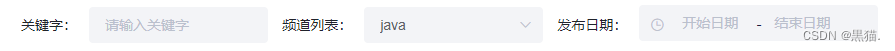
1.dom中代码,监听所选日期值的变化,并把需要比较的时间字段作为参数传到监听方法中,
<el-form-item label="起始日期" prop="startTime">
<el-date-picker clearable size="small"
:disabled="isDisable"
v-model="form.startTime"
type="date"
value-format="yyyy-MM-dd"
@change="checkTime(form.startTime,form.expirationTime,form.signingTime,'start')"
:placeholder="isDisable? '':'选择起始日期'">
</el-date-picker>
</el-form-item>
<el-form-item label="终止日期" prop="expirationTime">
<el-date-picker clearable size="small"
:disabled="isDisable"
v-model="form.expirationTime"
type="date"
value-format="yyyy-MM-dd"
@change="checkTime(form.startTime,form.expirationTime,form.signingTime,'expiration')"
:placeholder="isDisable? '':'选择终止日期'">
</el-date-picker>
</el-form-item>
<el-form-item label="签订时间" prop="signingTime">
<el-date-picker clearable size="small"
:disabled="isDisable"
v-model="form.signingTime"
type="date"
value-format="yyyy-MM-dd"
@change="checkTime(form.startTime,form.expirationTime,form.signingTime,'signing')"
:placeholder="isDisable? '':'选择签订时间'">
</el-date-picker>
</el-form-item>

2.时间比较逻辑处理
//时间判断
checkTime(startTime, expirationTime,signingTime, type) {
/* if (startTime == '' || startTime == null || startTime == undefined) {
return;
}
if (expirationTime == '' || expirationTime == null || expirationTime == undefined) {
return;
}
if (signingTime == '' || signingTime == null || signingTime == undefined) {
return;
}*/
if (startTime > expirationTime) {
this.$modal.msgWarning("开始时间应小于终止时间!");
if (type == 'start') {
this.$set(this.form, 'startTime', '');
} else if (type == 'expiration') {
this.$set(this.form, 'expirationTime', '');
}
}
if (startTime < signingTime) {
this.$modal.msgWarning("开始时间应大于或等于签订时间!");
if (type == 'start') {
this.$set(this.form, 'startTime', '');
}else if (type == 'signing') {
this.$set(this.form, 'signingTime', '');
}
}
},
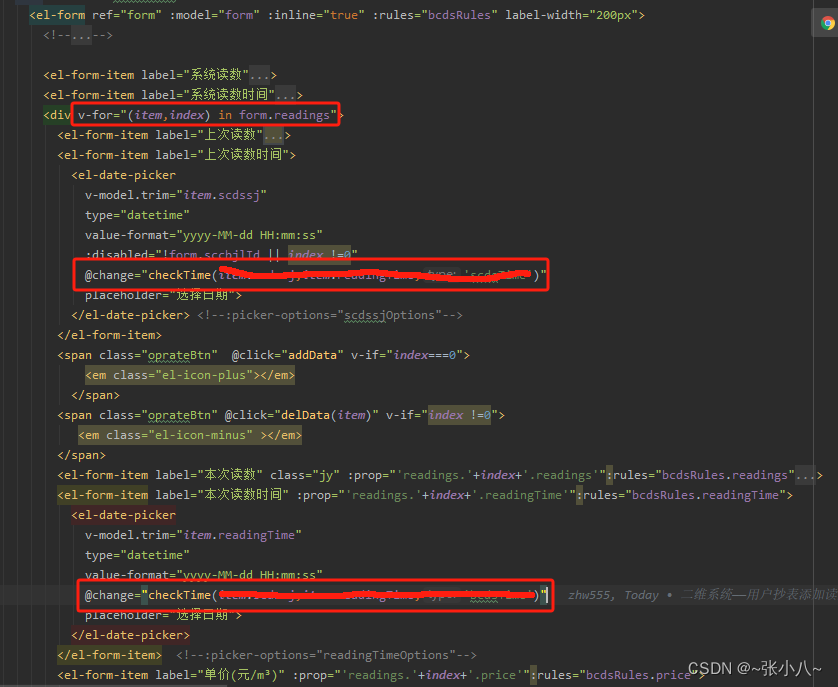
二.当比较的是form表单中数组中循环的两个时间时,用以下方法
1.dom中监听日期值的变化 @change=“checkTime()”

//本次读数时间必须大于上次读数时间
checkTime() {
this.form.readings.forEach(item => {
if (item.readingTime < item.scdssj) {
this.$modal.msgError("本次读数时间应大于上次读数时间!");
item.readingTime = ''; // 清空本次读数所选日期
}
});
},