时光噶然 一晃好多年过去了(干了5年的u3d游戏),记得最后一次使用的版本好像是 unity 2017。 那个是 unity3d for webgl 还需要装个插件。用起来很蛋疼。 最近做一个小项目 在选择是用 Layabox 还是 cocosCreate 的时候 我想起了老战友 Unity3d(因为是3D漫游的项目)。抱着试一试的态度 看了下最新版的 Unity 2023.2.14f1. 试了下 不错呀 现在不用预装 web 插件,就能直接跑 加上 URP 的应用 不光效果好,体验也是更好了!
unity3d build for web
Unable to parse Build/build.framework.js.gz!
Unable to parse Build/build.framework.js.gz!
发布的时候报了错:
看了网上好多人 的方案如下:
- build 打包 不压缩: 由于是 web 环境,我这边不压缩 是 70m 左右,压缩 是28m, 我个人还是 觉得压缩下好 (不推荐这种方式)
- Decompression Fallback 选中: 我这边测试这个方案不能
打开的正确姿势:
官方文档这里介绍:
Unity - Manual: Server configuration code samples
https://docs.unity3d.com/2023.2/Documentation/Manual/webgl-server-configuration-code-samples.html
- IIS
<?xml version="1.0" encoding="UTF-8"?> <!-- The following server configuration can be used for compressed Web builds without decompression fallback. This configuration file should be uploaded to the server as "<Application Folder>/Build/web.config". NOTE: To host compressed Web builds without decompression fallback, you need to install the "URL Rewrite" IIS module on the server. Otherwise, IIS will throw an exception when using this configuration file. This module is available at https://www.iis.net/downloads/microsoft/url-rewrite. --> <configuration> <system.webServer> <!-- Compressed Unity builds without decompression fallback can't be properly hosted on a server which has static compression enabled because this might result in the build files being compressed twice. The following line disables static server compression. --> <urlCompression doStaticCompression="false" /> <!-- To host compressed Unity builds, the correct mimeType should be set for the compressed build files. --> <staticContent> <!-- NOTE: IIS will throw an exception if a mimeType is specified multiple times for the same extension. To avoid possible conflicts with configurations that are already on the server, you should remove the mimeType for the corresponding extension using the <remove> element, before adding mimeType using the <mimeMap> element. --> <!-- The following lines are required for builds compressed with gzip, which don't include decompression fallback. --> <remove fileExtension=".data.gz" /> <mimeMap fileExtension=".data.gz" mimeType="application/gzip" /><!-- The correct MIME type here would be application/octet-stream, but due to Safari bug https://bugs.webkit.org/show_bug.cgi?id=247421, it's preferable to use MIME Type application/gzip instead. --> <remove fileExtension=".wasm.gz" /> <mimeMap fileExtension=".wasm.gz" mimeType="application/wasm" /> <remove fileExtension=".js.gz" /> <mimeMap fileExtension=".js.gz" mimeType="application/javascript" /> <remove fileExtension=".symbols.json.gz" /> <mimeMap fileExtension=".symbols.json.gz" mimeType="application/octet-stream" /> <!-- The following lines are required for builds compressed with Brotli, which don't include decompression fallback. --> <remove fileExtension=".data.br" /> <mimeMap fileExtension=".data.br" mimeType="application/octet-stream" /> <remove fileExtension=".wasm.br" /> <mimeMap fileExtension=".wasm.br" mimeType="application/wasm" /> <remove fileExtension=".js.br" /> <mimeMap fileExtension=".js.br" mimeType="application/javascript" /> <remove fileExtension=".symbols.json.br" /> <mimeMap fileExtension=".symbols.json.br" mimeType="application/octet-stream" /> </staticContent> <!-- Hosting compressed Unity builds without decompression fallback relies on native browser decompression, therefore a proper "Content-Encoding" response header should be added for the compressed build files. NOTE: IIS will throw an exception if the following section is used without the "URL Rewrite" module installed. Download the "URL Rewrite" module from https://www.iis.net/downloads/microsoft/url-rewrite --> <rewrite> <outboundRules> <!-- NOTE: IIS will throw an exception if the same rule name is used multiple times. To avoid possible conflicts with configurations that are already on the server, you should remove the mimeType for the corresponding extension using the <remove> element, before adding mimeType using the <mimeMap> element. --> <!-- The following section is required for builds compressed with gzip, which don't include decompression fallback. --> <remove name="Append gzip Content-Encoding header" /> <rule name="Append gzip Content-Encoding header"> <match serverVariable="RESPONSE_Content-Encoding" pattern=".*" /> <conditions> <add input="{REQUEST_FILENAME}" pattern="\.gz$" /> </conditions> <action type="Rewrite" value="gzip" /> </rule> <!-- The following section is required for builds compressed with Brotli, which don't include decompression fallback. --> <remove name="Append brotli Content-Encoding header" /> <rule name="Append brotli Content-Encoding header"> <match serverVariable="RESPONSE_Content-Encoding" pattern=".*" /> <conditions> <add input="{REQUEST_FILENAME}" pattern="\.br$" /> </conditions> <action type="Rewrite" value="br" /> </rule> </outboundRules> </rewrite> </system.webServer> </configuration>- nginx
- apache
应为这边是 IIS 环境我们着重 看下 IIS:
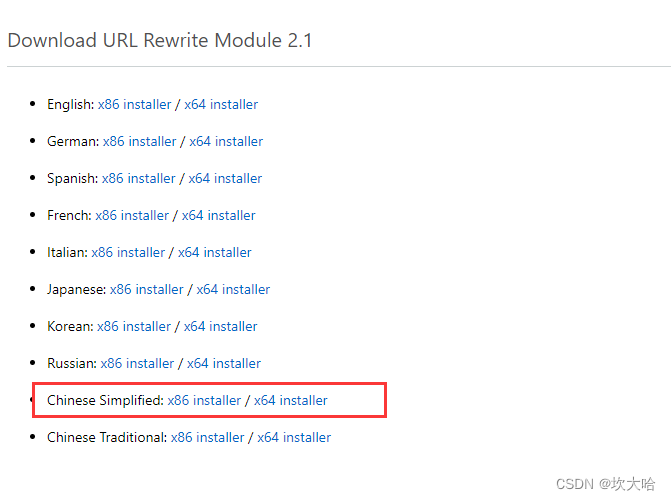
- URL Rewrite : The Official Microsoft IIS Site ,需要从这里安装
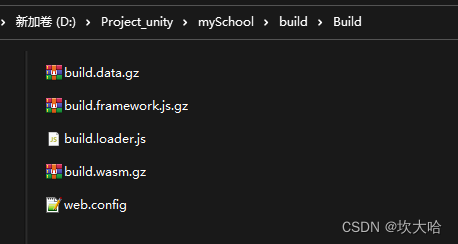
- 在你发布的目录下 Build 目录新建 web.config 内容就是上面的
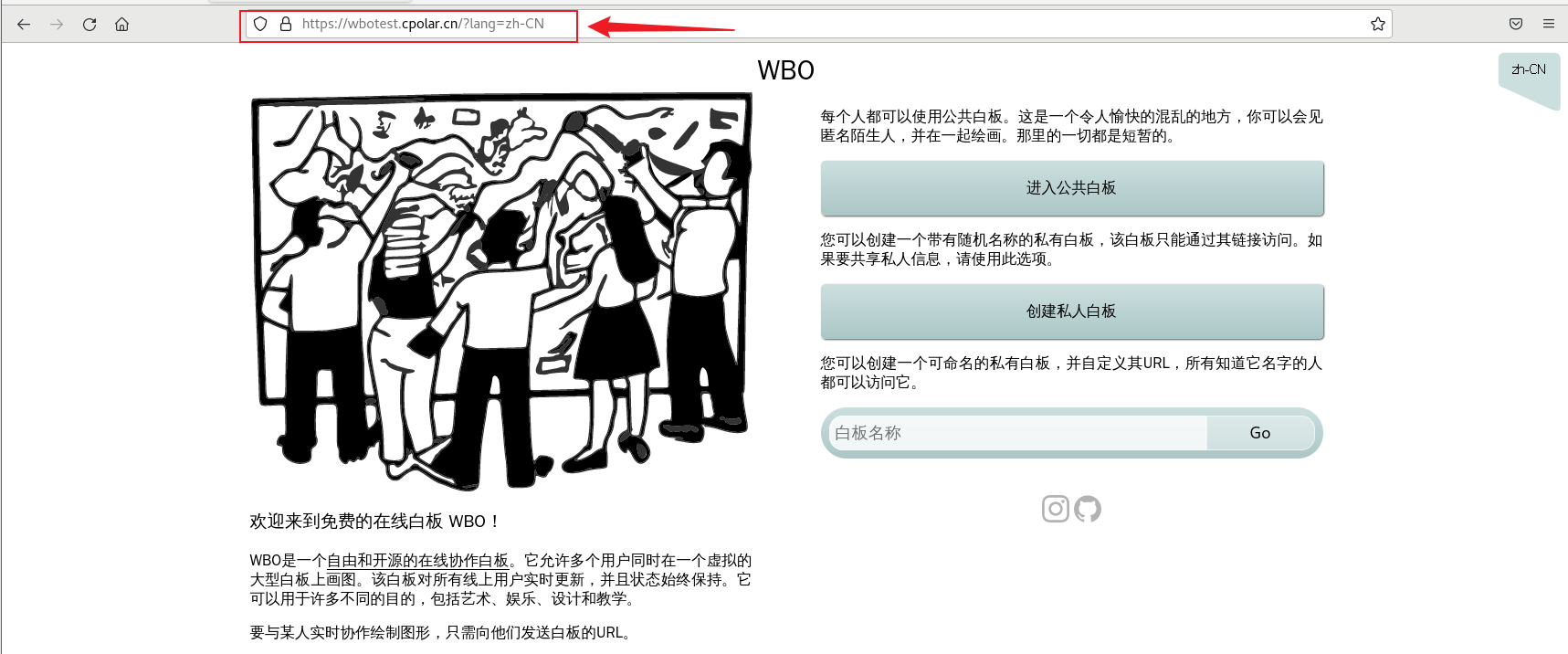
配置完毕就能跑起来了:
经测试:火狐 谷歌都ok,edge 浏览器没跑起来。