文章目录
- 一、移动端常用UI组件库
- 二、PC端常用UI组件库
- 三、elementUI基本使用
- 四、element-UI按需引入
一、移动端常用UI组件库
Vant https://youzan.github.io/vant
Cube Ul https://didi.github.io/cube-ui
Mint UI http://mint-ai.github.io
二、PC端常用UI组件库
Element Ul https://element.eleme.cn
IView Ul https://www.iviewui.com
三、elementUI基本使用
1、安装
npm i element-ui
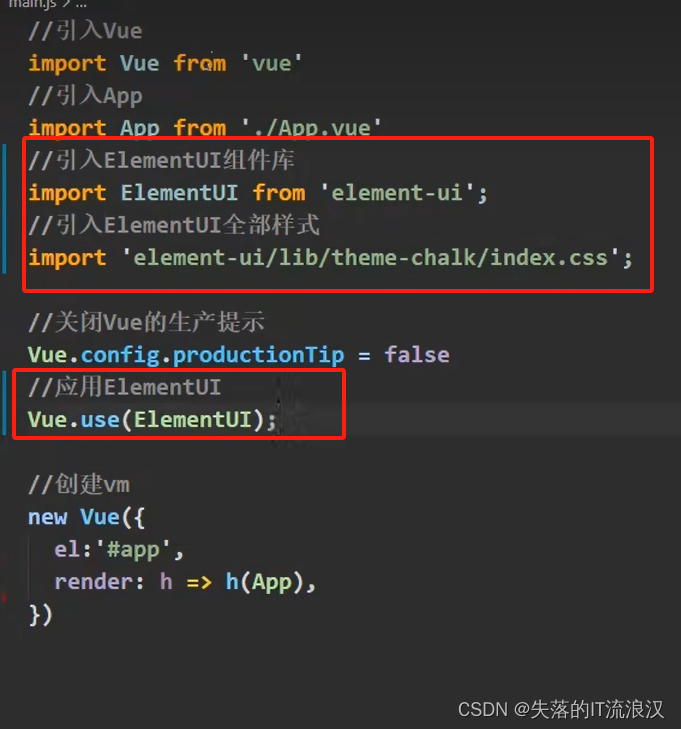
2、引入

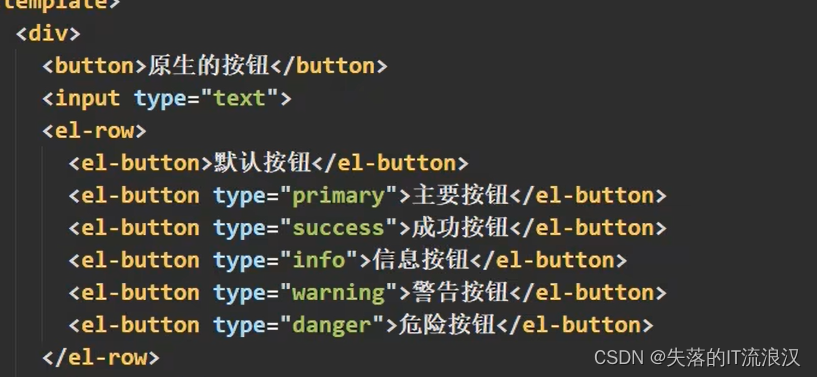
3、使用

四、element-UI按需引入
1、安装babel-plugin
npm instal babel-plugin-component -D
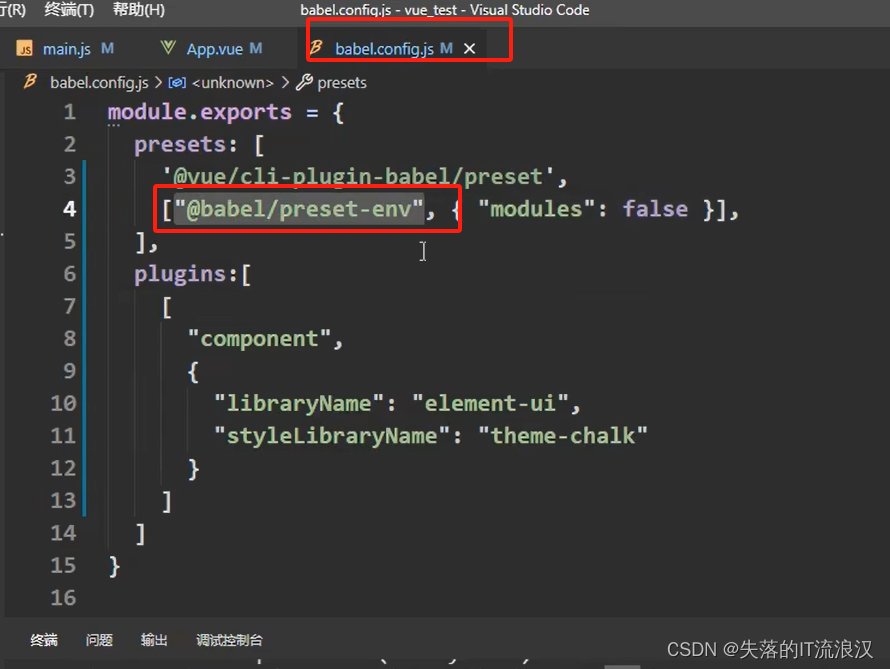
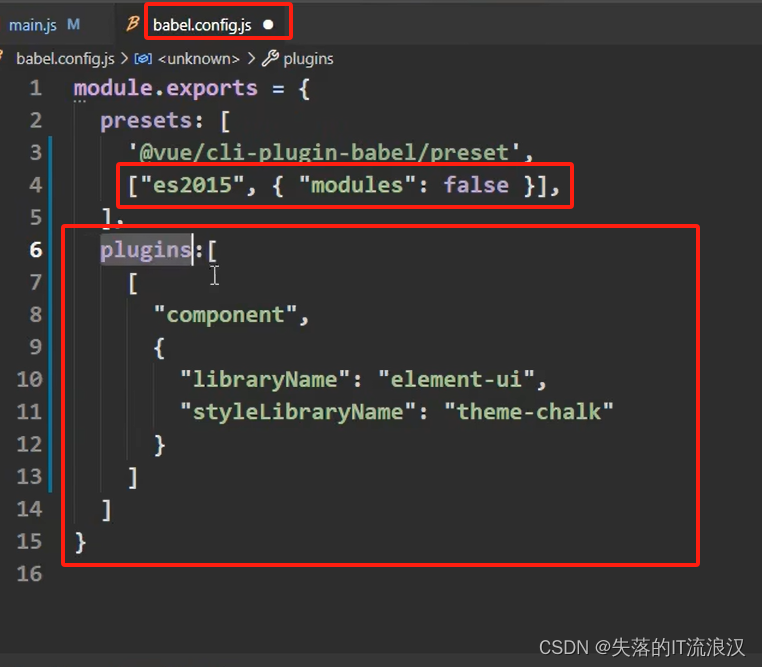
2、配置babel配置文件

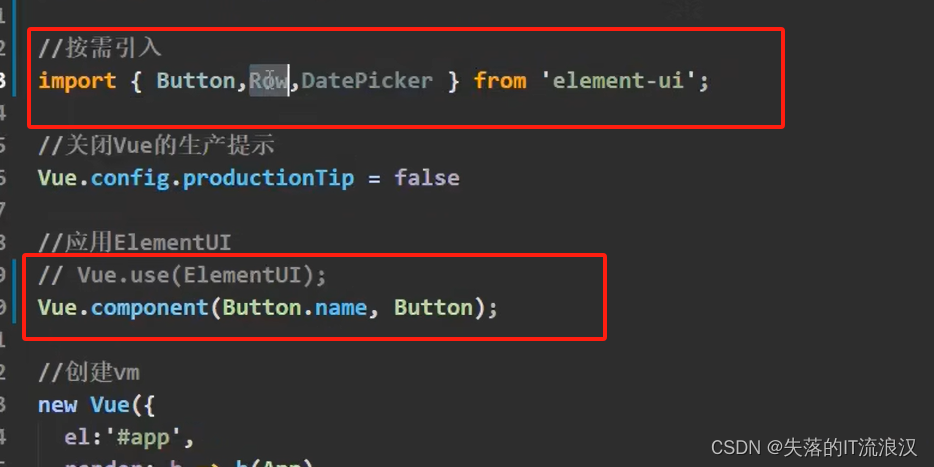
3、进行组件引用

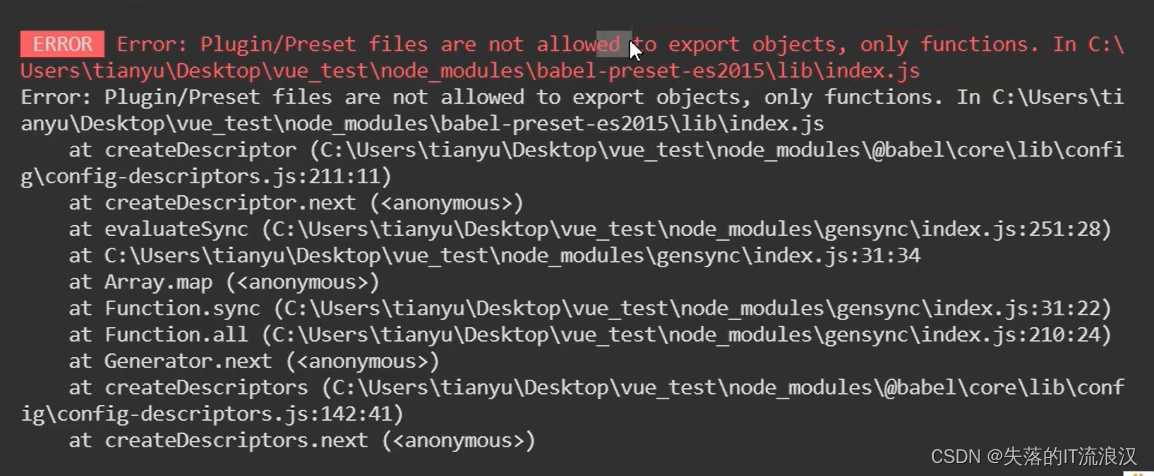
若遇到以下问题时

修改babel配置文件