文章目录
- 前言
- 一、卸载本地 gnuradio
- 二、安装 UHD 驱动
- 三、编译及安装 gnuradio
- 四、验证
前言
本地 Ubuntu 环境的 gnuradio 是按照官方指导使用 ppa 的方式安装 uhd 和 gnuradio 的,也是最方便的方法,但是存在着一个问题,就是我无法修改底层 C++ 实现代码并修改自己想要的功能,我现在的需求就是对部分 block 的底层代码进行修改,因此需要源码编译及安装,并在每次修改完相关文件后重新对源码进行编译再安装即可。
一、卸载本地 gnuradio
1、更新包列表
sudo apt-get update
2、卸载GNU Radio
sudo apt-get remove gnuradio
3、删除所有相关的配置文件
sudo apt-get remove --purge gnuradio
4、清除不再需要的依赖项
sudo apt-get autoremove
二、安装 UHD 驱动
因为我目前不需要修改 UHD 的底层 C++ 代码,且 Ubuntu 中已有 UHD3.15 的驱动(之前按照官方指导使用 ppa 的方式安装的),因此这里就无需卸载和用源码编译安装了,因此跳过此步。
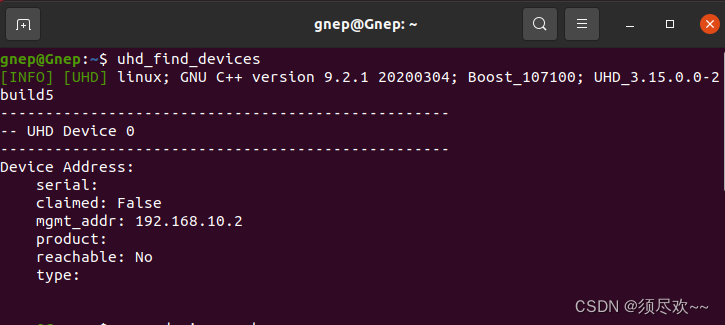
通过下面命令来检查 UHD 是否安装成功
1、列出计算机上可识别的 USRP 设备
uhd_find_devices
输出如下:

2、获取连接到计算机的 USRP 设备的更详细信息
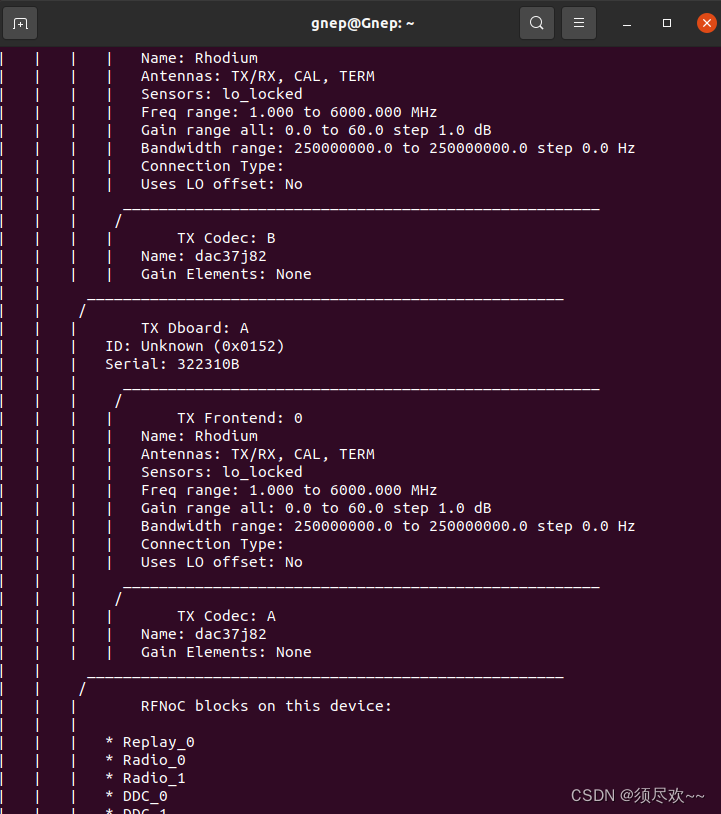
uhd_usrp_probe
部分信息如下:

三、编译及安装 gnuradio
在终端依次输入下面命令:
cd $HOME
mkdir workarea
git clone --recursive https://github.com/gnuradio/gnuradio.git
cd gnuradio
git clone https://github.com/gnuradio/volk.git
git checkout maint-3.8
cd volk
git checkout v2.2.1
cd ..
mkdir build
cd build
cmake -DCMAKE_BUILD_TYPE=Release -DPYTHON_EXECUTABLE=/usr/bin/python3 ../
make -j4
make test
sudo make install
sudo ldconfig
#添加环境变量
vi ~/.bashrc
#将下面这两句话添加到.bashrc的最后一行,注意按照自己的python版本修改,我的是3.8所以下面是/python3.8/
export PYTHONPATH=/usr/local/lib/python3/dist-packages:/usr/local/lib/python3.8/dist-packages:$PYTHONPATH
export LD_LIBRARY_PATH=/usr/local/lib:$LD_LIBRARY_PATH
#更新环境变量
source ~/.bashrc
四、验证
1、打开 gnuradio
gnuradio-companion
可以看到下面界面

如果打开出现
No module named gnuradio,尝试 reboot 重启一下
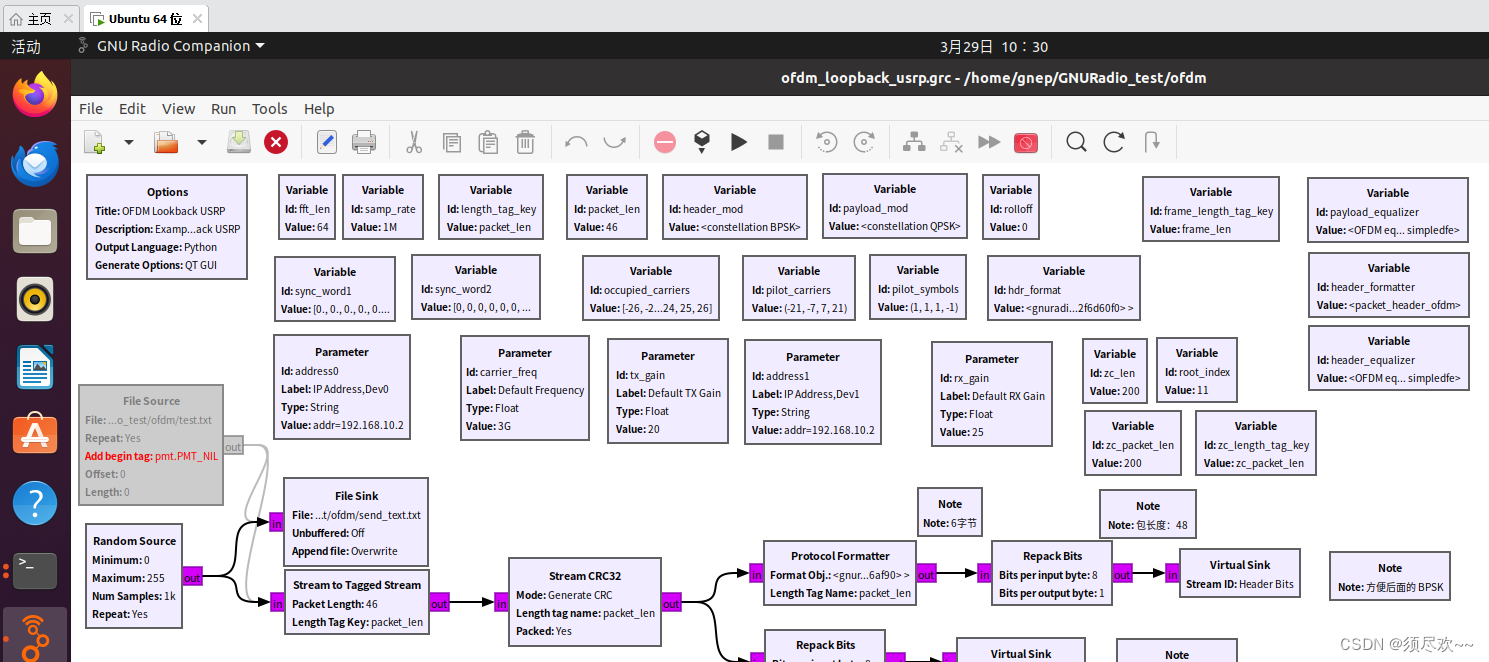
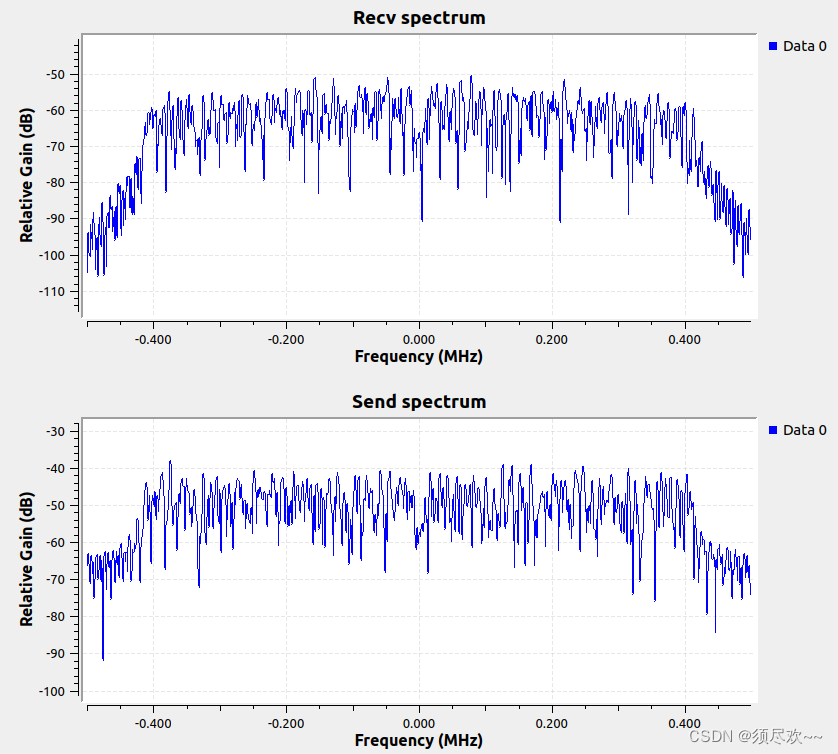
2、接上 USRP 进行自收自发测试,可以看到 OFDM 频谱图如下:

参考:Ubuntu20.04安装UHD3.15+GNURadio3.8
我的qq:2442391036,欢迎交流!