1、if多条件判断
如果if里面包含多个判断条件,可以把判断条件存到一个数组,然后在去这个数组中检索”输入的值“是否满足条件;
function testIf(x) {
// 冗余
if (x === 'a' || x === 'b' || x === 'c' || x === 'd') {
console.log(x)
}
// 简洁
if (['a', 'b', 'c', 'd'].includes(x)) {
console.log(x)
}
}
testIf('c')2、if…else…
单个if else可以直接使用变量赋值替代,省时省力
function testIfElse(x) {
// 冗余
let flag = false
if (x > 100) {
flag = true
} else {
flag = false
}
// 简洁
let flag = x > 100
console.log(flag)
}
testIfElse(20)3、Switch条件
如果需要根据条件判断,执行不同的函数,并且此时判断的条件比较多的时候;可以使用,将条件进行对象存储,然后在判断对象中是否存在”该条件“进行,函数执行处理;
function test1() {
console.log('条件1')
}
function test2() {
console.log('条件2')
}
function test3() {
console.log('条件3')
}
function testSwitch(key) {
// 冗余
switch (key) {
case 1:
test1()
break;
case 2:
test2()
break;
case 3:
test3()
break;
default:
break;
}
// 简洁
var data = {
1: test1,
2: test2,
3: test3
}
data[key] && data[key]() //先判断存在该条件 再执行
}
testSwitch(2)如果需要根据条件判断,执行不同的函数。
function testIfFun(x) {
// 冗余
if (x == 1) {
test1()
} else {
test2()
}
// 简洁
(x == 1 ? test1 : test2)()
}
testIfFun(3)4、 隐式返回
如果返回只有一行代码,可以使用箭头函数代替普通函数,并且不用再写 return
// 冗余
function testReturn(x) {
return x * 10
}
// 简洁
let num = x => x * 11
console.log(testReturn(10),num(10)) //100,1105、幂乘
某个数的几次方,一般使用Math.pow(),也可以使用**直接次方。
console.log(Math.pow(2,4),2**4) //16,166、扩展运算符
拷贝一个数组可以用点运算符,注意是深拷贝。
var A = [{
name: 'sh',
age: 20
}]
var B = [1, 2, 4]
var newA = [...A]
var newB = [...B]
newA[0].name = 'wq'
newB[0] = 3
console.log(newB, B) //[3, 2, 4], [1, 2, 4] 算是深拷贝,只能深拷贝一层
console.log(newA, A) //[{name: 'wq', age: 20}],[{name: 'wq', age: 20}] 浅拷贝7、find过滤
const data = [{
type: "student",
name: "Tom",
},
{
type: "teacher",
name: "Mick",
},
{
type: "student",
name: "Shanguagua",
},
];
// 冗余
function findStudent(name) {
for (let i = 0; i < data.length; ++i) {
if (data[i].type === "student" && data[i].name === name) {
return data[i];
}
}
}
// 简洁
let filterStudent = data.find(item =>
item.type === 'student' && item.name === 'Shanguagua'
)
console.log(findStudent('Shanguagua'),filterStudent)
//{type: 'student', name: 'Shanguagua'},{type: 'student', name: 'Shanguagua'}注意:箭头函数有花括号{}与没有的区别
() => {} 默认没有返回值,如果需要返回值需要写```return```
() => 1 + 1 默认返回
8、在数组中查找最大值和最小值
const arr = [1, 2, 5]
console.log(Math.max(...arr)) //5
console.log(Math.min(...arr)) //19、优化循环
减值迭代
大多数循环使用一个从0开始、增加到某个特定值的迭代器,在很多情况下,从最大值开始,在循环中不断减值的迭代器更加高效
简化终止条件
由于每次循环过程都会计算终止条件,所以必须保证它尽可能快,也就是说避免属性查找或者其它的操作,最好是将循环控制量保存到局部变量中,也就是说对数组或列表对象的遍历时,提前将length保存到局部变量中,避免在循环的每一步重复取值。
var list = [1,2,5];
for (var i = 0; i < list.length; i++) {
//……
}
//替换为:
var list = [1,2,5];
for (var i = 0, l = list.length; i < l; i++) {
//……
}简化循环体
循环体是执行最多的,所以要确保其被最大限度的优化
使用后测试循环
在JavaScript中,我们可以使用for(;;),while(),for(in)三种循环,事实上,这三种循环中for(in)的效率极差,因为他需要查询散列键,只要可以,就应该尽量少用。for(;;)和while循环,while循环的效率要优于for(;;),可能是因为for(;;)结构的问题,需要经常跳转回去。
var arr = [1, 2, 3, 4, 5, 6, 7];
// 常规写法
var sum = 0;
for (var i = 0, l = arr.length; i < l; i++) {
sum += arr[i];
}
// 优化
var sum = 0, l = arr.length
while (l--) {
sum += arr[l]
}
console.log(sum)最常用的for循环和while循环都是前测试循环,而如do-while这种后测试循环,可以避免最初终止条件的计算,因此运行更快。
前测试循环while和后测试循环do-while区别
(1)从定义上看,前置检测循环在程序开头有测试条件(决定循环体能否得到执行的语句);后置检测循环的测试条件在程序最后。
(2)后置检测循环的循环体总会至少执行一次;对于前置检测循环,如果循环条件在第一轮就为假,循环体根本不会被执行。
(3)在进入前置检测循环之前,循环条件中的变量必须初始化;后置监测循环的循环条件中的变量可以在循环体中被初始化。
10、避免全局量
尽可能避免全局变量和函数, 尽量减少全局变量的使用,因为在一个页面中包含的所有JavaScript都在同一个域中运行。所以如果你的代码中声明了全局变量或者全局函数的话,后面的代码中载入的脚本文件中的同名变量和函数会覆盖掉(overwrite)你的。
// 不推荐方式:定义全局变量和全局函数
var current = null;
function init() {
console.log('init')
}
function change() {
console.log('change')
}
function verify() {
console.log('verify')
}
// 避免全局变量和全局函数
// 解决方法1 如果变量和函数不需要在“外面”引用,那么就可以使用一个没有名字的方法将他们全都包起来。
(function () {
var current = null;
function init() {
console.log('init')
}
function change() {
console.log('change')
}
function verify() {
console.log('verify')
}
})()
// 解决方法2 如果变量和函数需要在“外面”引用,需要把你的变量和函数放在一个“命名空间”中。
// 我们这里用一个function做命名空间而不是一个var,因为在前者中声明function更简单,而且能保护隐私数据
myNameSpace = function () {
var current = '000';
function init() {
console.log('init')
}
function change() {
console.log('change')
}
function verify() {
console.log('verify')
}
//所有需要在命名空间外调用的函数和属性都要写在return里面
return {
init:init,
change:change,
verifyNew:verify,//可以为函数和属性命名一个别名
current
}
}
console.log(myNameSpace())
11、性能方面的注意事项
1、尽量使用原生方法
2、switch语句相对if较快
通过将case语句按照最可能到最不可能的顺序进行组织
3、位运算较快
当进行数字运算时,位运算操作要比任何布尔运算或者算数运算快
4、巧用||和&&布尔运算符
function eventHandler(e) {
if (!e) e = window.event;
}
//可以替换为:
function eventHandler(e) {
e = e || window.event;
}if (myobj) {
doSomething(myobj);
}
//可以替换为:
myobj && doSomething(myobj);12、何时用单引号,何时用双引号
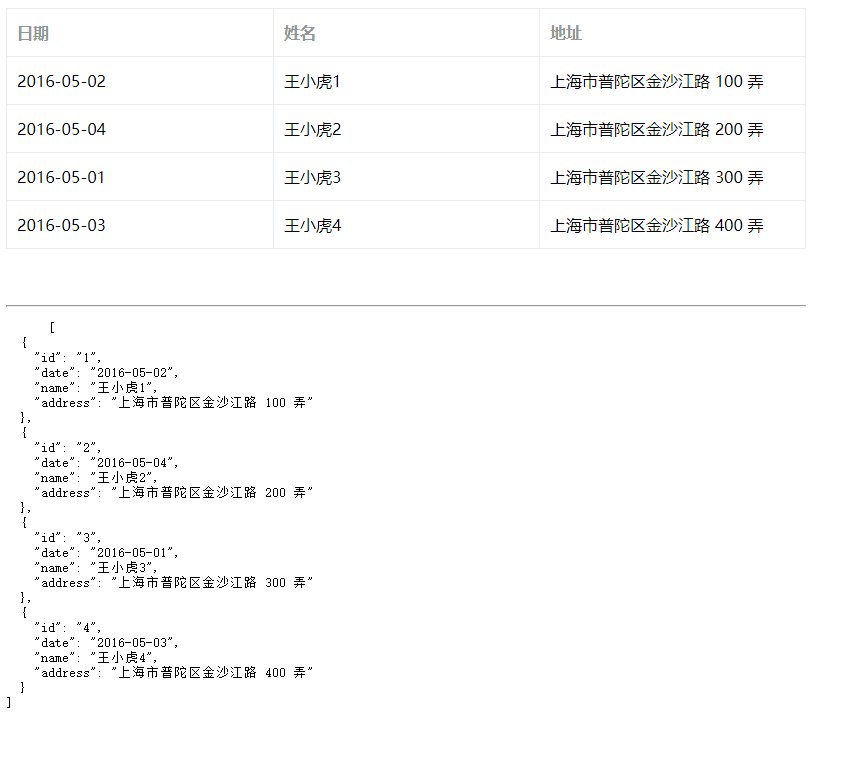
虽然在JavaScript当中,双引号和单引号都可以表示字符串, 为了避免混乱,我们建议在HTML中使用双引号,在JavaScript中使用单引号,但为了兼容各个浏览器,也为了解析时不会出错,定义JSON对象时,最好使用双引号
13、正确使用==和===
避免在if和while语句的条件部分进行赋值,如if (a = b),应该写成if (a == b),但是在比较是否相等的情况下,最好使用全等运行符,也就是使用===和!==操作符会相对于==和!=会好点。==和!=操作符会进行类型强制转换
var valueA = "1";
var valueB = 1;
if (valueA == valueB) {
alert("Equal");
}
else {
alert("Not equal");
}
//output: "Equal"
if (valueA === valueB) {
alert("Equal");
}
else {
alert("Not equal");
}
//output: "Not equal"