Label
前面的文章里面把QLabel批量引入ScrollArea作为预览窗口,这篇把图像填充到QLable的PixelMap展示指定图像。
参数设置
设置QLabel的大小格式
QWidget* widget = new QWidget;
widget->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Fixed);
widget->setMinimumSize(QSize(210, 210));
QString msg = "Label_" + QString::number(i);
QLabel* label = new QLabel(msg);
label->setGeometry(QRect(0, 0, widget->width(), widget->height()));//全屏铺满
label->setMinimumSize(QSize(200, 200));
label->setAlignment(Qt::AlignVCenter | Qt::AlignHCenter);
PixelMap填充
重点是PixelMap的填充,所以这里像素值以渐变对象填充了。
// 创建一个渐变对象,并设置渐变色
QLinearGradient gradient(0, 0, 200, 0); // 从左到右的线性渐变
gradient.setColorAt(0, Qt::red);
gradient.setColorAt(0.5, Qt::green);
gradient.setColorAt(1, Qt::blue);
// 创建一个QPixmap,并使用渐变填充
QPixmap pixmap(200, 200);
pixmap.fill(Qt::transparent); // 填充透明背景
QPainter painter(&pixmap);
painter.fillRect(pixmap.rect(), gradient);
label->setPixmap(pixmap);
CV::Mat 到PixelMap填充
这里没有写cv::Mat到PixelMap的映射,因为重点是PixelMap的功能展示,以下是一个Mat到PixelMap对照的例子。
cv::Mat image = cv::imread("1.jpg"); // 替换为您的图像路径
QImage qimage(image.data, image.cols, image.rows, image.step, QImage::Format_RGB888);
qimage = qimage.rgbSwapped();
QSize targetSize(200, 200);
qimage = qimage.scaled(targetSize, Qt::KeepAspectRatio);
QPixmap pixmap = QPixmap::fromImage(qimage);
label->setPixmap(pixmap);
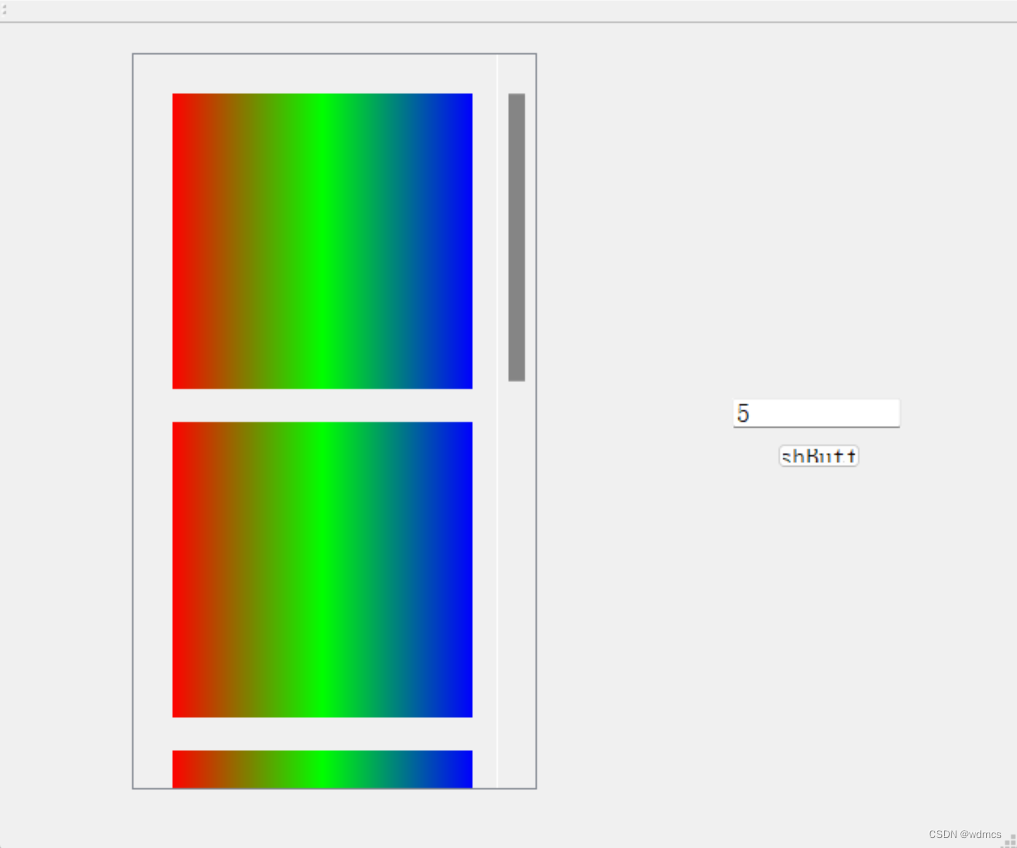
总体代码及效果
#pragma once
#include <QtWidgets/QMainWindow>
#include <QtWidgets>
#include "ui_dcmimgpro.h"
class DcmImgPro : public QMainWindow
{
Q_OBJECT
public:
DcmImgPro(QWidget *parent = nullptr);
~DcmImgPro();
private:
Ui::DcmImgProClass ui;
private slots:
void pushbtn();
void lineEditset();
private:
int l_num = 15;
};
class ScrollableWidget:public QWidget
{
public:
ScrollableWidget(int numWidgets)
{
QVBoxLayout* layout = new QVBoxLayout(this);
for (int i = 0; i < numWidgets; i++)
{
QWidget* widget = new QWidget;
widget->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Fixed);
widget->setMinimumSize(QSize(210, 210));
QString msg = "Label_" + QString::number(i);
QLabel* label = new QLabel(msg);
label->setGeometry(QRect(0, 0, widget->width(), widget->height()));//全屏铺满
label->setMinimumSize(QSize(200, 200));
label->setAlignment(Qt::AlignVCenter | Qt::AlignHCenter);
// 创建一个渐变对象,并设置渐变色
QLinearGradient gradient(0, 0, 200, 0); // 从左到右的线性渐变
gradient.setColorAt(0, Qt::red);
gradient.setColorAt(0.5, Qt::green);
gradient.setColorAt(1, Qt::blue);
// 创建一个QPixmap,并使用渐变填充
QPixmap pixmap(200, 200);
pixmap.fill(Qt::transparent); // 填充透明背景
QPainter painter(&pixmap);
painter.fillRect(pixmap.rect(), gradient);
label->setPixmap(pixmap);
QVBoxLayout* widgetlayout = new QVBoxLayout(widget);
widgetlayout->addWidget(label);
layout->addWidget(widget);
}
};
};
#include "dcmimgpro.h"
DcmImgPro::DcmImgPro(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
ui.scrollArea->setWidgetResizable(true);
ScrollableWidget* scrollableWidget = new ScrollableWidget(l_num);
ui.scrollArea->setWidget(scrollableWidget);
ui.lineEdit->setText(QString::number(l_num));
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(pushbtn()));
connect(ui.lineEdit, SIGNAL(editingFinished()), this, SLOT(lineEditset()));
//textChanged cursorPositionChanged
//editingFinished selectionChanged returnPressed()
}
void DcmImgPro::pushbtn()
{
ui.scrollArea->setWidget(nullptr);
ScrollableWidget* scrollableWidget = new ScrollableWidget(l_num);
ui.scrollArea->setWidget(scrollableWidget);
}
void DcmImgPro::lineEditset()
{
l_num = ui.lineEdit->text().toInt();
}
DcmImgPro::~DcmImgPro()
{
}


![每日一题 --- 快乐数[力扣][Go]](https://img-blog.csdnimg.cn/direct/f118c99ed8fa4c7e8605e59ee937ce7b.png)