vue属性与方法
- 计算属性
- v-model指令——表单的实现
- 样式绑定
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 5.3 样式绑定 -->
<style>
.green{
color: green;
}
.red{
color: red;
}
.active{
background-color: antiquewhite;
color: #2154ae;
}
.align{
text-align: right;
}
</style>
</head>
<body>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
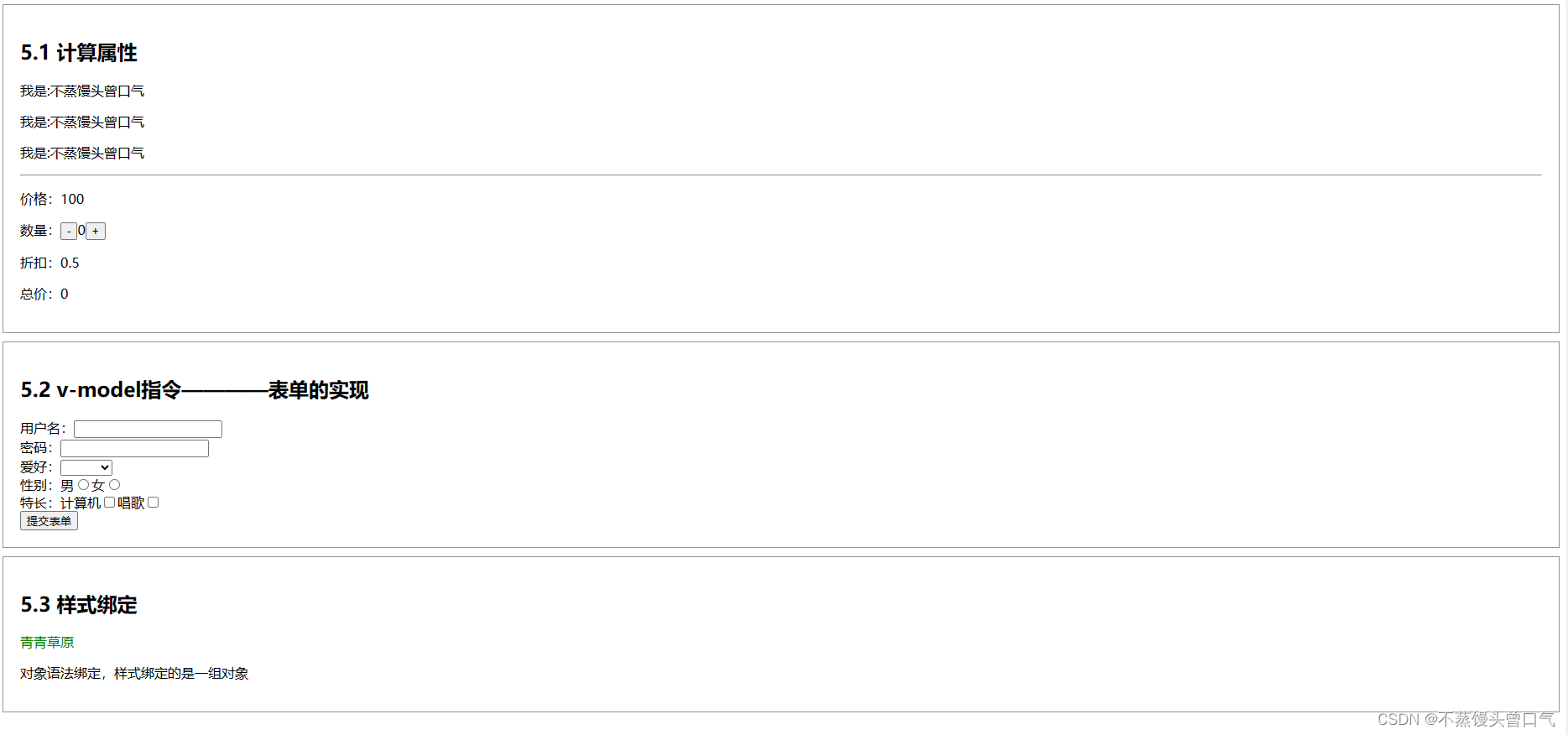
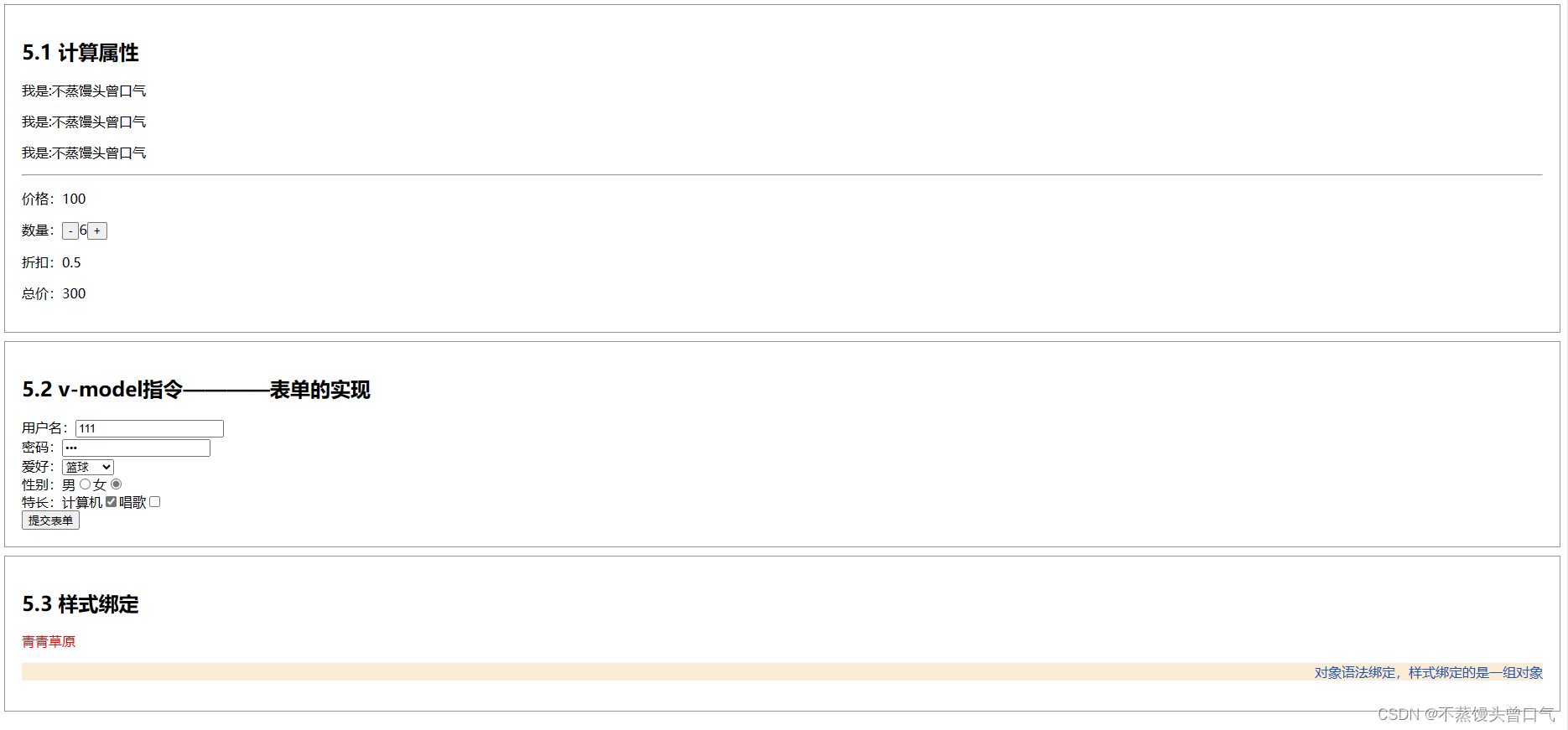
<h2>5.1 计算属性</h2>
<!-- 当一个属性需要通过计算得到时可以使用计算属性 -->
<!-- 一个值改变影响多个值,就采用监听属性,而多个值改变影响一个值就可以采用计算属性 -->
<div id="app1">
<p>我是:{{name}}</p>
<p>我是:{{firstName + lastName}}</p>
<p>我是:{{name1}}</p>
<hr>
<p>价格:{{price}}</p>
<p>数量:<button @click="sub">-</button>
<span>{{quatity}}</span>
<button @click="add">+</button>
</p>
<p>折扣:{{discount}}</p>
<p>总价:{{totalPrice}}</p>
</div>
<script>
const sx = {
data(){
return{
name: '不蒸馒头曾口气',
firstName: '不蒸馒头',
lastName: '曾口气',
price: 100,
quatity: 0,
discount: 0.5,
totalPrice: 0
}
},
computed: {
name1(){
return this.firstName + this.lastName;
},
// totalPrice(){
// return this.price * this.quatity * this.discount;
// }
},
methods: {
sub(){
this.quatity--
},
add(){
this.quatity++
}
},
watch: {
quatity(val){
this.totalPrice = this.price * this.quatity * this.discount
}
}
}
Vue.createApp(sx).mount('#app1')
</script>
</div>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>5.2 v-model指令————表单的实现</h2>
<div id="app2">
<form action="">
<div>
<label for="">用户名:</label>
<input type="text" v-model="formdata.username">
</div>
<div>
<label for="">密码:</label>
<input type="password" v-model="formdata.password">
</div>
<div>
<label for="">爱好:</label>
<select v-model="formdata.hobby">
<option value="basketball">篮球</option>
<option value="football">足球</option>
<option value="pingpong">乒乓球</option>
</select>
</div>
<div>
<label for="">性别:</label>
<label for="">男</label>
<input type="radio" value="男" v-model="formdata.sex">
<label for="">女</label>
<input type="radio" value="女" v-model="formdata.sex">
</div>
<div>
<label for="">特长:</label>
<label for="">计算机</label>
<input type="checkbox" v-model="formdata.forte">
<label for="">唱歌</label>
<input type="checkbox" v-model="formdata.forte">
</div>
<button>提交表单</button>
</form>
</div>
<script>
const bd = {
data(){
return{
formdata:{
username: "",
password: "",
hobby: "",
sex: "",
forte: []
}
}
}
}
Vue.createApp(bd).mount('#app2')
</script>
</div>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>5.3 样式绑定</h2>
<div id="app3">
<p :class="c1" @click='c1="red"'>青青草原</p>
<p :class="{active:ac,align:ac}" @click="ac=!ac">对象语法绑定,样式绑定的是一组对象</p>
</div>
<script>
let ysbd ={
data(){
return{
c1: 'green',
ac: false,
}
}
}
Vue.createApp(ysbd).mount("#app3")
</script>
</div>
</body>
</html>
效果图