摘 要
伴随着我国社会的发展,人民生活质量日益提高。于是对电商个性化推荐进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套电商个性化推荐系统,帮助商家进行商品信息、在线沟通等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。
本论文的主要内容包括:
第一,研究分析当下主流的web技术,结合电商日常管理方式,进行电商个性化推荐系统的数据库设计,设计电商个性化推荐系统功能,并对每个模块进行说明。
第二,陈列说明该系统实现所采用的架构、系统搭建采用的服务器、系统开发环境和使用的工具,以及系统后台采用的数据库。
最后,对系统进行全面测试,主要包括功能测试、查询性能测试、安全性能测试。
分析系统存在的不足以及将来改进的方向。
关键词:电商个性化推荐系统;B/S架构;Spring Boot框架;
4系统设计
通过前三章的分析说明,本论文中电商个性化推荐系统已经具有了良好的实现基础,目前的第四章将对系统的具体实现进行说明介绍。
4.1系统结构设计
随着互联网的兴起以及国内外许多B/S架构的优秀系统被广泛使用而变得流行,B/S架构成为了系统开发的主流。本论文中的电商个性化推荐系统也同样采用了B/S架构标准的三层架构,即将整个系统划分为表现层、业务层和持久层这三层,并且在表现层采用MVC设计模型。
采用B/S架构,整个系统的核心业务逻辑都被放在服务器端,使得开发过程变得方便。虽然这会使得服务器端的压力较大,但在Ajax等技术兴起后,在前台也就是浏览器端也可以实现部分业务逻辑,一定程度上分担了服务器的压力。
同时,该系统采用的三层B/S架构,将整个系统进行分层。在表现层,主要负责处理从客户端接收到的请求,根据请求内容进行处理后向客户端响应结果。在业务层中,囊括了整个系统的核心业务逻辑,它位于数据访问层之上表现层之下,表现层的请求发送至业务层,业务层将根据编写好的业务逻辑与数据层进行交互。但是每个层之间是不具有必然联系的,表现层的请求发送至业务层,业务层在接受到后可以不进行处理,这并不会导致整个系统出现错误。所以只要层与层之间交互的接口不发生变化,某一层的变更并不会对其它层产生影响。所以这种架构的系统实际上很易于扩充,只要表现层有新的请求发送给业务层,业务层只要有相应的处理逻辑就好了,所以业务逻辑层的设计是十分重要的。而在持久层,主要进行的就是数据的存取,也就是和数据库打交道。
以上这种对程序进行分层的方式,可以使开发者专注于结构中的某一层,每一层要进行的工作十分明确,降低了耦合性,这种标准化的开发方式,有利于程序的复用,也极大地降低了之后对系统功能扩充和维护的成本。
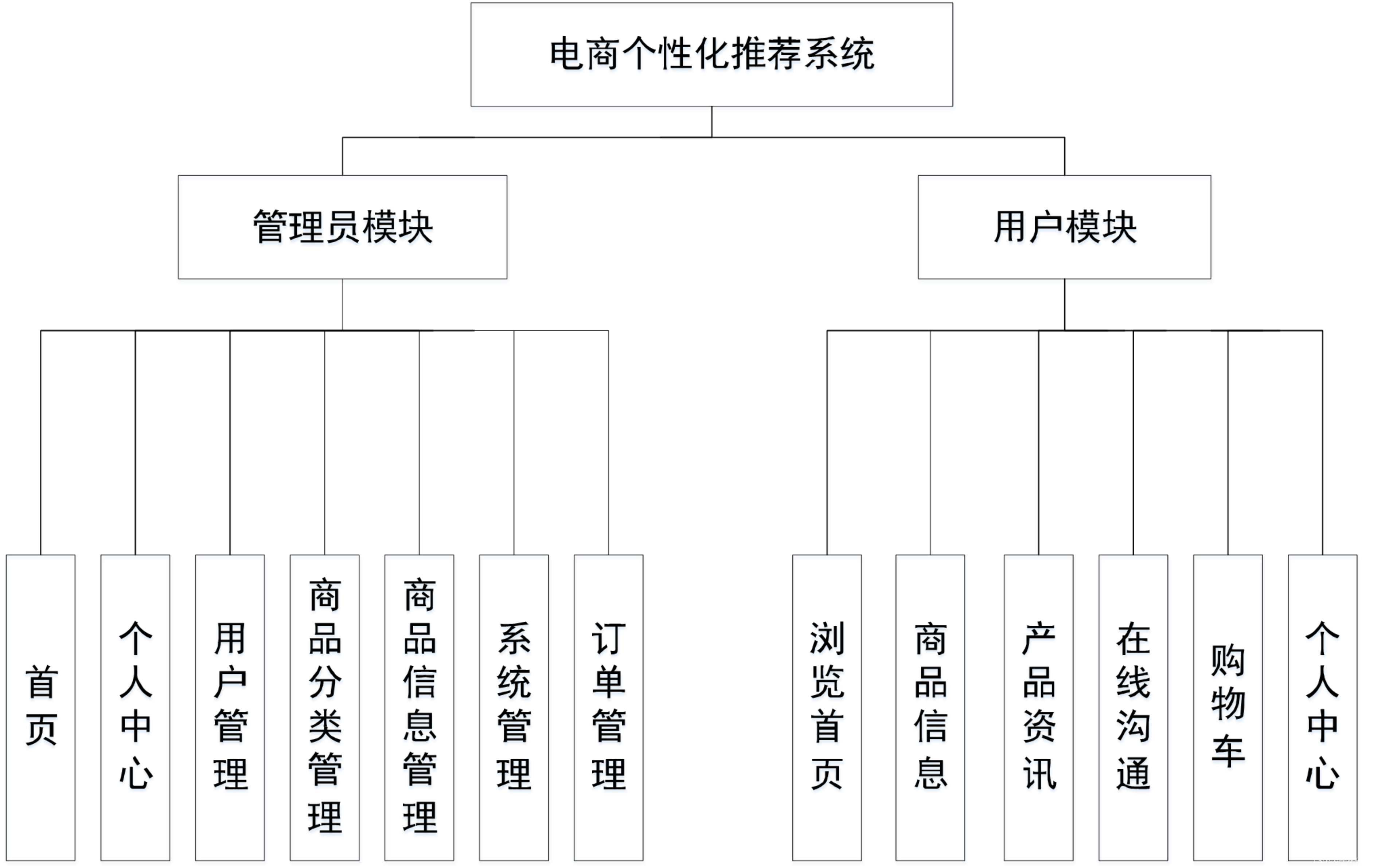
这些功能可以充分满足电商个性化推荐系统的需求。此系统功能较为全面如下图系统功能结构如图4-1所示。

图4-1功能结构图
4.2系统功能模块设计
电商个性化推荐系统的使用者主要有二类用户,一类是管理员,他拥有整个系统的最高权限,另一类是用户,他具有管理员给予级别的权限,都只能对自己的个人信息进行操作。系统根据这二类用户,划分出了二大功能模块。
4.3 数据库设计
4.3.1 概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体线以及关联构成的图,E-R图可以明确地叙述系统中涵盖的实体线相互关系。
用户信息实体图如图4-2所示:

图4-2用户信息实体图
商品信息实体图如图4-3所示:

图4-3商品信息实体图
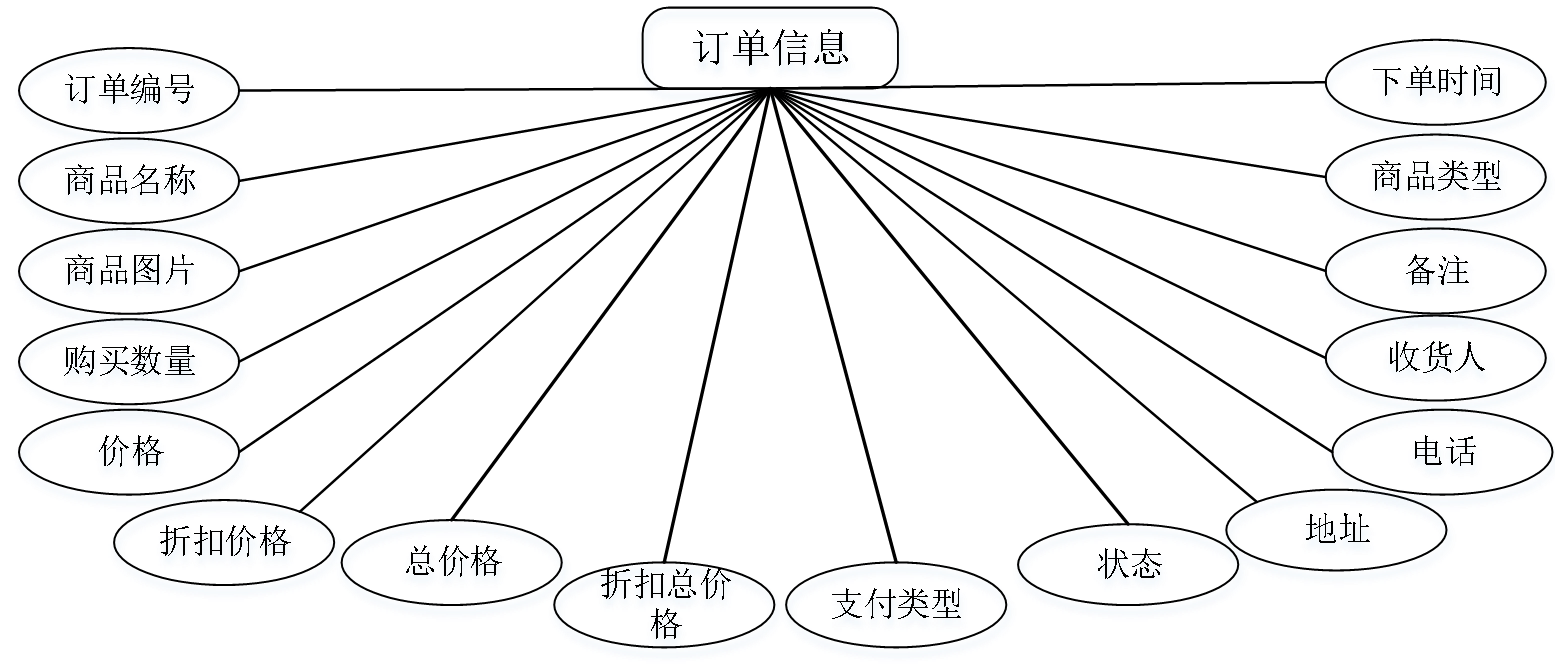
订单信息实体图如图4-4所示:

图4-4订单信息实体图
4.3.2 数据库表结构
本论文中的电商个性化推荐系统采用MySQL数据库,系统中的所有对象以及对象的所有属性都将在下列表格中展现。
表4-1:收藏表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| userid | bigint | 用户id | |||
| refid | bigint | 商品id | |||
| tablename | varchar | 200 | 表名 | ||
| name | varchar | 200 | 名称 | ||
| picture | longtext | 4294967295 | 图片 | ||
| type | varchar | 200 | 类型(1:收藏,21:赞,22:踩,31:竞拍参与,41:关注) | 1 | |
| inteltype | varchar | 200 | 推荐类型 | ||
| remark | varchar | 200 | 备注 |
表4-2:关于我们
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| title | varchar | 200 | 标题 | ||
| subtitle | varchar | 200 | 副标题 | ||
| content | longtext | 4294967295 | 内容 | ||
| picture1 | longtext | 4294967295 | 图片1 | ||
| picture2 | longtext | 4294967295 | 图片2 | ||
| picture3 | longtext | 4294967295 | 图片3 |
。
。
。
。
。
表4-14:购物车表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| tablename | varchar | 200 | 商品表名 | shangpinxinxi | |
| userid | bigint | 用户id | |||
| goodid | bigint | 商品id | |||
| goodname | varchar | 200 | 商品名称 | ||
| picture | longtext | 4294967295 | 图片 | ||
| buynumber | int | 购买数量 | |||
| price | float | 单价 | |||
| discountprice | float | 会员价 | |||
| goodtype | varchar | 200 | 商品类型 |
表4-15:用户
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yonghuming | varchar | 200 | 用户名 | ||
| mima | varchar | 200 | 密码 | ||
| xingming | varchar | 200 | 姓名 | ||
| xingbie | varchar | 200 | 性别 | ||
| touxiang | longtext | 4294967295 | 头像 | ||
| nianling | varchar | 200 | 年龄 | ||
| youxiang | varchar | 200 | 邮箱 | ||
| shouji | varchar | 200 | 手机 | ||
| money | float | 余额 | 0 |
4.4本章小结
本章主要是对电商个性化推荐系统进行设计,详细的说明了该系统实现所采用的架构、系统中所有的功能模块,并以表格的形式展现了系统持久层中的所有实体和实体的所有属性。明确的功能说明和详尽的数据陈列,方便将系统业务和数据联系起来,为后面的程序开发提供方便。
5 系统实现
在上一章中,本论文中的电商个性化推荐系统进行了全面的系统设计。接下来第五章对本电商个性化推荐系统的实现过程进行说明,包括对该电商个性化推荐系统所需的开发环境、运行环境的说明以及对上一章中提到的各种内容的实现。
5.1系统开发环境以及运行环境
5.1.1 系统开发环境
表5-1 开发环境
| 开发使用的操作系统 | Windows10 |
| 开发使用的编程语言 | JAVA |
| 开发框架选择 | Spring Boot |
| 选取的数据库 | MySQL |
| 开发采用的Eclipse | Eclipse |
5.1.2 系统运行环境
本电商个性化推荐系统的运行环境如表5-2所示。
表5-2 客户端运行环境
| 运行使用操作系统 | Windows10 |
| 客户端软件 | Chrome浏览器 |
5.2电商个性化推荐系统的主要功能模块实现
5.2.1前台用户功能模块
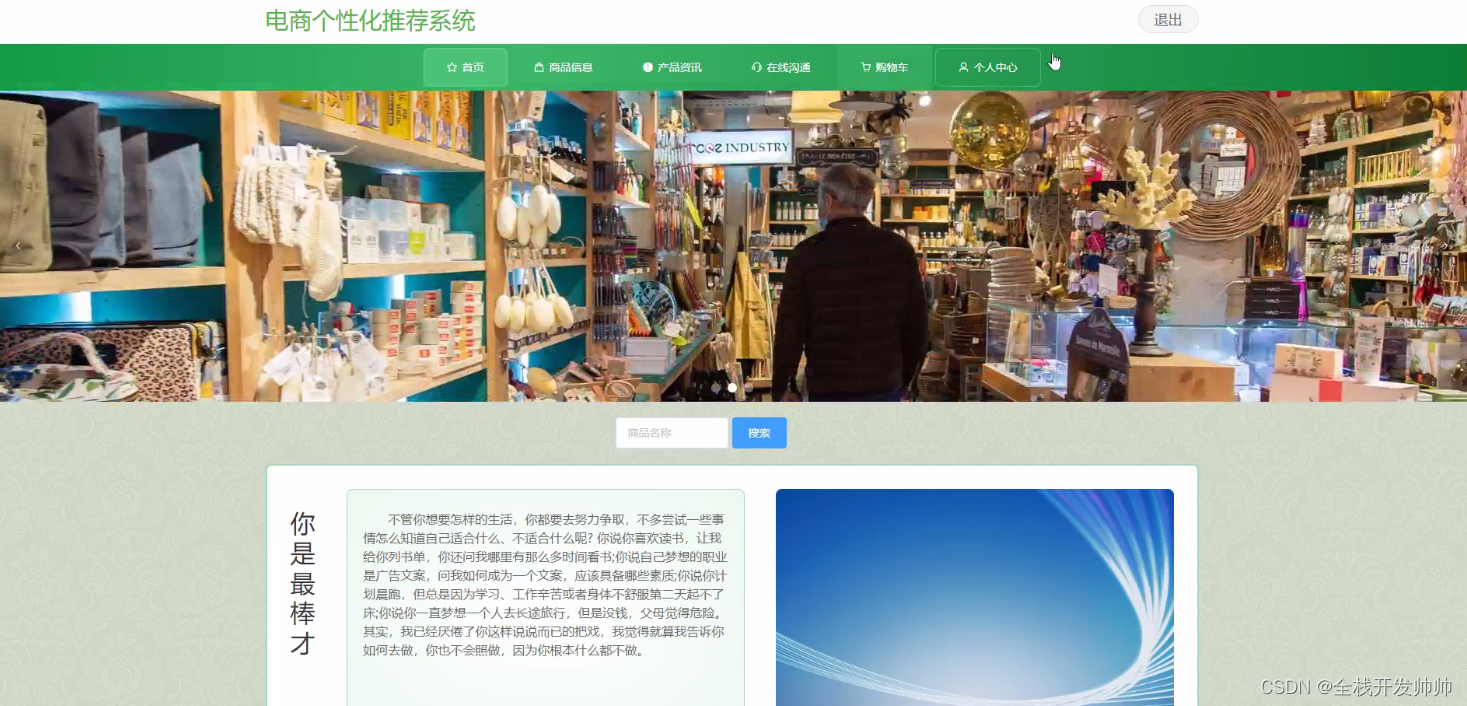
系统首页页面主要包括首页、商品信息、产品资讯、在线沟通、购物车、个人中心等内容,并根据需要进行详细操作;如图5-1所示:

图5-1系统首页界面图
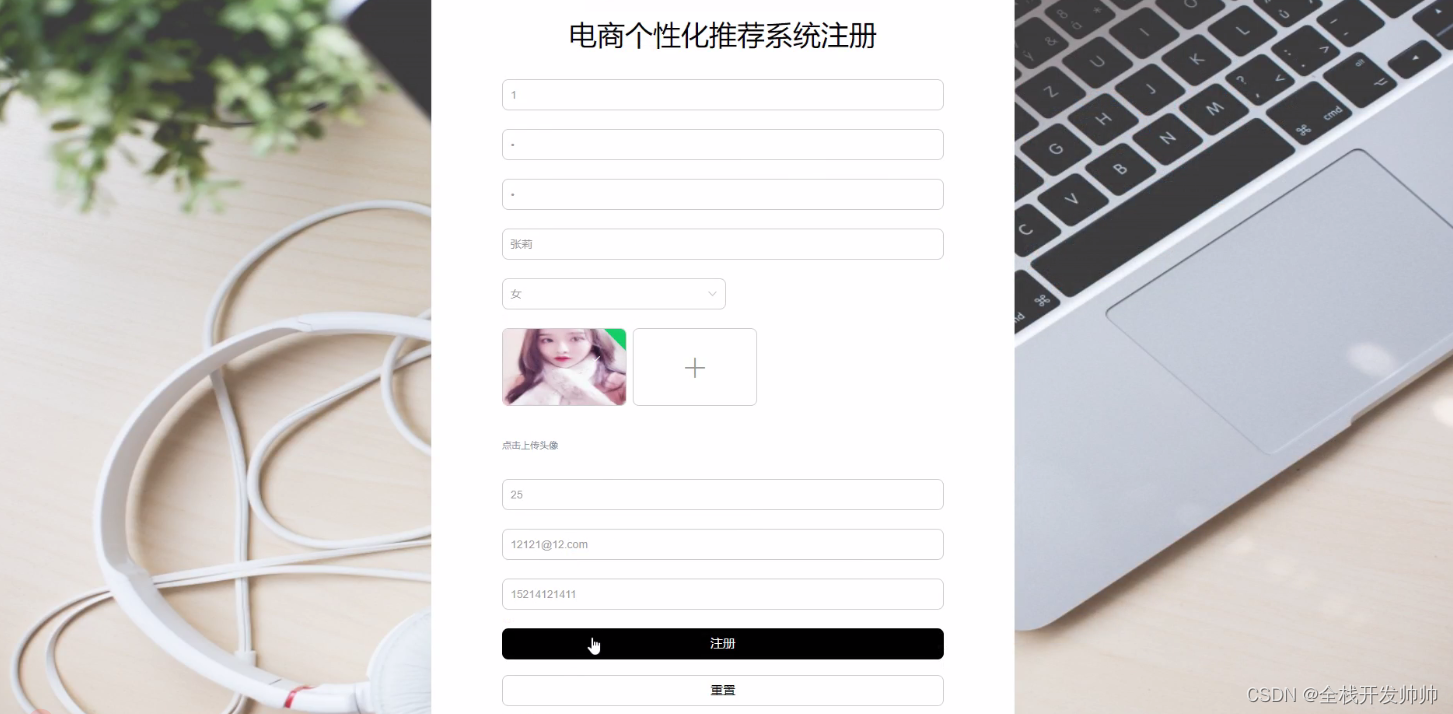
注册时将进行密码校验,若密码不一致将不能注册,以此来防止用户输入错误密码,影响体验,下面截图是用户注册成功页面,如图5-2所示。

用户将在此界面进行身份验证和登录,该页面将在前台提交数据给后台之前对表单中的用户名和密码进行格式校验,比如输入的验证信息不能为空,并给予相应的提示信息,下面截图是用户登录成功页面,如图5-3所示。

图5-3用户登录界面图
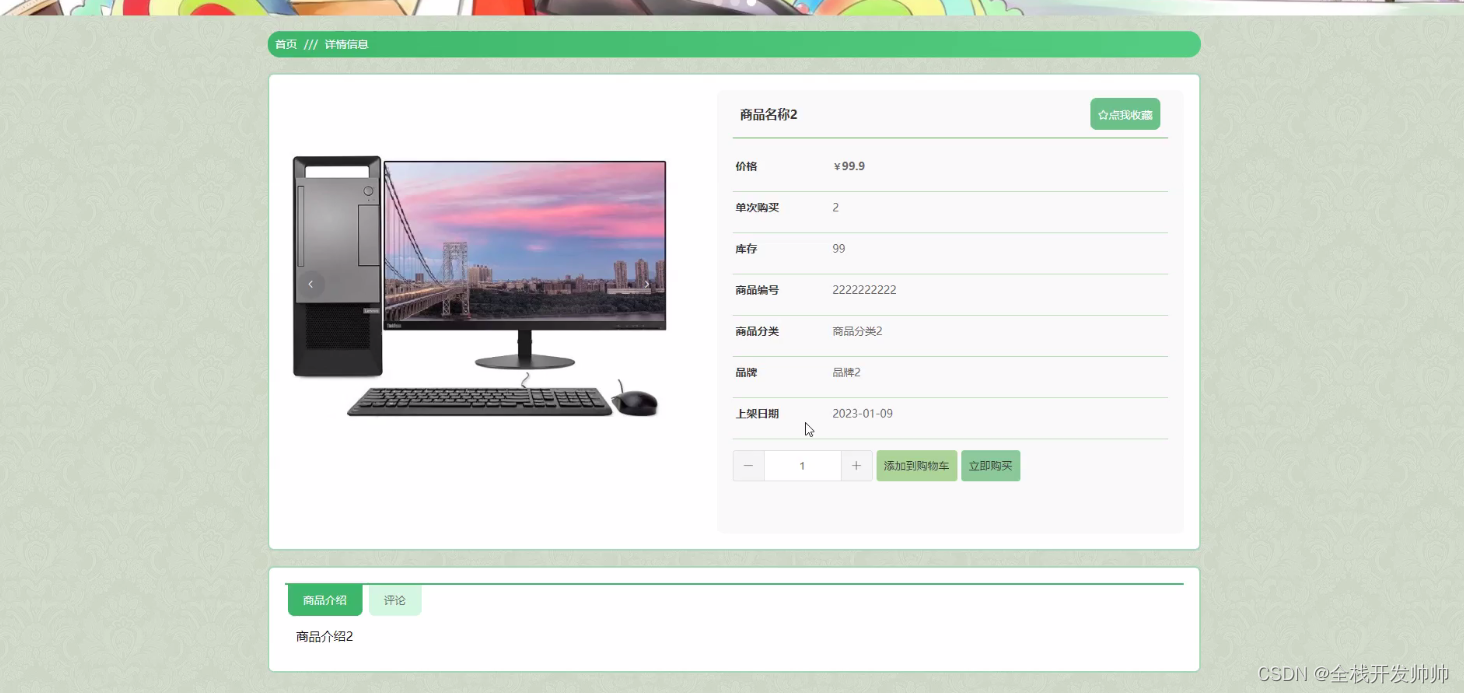
用户点击商品信息,在商品信息页面的搜索栏输入商品名称、品牌,进行查询,也可以查看商品编号、商品名称、商品分类、图片、品牌、上架日期、单限、库存、价格等内容,并进行添加到购物车、立即购买、收藏或者评论等操作;如图5-4所示。

图5-4商品信息界面图
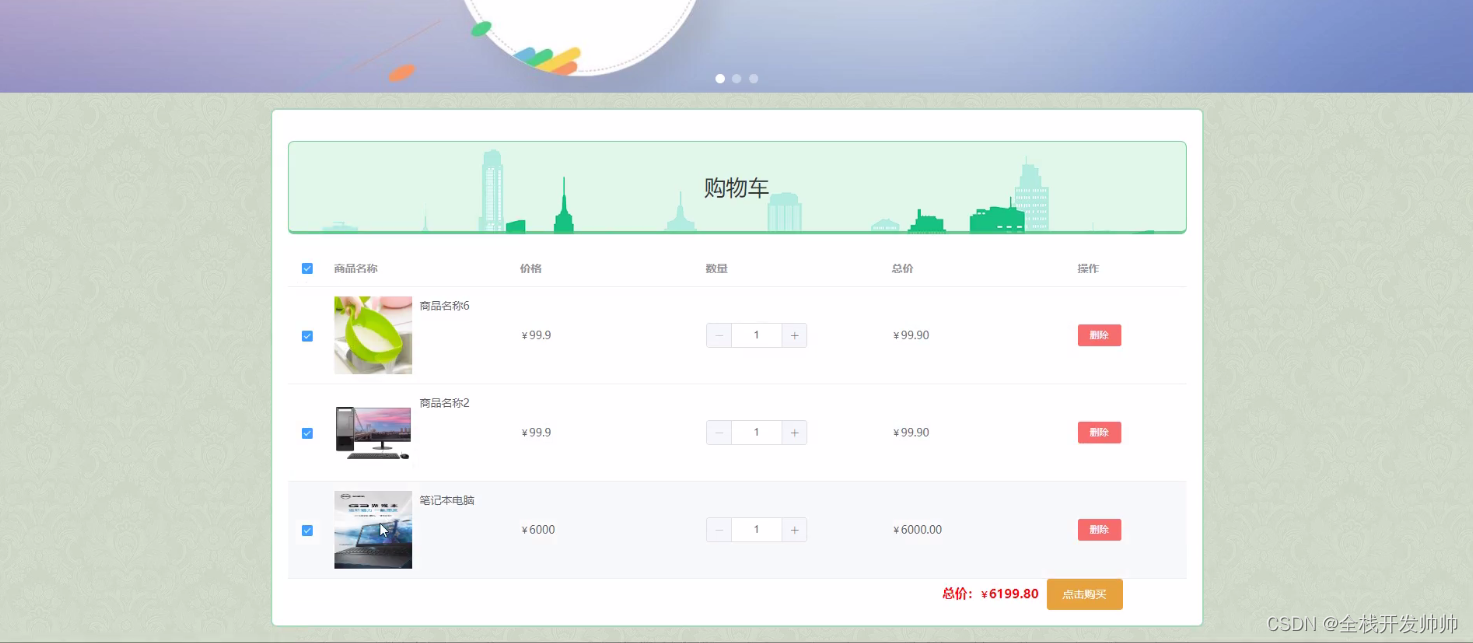
购物车:用户将想要购买的东西加入购物车,加入购物车后可以增减数量、删除、购买,可一键清除失效商品等操作。如图5-5所示。

图5-5购物车界面图
用户点击个人中心,在个人中心页面可以修改个人信息、密码修改,还可以对我的订单、我的地址、我的收藏及余额的充值详细操作,如图5-6所示。

图5-6个人中心界面图
5.2.2后台管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码等信息,点击登录操作,如图5-7所示。

图5-7管理员登录界面图
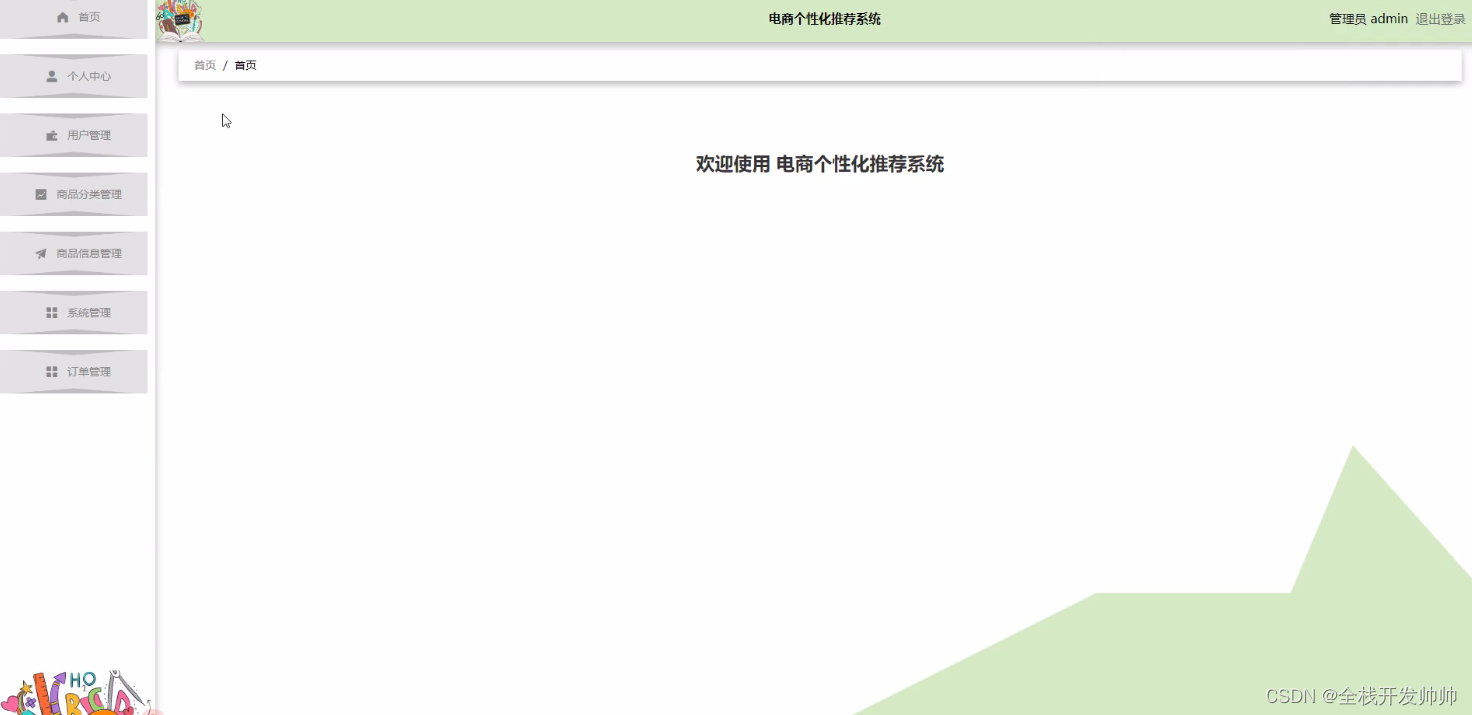
管理员登录系统后,可以对首页、个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等进行相应的操作管理,如图5-8所示。

图5-8管理员功能界面图
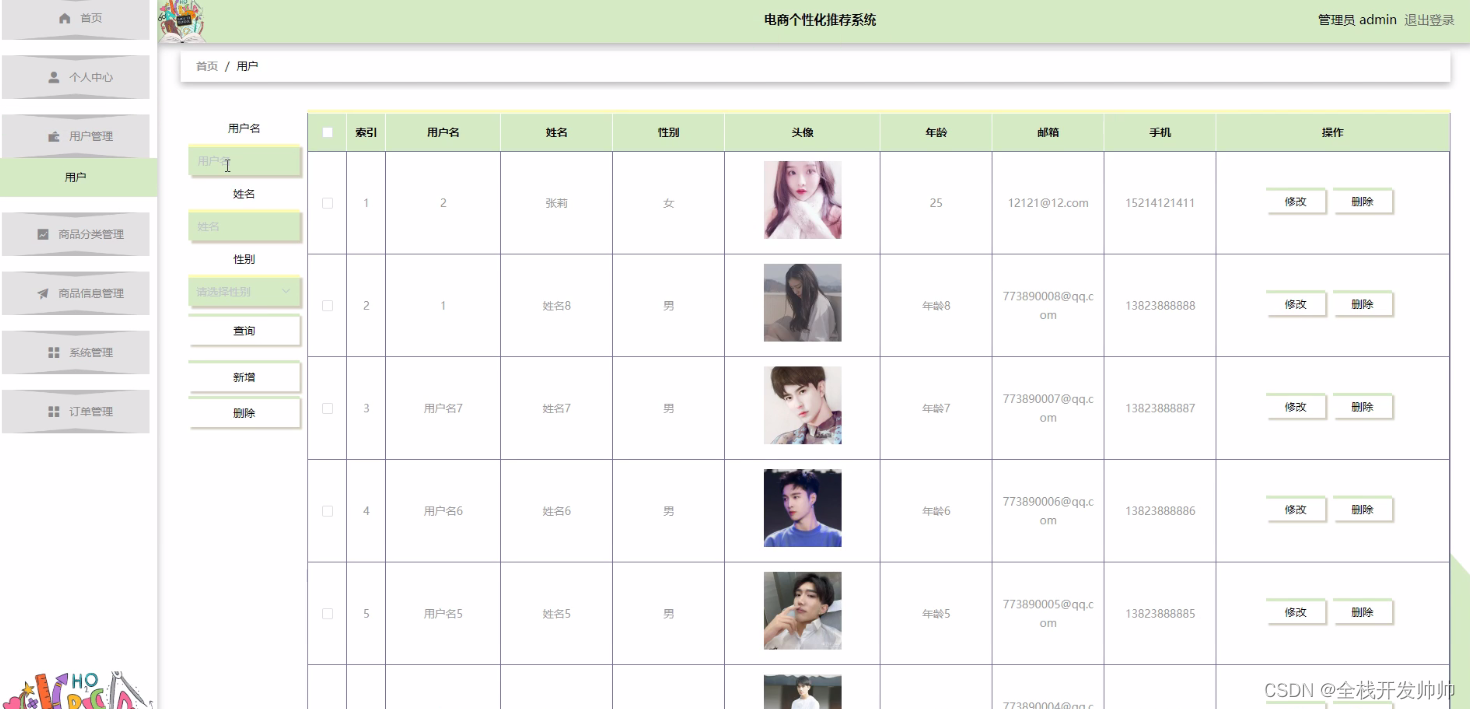
管理员点击用户管理,在用户管理页面输入用户名、姓名、性别、头像、年龄、邮箱、手机等信息,然后进行查询、新增或删除用户信息等操作,如图5-9所示。

图5-9用户管理界面图
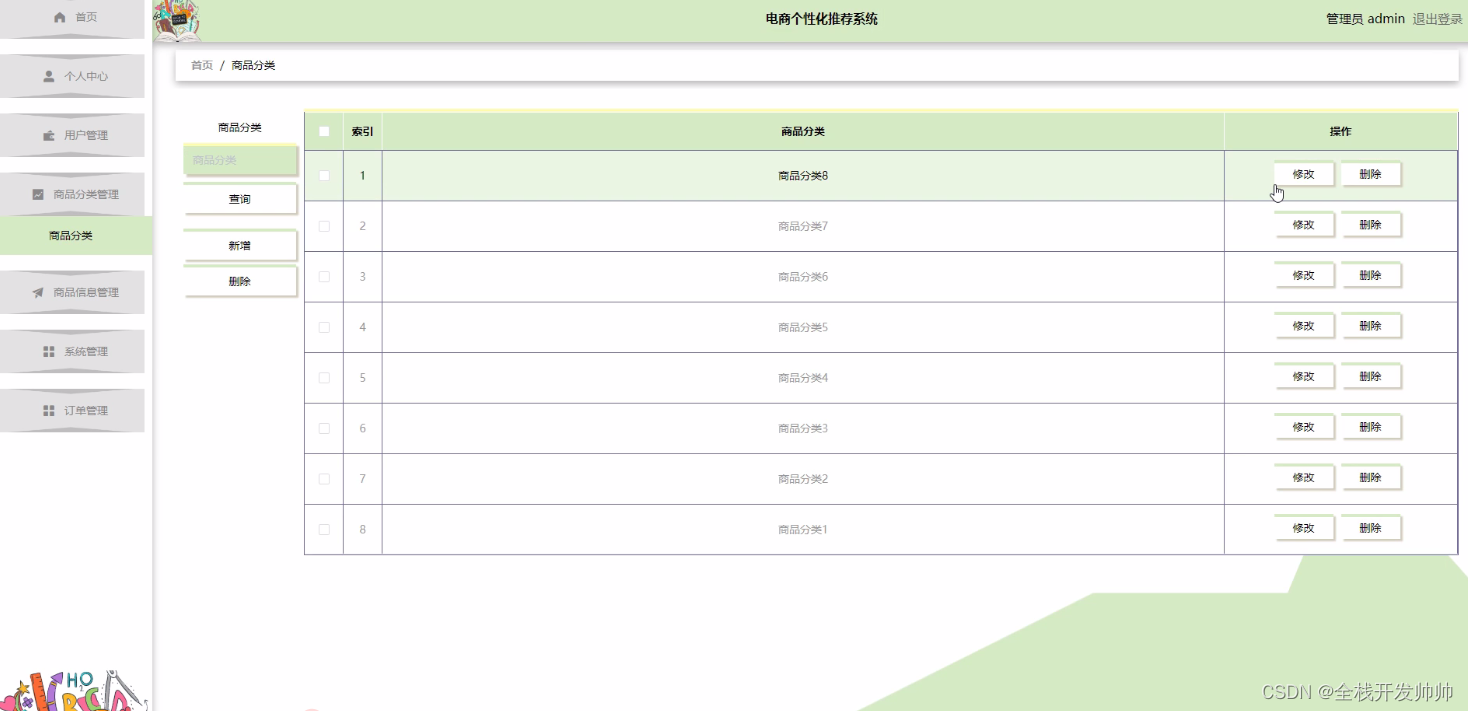
管理员点击商品分类管理,在商品分类管理页面输入商品分类等信息,然后进行查询、新增或删除商品分类等操作,如图5-10所示。

图5-10商品分类管理界面图
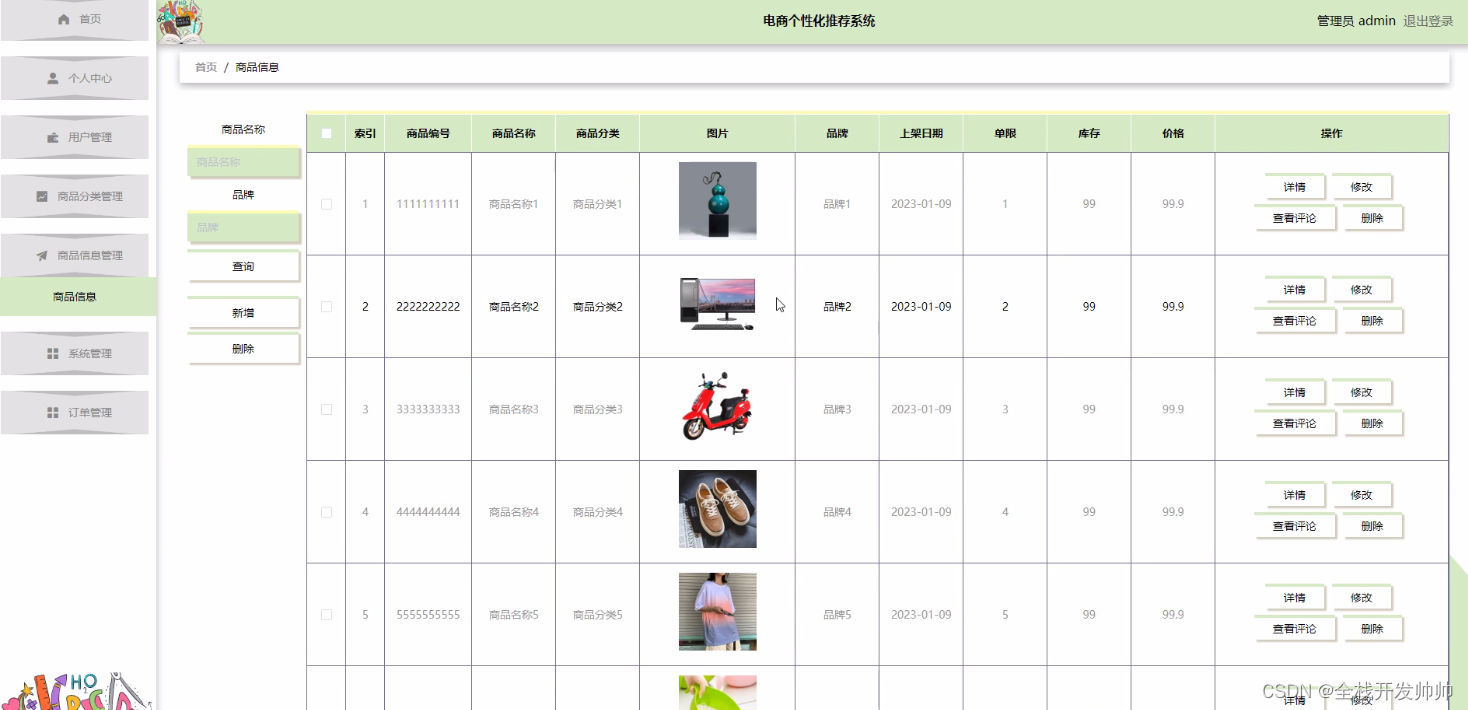
管理员点击商品信息管理,在商品信息管理页面输入商品编号、商品名称、商品分类、图片、品牌、上架日期、单限、库存、价格等信息,然后进行查询、新增或删除商品信息等操作,如图5-11所示。

图5-11商品信息管理界面图
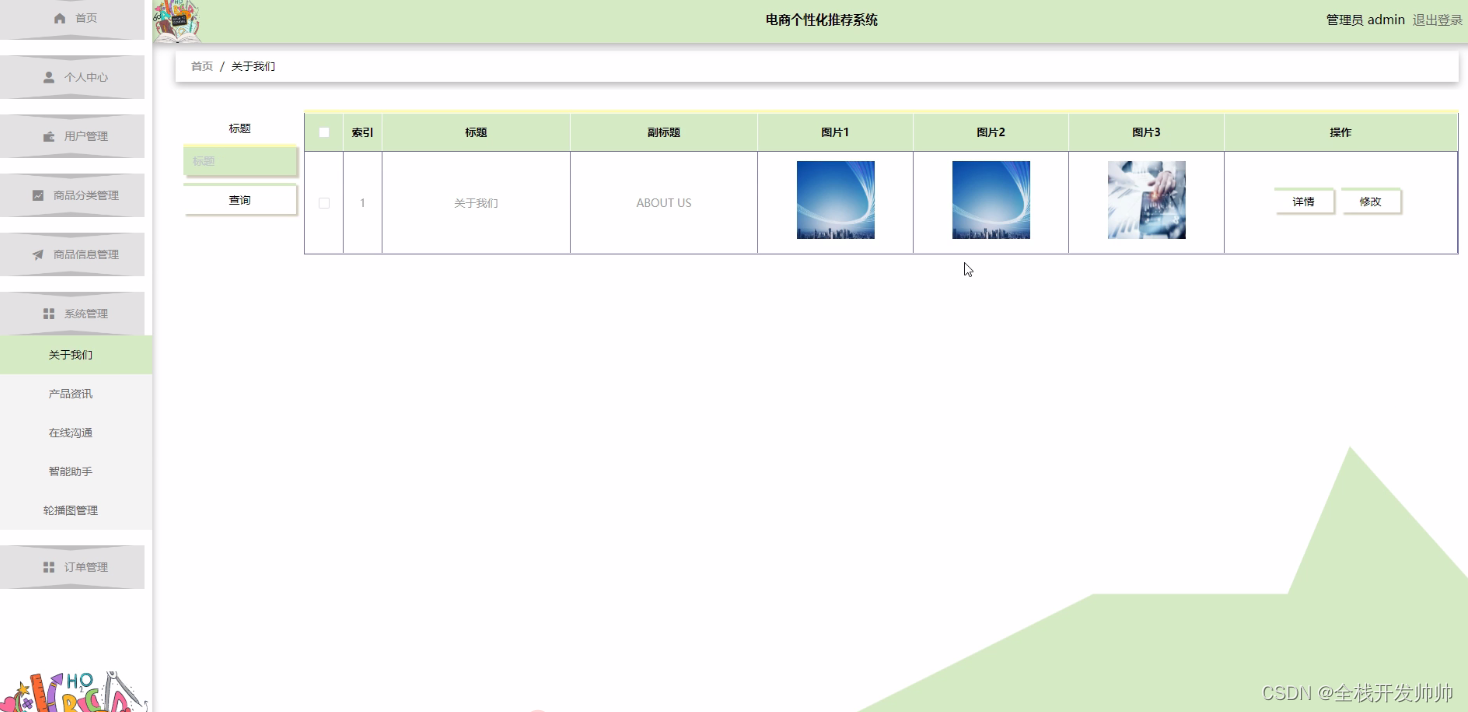
管理员点击系统管理,在系统管理页面对关于我们、产品资讯、在线沟通、智能助手、轮播图管理等信息,然后进行查询或修改系统信息等操作,如图5-12所示。

图5-12系统管理界面图
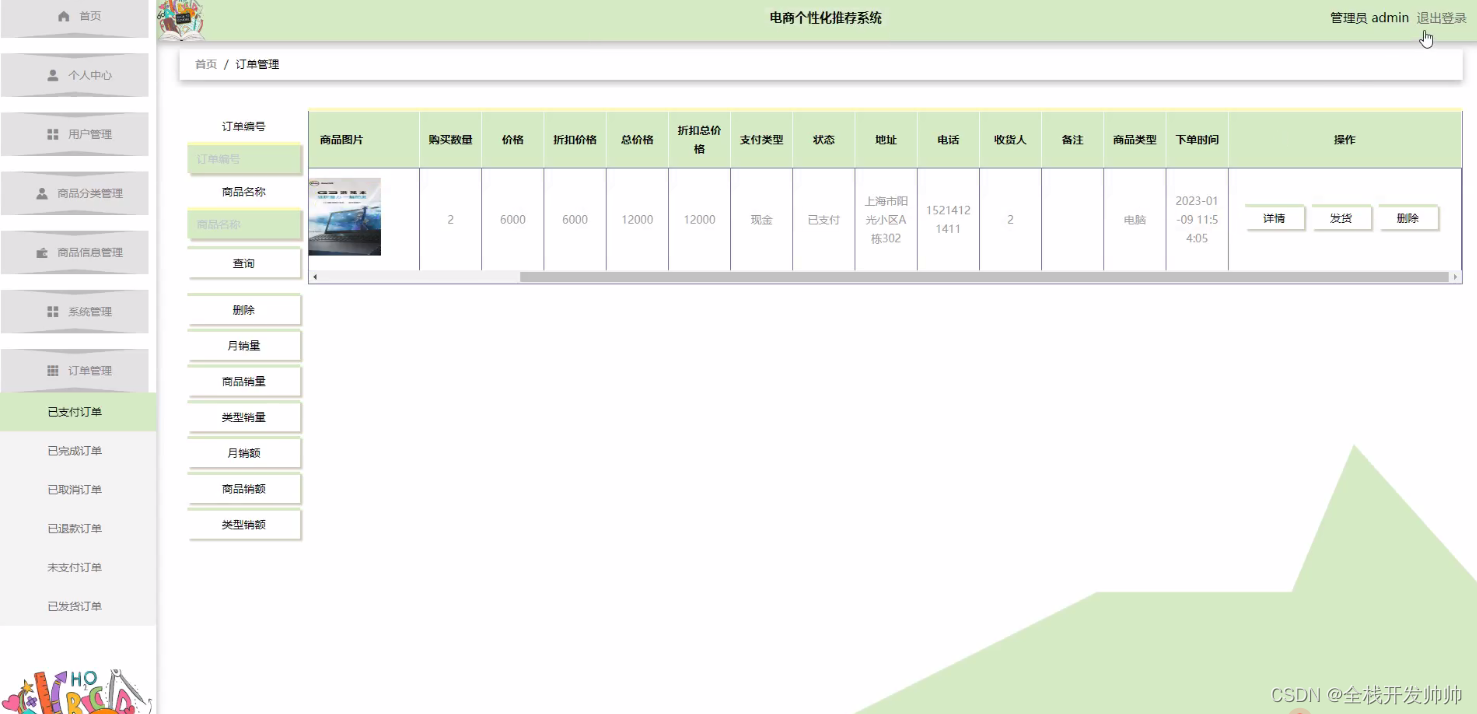
管理员点击订单管理,在订单管理页面对订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、备注、商品类型、下单时间等信息,然后进行查询或发货订单信息等操作,如图5-13所示。

图5-13订单管理界面图
源码领取:
v关功纵浩 文心海资源库 回复 源码 领取