1. 对象
1.1 对象的相关概念
-
什么是对象?
在 JavaScript 中,对象是一组
无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。 对象是由属性和方法组成的。 -
属性:事物的特征,在对象中用属性来表示(常用名词)
-
方法:事物的行为,在对象中用方法来表示(常用动词)

-
为什么需要对象?
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。
如果要保存一个人的完整信息呢?
例如,将“张小好”的个人的信息保存在数组中的方式为:
var arr = ["张小好","女",18,20001];上述例子中用数组保存数据的缺点是:数据只能通过索引值访问,开发者需要清晰的清除所有的数据的排行才能准确地获取数据,而当数据量庞大时,不可能做到记忆所有数据的索引值。
为了让更好地存储一组数据,对象应运而生:对象中为每项数据设置了属性名称,可以访问数据更语义化,数据结构清晰,表意明显,方便开发者使用。
使用对象记录上组数据为:
var obj = {
name:"张小好",
sex:"女",
age:18,
height:165
}JS中的对象表达结构更清晰,更强大。
1.2 创建自定义对象的三种方式
1.2.1 利用字面量创建对象
-
使用对象字面量创建对象
就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法;{ } 里面采取键值对的形式表示
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var person = {
name : '张小好',
age : 18,
sex : '女',
sayHi : function(){
alert('今天很开心');
}
};-
对象的使用
-
对象的属性
-
对象中存储具体数据的 "键值对"中的 "键"称为对象的属性,即对象中存储具体数据的项
-
-
对象的方法
-
对象中存储函数的 "键值对"中的 "键"称为对象的方法,即对象中存储函数的项
-
-
访问对象的属性
-
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
-
对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
示例代码如下:
console.log(person.name) // 调用名字属性 console.log(person['name']) // 调用名字属性
-
-
调用对象的方法
-
对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
示例代码如下:
person.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
-
-
1.2.2 利用 new Object 创建对象
-
创建空对象
通过内置构造函数Object创建对象,此时person变量已经保存了创建出来的空对象
var person = new Object(); -
给空对象添加属性和方法
person.name = 'zhangmeili'; person.age = 18; person.sex = '女'; person.sayHi = function(){ alert('今天很开心'); }
注意:
Object() :第一个字母大写
new Object() :需要 new 关键字
使用的格式:对象.属性 = 值;
1.2.3 利用构造函数创建对象
-
构造函数
一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
-
构造函数的封装格式:
function 构造函数名(形参1,形参2,形参3) { this.属性名1 = 参数1; this.属性名2 = 参数2; this.属性名3 = 参数3; this.方法名 = 函数体; } -
构造函数的调用格式
var obj = new 构造函数名(实参1,实参2,实参3)
以上代码中,obj即接收到构造函数创建出来的对象。
构造函数的注意事项
1.构造函数约定首字母大写。
2.函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
3.构造函数中不需要 return 返回结果。
4.当我们创建对象的时候,必须用 new 来调用构造函数。
1.2.4 普通函数和构造函数的区别
1. 构造函数
-
new test( ) 用new关键字调用。
-
this指向的是构造出的新对象。
-
构造函数是不需要用return显式返回值的,默认会返回this,也就是新的实例对象。
-
构造函数一般是首字母大写。
2.普通函数
-
test( ) 不需要用new关键字调用。
-
函数内部的this指向调用函数的对象(如果没有对象调用,默认是window)。
总结:
普通函数:做业务处理,构造函数:自定义实例化对象。
构造函数首字母大写。
1.2.5 new关键字的作用
-
创建新对象
-
将构造函数的作用域赋给了新对象(this指向这个新对象)
-
指向构造函数的代码(为这个新对象添加属性)
-
返回新对象赋值给实例化对象
1.3 遍历对象
-
使用for...in遍历
语句用于循环对象属性。
循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
//for...in 语句用于对数组或者对象的属性进行循环操作。 //其语法如下: for (变量 in 对象名字) { // 在此执行代码 }语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj) { console.log(k); // 这里的 k 是属性名 console.log(obj[k]); // 这里的 obj[k] 是属性值 }
2.对象分类
2.1 对象
在javascript中,可以将对象分为“内部对象”、“宿主对象”和“自定义对象”三种。
-
1.内部对象分为本地对象和内置对象
-
本地对象
JS中的本地对象包括Number、String、Boolean、Array、Function、Date、Object、RegExp、Error等
-
Global和Math这两个对象又被称为“内置对象”,这两个对象在脚本程序初始化时被创建,不必实例化这两个对象。
内置对象(built-in object)定义为“由 ECMAScript 实现提供的,在 ECMAScript 程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已被实例化了。
-
-
2.宿主对象
宿主对象就是执行JS脚本的环境提供的对象。对于嵌入到网页中的JS来说,其宿主对象就是浏览器提供的对象,所以又称为浏览器对象,如IE、Firefox等浏览器提供的对象。不同的浏览器提供的宿主对象可能不同,即使提供的对象相同,其实现方式也大相径庭!这会带来浏览器兼容问题,增加开发难度。浏览器对象有很多,如Window和Document等等。
-
3.自定义对象
顾名思义,就是开发人员自己定义的对象。JS允许使用自定义对象,使JS应用及功能得到扩充。
2.2 数组对象(回忆)
2.2.1 创建数组的两种方式
-
字面量方式
var arr = [1,"test",true];
-
new Array()
var arr = new Array();注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
参数传递规则如下:
如果只传入一个参数,则参数规定了数组的长度
如果传入了多个参数,则参数称为数组的元素
2.2.2 数组对象的方法sort
| sort() | |
|---|---|
| 功能描述 | 对数组的元素进行排序(默认是从小到大来排序 并且是根据字符串来排序的) |
| 语法 | array.sort(sortfunction) |
| 参数 | sortfunction:可选。规定排序顺序。必须是函数。 |
| 返回值 | 排序后新数组 |
| 是否改变原数组 | 改变 |
var ary1 = [32,44,23,54,90,12,9];
ary1.sort(function(a,b){
// return a-b; // 结果[9, 12, 23, 32, 44, 54, 90]
// return b-a; // 结果[90, 54, 44, 32, 23, 12, 9]
})
console.log(ary1);注意:sort在不传递参数情况下,只能处理10以内(个位数)数字排序
2.3 字符串对象
2.3.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。 基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'zhangmeili';
console.log(str.length);按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为js会把基本数据类型包装为复杂数据类型,其执行过程如下:
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('zhangmeili');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;2.3.2 String对象方法
-
创建字符串对象
var str = new String('Hello World');
// 获取字符串中字符的个数
console.log(str.length);2.4 字符串对象的常用方法
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
2.4.1 字符方法
1. charAt()
| charAt() | |
|---|---|
| 功能描述 | 返回指定索引处的字符。索引范围为从 0 到 length- 1 |
| 语法 | string.charAt(index) |
| 参数 | index -- 字符的索引。 |
| 返回值 | 返回指定索引处的字符。 |
注意:str[index]:和charAt(index)等效
2. charCodeAt()
| charCodeAt() | |
|---|---|
| 功能描述 | 可返回指定位置的字符的 Unicode 编码() |
| 语法 | string.charCodeAt(index) |
| 参数 | index -- 字符的索引。 |
| 返回值 | 返回在指定的位置的字符的 Unicode 编码。 |
3. fromCharCode()
| fromCharCode() | |
|---|---|
| 功能描述 | 可接受一个指定的 Unicode 值作为参数,然后返回相应字符 |
| 语法 | String.fromCharCode(number1,number2,....numberX ) |
| 参数 | 必需。一个或多个 Unicode 值,即要创建的字符串中的字符的 Unicode 编码 |
| 返回值 | 返回代表 Unicode 编码的字符。 |
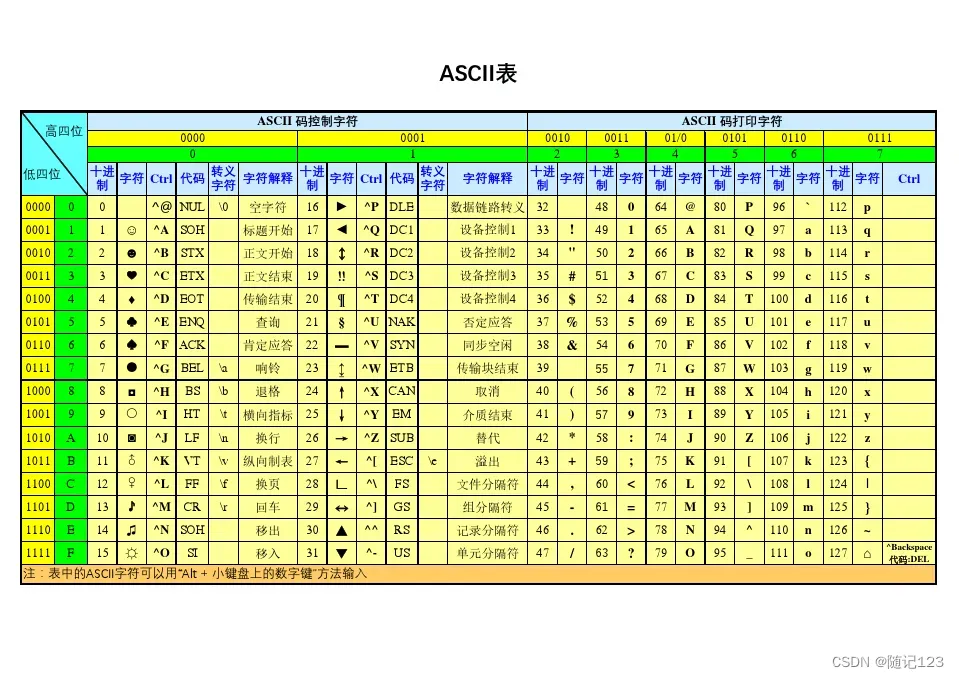
4. ASCII码
ASCII 指的是“美国信息交换标准代码”(American Standard Code for Information Interchange)。
它是在 20 世纪 60 年代初设计的,是计算机和电子设备的标准字符集。
ASCII 是包含 128 个字符的 7 位字符集。
它包含从 0-9 的数字,从 A 到 Z 的大写和小写英文字母以及一些特殊字符。
现代计算机和 HTML 中,以及在 Internet 中,使用的字符集均基于 ASCII。

2.4.2 字符串操作方法
1.concat()
| concat() | |
|---|---|
| 功能描述 | 用于连接两个或多个字符串。 |
| 语法 | string.concat(string1, string2, ..., stringX) |
| 参数 | 必需。将被连接为一个字符串的一个或多个字符串对象。 |
| 返回值 | 两个或多个字符串连接后生成的新字符串。 |
2.slice()
| slice() | |
|---|---|
| 功能描述 | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| 语法 | slice(start,end) |
| 参数 | start必须. 要抽取的片断的起始下标。第一个字符位置为 0, end可选。 紧接着要截取的片段结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置。 |
| 返回值 | 提取的字符串 |
3.substring()
| substring() | |
|---|---|
| 功能描述 | 用于提取字符串中介于两个指定下标之间的字符。 |
| 语法 | substring(from,to) |
| 参数 | from必需。一个非负的整数,规定要提取的子串的第一个字符在 string Object 中的位置。to可选。一个非负的整数,规定要提取的子串结束位置的下标(不包含)。 如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
| 返回值 | 提取后生成的新字符串。 |
4.substr()
| substr() | |
|---|---|
| 功能描述 | 可在字符串中抽取从 开始 下标开始的指定数目的字符。 |
| 语法 | substr(start,length) |
| 参数 | start必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。length可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。 |
| 返回值 | 抽取从 开始 下标开始的指定数目的字符 |
5.split()
| split() | |
|---|---|
| 功能描述 | 用于把一个字符串分割成字符串数组。 |
| 语法 | split(separator,limit) |
| 参数 | separator可选。字符串或正则表达式,从该参数指定的地方分割 string Object。 limit*可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
| 返回值 | 一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身 |
注意点: 如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
2.4.3 检索方法
1. includes()
| includes() | |
|---|---|
| 功能描述 | 用于判断字符串是否包含指定的子字符串。 |
| 语法 | array.includes(item, [start]) |
| 参数 | item必需,要查找的字符串。start:可选,设置从那个位置开始查找,默认为 0。 如果该参数为负数,将按照索引为0开始检索 |
| 返回值 | 如果找到匹配的字符串返回 true,否则返回 false。 |
2. indexof()
| indexOf() | |
|---|---|
| 功能描述 | 返回指定内容在元字符串中的第一次出现的位置。 |
| 语法 | indexOf(item,[start]) |
| 参数 | item 必需,规定需检索的字符串值,start可选的,整数参数。规定在字符串中开始检索的位置。 它的合法取值是 0 到 string Object.length - 1。如省略该参数,则将从字符串的首字符开始检索。 如果该参数为负数,将按照索引为0开始检索。 |
| 返回值 | 返回查找指定字符串第一次出现的位置,如果没找到匹配的字符串则返回 -1。 |
3.lastIndexOf()
| lastIndexOf() | |
|---|---|
| 功能描述 | 该方法将从后向前检索字符串,返回是从起始位置 (0) 开始计算子字符串最后出现的位置。 |
| 语法 | lastIndexOf(item,[start]) |
| 参数 | item必需。规定需检索的字符串值。start可选的整数参数。规定在字符串中开始检索的位置。 它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。 如果该参数为负数,将按照索引为0开始检索。 |
| 返回值 | 返回查找的字符串最后出现的位置,如果没有找到匹配字符串则返回 -1。 |
4.search()
| search() | |
|---|---|
| 功能描述 | 方法用于检索字符串中指定的子字符串,或与正则表达式相匹配的子字符串,在字符串中首次匹配项的索引。 |
| 语法 | search(searchvalue) |
| 参数 | 必须。查找的字符串或者正则表达式。56 |
| 返回值 | 如果匹配成功,则 search() 返回在字符串中首次匹配项的索引;否则,返回 -1。 |
5. 替换方法replace()
| replace() | |
|---|---|
| 功能描述 | 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。 |
| 语法 | replace(searchvalue,newvalue) |
| 参数 | searchvalue必需。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 newvalue必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
| 返回值 | 一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。 |
2.4.4 去除空白trim()
| trim() | |
|---|---|
| 功能描述 | trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等 |
| 语法 | trim() |
| 参数 | 无 |
| 返回值 | 返回移除头尾空格的字符串。 |
2.4.5 大小写转换方法
1.toUpperCase()
| toUpperCase() | |
|---|---|
| 功能描述 | 所有小写字符全部被转换为大写字符 |
| 语法 | string.toUpperCase() |
| 参数 | 无 |
| 返回值 | 生成的新字符串。 |
2.toLowerCase()
| toLowerCase() | |
|---|---|
| 功能描述 | 所有大写字符全部被转换为小写字符 |
| 语法 | string.toLowerCase() |
| 参数 | 无 |
| 返回值 | 生成的新字符串。 |
2.4.6 总结String 对象操作方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| String.fromCharCode() | 将 Unicode 编码转为字符。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| slice() | 提9取字符串的片断,并在新的字符串中返回被提取的部分。不包含结束的索引 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| split() | 把字符串分割为字符串数组。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| search() | 查找与字符串或正则表达式相匹配的字符。 |
| replace() | 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。 |
| trim() | 参数值无。去除字符串前后的空白。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
2.5 Number对象

// 创建 Number 对象
var objNum = new Number(23);
var num = 123.456;
//把 Number 四舍五入为指定小数位数的数字
console.log(num.toFixed(2));-
Number 对象方法
| 方法 | 描述 |
|---|---|
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toString([radix]) | 把数字转换为字符串, radix可选参数,指定要用于数字到字符串的转换的基数 (从 2 到 36)。如果未指定 radix 参数,则默认值为 10。 |
| toLocaleString() | 返回这个数字在特定语言环境下的表示字符串。 |
2.6 Boolean对象
var bool1 = false;
var bool2 = new Boolean(true);
console.log(bool1)
console.log(bool2)2.7 日期对象
Date对象,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
2.7.1 使用Date实例化日期对象
-
获取当前时间必须实例化:
var now = new Date();-
获取指定时间的日期对象
var date1 = new Date('2022/1/16');
var date2 = new Date('2022-1-16 0:0:0');注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
2.7.2 使用Date实例的方法和属性
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dateObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dateObj.getMonth() |
| getDate() | 获取当天日期 | dateObj.getDate() |
| getDay() | 获取星期几(周日0到周六6) | dateObj.getDay() |
| getHours() | 获取当前小时 | dateObj.getHours() |
| getMinutes() | 获取当前分钟 | dateObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dateObj.getSeconds() |
2.7.3 通过Date实例获取总毫米数(时间戳)
-
总毫秒数的含义
基于1970年1月1日(世界标准时间)起的毫秒数
-
获取总毫秒数
// 实例化Date对象 var now = new Date(); // 1. 用于获取对象的原始值 console.log(date.valueOf()) console.log(date.getTime()) // 2. 简单写可以这么做 var now = +new Date(); // 3. HTML5中提供的方法,有兼容性问题 var now = Date.now();
2.8 Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.abs() | 绝对值 |
| Math.pow(x,y) | pow() 方法可返回 x 的 y 次幂的值。 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 (往大的取) |
| Math.random() | 获取范围在[0,1)内的随机值 |
获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}2.9 JavaScript 全局对象
全局对象(global object)在javascript中有着重要的用途:全局对象的属性是全局定义的符号,通过使用全局对象,可以访问所有其他所有预定义的对象、函数和属性。
-
顶层对象在浏览器环境中指的是window对象,在Node环境中指的是global对象。在ES5中顶层对象的属性与全局变量是等价的。
-
全局对象,Global中封装的方法不需要对象就可以直接调用。 直接写:方法名();
-
分类
-
1.全局属性:比如undefined、Infinity以及NaN。
-
2.全局对象:比如Math、JSON
-
3.全局函数:比如isNaN()、isFinite()、parseInt()和eval()等。
-
4.全局构造器(constructor),也即全局类。比如Date()、RegExp()、String()、Object()、 Function()和Array()、Number()、Boolean()等。
-
顶层函数(全局函数)
| 函数 | 描述 |
|---|---|
| decodeURI() | 解码某个编码的 URI。 |
| decodeURIComponent() | 解码一个编码的 URI 组件。 |
| encodeURI() | 把字符串编码为 URI。 |
| encodeURIComponent() | 把字符串编码为 URI 组件。 |
| escape() | 可对字符串进行编码。 |
| unescape() | 对由 escape() 编码的字符串进行解码。 |
| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
| isNaN() | 检查其参数是否是非数字值。 |
| Number() | 把对象的值转换为数字。 |
| parseFloat() | 解析一个字符串并返回一个浮点数。 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| String() | 把对象的值转换为字符串。 |
3. 简单数据类型和复杂数据类型
3.1 简单数据类型
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括String ,Number,Boolean,Undefined,Null。
3.2 复杂数据类型
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date、Function等。
3.3 对于复杂数据类型的访问、增删改
3.3.1 数组
var arr = [2,4,5,8]
//访问
console.log(arr[2]);
//增加
arr[4] = 9;
//修改
arr[0] = 1;
//删除--数值--保留空的位置
delete arr[3];
// 方式1 推荐
arr = [];
// 方式2
arr.length = 0;
// 方式3
arr.splice(0, arr.length);
arr.splice(0);3.3.2 对象
var obj1 = {
myName: '雷布斯',
age: 40,
gender: '男',
eat: function() {
console.log('吃饭啦!');
}
};
// 访问属性
console.log(obj1.myName)
console.log(obj1.age)
console.log(obj1['gender'])
obj1.eat();
obj1['eat']();
// 修改属性
obj1.myName = '乔布斯';
obj1['age'] = 50;
obj1.eat = function() {
console.log('又该吃饭啦');
};
obj1['eat'] = function() {
console.log('中午吃啥呀');
};
// 添加属性
obj1.address = '中国';
obj1.sleep = function() {
console.log('年轻人,不要老熬夜,洗洗睡吧')
};
// 删除属性
delete obj1.age;
delete obj1.address;
delete obj1['gender'];3.4 instanceof检测复杂数据类型
在 JavaScript 中,判断一个变量的类型常常,会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 “object”。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。