多页面和单页面
多页面是指超链接等跳转到另一个HTML文件,单页面是仍是这个文件只是路由改变了页面的一部分结构.
路由的基本使用

使用vue2,则配套的路由需要是第3版.

1)下载vue-router插件
2)引入导出函数
3)new 创建路由对象
4)当写到vue的router后只能写路由对象,因此只能写一个.
5)应用到vue实例上,vue去渲染时会有路由.
当写Vue.use(路由函数)会对这个Vue生成的所以实例,无论是否一个文件,只要访问的时Vue,都会使得生成的实例对象会响应式router,以及axios时一个库,而路由只是一个插件.

1)写在vue实例上的路由对象生成时,对象配置routes数组,数组内的对象,path是路径,后面componnet组件.,当路径是/#/路由路径,则会仍生成前面的html文件,将该文件当中的router-view,将生成的组件替代这.,则实例内根目录的所有组件,path配置无需#/,在a标签上写href="#/friend"跳转当前的路径/#/
组件目录分类问题
将与路由有关的vue文件放到src/view文件夹下,普通组件,则放到components文件夹下
便于管理
路由的封装
将路由对象生成的所有步骤放置在src/router/index.js文件内,导出如有对象,便于管理.
已经执行下列步骤的vue函数,会对导出的

router-link标签
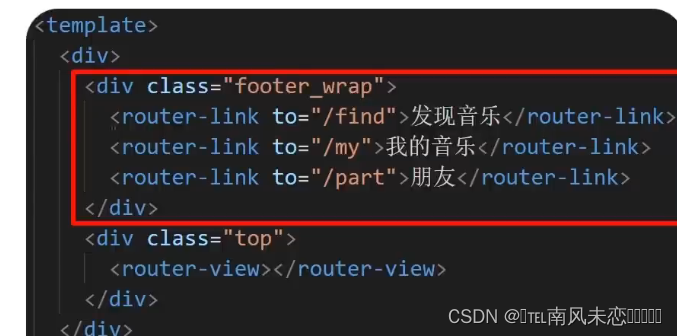
在包含router-view的路径文件下,写router-link标签,会生成DOM对象是A对象,会生成href

写to,生成的a对象,找的是to属性.编译成a对象,以及会给给每个a对象设置了,如果是含义路由路径
与a的href相同则,给a添加默认的,当处于另一个,会将其他的所在的router-link进行删除类.当路由


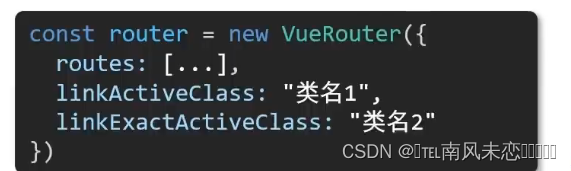
可以将上面的两个类改成自定义的类名'
当访问router对象内的这些变量.访问不到就用默认的呗.
疑问:必须配置router才能有router-link标签嘛?
路由传参(传到生成的组件内的vue实例)
1)查询参数传参
在router-link标签的to属性
<router-link to="/search?key=1">跳转页面时,会给router-view,生成组件的实例添加this.$route.query对象,对象内含有属性值和属性名.
这里跳转的组件,和new 路由的对象,必须path是相同的.
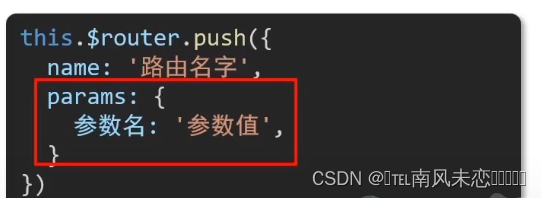
2)动态路由传参
![]()

可以匹配/search
在这里写好,可以配置所有的/search/路径名,不能只是/search都会配置这个组件,且创建组件时会生成$route.params.words传过去.
路由重定向
在vue实例的router对象,则path:/会自动将路径变为/home.


寻找时是从上往下,*表示所有的路由组件,则显示之后的组件,如果是redirect则是跳转.
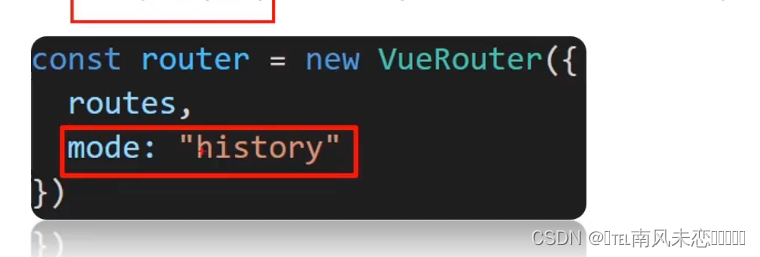
改变模式


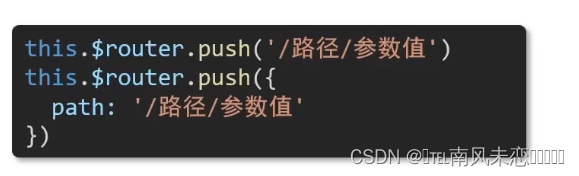
路由的跳转方式
路由的跳转


路由的跳转传参
1-----
this.$route.query
2-------

$router.params.words
3-------


VueCli自定义创建项目
可以生成路由,不用手动去写路由
1)创建项目
2)选择第三个非vue2或vue3
3)勾选bable/router/css/linter勾选linter后所写的项目内必须是符合对应的规则,否则报错,比如运算符左右含有空格.不能有分号.
路由选3,vue2,
路由4,vue3
默认是history.hash模式.
使用less插件解析css
第三个无分号规则.
list on save 保存时校验
第一个将配置文件放到单独文件
是否保存以上配置.
但是以上会报错,但是没有高亮/错误显示
写这个项目,需要只拖入项目文件夹.
vscode的Eslint可以显示错误高亮
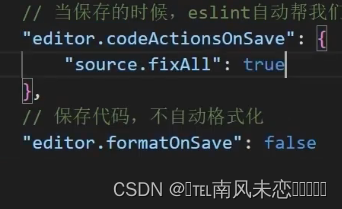
自动修正



可以保存时使其修改能修改的错误格式上的,但是变量没有使用但是定义这种不行,下面的是不讲代码格式化.