一、文章引导
二、博主简介
🌏博客首页: 水香木鱼
📌专栏收录:后台管理系统【vue2+vue3+vite+ts】
📑文章摘要:vue3 vite typescript 适配 vite.config.ts
💌木鱼寄语:故木秀于林,风必摧之;堆出于岸,流必湍之;行高于人,众必非之。
三、文章内容
兼容性注意
Vite 需要Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
(一)、创建项目
①、创建方式
使用npm:
npm create vite@latest
使用Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
②、创建项目vite-project
如下注意项:按
↑ ↓ 方向键、回车键进行选择确认操作。【根据项目需求,选择对应的签到框架即可】
默认项目名,回车键即可。

③、选择前端框架
本篇文章以
vue为例子

④、选择业务语言
逻辑处理语言:javascript 、typescript【本篇文章以
typescript为例】
根据需求选择合适的业务处理语言,回车键 确认选择 👇

⑤、项目创建完成

⑥、进入项目文件夹
cd vite-project

⑦、下载依赖
npm install

⑧、启动项目
npm run dev

⑨、浏览器预览项目

(二)、项目配置完善
①、增加目录

api接口配置目录layout项目结构-布局文件夹router路由-文件夹store存放vuex-文件夹styles全局样式-文件夹utils全局工具函数-文件夹views放置页面-文件夹
②、创建router目录前,需要下载路由依赖
使用npm:
npm install vue-router@4
使用Yarn:
yarn add vue-router@4
创建router index.ts 文件
//index.ts
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router";
const routes: RouteRecordRaw[] = [
{
path: "/",
name: "Home",
component: () => import("../views/home.vue"),
},
];
const router = createRouter({
history: createWebHashHistory(), // 哈希模式
routes,
});
export default router;
路由有两种模式: 👇
createWebHashHistory哈希模式createWebHistory历史模式
③、创建store目录前,需要下载路由依赖
npm install vuex@next --save
创建store index.ts 文件
//index.ts
import { createStore } from "vuex";
import state from "./state";
import mutations from "./mutations";
import actions from "./actions";
const store = createStore({
state,
mutations,
actions,
modules: {},
});
export default store;

创建state.ts、actions.ts、mutations.ts 文件
//state.ts
const state= {};
export default state;
//actions.ts
const actions= {};
export default actions;
//mutations.ts
const mutations= {};
export default mutations;
④、安装样式编译器
使用less:
npm install less less-loader -D
使用sass:
npm install sass node-sass sass-loader -D
使用scss:
npm install scss node-scss scss-loader -D
安装好之后在
<style lang="less" scoped></style>标签上面直接就可以用
<style lang="less" scoped></style>
⑤、main.ts
//main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";//配置路由
import store from "./store";//配置vuex
const app = createApp(App);
app.use(router).use(store).mount("#app");
(三)、vite.config.ts配置
vite.config.ts完整代码,在👇
①、如何让vite项目启动时自动打开浏览器?
server:{
open:true, //项目启动时自动打开浏览器
},
②、vite启动默认端口为8080?如何更改默认端口?
server:{
port:8080, //自定义端口
},
③、vite如何设置热加载?
server:{
hmr:true, //开启热加载
},
④、vite中如何配置别名路径?
import { resolve } from 'path';
export default ({mode})=>{
return defineConfig({
resolve:{
alias:{
"@":resolve(__dirname,"src"),
"@c":resolve(__dirname,"src/components"),
}
},
}
}
⑤、vite中如何设置便捷图片路径引用?
resolve:{
alias:{
"/images":"src/assets/images/"//这里不能通过path模块解析路径的写法
}
},
⑥、vite打包配置
build: {
target: "modules", //设置最终构建的浏览器兼容目标 //es2015(编译成es5) | modules
outDir: "dist", // 构建得包名 默认:dist
assetsDir: "assets", // 静态资源得存放路径文件名 assets
sourcemap: false, //构建后是否生成 source map 文件
minify: "esbuild", // 项目压缩 :boolean | 'terser' | 'esbuild'
chunkSizeWarningLimit: 1000, //chunk 大小警告的限制(以 kbs 为单位)默认:500
cssTarget: "chrome61", //防止 vite 将 rgba() 颜色转化为 #RGBA 十六进制符号的形式 (要兼容的场景是安卓微信中的 webview 时,它不支持 CSS 中的 #RGBA 十六进制颜色符号)
},
⑦、vite如何设置开启生产打包分析文件大小功能?类似webpack-bundle-analyzer?
安装依赖:
npm i rollup-plugin-visualizer --save
设置状态为true 生效,不分析时,可自行关闭。
plugins: [
visualizer({
open: false, //注意这里要设置为true,否则无效
gzipSize: false,
brotliSize: false,
}),
], // 注册插件
⑧、vite全局样式配置
// 样式全局配置
css: {
// 全局变量+全局引入less+配置主题色
preprocessorOptions: {
less: {
javascriptEnabled: true,
// 全局变量使用:@primary-color
modifyVars: {
"primary-color": "#1890ff", // 全局主色
"link-color": " #1890ff", // 链接色
"success-color": " #52c41a", // 成功色
"warning-color": " #faad14", // 警告色
"error-color": " #ff4d4f", // 错误色
"font-size-base": " 14px", // 主字号
/*light浅色背景下*/
"light-headline": "#262626", // 标题色
"light-text": "#595959", // 主要文字
"light-text-secondary": "#8c8c8c", // 次要文字
"light-disabled": "#bfbfbf", // 禁用
"light-border": " #d9d9d9", // 边框色
"light-cut-off-rule": " #f0f0f0", // 分割线
"light-bg": " #f5f5f5", // 背景
"light-table-headline": " #fafafa", // 表格标题
/*dark深色背景下*/
"dark-headline": "#262626", // 标题色
"dark-text": "#595959", // 主要文字
"dark-text-secondary": "#8c8c8c", // 次要文字
"dark-disabled": "#bfbfbf", // 禁用
"dark-border": " #d9d9d9", // 边框色
"dark-cut-off-rule": " #f0f0f0", // 分割线
"dark-bg": " #f5f5f5", // 背景
"dark-table-headline": " #fafafa", // 表格标题
/*边框配置*/
"border-radius-base": " 2px", // 组件/浮层圆角
"box-shadow-base": " 0 2px 8px rgba(0, 0, 0, 0.15)", // 浮层阴影
},
},
},
},
⑧、完整代码
//vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { resolve } from "path"; //配置别名路径
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()], // 注册插件
server: {
// open: true,//启动项目后自动打开浏览器
port: 8080, //端口配置
hmr: true, //开启热加载
},
resolve: {
//设置便捷图片路径引用
alias: {
"/images": "src/assets/images/", //这里不能通过path模块解析路径的写法
"@": resolve(__dirname, "src"),//配置别名路径
"@c": resolve(__dirname, "src/components"),//配置别名路径
},
},
//项目构建配置
build: {
target: "modules", //设置最终构建的浏览器兼容目标 //es2015(编译成es5) | modules
outDir: "dist", // 构建得包名 默认:dist
assetsDir: "assets", // 静态资源得存放路径文件名 assets
sourcemap: false, //构建后是否生成 source map 文件
minify: "esbuild", // 项目压缩 :boolean | 'terser' | 'esbuild'
chunkSizeWarningLimit: 1000, //chunk 大小警告的限制(以 kbs 为单位)默认:500
cssTarget: "chrome61", //防止 vite 将 rgba() 颜色转化为 #RGBA 十六进制符号的形式 (要兼容的场景是安卓微信中的 webview 时,它不支持 CSS 中的 #RGBA 十六进制颜色符号)
},
// 样式全局配置
css: {
// 全局变量+全局引入less+配置主题色
preprocessorOptions: {
less: {
javascriptEnabled: true,
// 全局变量使用:@primary-color
modifyVars: {
"primary-color": "#1890ff", // 全局主色
"link-color": " #1890ff", // 链接色
"success-color": " #52c41a", // 成功色
"warning-color": " #faad14", // 警告色
"error-color": " #ff4d4f", // 错误色
"font-size-base": " 14px", // 主字号
/*light浅色背景下*/
"light-headline": "#262626", // 标题色
"light-text": "#595959", // 主要文字
"light-text-secondary": "#8c8c8c", // 次要文字
"light-disabled": "#bfbfbf", // 禁用
"light-border": " #d9d9d9", // 边框色
"light-cut-off-rule": " #f0f0f0", // 分割线
"light-bg": " #f5f5f5", // 背景
"light-table-headline": " #fafafa", // 表格标题
/*dark深色背景下*/
"dark-headline": "#262626", // 标题色
"dark-text": "#595959", // 主要文字
"dark-text-secondary": "#8c8c8c", // 次要文字
"dark-disabled": "#bfbfbf", // 禁用
"dark-border": " #d9d9d9", // 边框色
"dark-cut-off-rule": " #f0f0f0", // 分割线
"dark-bg": " #f5f5f5", // 背景
"dark-table-headline": " #fafafa", // 表格标题
/*边框配置*/
"border-radius-base": " 2px", // 组件/浮层圆角
"box-shadow-base": " 0 2px 8px rgba(0, 0, 0, 0.15)", // 浮层阴影
},
},
},
},
});
(四)、默认清除配置
请移步 👉前端清除项目默认样式
(五)、vue3+ts+vite屏幕适配
- 应用场景:
不固定宽高比的Web应用,适用于绝大部分业务场景- 基于
rem的适配方案
①、安装依赖
postcss-pxtorem是PostCSS的插件,用于将像素单元生成rem单位autoprefixer浏览器前缀处理插件amfe-flexible可伸缩布局方案 替代了原先的lib-flexible选用了当前众多浏览器兼容的viewport
npm i postcss-pxtorem autoprefixer amfe-flexible --save-dev
②、根目录创建 postcss.config.js 文件
//postcss.config.js
module.exports = {
plugins: {
autoprefixer: {
overrideBrowserslist: [
"Android 4.1",
"iOS 7.1",
"Chrome > 31",
"ff > 31",
"ie >= 8",
"last 10 versions", // 所有主流浏览器最近10版本用
],
grid: true,
},
"postcss-pxtorem": {
rootValue: 192, // 设计稿宽度的1/ 10 例如设计稿按照 1920设计 此处就为192
propList: ["*", "!border"], // 除 border 外所有px 转 rem
selectorBlackList: [".el-"], // 过滤掉.el-开头的class,不进行rem转换
},
},
};
③、main.ts/js 文件中导入依赖
可伸缩布局方案
import "amfe-flexible/index.js";
④、项目重新启动
四、程序语录
五、精彩推荐
💡前端vue中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决【引入新建页面或者通过router引入时报错】
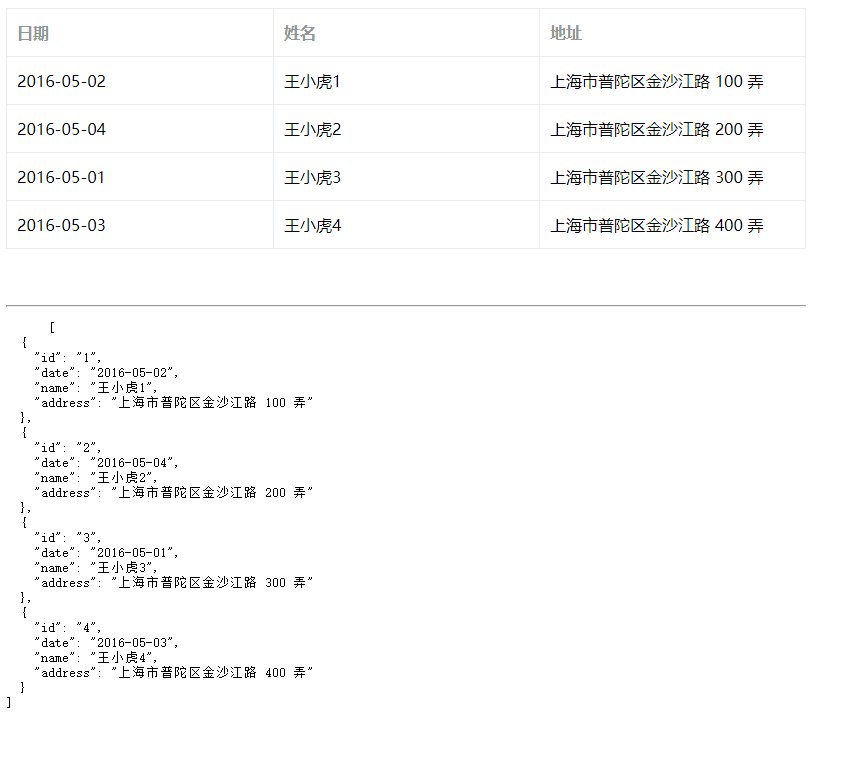
💡vue实现导入表格数据【纯前端实现】
💡Vue实现独立修改单个页面的背景色,进入不同的页面设置不同的背景颜色【两种方式】
💡vue实现防抖函数、节流函数,全局使用【输入框、按钮】
💡vue实现禁止浏览器网页缩放【方法一和方法二可同时设置】
本篇博客文章模板唯一版权归属©水香木鱼