初识JavaScript
文章目录
- 初识JavaScript
- 一、JavaScript 是什么?
- 二、java 和JavaScript 的关系
- 三、JavaScript 的组成
- 四、JS的基本输入输出
- ---> 单行注释
- 五、js变量基本概念
- 六、js基本数据类型
- 七、js转义字符
- 八、js类型转换
- 九、运算符
- END!
一、JavaScript 是什么?
我们之前在前端里面说过,前端三剑客是构成网页前端必备的三种技术,
HTML CSS JavaScript ,在其中,只有JavaScript是高级编程语言,而其他两种就不是编程语言.
我们可以好比为:
html: 网页的组成/内容的展示 --> 身体
css: 网页的样式/排版,布局美化 --> 衣服/化妆品
JavaScript: 动态效果/网页交互 --> 技能/行为
二、java 和JavaScript 的关系
有些编程基础的同学们可能会问,JavaScript和Java有什么关系吗?
其实答案是:
两者没有直接关系.当年差点合作.没谈成. 当年/现在java都是一门非常火爆的语言。
js的作者为了蹭java的热度. 所以给自己的语言取名为: JavaScript
硬要来说,语法上js更像C语言
我们再JavaScript的学习中 ,要学习:
1.写爬虫时.需要了解网页的组成,用什么标签/选择器
2.写后端数据.前后端交互时.怎么用js来传输信息
Script : 脚本
三、JavaScript 的组成
ECMA Script --> ES --> 简称ES,可以理解为是js的语法版本.最新版本是ES13.不过我们用不了那么新. 教学基于ES6
BOM – Browser object model --> 浏览器对象模型. 通过js来操作浏览器(弹窗/输入框)
DOM – Document object model --> 文档对象模型. 用js来操作网页内容 (网页又称为文档)
js的书写和css类似.也有内部/外部写法
内部写法在html中.写一对script标签.把js内容写里面
<script> js代码 </script>
外部写法就是创建一个专门的js文件. 通过script里的src属性引入. 写该标签里的js代码无效
<script src='js文件路径'></script>
js代码最好写在网页内容的最后/body最后代码从上往下执行的.如果位置不对.就可能出现先执行js再出现内容的情况
src除了本地文件外.还可以通过网络路径来导入
https://www.bootcdn.cn/
console.log的内容不是给用户看的.是给程序员自己看的. 所以它是在控制台显示
1.按下F12 /右键检查 --> 选择控制台/console
2.快捷键 ctrl + shift + j
四、JS的基本输入输出
首先,我们在学习python的时候,注释写法是
—> 单行注释
多行注释—>“‘’” 注释内容"“”
在JS里:
单行注释: // 注释内容
多行注释: /* 注释内容 */
输出语句:
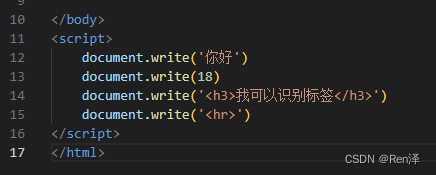
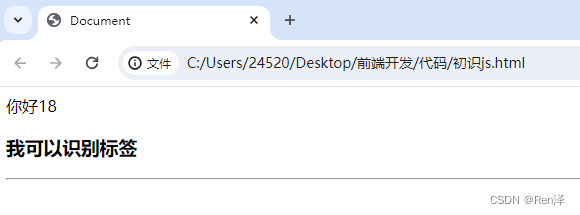
document.write : 在网页里写一行内容.能够识别标签.字符串需用引号包裹.数字不用
语法:
document.write(内容)
案例:


注意JS的输入可以识别标签,但是要求用''来进行包裹
alert: 弹窗,让网页显示一个弹窗
语法:
alert(''内容'')
案例:


console.log: 在控制台输出日志. 在控制台输出信息(主要用来调试测试内容)
语法:
console.log(内容)
案例:


输入语句:
prompt: 在进入网页时.弹窗输入框.让用户输入. 输入框里可以放提示文本
语法:
prompt()
prompt('提示文本)
案例:


可以用输入来赋值. prompt得到的数据为字符串类型
let name = prompt('请输入你的名字')
alert('欢迎你'+name)
五、js变量基本概念
何为变量:
一个用来存储数据的容器. 里面的数据可以改变
把一段常用的数据保存起来,取个名字.方便后续使用
变量名规范:
1.由数字,字母,下划线_,美元符号$组成 (中文不推荐)
2.区分大小写Name name
3.不要用关键字命名 if for break
4.见名知意
注意: python变量命名规则里不能用$符号
var/let = 声明符/标识符. 在声明变量前要加上.
let是es6新出的语法. 作用和var类似.不过有一些细节区别.
变量名的使用:
1.声明变量
let 变量名 // 声明一个空变量,没有赋值
let 变量名 = 变量值 // 声明一个变量,并赋值
let age
let name = '仁泽'
2.声明多个变量
let 变量名=变量值,变量名=变量值
let home='黑龙江',sex='男'
3.使用变量/输出变量
输出语句(变量名)
console.log(变量名)
document.write(变量名)
alert(变量名)
4.输出多个变量名
输出语句(变量名,变量名)
console.log(变量名,变量名)
document.write(变量名,变量名)
alert(变量名,变量名)
5.用输入给变量赋值
let 变量名 = prompt()
let age = prompt('请输入你的年龄')
注意:
1.直接写 变量名 = 变量值. 不写let不会报错,但不规范
2.变量如果声明了,没赋值. 它的值为undefined 未定义. 不会报错
六、js基本数据类型
为什么要区分数据类型: 为了更好的管理/区分/使用数据. 所以对数据进行分类
js中查看数据类型 -- typeof
console.log(typeof 数据)
console.log(name, typeof name)
number(数值类型)
主要用于数学计算,数值数字使用.它包含了整数,小数,正数,负数(不分int.float) --> 年龄/身高/金钱
let 变量名 = 数值
let age = 27
let height = 148.5
string(字符串)
主要用来显示文字内容.用一对单' 双" 反` 引号包裹起来的数据 --> 姓名,性别,地址
let 变量名 = '字符'
let 变量名 = "字符"
let name = '谢霆锋'
console.log(name,typeof name)
1.引号不能混用,必须单单 双双 反反
let name = '麒麟" // 报错
2.反引号是作为模板字符串输出.让我们更好的输出带变量的数据. 模板字符串只能用反引号.不用单/双
`字符 ${变量名} 字符`
console.log(`你好.我叫${name} 我今年${age}岁`)
boolean(布尔类型)
布尔类型主要用于逻辑判断. 判断真/假. 只有两个值true/false
let 变量名 = true
let 变量名 = false
let is_login = true
console.log(is_login,typeof is_login)
undefined(未定义)
undefined是类型也是值.指的就是未定义.当声明变量未赋值时.它的值和类型都为undefined
let 变量名
let test
console.log(test,typeof test)
null(空)
null和python里的None类似.表示未空,没有东西.输出类型为 空对象object
let wife = null
console.log(wifi,typeof wife)
七、js转义字符
在js中.有特别含义的字符.遇到它会特别处理
\n : 换行
\t : 制表符,缩进
\ : 正常输出斜杠
’ : 正常输入引号
js没有原始字符串.不能像python那样在字符串前加个r取消转义
八、js类型转换
在开发/学习过程中. 经常会遇到把一个数据转为其他数据类型再使用的情况.此时就用类型转换
console.log(1+'1') // 11 js把+识别为了拼接 1拼接'1'
console.log(1-'1') // js把-识别为了减法 1-1位0
隐式类型转换:
程序的一些类型在运行过程中自动进行转换. 主要是字符串和数值交互时
+号优先识别为拼接. 其他则为正常数值运算
强制类型转换:
手动把数据转为指定的数据类型
Number(数据) -- 把数据转为number类型
如果数据转换失败.值为NaN. NaN也是number类型.表示的是非数字 Not a Number
parseInt(数据) -- 把数据转为数值,只取整数
parseFloat(数据) -- 把数据转为数值,保留小数
String(数据) -- 把数据转为string类型
Boolean(数据) -- 把数据转为boolean类型. 转换后,有值为真,无值为假(0,-0,null,undefined)
九、运算符
运算符 --> 带有特定功能的符号
算数运算符:
+ - * / %
逻辑运算符:
&&: 与运算 and 有多个条件时,都满足才为真
||: 或运算 or 有多个条件时,满足其一就为真
! : 非运算 not 杠精,取反
关系运算符:
== > < >= <=
赋值运算符:
= += -= *= /=
例如:
a+=b --> a = a+b
let i = 10
i+=6 --> i = i+6
单目运算符:
++/-- 自增/减1
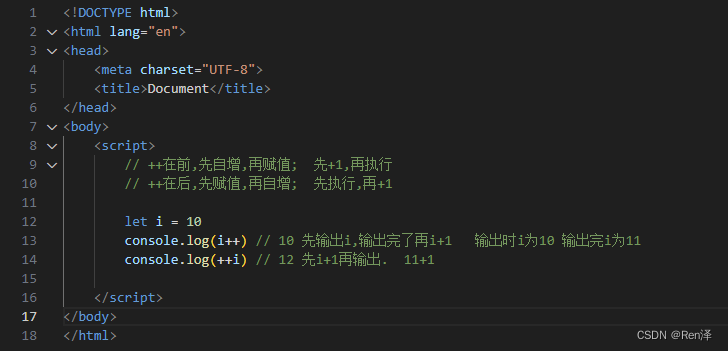
++在前,先自增,再赋值; 先+1,再执行
++在后,先赋值,再自增; 先执行,再+1
let i = 10
i++
++i

单独写i++/++i没区别.都会+1.但是放到输出语句时.就有区别
END!
更多优质文章点这里



![慧天[HTWATER]与主流耦合模拟软件模拟结果都对比](https://img-blog.csdnimg.cn/img_convert/9565e09d0b58c36b76a2384d4c697919.webp?x-oss-process=image/format,png)