目录
1.正则表达式
2.正则表达式语法
3.元字符
3.1边界符
3.2量词
3.3字符类
4.修饰符
1.正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式,在 JavaScript中,正则表达式也是对象。通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
使用场景:
- 验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
- 过滤掉页面内容中的一些敏感词(替换)
- 从字符串中获取我们想要的特定部分(提取)
2.正则表达式语法
定义正则表达式语法:
①定义规则
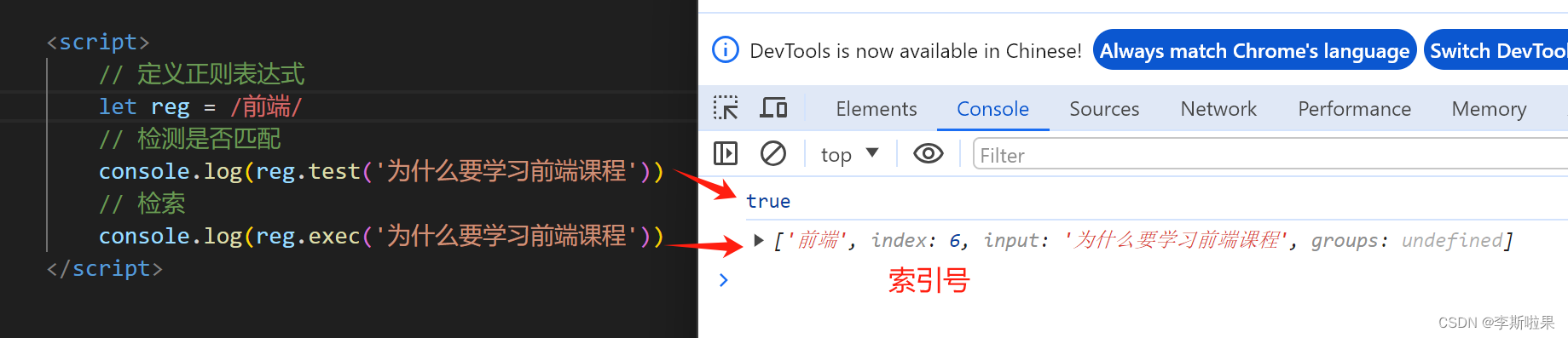
- let 变量名 = /表达式/ 比如let reg = /前端/
- 其中/ /是正则表达式字面量
②查找
🔷判断是否有符合规则的字符串
- test()方法 用来查看正则表达式与指定字符串是否匹配
- 语法:regObj.test(被检测的字符串)
- 找到返回true,没找到返回false
🔷检索(查找)符合规则的字符串
- exec()方法 在一个指定字符串中执行一个搜索匹配
- 语法:regObj.exec(被检测的字符串)
- 如果匹配成功,exec()方法返回一个数组,否则返回null

3.元字符
普通字符:
仅能够描述它们本身,例如所有的字母和数字。也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母
- 普通字符写法: abcdefghijklm…..
- 元字符写法: [a-z]
参考文档:
正则测试工具: http://tool.oschina.net/regex
元字符分类:
- 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
- 量词 (表示重复次数)
- 字符类 (比如 \d 表示 0~9)
3.1边界符
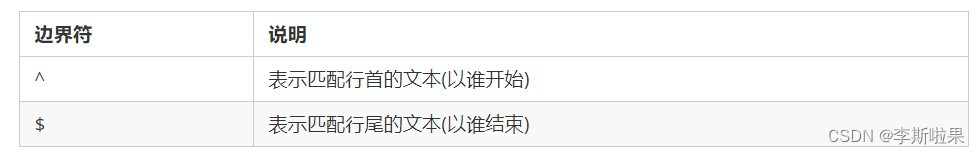
边界符:用来提示字符所处的位置,主要有两个字符

📖Note:
- 如果 ^ 和 $ 在一起,表示必须是精确匹配

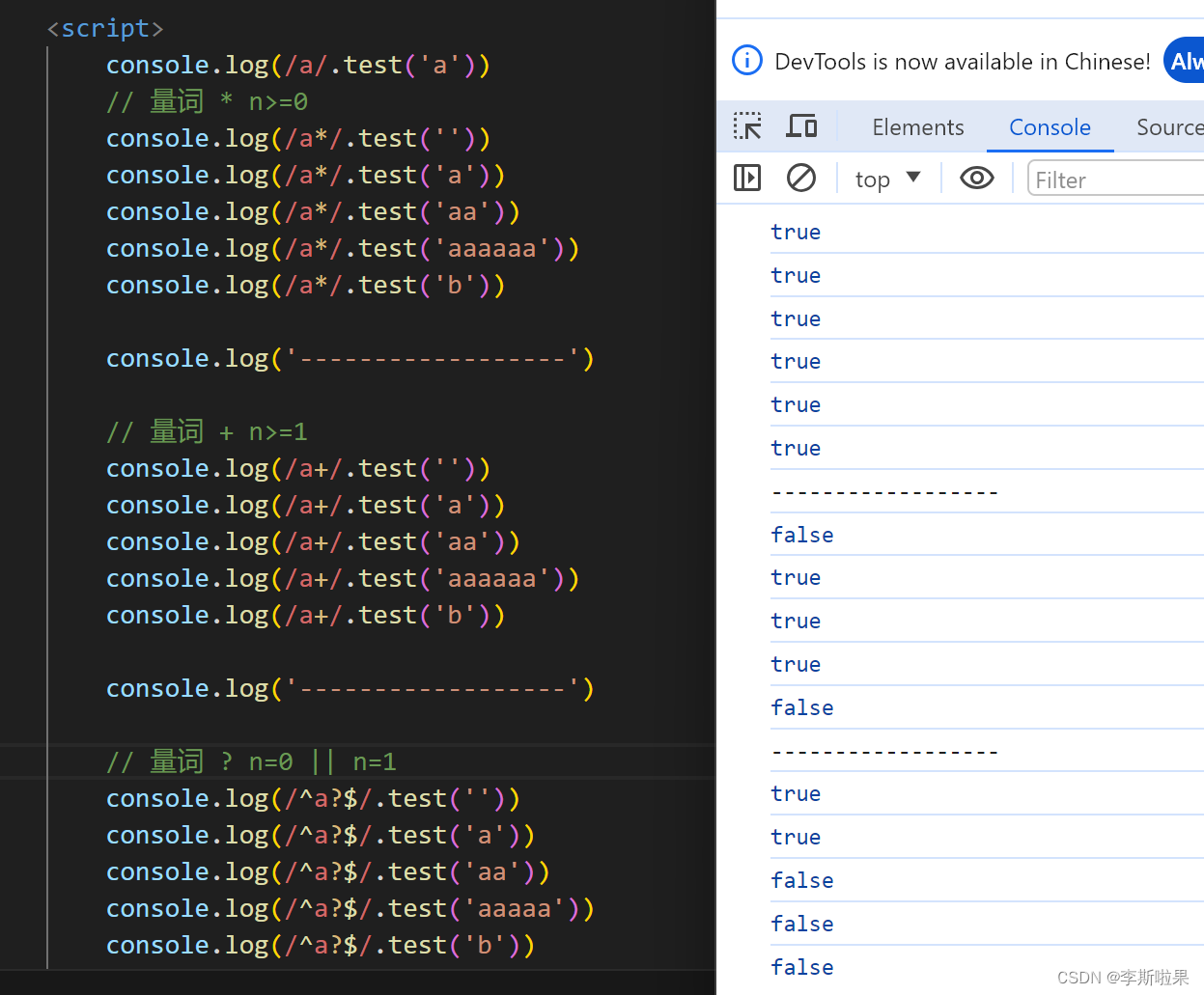
3.2量词
量词:用来设定某个模式出现的次数
📖Note:
- 逗号左右两侧千万不要出现空格



3.3字符类
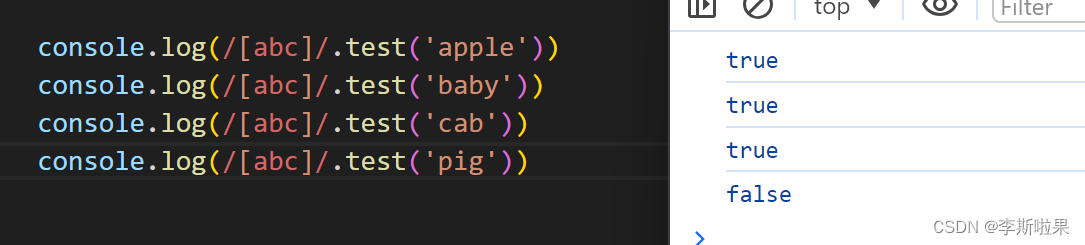
字符类:
① [ ] 匹配字符集合:后面的字符串只要包含 abc 中任意一个字符,都返回 true 。


② [ ] 里面加上 - 连字符
- [a-z] 表示 a 到 z 26个英文字母都可以
- [a-zA-Z] 表示大小写都可以
- [0-9] 表示 0~9 的数字都可以

量词就近原则:只和最近的字符集合匹配
^[1-9][0-9]{4,}$ //其中的量词{4,}表示的是[0-9]出现的次数大于等于4
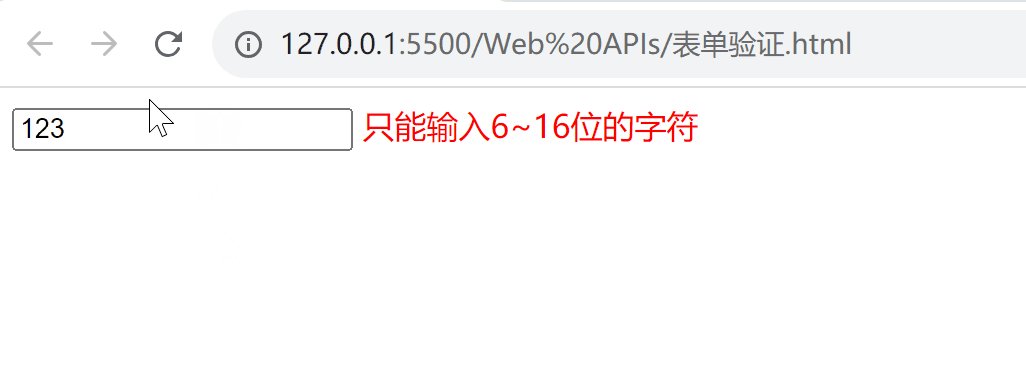
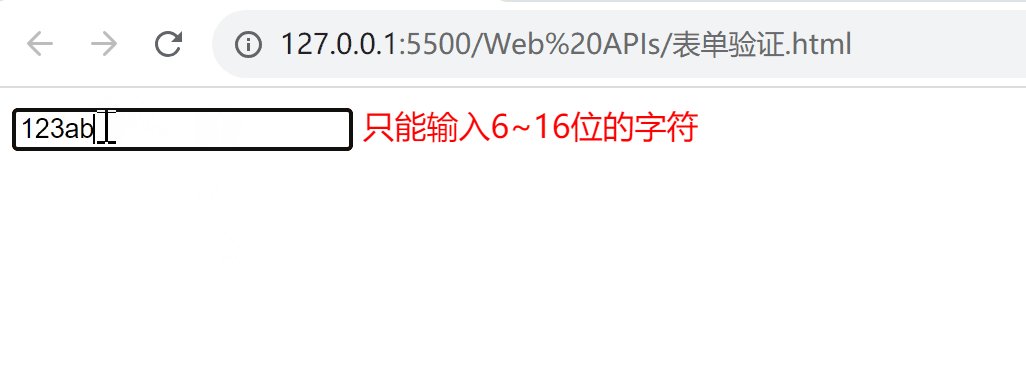
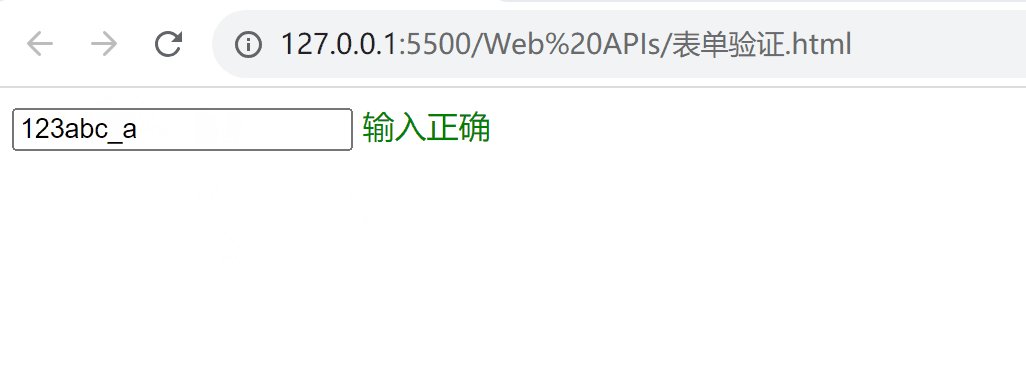
案例:表单验证

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.error {
color: red;
}
.right {
color: green;
}
</style>
</head>
<body>
<input type="text">
<span></span>
<script>
let input = document.querySelector('input')
let span = input.nextElementSibling
// 监听事件 失去焦点
input.addEventListener('blur', function() {
if(/^[a-zA-Z0-9-_]{6,16}$/.test(input.value)) {
// 合法
span.className = 'right'
span.innerHTML = '输入正确'
} else {
// 非法
// className会覆盖
span.className = 'error'
span.innerHTML = '只能输入6~16位的字符'
}
})
</script>
</body>
</html>③[ ] 里面加上 ^ 取反符号
- [^a-z] 匹配除了小写字母以外的字符
- 注意要写到中括号里面
④ . 匹配除换行符之外的任何单个字符
预定义:指的是某些常见模式的简写方式


4.修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:/表达式/修饰符
- i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
- g 是单词 global 的缩写,匹配所有满足正则表达式的结果
replace 替换
- 字符串.replace(/正则表达式/,替换的文本)
案例:替换敏感词

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<div></div>
<script>
let btn = document.querySelector('button')
let textarea = document.querySelector('textarea')
let div = document.querySelector('div')
// 按钮监听事件
btn.addEventListener('click', function() {
div.innerHTML = textarea.value.replace(/的/g, '*')
// 过滤用户输入内容
})
</script>
</body>
</html>