环境描述
win10,react-native-cli是0.73,nodeJS是20,jdk17。这都是完全根据官网文档配置的。react-native环境搭建windows。当然官网文档会更新,得完全按照配置来安装,避免遇到环境不兼容情况。
安装nodeJS并配置
这里文档有详细说,就不介绍了,安装也很简单,一直下一步就行了。安装完可以在cmd执行node -v检查一下版本。


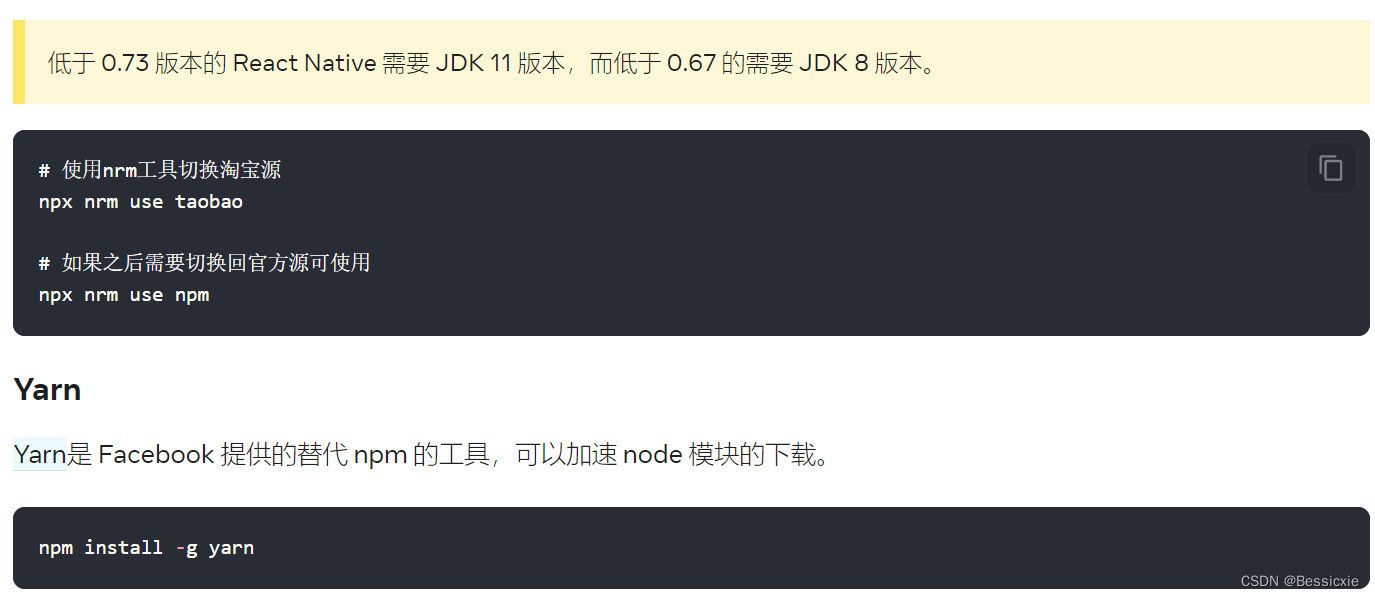
安装JDK
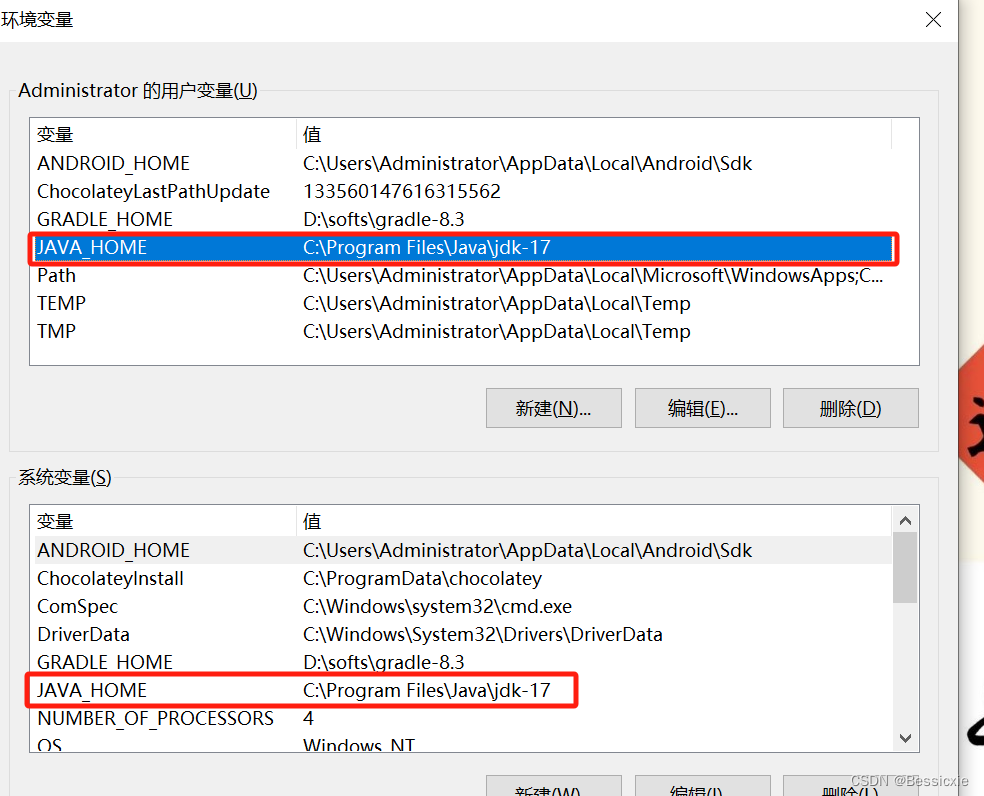
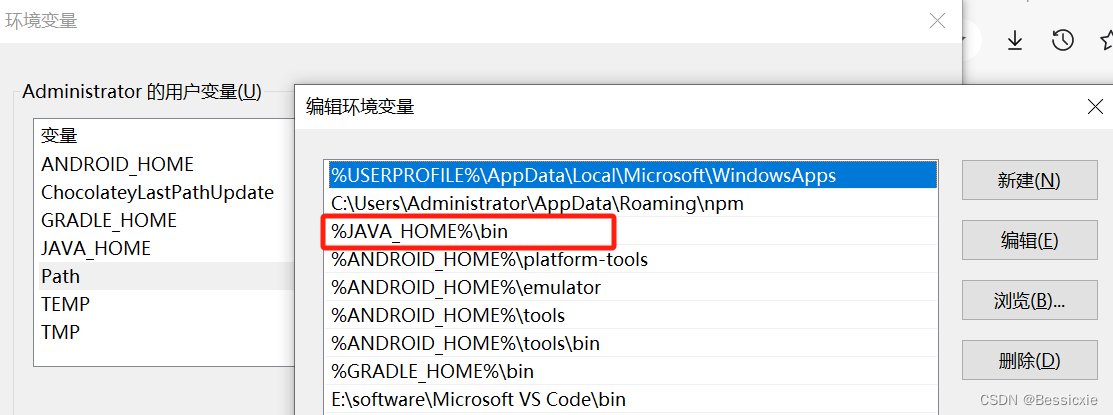
安装步骤也很简单,直接官网下载跟系统匹配,并且跟react-native版本匹配的msi文件安装。并且配置环境变量,Path也要配置。配置完之后重新打开cmd,执行javac -version看一下有没有配置成功。


android开发环境
- 首先安装一个android studio
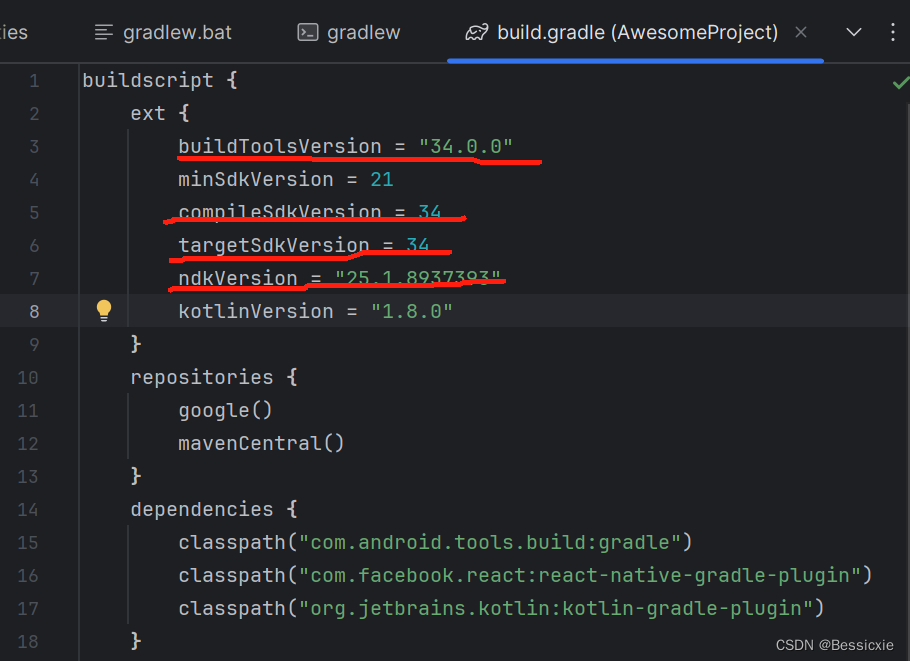
- 安装完之后打开reactnative项目的android文件夹,接着在Tools>SDK Manage下载Android SDK,Android SDK Platform,Android Virtual Device。build.gradle文件里面这几项详细说明了需要的sdk版本,怎么下载官网也有详细说明。特别注意这个ndkVersion,因为官网文档没有写,因为这个没有下载,导致我的项目一直没有运行成功,是在SDK Manage>SDK Tools>NDK找到对应的版本,跟sdk一起下载就可以。

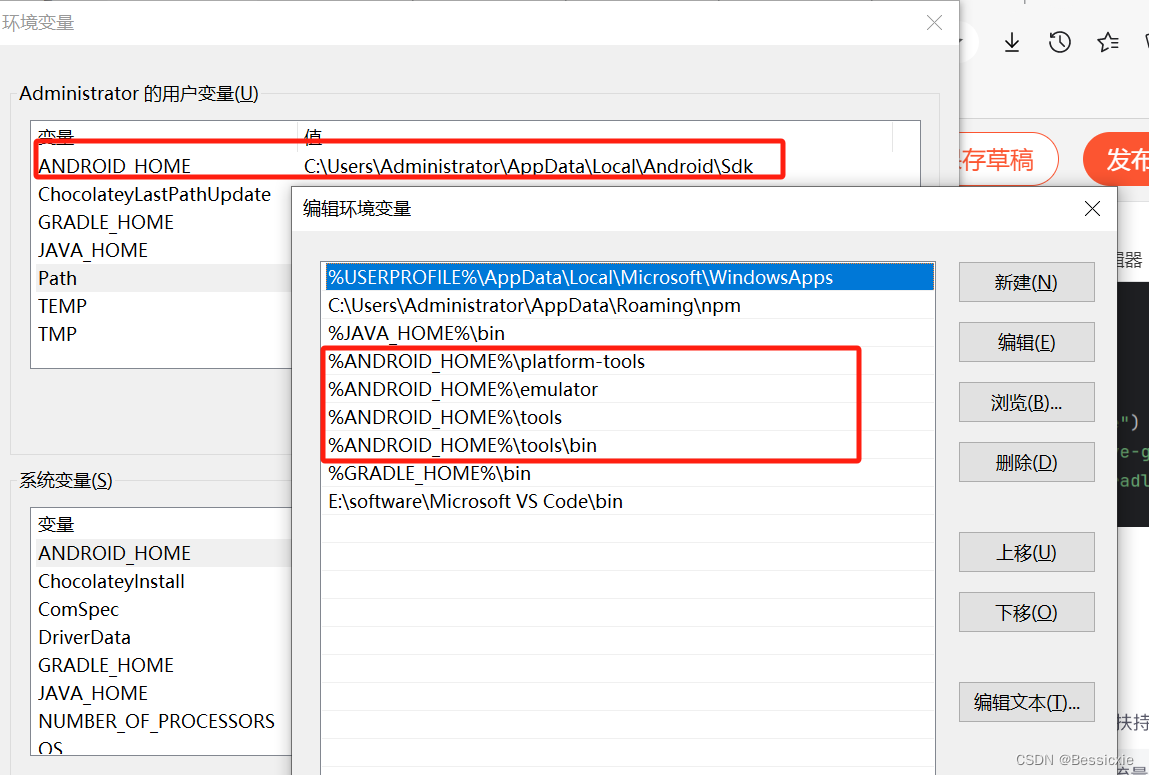
安装好之后要配置环境变量,这个路径要是不知道,就在Android Studio的SDK Manage找就行。

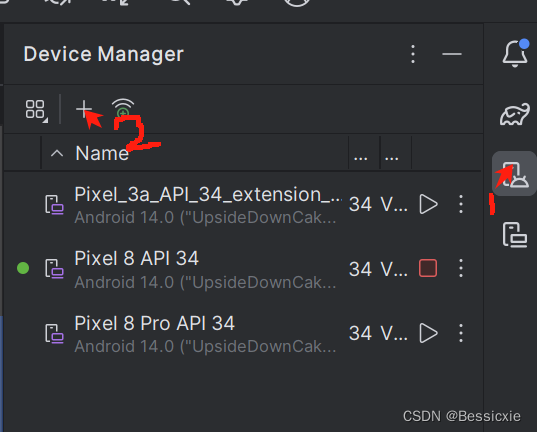
- 在android studio创建虚拟机。创建模拟机的时候sdk的版本要跟项目要求的版本一致。

使用本地离线gradle
在安卓项目的构建过程中,gradle会安装很多依赖包,并且时间很漫长。这个过程如果网络不稳定就会构建失败。所以我用了本地的gradle包。
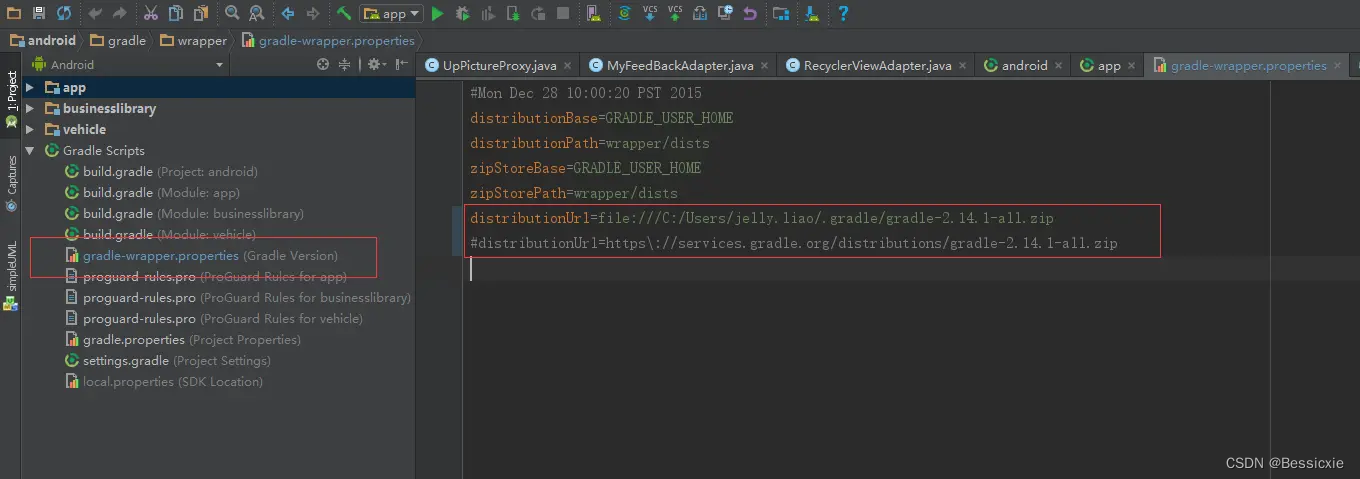
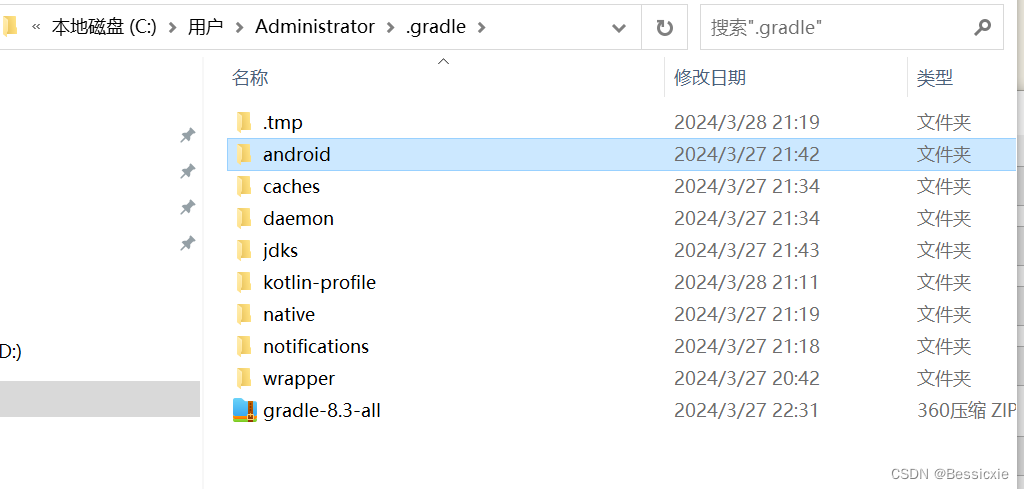
- 下载对应的gradle包放到对应的路径里面,不需要解压。然后修改修项目里面的disstibutionUrl.。具体操作是参考这篇文章的。
不懂就学系列(一):gradle配置本地distributionUrl

总的来说,整个搭建过程我也是踩坑不少了。无论是本地使用gradle还是ndk问题,一度让我非常崩溃。幸好最后的结果是好的,历经3天的折磨,终于让项目成功启动了。特意记录下来,希望对其他刚学习reactnative有帮助。