上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用
本片我们详细讲解一下xr-frame的粒子系统
先看源码
<xr-scene render-system="alpha:true" bind:ready="handleReady">
<xr-node visible="{{sec8}}">
<xr-asset-load type="texture" asset-id="point" src="https://mmbizwxaminiprogram-1258344707.cos.ap-guangzhou.myqcloud.com/xr-frame/demo/particles/point.png" />
<xr-particle
capacity="500" emit-rate="20"
size="0.03 0.06" life-time="2 3" speed="0.04 0.1"
start-color="1 1 1 0.8" end-color="1 1 1 0.2"
emitter-type="BoxShape"
emitter-props="minEmitBox:-0.5 0 0.5,maxEmitBox:0.5 0.2 0,direction:0 0 -1,direction2:0 0 -1"
texture="point"
/>
</xr-node>
<xr-camera id="camera" clear-color="0 0 0 0" position="1 1 2" target="gltf-model" camera-orbit-control/>
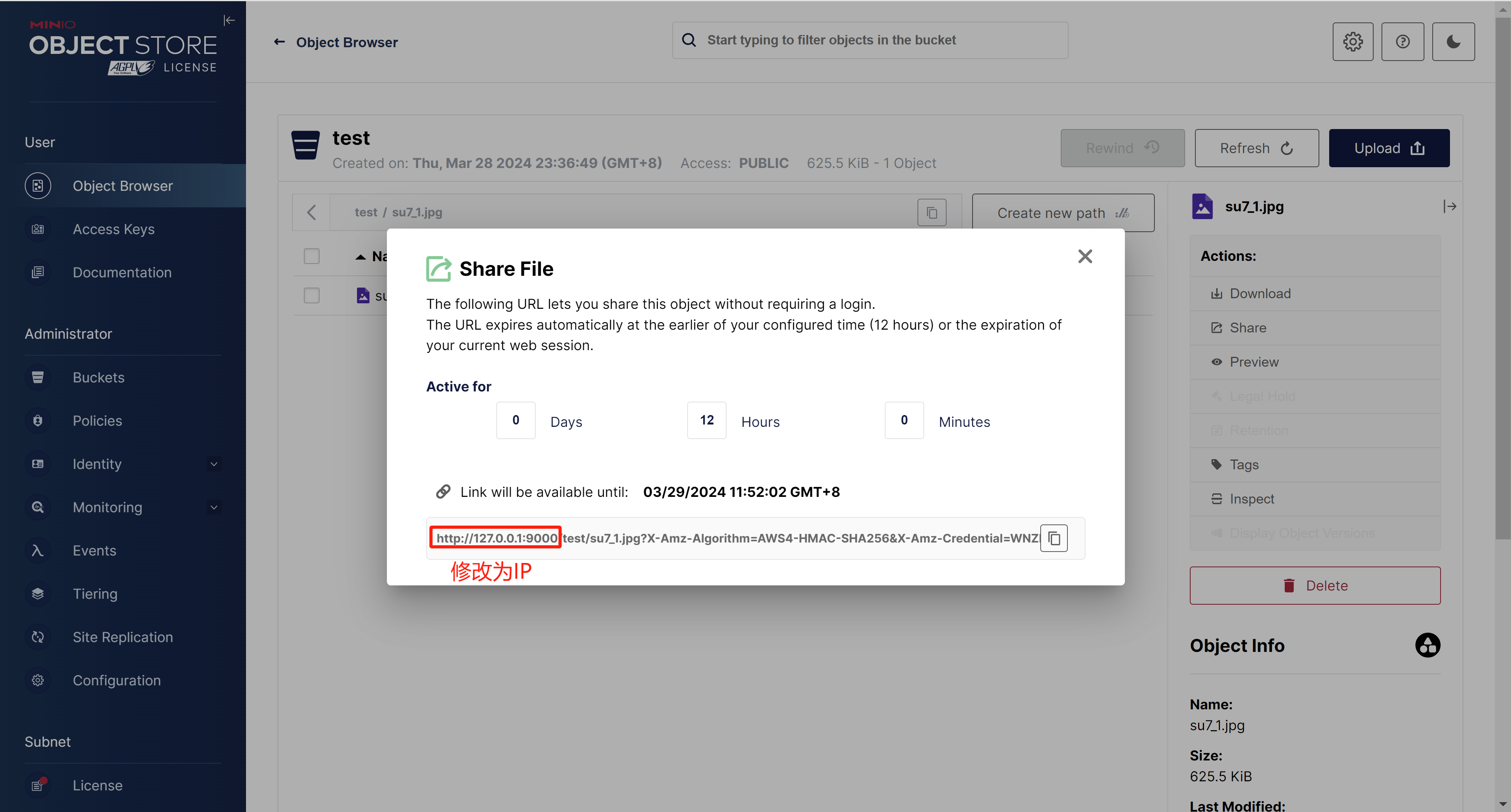
</xr-scene>1.加载粒子的图片资源
通过<xr-asset-load>加载粒子图片
2.通过<xr-particle>标签将粒子添加到场景中
下面是一些常用的属性
capacity:粒子同时出现的最大数量
emit-rate:每秒钟允许生成的最多粒子数量
size:粒子的最小值和最大值
emitter-type:粒子发射器的类型
texture:粒子采用的纹理贴图
3.在小程序开发者工具中查看

这里给大家推荐一个微信小程序 3D模型素材库,这个小程序中的模型都是针对小程序优化后的glb格式文件,体积小,加载快,非常适合小程序使用