同学们可以私信我加入学习群!
正文开始
- 前言
- 一、路由概念
- 二、路由使用
- 三、创建路由对应的组件
- 四、给整个项目一个入口
- 总结
前言
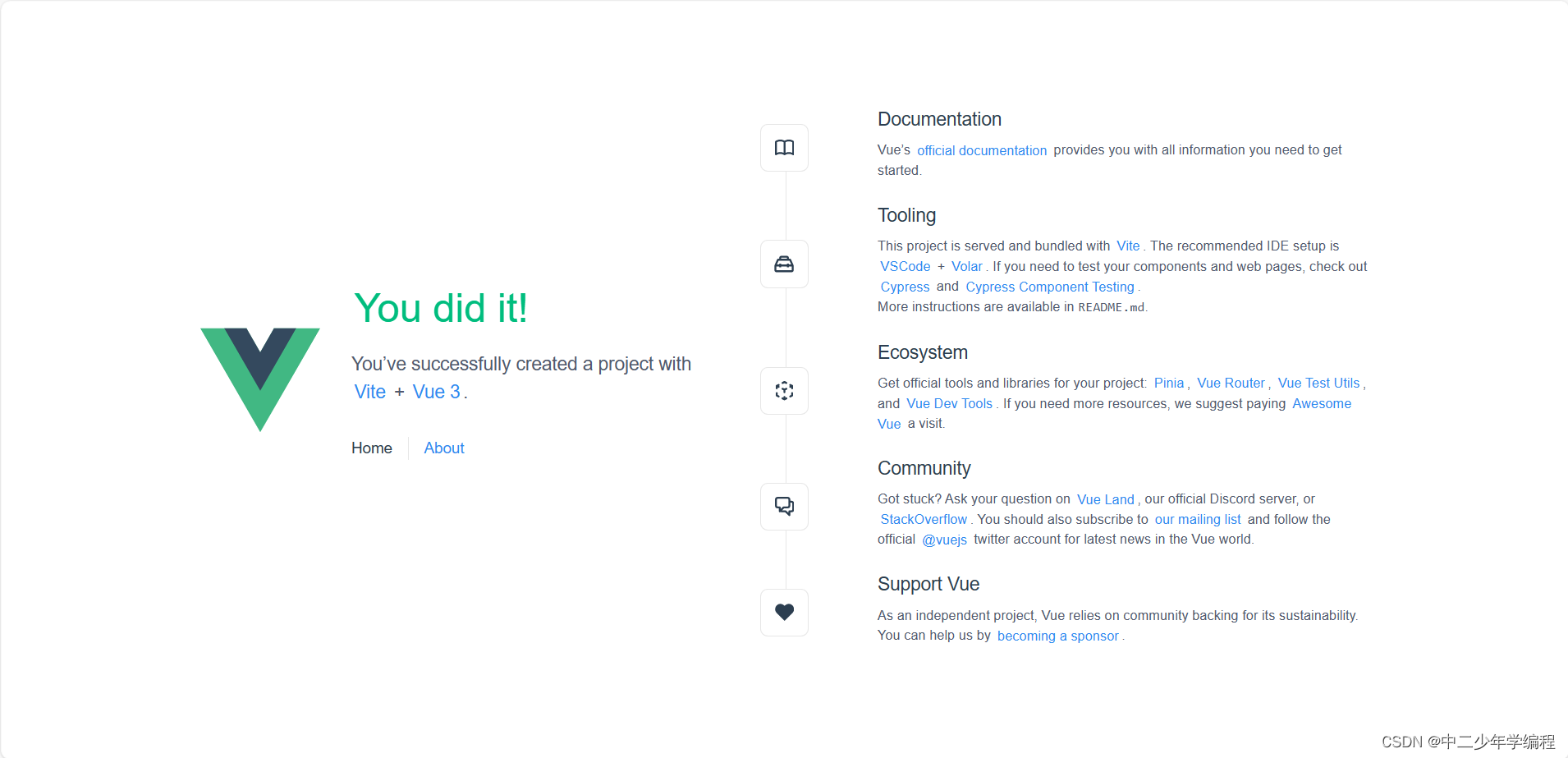
前面的文章运行成功后,页面显示如下:

在这个页面中,点击Home和About都会切换右面的页面内容,这就是一个最简单的路由。
一、路由概念
什么是路由?这是每一个上手现代前端框架的同学,都要接触的一个概念。
我们不照搬官网,只用自己的大白话来聊聊这个概念。
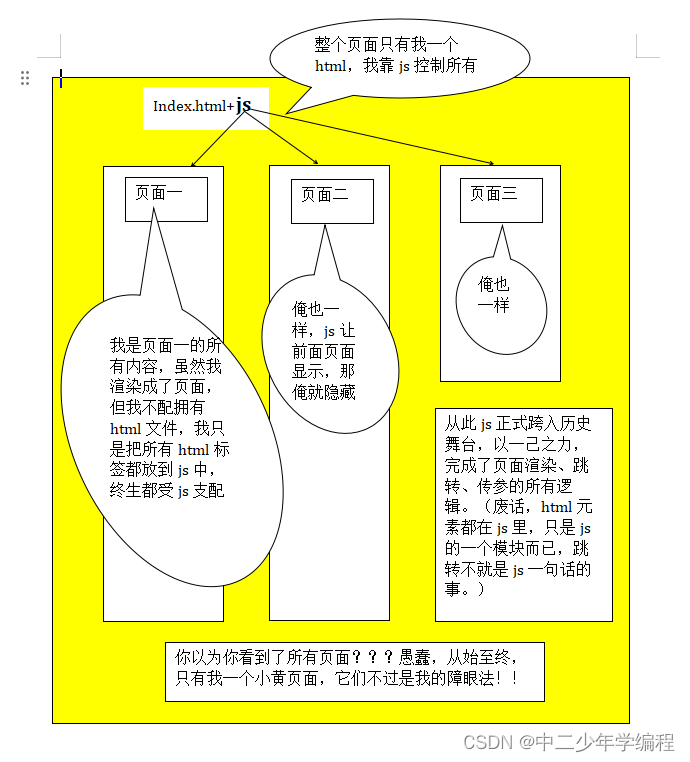
我们对网站最朴素的理解,应该是一个页面对应于一个html文件,从某一个页面跳转到另一个页面,就是从一个html跳转到另一个html,这确实也是js、jq时代,前端的跳转逻辑。
但是现在vue框架里只有一个html——index.html,所有的页面内容,都以js的方式,插入到了这个index.html页面中。
现在只有一个html文件了,那么我们如何实现在点击某个按钮时,跳转到另一个页面?要跳转页面的名称是什么?地址是什么?需不需要传什么参数过去?
这所有的操作现在都需要由js来完成,而这部分功能封装成一个插件就是router。
本博主——中二少年学编程,呕心沥血,终于完成了下面这张心法总纲:

二、路由使用
相信通过上面的心法总纲,你已经打通了任督二脉,现在距离武林高手,也就差几个简单招式而已。
招式一:前端三件套:下载、调用、初始化
下载:
如果跟着博主教程走过来,是不用下载的,因为vue脚手架里自带着router插件,我们前面选择过。
调用:
在main.js中通过import引入:
import router from './router'
初始化:
const app = createApp(App)
app.use(router)
如果你的main.js还有其他代码,大概是这个样子,大家可以参考着修改自己的项目:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import store from '@/stores'
import ViewUIPlus from 'view-ui-plus'
import 'view-ui-plus/dist/styles/viewuiplus.css'
import '@/assets/css/style.scss'
import '@/assets/css/my-base.css'
import '@/assets/css/base-info.css'
import config from '@/config'
const app = createApp(App)
app.use(createPinia())
app.use(store)
app.use(router)
app.use(ViewUIPlus)
app.config.globalProperties.$config = config
app.mount('#app')
招式二:定义路由文件
现在我们把路由应用到了项目里,但是它是个空架子,我们并没有定义路由信息,js就无法知道,在什么条件下找到对应页面渲染。
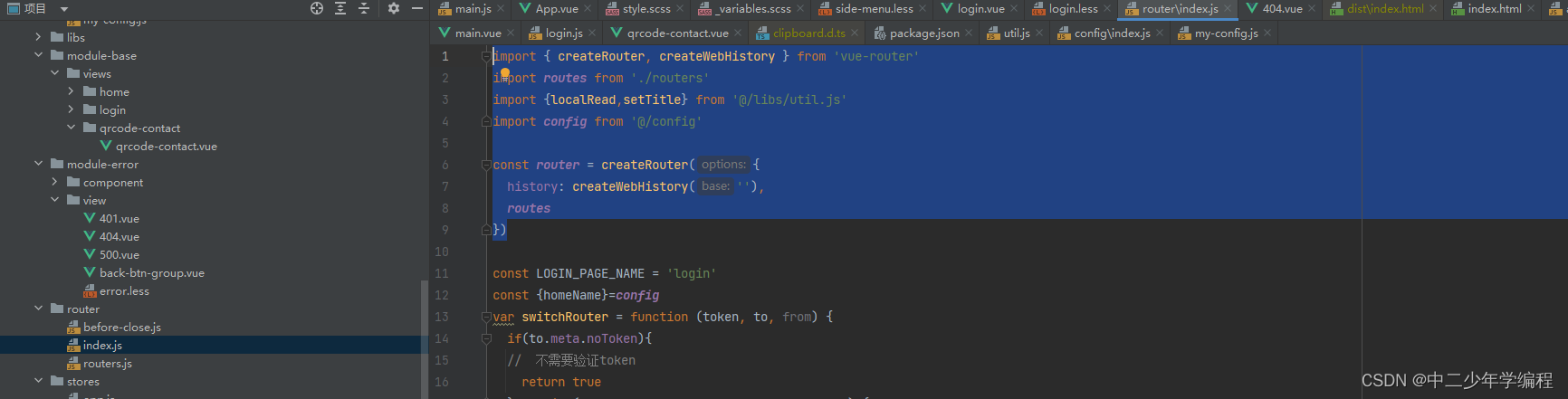
定义路由文件,先找到我们router文件夹下的index.js文件:

没有经过修改的路由文件,大致是像下面这样:
import { createRouter, createWebHistory } from 'vue-router'
import Main from '@/components/main'
const router = createRouter({
history: createWebHistory(''),
routes: [
{
path: '/',
name: 'login',
meta: {
title: '登录',
hideInMenu: true
},
component: () => import('@module-base/views/login/login.vue')
},
{
path: '/home',
name: '_home',
redirect: '/home',
component: Main,
meta: {
hideInMenu: true,
notCache: true
},
children: [
{
path: '/home',
name: 'home',
meta: {
hideInMenu: true,
title: '首页',
notCache: true,
icon: 'md-home'
},
component: () => import('@module-base/views/home/home.vue')
}
]
},
{
path: '/qrCode',
name: 'qrCode',
// component: Main,
meta: {
title: '二维码'
},
children: [
{
path: '/qrCode_contact',
name: 'qrCode_contact',
meta: {
icon: 'ios-person-add',
title: '联系我',
noToken:true
},
component: () => import('@module-base/views/qrcode-contact/qrcode-contact.vue')
}
]
},
]
})
代码分析:
routes字段是一个数组,记录的就是路由的所有信息。一下是路由中字段含义:
path:路由地址;
name:路由名称;
redirect:重定向地址;
component:这个路由要渲染的组件(页面)
meta:一些附加信息,这个可以先不用关心,因为里面很多字段都不是官方路由插件提供的,是我们个性化定制开发用的;
招式三:模块化改造
我们对上面的路由文件进行简单改造,就是把routes字段里的数组,通过es6模块化的方式,分离出去,变成两个文件:index.js和router.js
index.js:
import { createRouter, createWebHistory } from 'vue-router'
import routes from './routers'
const router = createRouter({
history: createWebHistory(''),
routes
})
router.js:
import Main from '@/components/main'
export default [
{
path: '/',
name: 'login',
meta: {
title: '登录',
hideInMenu: true
},
component: () => import('@module-base/views/login/login.vue')
},
{
path: '/home',
name: '_home',
redirect: '/home',
component: Main,
meta: {
hideInMenu: true,
notCache: true
},
children: [
{
path: '/home',
name: 'home',
meta: {
hideInMenu: true,
title: '首页',
notCache: true,
icon: 'md-home'
},
component: () => import('@module-base/views/home/home.vue')
}
]
},
{
path: '/qrCode',
name: 'qrCode',
// component: Main,
meta: {
title: '二维码'
},
children: [
{
path: '/qrCode_contact',
name: 'qrCode_contact',
meta: {
icon: 'ios-person-add',
title: '联系我',
noToken:true
},
component: () => import('@module-base/views/qrcode-contact/qrcode-contact.vue')
}
]
},
]
这样,当以后路由信息的代码,我们都放在router.js中,对路由操作的代码,放在index.js中,把数据和操作解耦。(听不懂就先照做,对拓展有好处的)
三、创建路由对应的组件
如果直接抄上面代码运行,大概率会报错,因为只定义了路由信息,每一个路由地址对应的组件还没有定义呢。
所以我们按照上面的地址路径创建自己的组件,只要vue能通过这个地址找到组件,就会显示对应的页面信息。
@module-base是我定义的一个公共地址,如果不理解,就按照自己的方式,重新写一遍这个地址。
四、给整个项目一个入口
现在我们所有准备工作都完成了,但是其实还是不能直接显示各路由地址对应的组件,因为我们还缺少关键的一步——在项目的页面中,写入一个路由入口。
模板项目可能在App.vue中,有一段这样的代码:
<header>
<img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</div>
</header>
我们把这段删了,不要这样做,因为我们不可能每加一个路由信息,都在这里维护对应的RouterLink代码。当然如果想测试自己上面路由信息是否维护正确,也可以用这个代码测试一下。
我们把这段代码改为:
<RouterView />
没错,就是这么简单,当然,js部分引入的模块也会有所变化,整体改正后的代码如下:
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<RouterView />
</template>
这就是App.vue最简单的模样。
总结
虽然router是很基础简单的插件,但是要完整理解它的各个要点,需要对项目整体有一定理解,前面那篇关于vue项目各个文件目录的介绍,就显得尤为重要了。打牢基础,事半功倍。
获取资源,或者联系我,都可以通过下面入口:
https://lizetoolbox.top:8080/qrCode_contact