1、添加栏目,信息管理->栏目管理->添加按钮,分别添加“关于我们”、“市场服务”、“制造服务”、“测试服务”、
“工程服务”、“补充服务”、“新闻动态”、“网站地图”、“博客”、“联系我们”、“质量保证”、“Banner”。如下图。

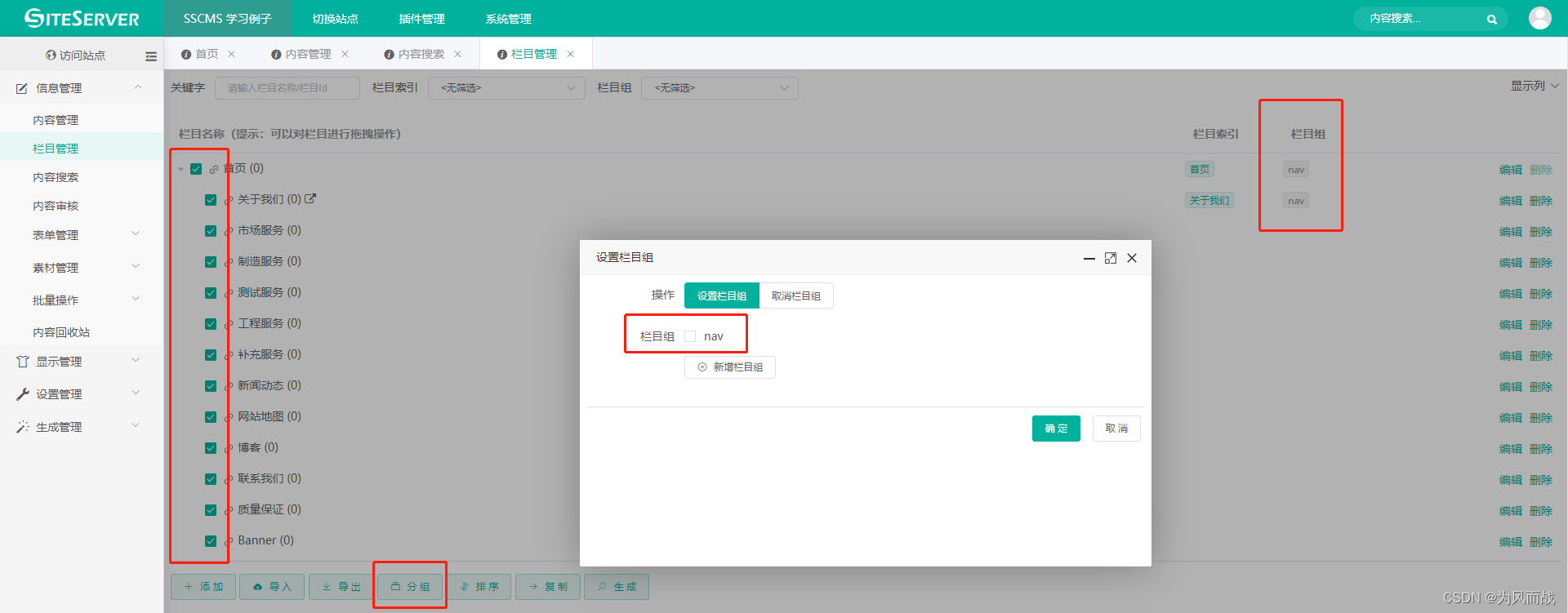
2、栏目分组,勾选全部栏目,点击下方分组按钮,新增栏目组nav,分组后可以在栏目列中看到栏目所属的分组。

3、编辑栏目,在栏目索引中与栏目名称相同,链接类型选择“链接到第一个子栏目”,依次修改后续的栏目

3.1、让网页看起来完整些,我将内容补全一下。
3.1.1、 市场服务,图片地址@/images/banner.png。栏目正文,相信我国的共享办公空间领域在跨越过同质化、营利性竞争等难题后,会在实际产业上精耕细作,为创新型国家孵化出一个又一个的超级企业。同时也让人民群众切实看到企业从小到大规模的变化过程。
3.1.2、制造服务,图片地址@/images/banner.png。栏目正文,根据VC SaaS监测数据显示在2017年我国共享办公空间的数量已经达到3459家,预计在2020年将会超过5000家。
3.1.3、测试服务,图片地址@/images/banner.png。
3.1.4、工程服务,图片地址@/images/banner.png。
3.1.5、补充服务,图片地址@/images/banner.png。
3.1.6、新闻动态,图片地址@/images/banner.png。栏目正文,媒体炒作并不新颖。正如许多人所知,宣传和社交媒体营销的界线通常是模糊的。除此以外,那些通过点赞、评论和订阅量等公共信号宣传产品特点的公司都熟知,任何被创造的系统都将成为娱乐、利益、政治、意识形态和权力游戏的舞台。甚至连国会现在都在为此斗争。
3.1.7、网站地图,图片地址@/images/banner.png。
3.1.8、博客,图片地址@/images/banner.png。
3.1.9、联系我们,图片地址@/images/banner.png。
3.1.10、质量保证,无图片。栏目正文,在复杂的战略游戏中,机器已经超越了人类,更不用说图像识别,语音转录,以及其他的进步,这些都使我们对判断什么是人类,什么不是人类的假设更加复杂。基于语音的个人助理是司空见惯的,而完全自动化的车辆似乎就要在马路上开起来了。
3.1.11、Banner,
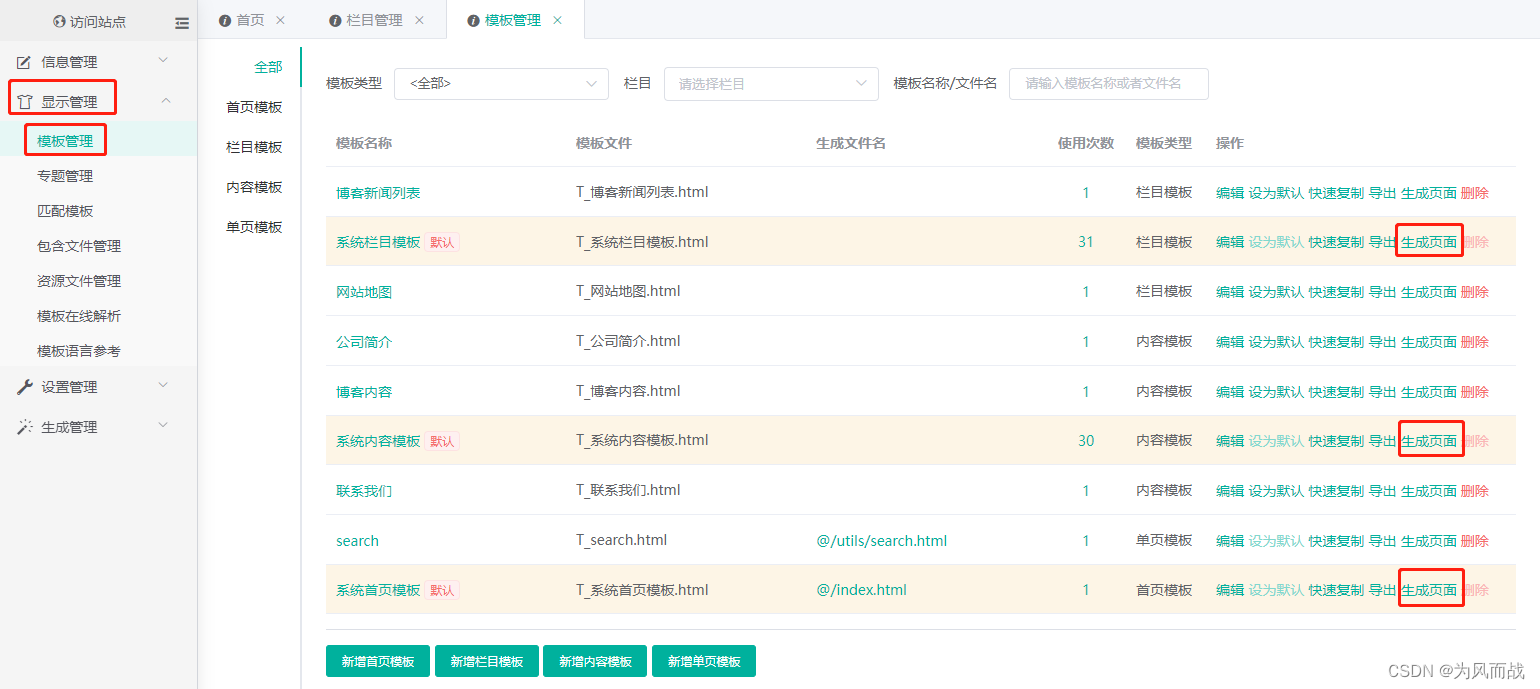
4、显示管理->模版管理->“系统栏目模版”、“系统内容模版”、“系统首页模版”->生成页面,如下图。

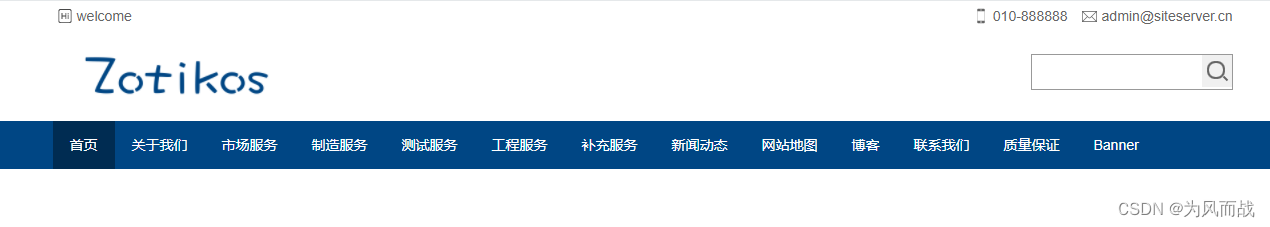
5、点击页面左上方的“访问站点”查看一下页面。如下图。

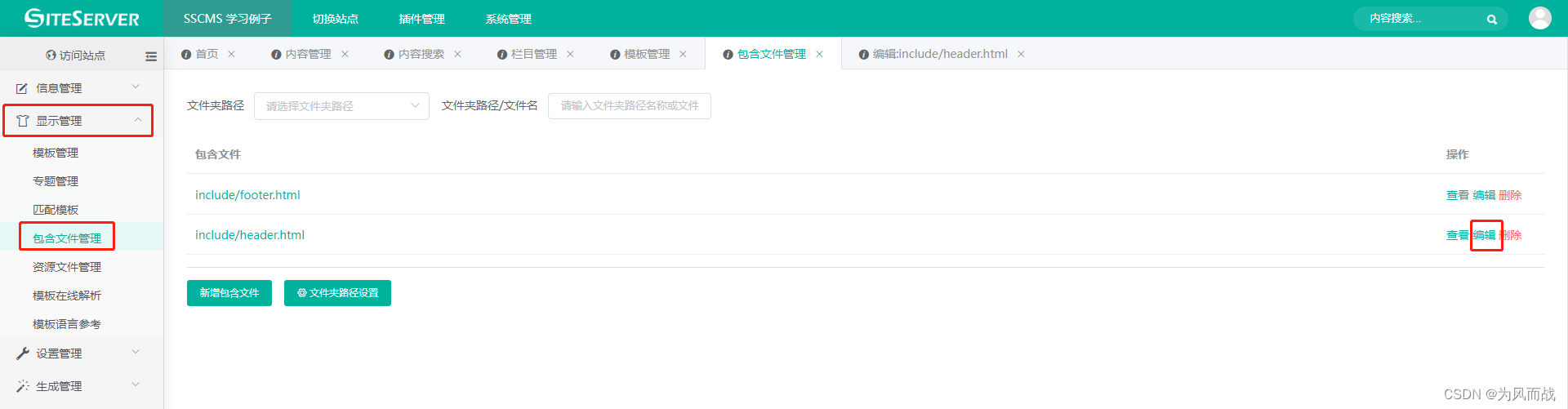
6、显示管理->包含文件管理->header.html编辑。

6.1、header.html代码如下。
<header>
<div class="wrap">
<div class="top-box clearfix">
<div class="left-box"> <span class="item">{stl:value type=welcome}</span> </div>
<div class="right-box"><span class="phone">{stl:value type=mobile}</span><span class="email"><a href="mailto:admin@siteserver.cn" target="_blank">admin@siteserver.cn</a></span></div>
</div>
<h1 class="logo wow fadeIn">
<a href="{Stl.SiteUrl}/index.html">
<img src="{stl.imageUrl}" />
</a>
</h1>
<div class="fr">
<div class="search wow flipInX">
<form action="{Stl.SiteUrl}/utils/search.html" method="get">
<input class="key" name="word" type="text" />
<input class="go" type="submit" value="search" name="submit"/>
</form>
</div>
</div>
<div class="meun">
<div class="meun-nav"><span></span><span></span><span></span></div>
</div>
<div class="clearfix"></div>
</div>
<script type="text/javascript" src="{Stl.SiteUrl}/js/common.js" ></script>
</header>
<!--头部结束 -->
<!--导航开始 -->
<nav>
<div class="wrap clearfix">
<ul class="nav">
<stl:if testType="ChannelIndex" testOperate="Equals" testValue="首页">
<stl:yes>
<li class="sub current"><a href='{Stl.SiteUrl}/index.html'>首页</a></li>
</stl:yes>
<stl:no>
<li class="sub"><a href='{Stl.SiteUrl}/index.html'>首页</a></li>
</stl:no>
</stl:if>
<stl:channels topLevel="0" groupChannel="nav">
<stl:if testType="UpChannelOrSelf">
<stl:yes>
<li class='sub current'><stl:a>{Channel.Title}</stl:a>
<div class="subNav">
<stl:channels>
<p><stl:a>{Channel.Title}</stl:a></p>
</stl:channels>
</div>
</li>
</stl:yes>
<stl:no>
<li class='sub'><stl:a>{Channel.Title}</stl:a>
<div class="subNav">
<stl:channels>
<p><stl:a>{Channel.Title}</stl:a></p>
</stl:channels>
</div>
</li>
</stl:no>
</stl:if>
</stl:channels>
</ul>
</div>
</nav>
<!--导航结束 -->
<!--平板导航开始 -->
<section>
<div class="meunBox">
<div class="meunCont">
<stl:channels topLevel="0" groupChannel="nav">
<dl>
<dt><stl:a>{Channel.Title}</stl:a></dt>
<dd>
<stl:channels>
<stl:a>{Channel.Title}</stl:a>
</stl:channels>
</dd>
</dl>
</stl:channels>
</div>
</div>
</section>
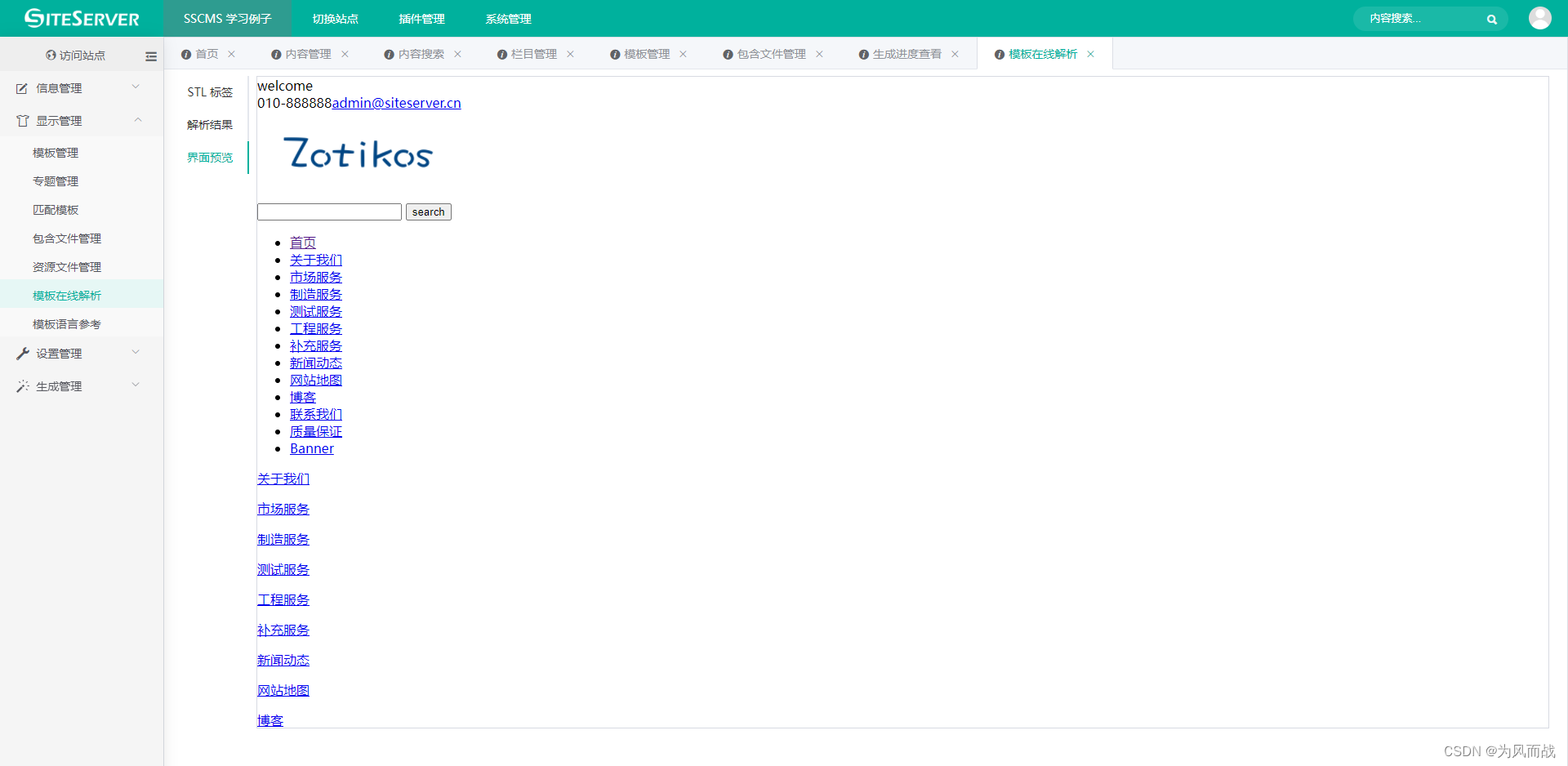
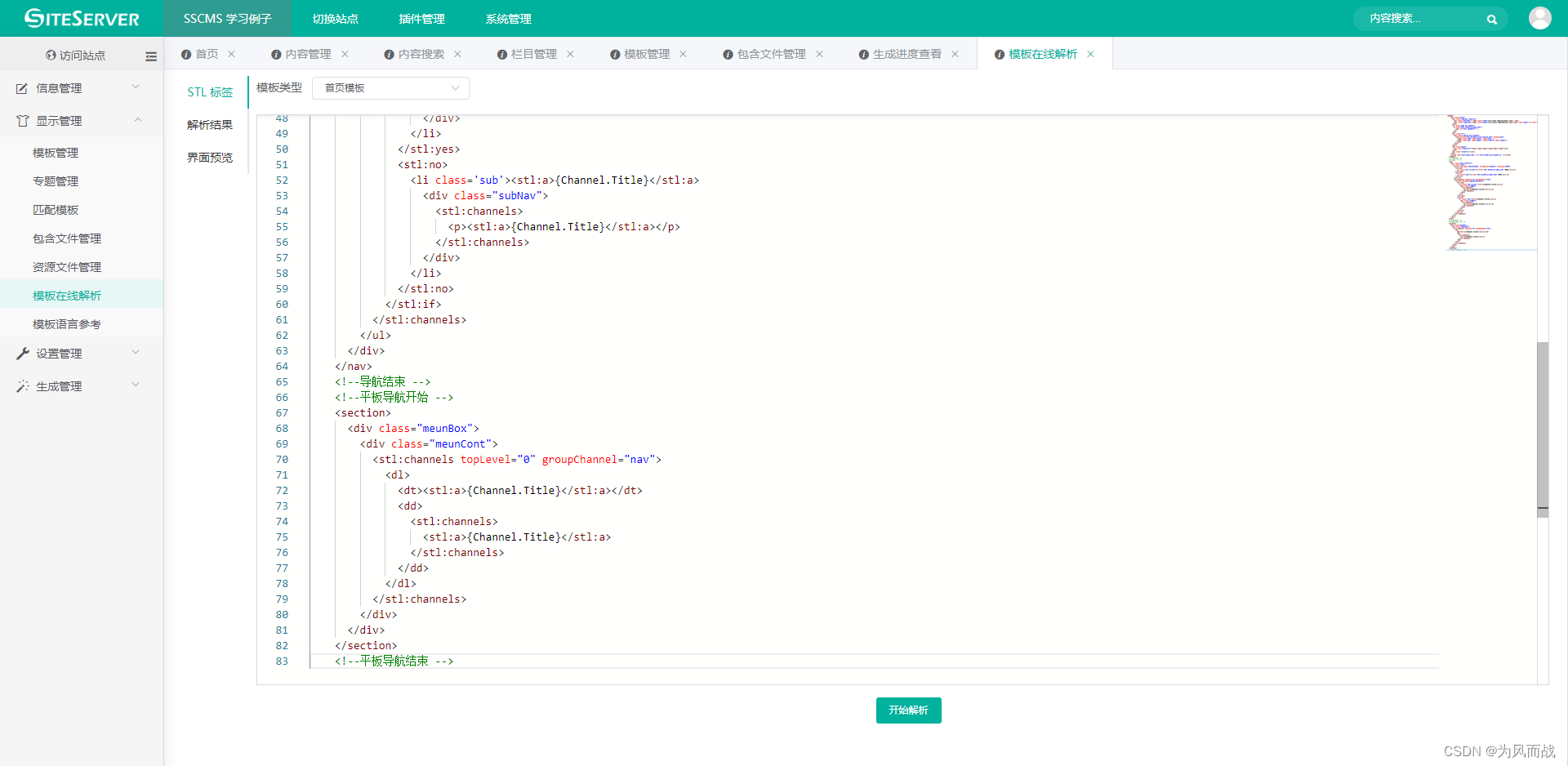
<!--平板导航结束 -->6.2、如何解析这些代码呢? 显示管理->模版在线解析
6.2.1、STL标签,将header.html文件的融入复制进来。

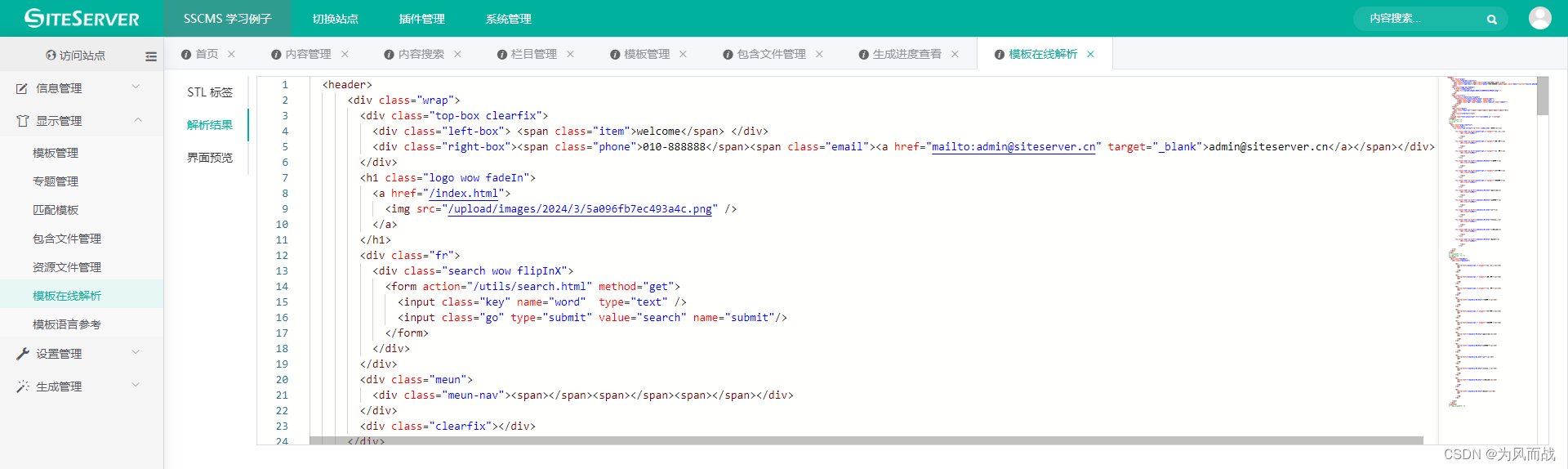
6.2.2、点击开始解析按钮后,在解析结果中可以看到生成后的html内容

6.2.3、点击界面预览,可以预览界面