【设计思路介绍】
为了使用YOLOv8和Streamlit搭建一个精美的界面GUI网页,你需要遵循几个关键步骤。以下是一个简化的流程,帮助你设计并实现这一目标:
1. 环境准备
安装YOLOv8
YOLOv8是一个先进的实时目标检测模型。你需要先下载并安装YOLOv8的模型和相关依赖。
安装Streamlit
Streamlit是一个开源的Python库,用于快速创建数据应用的Web界面。使用pip安装:
bash复制代码
pip install streamlit |
2. 设计界面布局
规划页面结构
- 首页:介绍你的应用和目标检测功能
- 上传页面:允许用户上传待检测的图片或视频
- 检测结果页面:展示目标检测的结果
设计UI元素
- 按钮:用于上传图片或视频,触发检测过程
- 文本框/标签:用于显示上传的文件信息、检测状态等
- 图像显示区域:用于展示原始图片和检测结果图片
3. 编写Streamlit应用
创建Streamlit应用框架
使用Streamlit的API来创建基本的页面结构和布局。
集成YOLOv8模型
在Streamlit应用中调用YOLOv8模型进行目标检测。确保模型能够正确加载并处理上传的图片或视频。
处理用户输入
使用Streamlit的文件上传功能接收用户上传的图片或视频,并触发检测过程。
展示检测结果
将YOLOv8模型的检测结果(包括检测框、类别和置信度)在Streamlit应用中展示出来。
4. 优化与测试
性能优化
确保应用的响应速度快,尤其是在处理大图片或视频时。可以考虑使用异步处理、多线程或GPU加速等方法。
测试与调试
在不同的设备和网络环境下测试你的应用,确保它能够在各种条件下稳定运行。同时,注意处理可能出现的错误和异常情况。
5. 文案与美化
编写吸引人的文案
在应用的各个页面添加简洁明了的文案,介绍应用的功能和优势。
美化界面
使用Streamlit的样式和布局功能来美化你的应用界面。可以选择合适的颜色、字体和图标来增强视觉效果。
6. 部署与分享
部署应用
使用Streamlit Cloud或其他Web服务器将你的应用部署到互联网上,以便其他人可以访问和使用。
分享与反馈
分享你的应用到社交媒体或专业社区,收集用户的反馈和建议,不断改进和优化你的应用。
通过遵循以上步骤,你可以使用YOLOv8和Streamlit搭建一个精美且功能强大的目标检测GUI网页。记得在实际开发过程中保持耐心和细心,不断调试和优化你的应用。
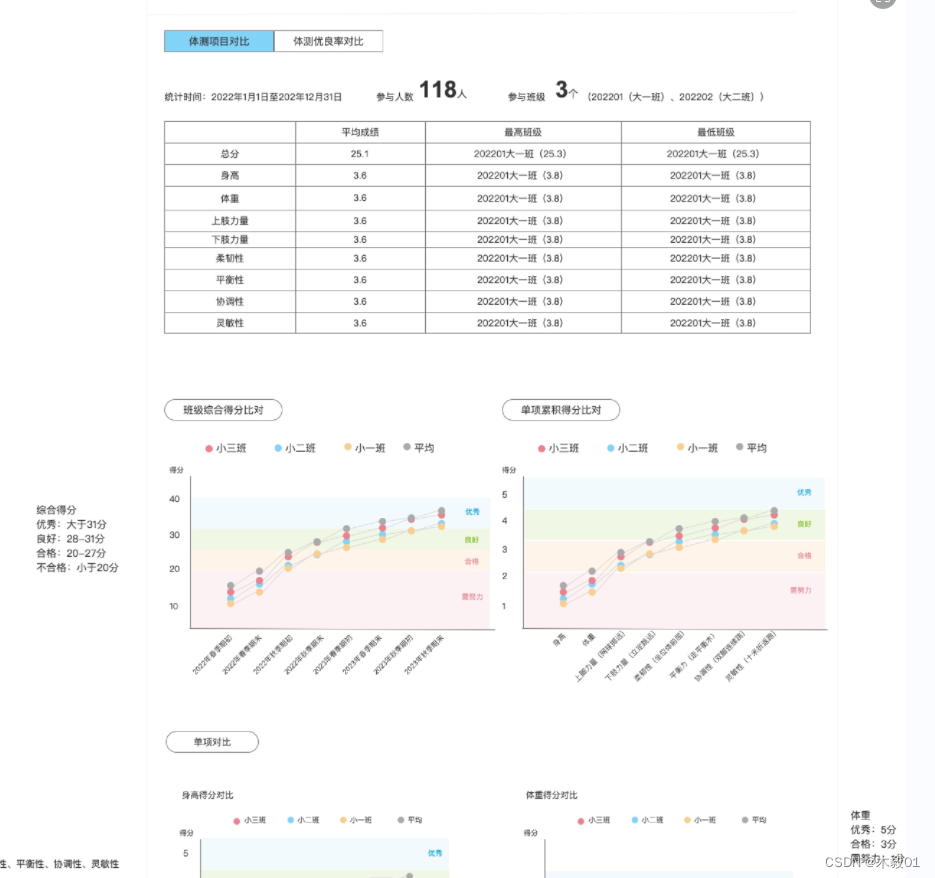
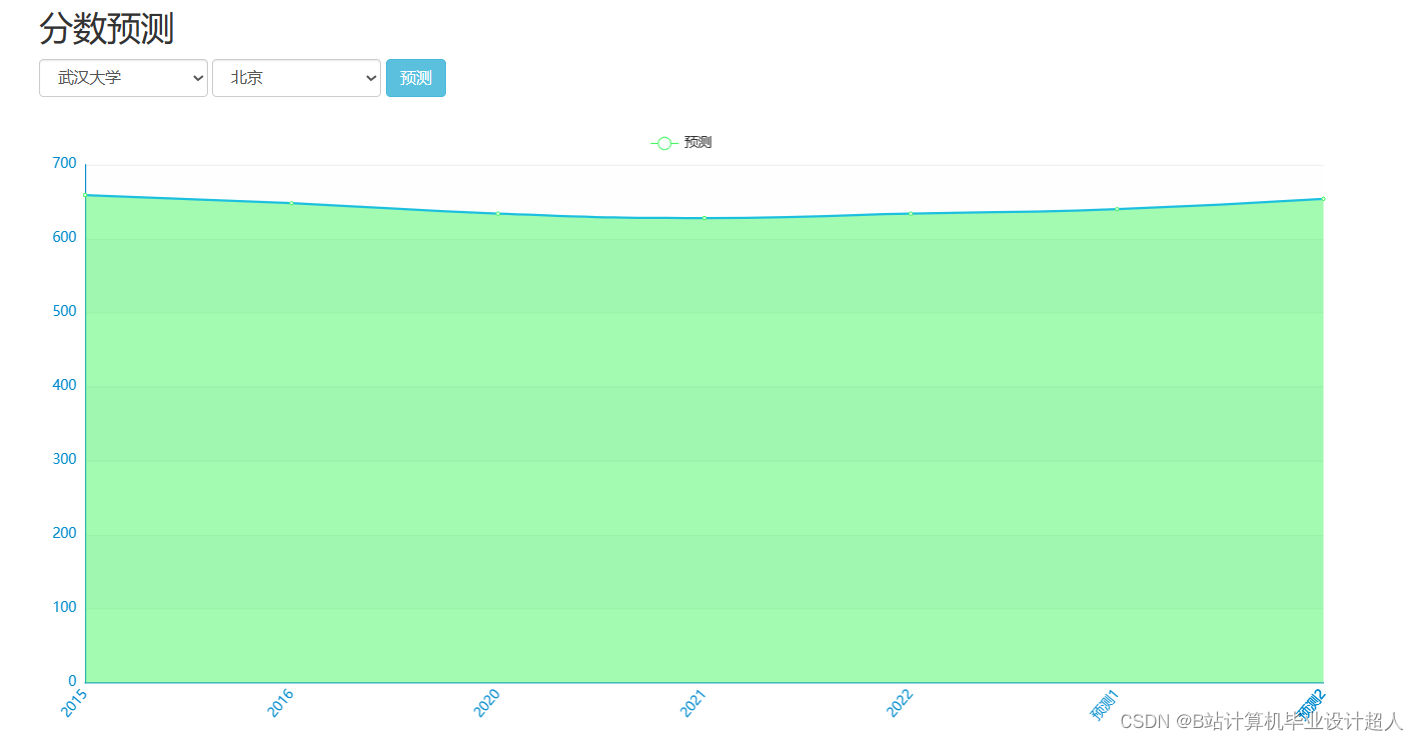
【界面展示】

【视频演示】
基于yolov8+streamlit目标检测演示系统设计_哔哩哔哩_bilibili这是使用yolov8配合streamlit网页框架实现的一个演示系统,支持图片,视频文件和摄像头,详情看视频介绍。, 视频播放量 397、弹幕量 0、点赞数 5、投硬币枚数 0、收藏人数 8、转发人数 3, 视频作者 未来自主研究中心, 作者简介 未来自主研究中心,相关视频:使用C++部署yolov8的onnx和bytetrack实现目标追踪,labelme json转yolo工具用于目标检测训练数据集使用教程,YOLOv8检测界面-PyQt5实现,基于yolov8官方目标追踪botsort和bytetrack源码开发视频演示,【炸裂消息】老板跑路了stability AI CEO离职,stable diffusion 3与SORA何去何从?会被Meta收购吗?AI绘画界要变天了吗?,yolov8目标检测+pyside6可视化,将yolov8封装成一个类几行代码完成语义分割任务,使用纯opencv部署yolov8目标检测模型onnx,C# OpenCvSharp Yolov8 Face Landmarks 人脸五点关键点检测,将yolov8的旋转框封装成类几句代码完成旋转目标检测![]() https://www.bilibili.com/video/BV1524y1T71K/?vd_source=989ae2b903ea1b5acebbe2c4c4a635ee
https://www.bilibili.com/video/BV1524y1T71K/?vd_source=989ae2b903ea1b5acebbe2c4c4a635ee
【源码下载】
https://download.csdn.net/download/FL1623863129/89031367










![[BT]BUUCTF刷题第4天(3.22)](https://img-blog.csdnimg.cn/direct/cc14aa7fb0894d8092c9ea08cb0cd368.png)