lightweight-charts
TradingView 轻量级图表是最小和最快的金融 HTML5 图表之一。
如果您想在网页上将财务数据显示为交互式图表而不影响网页加载速度和性能,轻量级图表库是您的最佳选择。
如果您想用交互式图表替换静态图像图表,它是您的最佳选择。该库的大小接近静态图像,但如果您的网页上有数十个图像图表,那么使用此库可以使您的网页的大小更小。

github的地址在这里。
安装
您需要做的第一件事lightweight-charts是从npm安装它:
npm install --save lightweight-charts
请注意,该包附带TypeScript声明,因此您可以在TypeScript代码中轻松使用它。
创建
在您的仓库中安装该库后,您就可以创建您的第一个图表了。
首先,在您想要创建图表的文件中,您需要导入库:
import { createChart } from 'lightweight-charts';
createChart是创建图表的入口点。您可以根据需要使用它来创建任意数量的图表:
import { createChart } from 'lightweight-charts';
// ...
// somewhere in your code
const firstChart = createChart(firstContainer);
const secondChart = createChart(secondContainer);
要创建具有所需类型的系列,您需要使用IChartApi. 它们都具有相同的命名add<type>Series,<type>您要创建的系列类型在哪里:
import { createChart } from 'lightweight-charts';
const chart = createChart(container);
const areaSeries = chart.addAreaSeries();
const barSeries = chart.addBarSeries();
const baselineSeries = chart.addBaselineSeries();
// ... and so on
请查看此页面以获取有关不同系列类型的更多信息。
请注意,系列不能从一种类型转移到另一种类型,因为不同的系列类型具有不同的数据和选项类型。
设置和更新
创建图表和系列后,就可以为系列设置数据了。
请注意,无论系列类型如何,API 调用都是相同的(尽管数据的类型可能不同)。
将数据设置为
要将数据(或替换所有数据项)设置为系列,您需要使用ISeriesApi.setData方法:
const chart = createChart(container);
const areaSeries = chart.addAreaSeries();
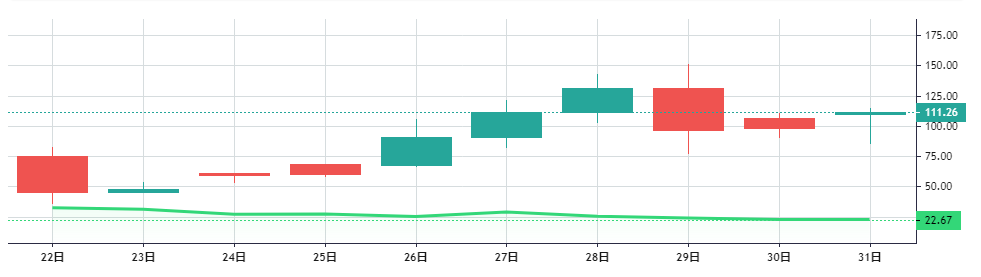
areaSeries.setData([
{ time: '2018-12-22', value: 32.51 },
{ time: '2018-12-23', value: 31.11 },
{ time: '2018-12-24', value: 27.02 },
{ time: '2018-12-25', value: 27.32 },
{ time: '2018-12-26', value: 25.17 },
{ time: '2018-12-27', value: 28.89 },
{ time: '2018-12-28', value: 25.46 },
{ time: '2018-12-29', value: 23.92 },
{ time: '2018-12-30', value: 22.68 },
{ time: '2018-12-31', value: 22.67 },
]);
const candlestickSeries = chart.addCandlestickSeries();
candlestickSeries.setData([
{ time: '2018-12-22', open: 75.16, high: 82.84, low: 36.16, close: 45.72 },
{ time: '2018-12-23', open: 45.12, high: 53.90, low: 45.12, close: 48.09 },
{ time: '2018-12-24', open: 60.71, high: 60.71, low: 53.39, close: 59.29 },
{ time: '2018-12-25', open: 68.26, high: 68.26, low: 59.04, close: 60.50 },
{ time: '2018-12-26', open: 67.71, high: 105.85, low: 66.67, close: 91.04 },
{ time: '2018-12-27', open: 91.04, high: 121.40, low: 82.70, close: 111.40 },
{ time: '2018-12-28', open: 111.51, high: 142.83, low: 103.34, close: 131.25 },
{ time: '2018-12-29', open: 131.33, high: 151.17, low: 77.68, close: 96.43 },
{ time: '2018-12-30', open: 106.33, high: 110.20, low: 90.39, close: 98.10 },
{ time: '2018-12-31', open: 109.87, high: 114.69, low: 85.66, close: 111.26 },
]);
chart.timeScale().fitContent();