今日简单分享 switch 组件源码,主要从以下四个方面来分享:
1、switch 组件的页面结构
2、switch 组件的属性
3、switch 组件的事件
4、switch 组件的方法
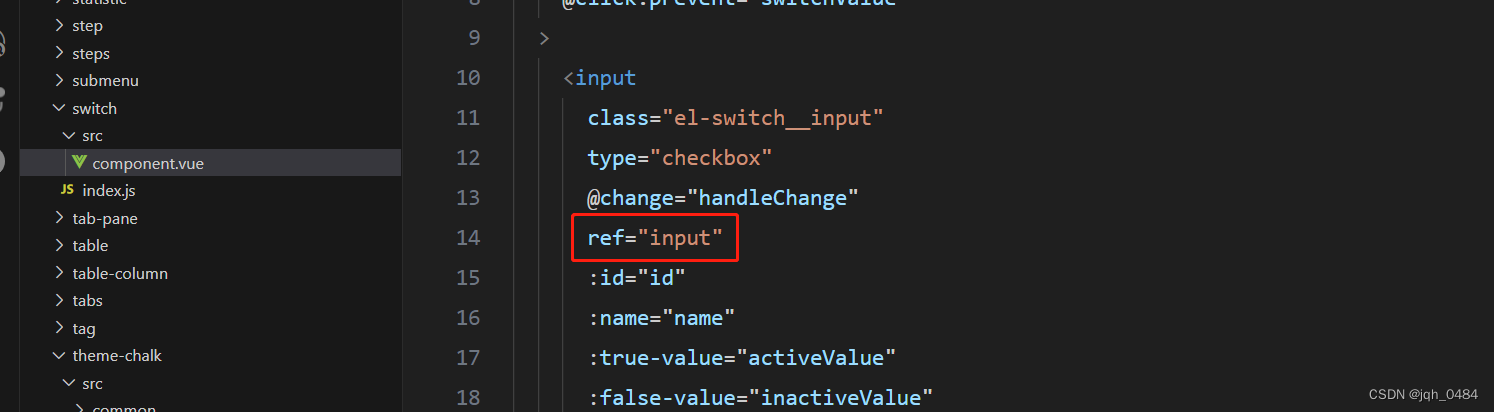
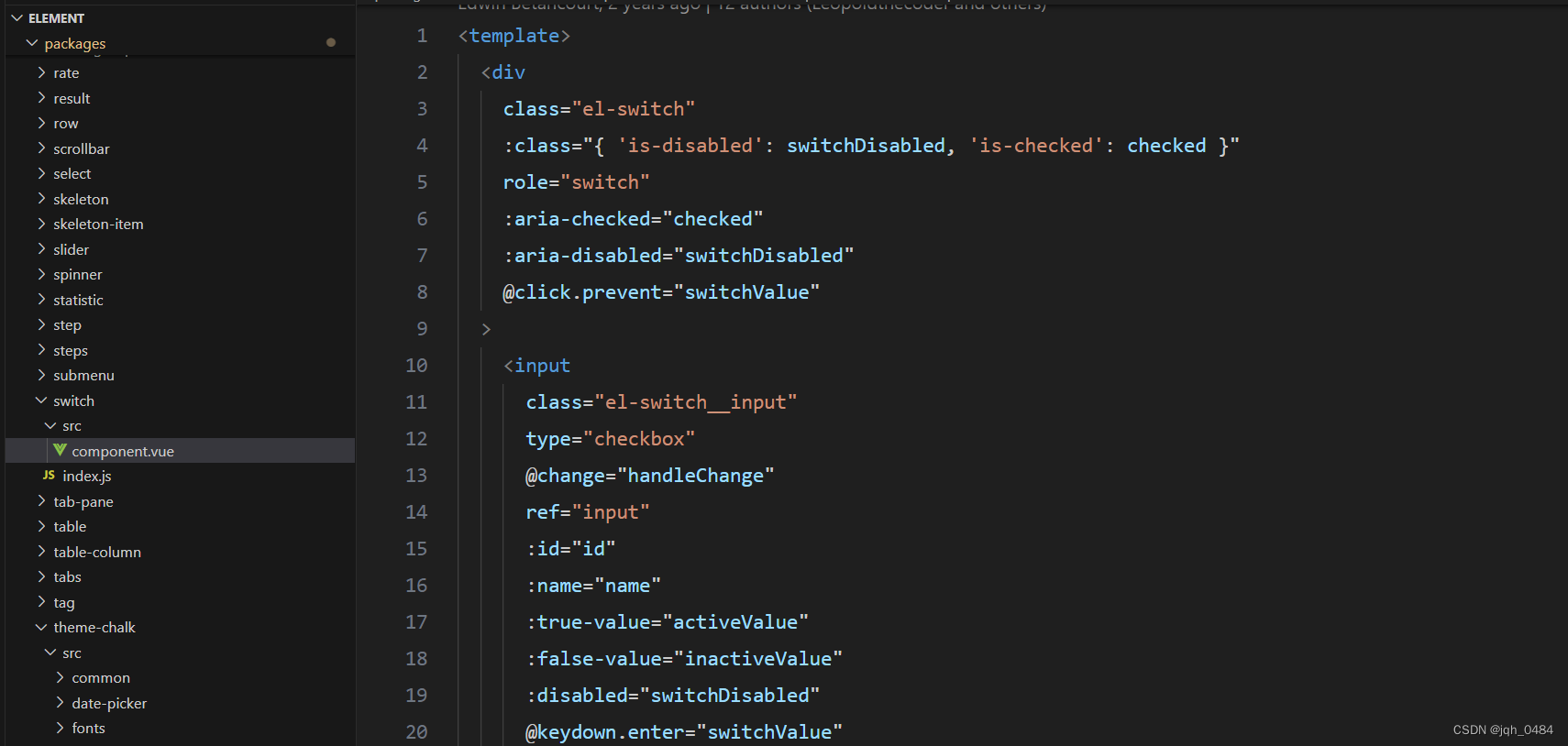
一、switch 组件的页面结构

二、switch 组件的属性
2.1 value / v-model 属性,绑定值,类型 boolean / string / number,无默认值。



2.2 disabled 属性,是否禁用,类型 boolean,默认 false。



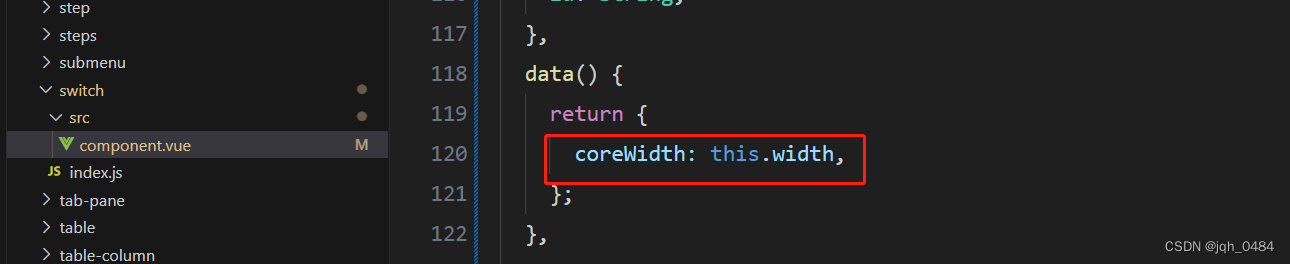
2.3 width 属性,switch 的宽度(像素),类型 number,默认 40。




2.4 active-icon-class 属性,switch 打开时所显示图标的类名,设置此项会忽略 active-text,类型
string,无默认值。


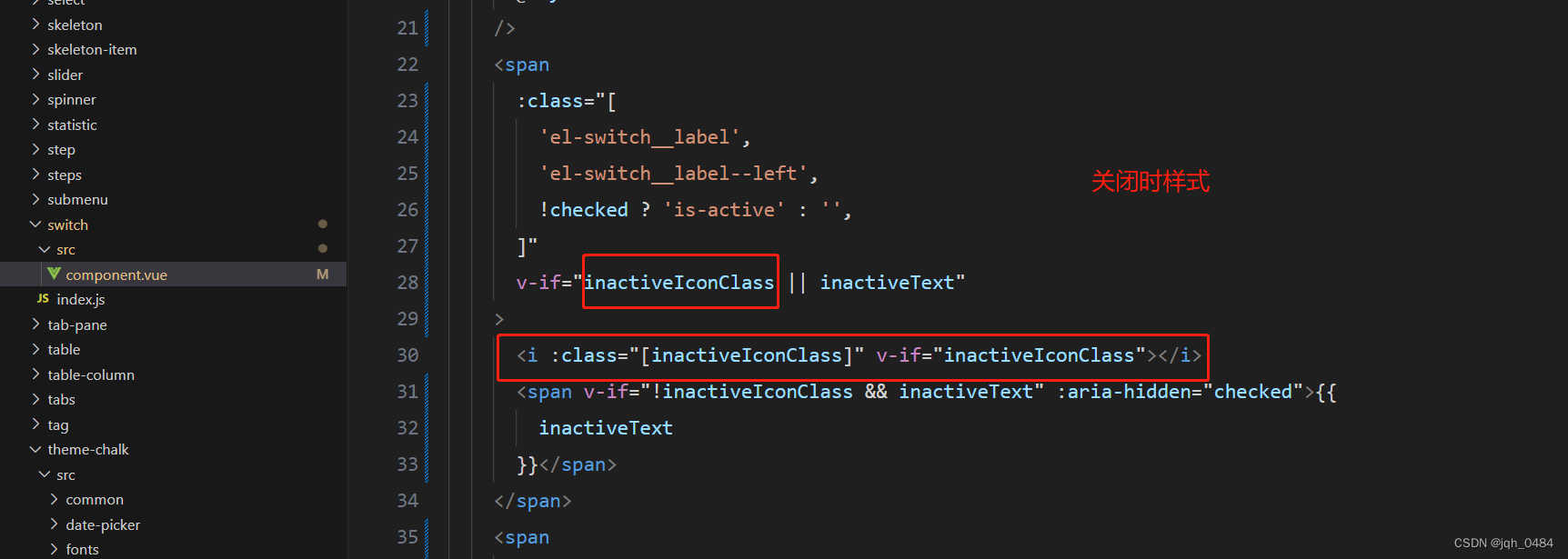
2.5 inactive-icon-class 属性,switch 关闭时所显示图标的类名,设置此项会忽略 inactive-text,类型 string,无默认值。

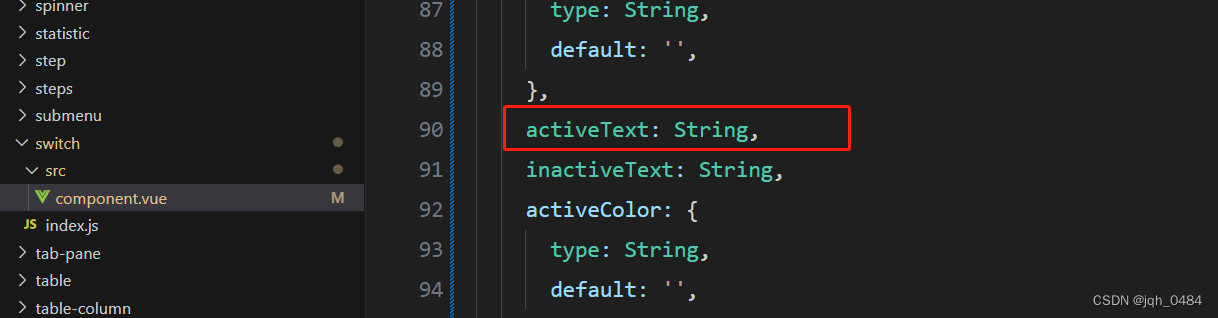
2.6 active-text 属性,switch 打开时的文字描述,类型 string,无默认值。


2.7 inactive-text 属性,switch 关闭时的文字描述,类型 string,无默认值。


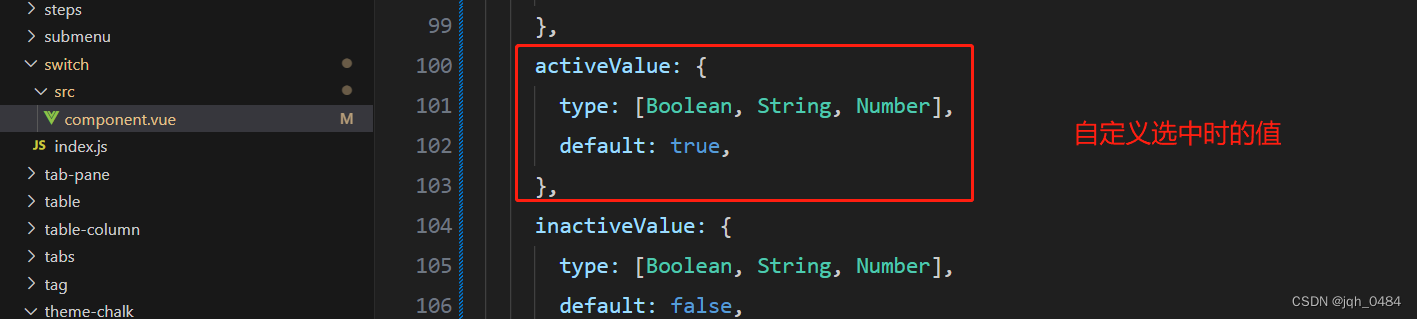
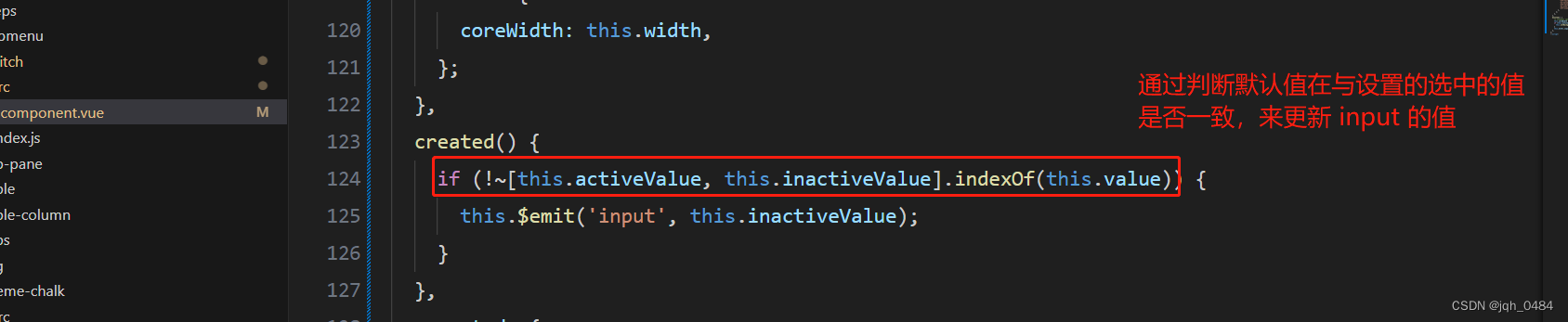
2.8 active-value 属性,switch 打开时的值,类型 boolean / string / number,默认 true。


2.9 inactive-value 属性,switch 关闭时的值,类型 boolean / string / number,默认 false。


2.10 active-color 属性,switch 打开时的背景色,类型 string,默认 #409EFF。



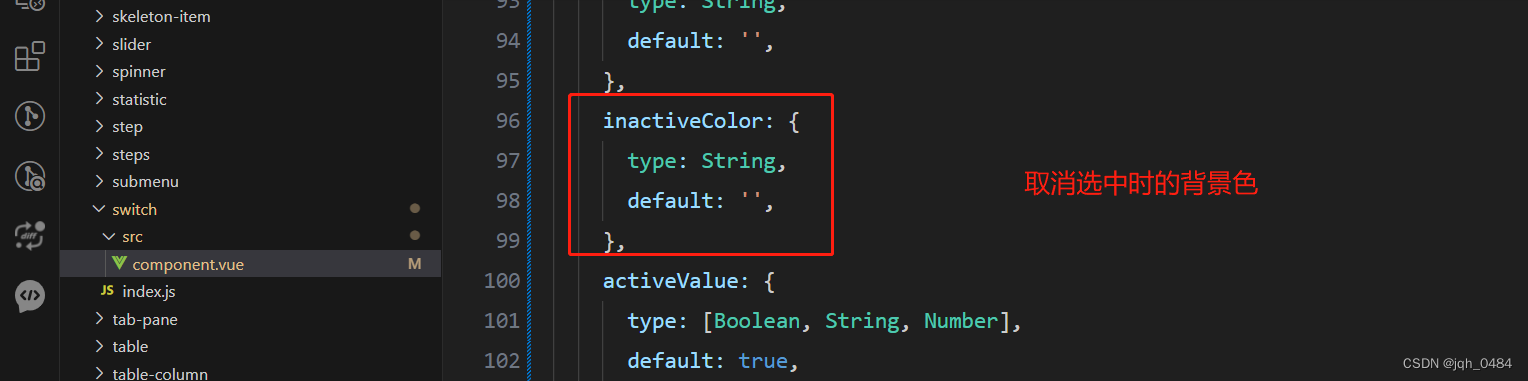
2.11 inactive-color 属性,switch 关闭时的背景色,类型 string,默认 #C0CCDA。


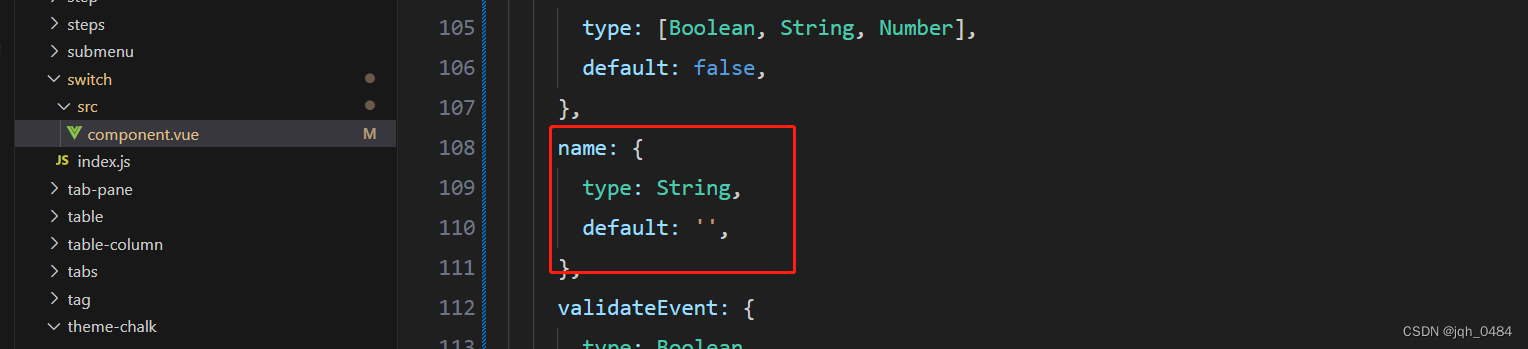
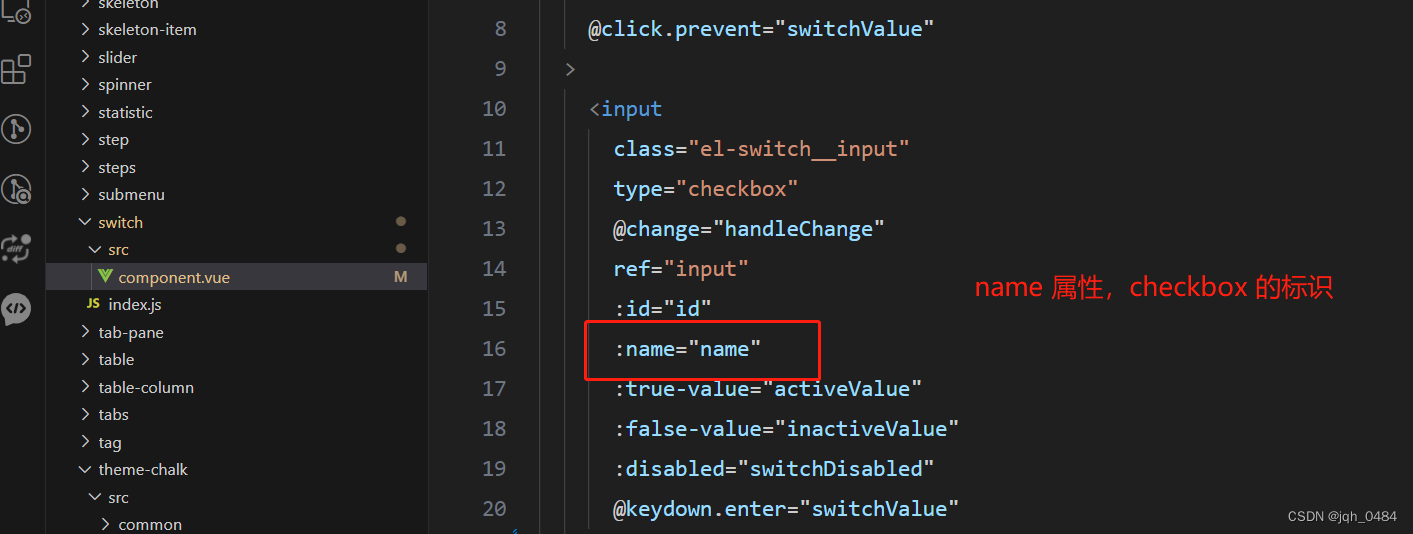
2.12 name 属性,switch 对应的 name 属性,类型 string,无默认值。


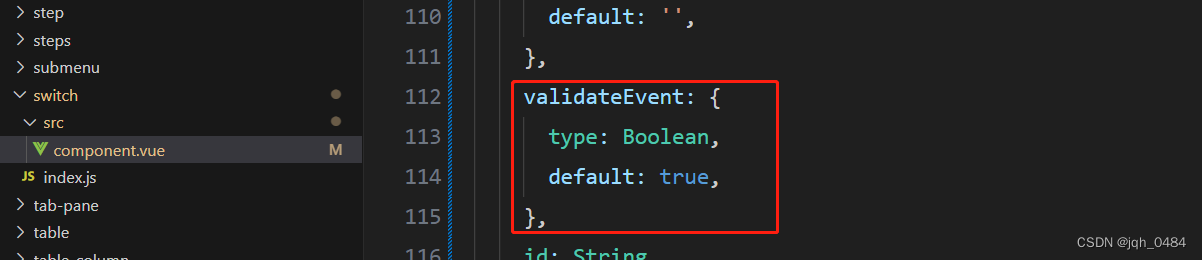
2.14 validate-event 属性,改变 switch 状态时是否触发表单的校验,类型 boolean,默认 true。


三、switch 组件的事件
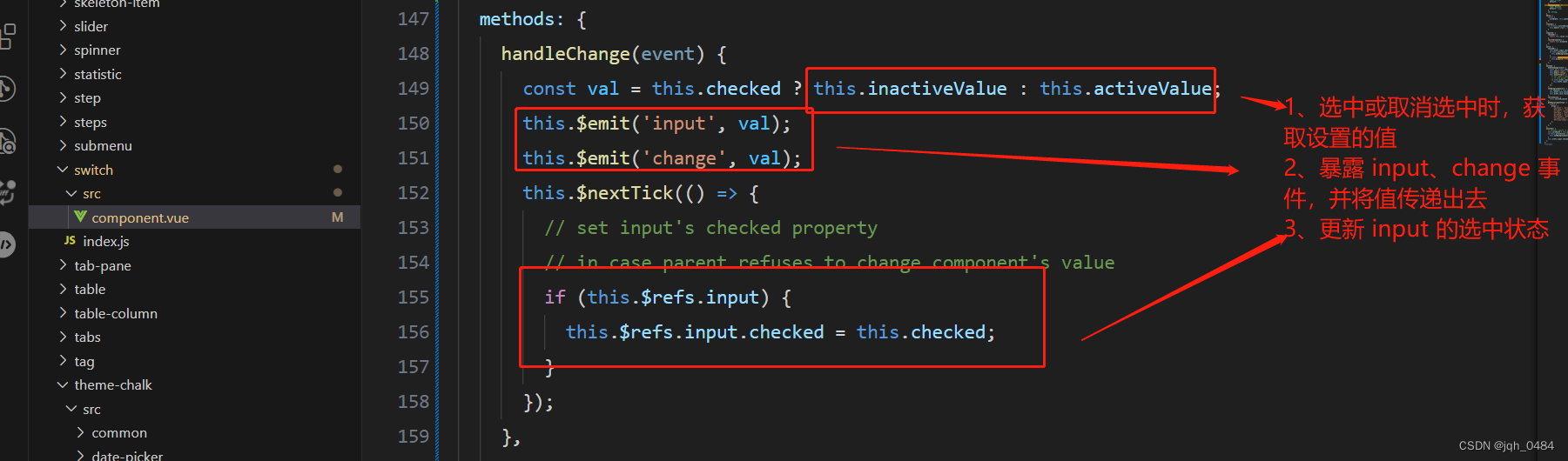
3.1 change 事件,switch 状态发生变化时的回调函数,新状态的值。


四、switch 组件的方法
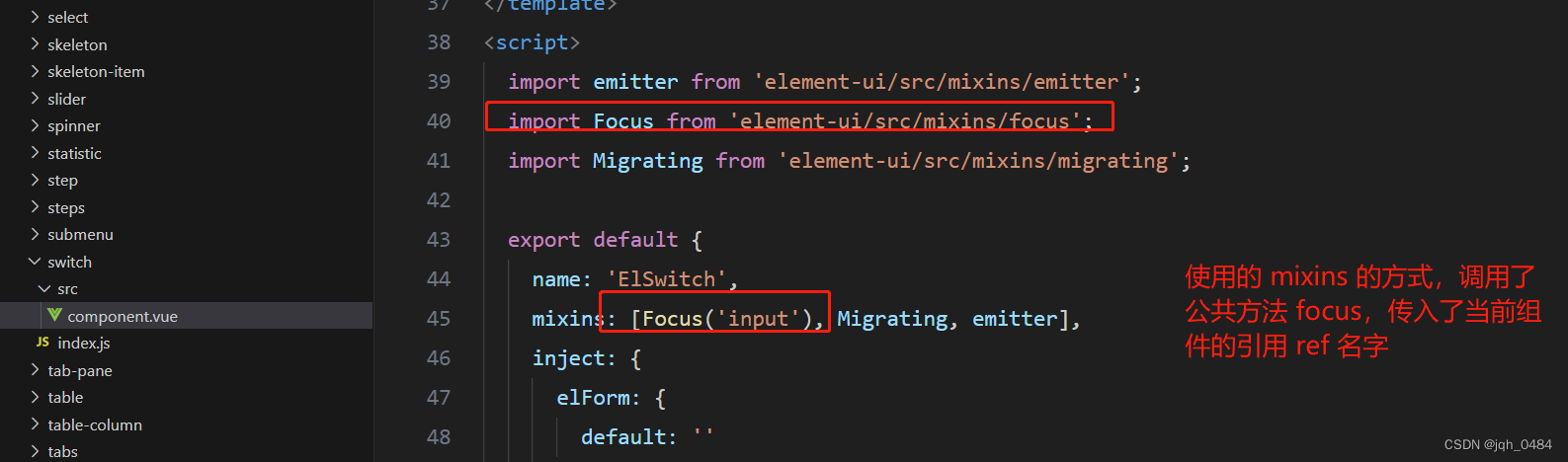
4.1 focus 事件,使 Switch 获取焦点。