0、前言
准备做一个Linux网络服务器应用实战,通过网页和运行在Linux下的服务器程序通信,这是第三篇,介绍一下CSS,优化上一篇文章中制作的HTML页面。
1、CSS常用语法
CSS(层叠样式表)是用于描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的标记语言。CSS语法规则相对简单且直观,它主要由选择器和声明块组成。
1.1 基本语法
CSS规则由两部分组成:选择器和一条或多条声明。
选择器 {
属性: 值;
属性: 值;
/* 更多属性 */
}- 选择器:用于选择你想要样式化的HTML元素。它可以是一个元素名、类名、ID名、伪类等。
- 声明块:在大括号
{}中包含一条或多条声明。 - 声明:由属性和值组成,中间用冒号
:分隔,并以分号;结束。每个声明代表一个样式属性的设置。
1.2 选择器
- 元素选择器:基于HTML元素名来选择元素,如
p,div,span等。 - 类选择器:使用
.加上类名来选择元素,如.myClass。 - ID选择器:使用
#加上ID名来选择元素,如#myID。ID选择器具有更高的优先级。 - 属性选择器:基于元素的属性和属性值来选择元素,如
[type="text"]。 - 伪类选择器:用于选择HTML元素的特定状态,如
:hover用于鼠标悬停时的状态,:active用于元素被激活时的状态等。 - 组合选择器:可以使用逗号
,来组合多个选择器,使它们共享相同的样式规则。
1.3 属性和值
1.3.1 文本
font-family: 设置字体类型,如Arial,Times New Roman,Microsoft YaHei等。font-size: 设置字体大小,可以使用绝对单位(如px、pt)或相对单位(如em、%)。color: 设置文本颜色,使用颜色名、十六进制、RGB、RGBA等。text-align: 设置文本水平对齐方式,可选值有left、center、right、justify。text-decoration: 设置文本装饰,可选值有none、underline、overline、line-through、blink。
1.3.2 背景
background-color: 设置背景颜色。background-image: 设置背景图片。background-repeat: 设置背景图片是否及如何重复,可选值有repeat、repeat-x、repeat-y、no-repeat。background-position: 设置背景图片的位置。
1.3.3 盒模型
width和height: 设置元素的宽度和高度。padding: 设置元素的内边距。border: 设置元素的边框,可以包括border-width、border-color、border-style(如solid、dotted、dashed等)。margin: 设置元素的外边距。
1.3.4 定位
position: 设置元素的定位方式,可选值有static、relative、absolute、fixed、sticky。top、right、bottom、left: 与position属性一起使用,定义元素的位置。z-index: 设置元素的堆叠顺序。
1.3.5 显示
display: 控制元素的显示方式,如block、inline、inline-block、none等。visibility: 设置元素的可见性,可选值有visible、hidden。opacity: 设置元素的透明度,取值范围从0(完全透明)到1(完全不透明)。
1.4 其他重要概念
- 继承与层叠,CSS中的样式可以通过继承从父元素传递到子元素,但并非所有属性都可以继承。层叠则是当多个样式规则应用于同一元素时,决定哪个规则优先的机制。层叠顺序由选择器的优先级和样式来源(如内联样式、ID选择器、类选择器、元素选择器等)决定。
- 盒模型,CSS盒模型是页面布局的基础,每个HTML元素都可以看作是由内容、内边距(padding)、边框(border)和外边距(margin)组成的矩形盒子。这些属性可以用来控制元素的尺寸和与其他元素之间的空间关系。
- 导入与外部样式表,CSS可以写在HTML文件的
<style>标签内,也可以保存在单独的.css文件中,并通过HTML文件的<link>标签引入。此外,还可以使用@import规则在一个样式表中导入另一个样式表。
2、优化界面
使用css优化上一篇文章Linux应用实战之网络服务器(二)HTML介绍中设计的HTML界面。
2.1 登录界面优化
优化后代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
text-align: center;
padding: 20px;
}
h2 {
color: #333;
}
form {
max-width: 300px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
label {
display: block;
text-align: left;
margin-bottom: 5px;
}
input {
width: calc(100% - 10px);
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
display: inline-block;
}
button {
padding: 8px 20px;
background-color: #007bff;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<h2>Login</h2>
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username">
<label for="password">Password:</label>
<input type="password" id="password" name="password"><br><br>
<button type="submit">Login</button>
</form>
</body>
</html>
显示效果:

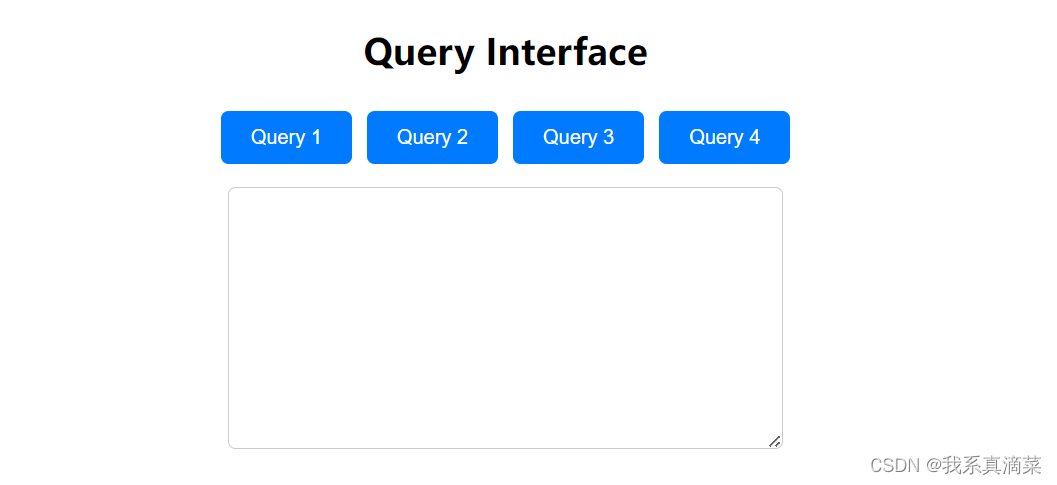
2.2 查询界面优化
优化后代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Query Interface</title>
<style>
body {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
height: 100vh;
margin: 0;
}
h2 {
text-align: center;
}
div {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
button {
padding: 10px 20px;
margin: 5px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
textarea {
margin-top: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<h2>Query Interface</h2>
<div>
<button onclick="queryData('query1')">Query 1</button>
<button onclick="queryData('query2')">Query 2</button>
<button onclick="queryData('query3')">Query 3</button>
<button onclick="queryData('query4')">Query 4</button>
</div>
<textarea id="result" rows="10" cols="50" readonly></textarea>
</body>
</html>
显示效果:

3、总结
本文阐述了CSS的基本语法,对上一篇文章设计的界面进行优化。