷新效果
+当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐loading 效果。此时,调用 wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。示例:
🐉index.json
- 示例代码如下
{
onPullDownRefresh() {
//console.log('刷新')
this.setData({
count:0
})
/**
* 关闭下拉刷新的效果
*/
wx.stopPullDownRefresh()
},
}
🎶(2)上拉触底事件
🐤什么是上拉触底
- 上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
🐤 监听页面的上拉触底事件
- 在页面的 .js 文件中,通过 onReachBottom()函数即可监听当前页面的上拉触底事件。示例代码如下:
🐉home.wxml
- 示例代码如下:
<view class="box"></view>
🐛home.wxss
- 示例代码如下:
{
.box{
height: 2000rpx;
background-color: lightblue;
}
},
🐛home.js
- 示例代码如下:
onReachBottom() {
console.log('触发了上拉触底事件')
},
🐤 监听页面的上拉触底事件——配置上拉触底距离
- 上拉触底距离指的是 触发上拉触底事件时,滚动条距离页面底部的距离。
- 可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
- 小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
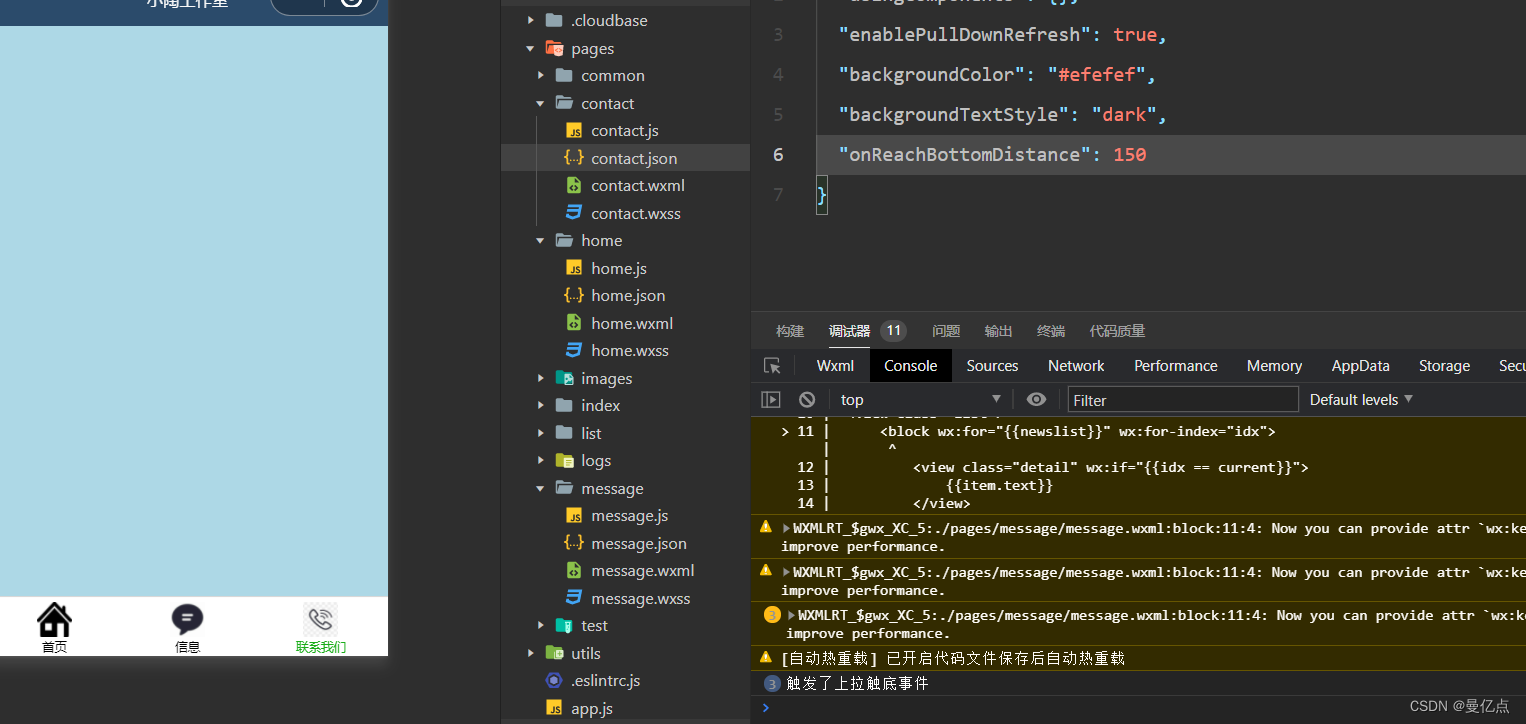
🐛home.json
- 示例代码如下:
{
"onReachBottomDistance": 150
},
🐛运行结果如图:

以上就是微信小程序之页面事件
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖