一、css基本语法
-
1、CSS概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
2、CSS基本语法


二、css基本样式
文档流的顺序:上左下右
行级标签:按照文档流的顺序依次排列
块级标签:独占一行
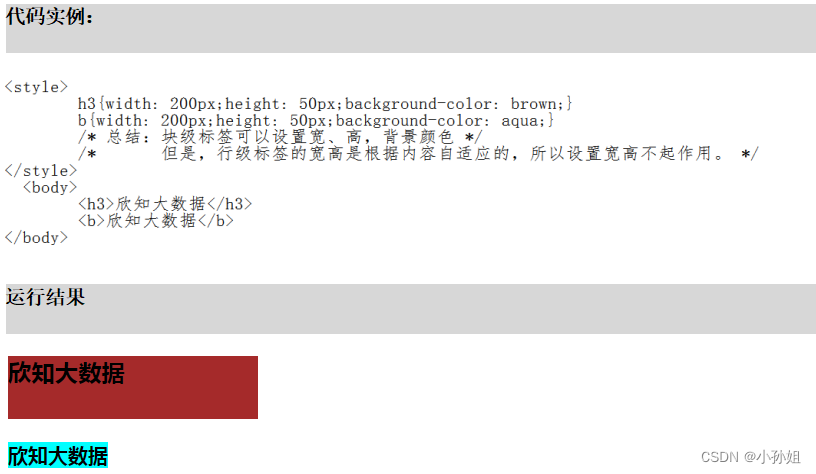
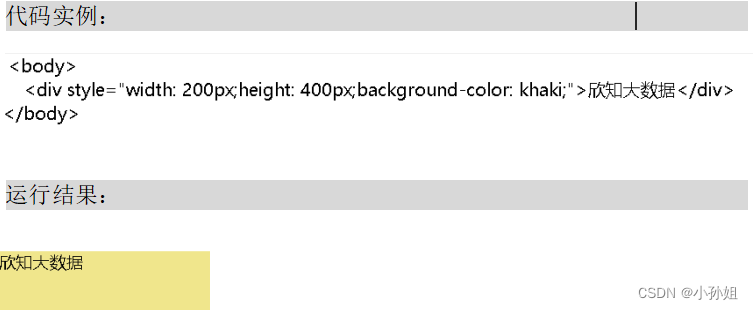
1.基本样式
宽:width:100px;
高:height:100px;
背景颜色:background-color:coral;
注意:行级标签设置的宽高不起作用,行级标签的宽高根据内容的大小自适应

2.css中颜色表示
单词表示: red、green、blue......
十六进制表示:取值范围 (0~9 && a~f)
RGB三原色表示:取值范围 (0~255)

CSS3 新增颜色:
RGBA:在rgb基础上增加了Alpha透明度
alpha取值介于0.0完全透明与1.0不透明
HSL:分别代表色相、饱和度、亮度
H:0/360 红色 120 绿色 240 蓝色 (0~360)
HSLA:hsl基础上加了透明度

3.css注释
CSS注释以 /* 开始, 以 */ 结束
三、css引入方式
1.内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表

2.内联样式表
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要表 D:\Project\ES6\index.json
D:\Project\ES6\index.html1在一个元素上应用一次时。 要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:

3.外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 < link > 标签链接到样式表。

注意:@import引入不建议使用

四、css样式表优先级
1、就近原则
相同样式优先级:
当设置相同样式时,后面的优先级较高。
但不建议重复设置样式的情况。
2、内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置相同样式
那么后写的样式优先级更高
3、单一样式优先级
style行间 > id > class >tag > * > 继承
注: !important 强制优先
五、css中的冲突、层叠、继承
冲突
两个对同一标签属性进行设置不同样式时,就产生了冲突
层叠
设计几种不同样式在最终显示时,会将几种效果叠加显示
继承
文字相关的样式可以被继承
布局相关的样式不能被继承
六、CSS选择器
1、全局选择器 *


2、标签选择器
HTML中定义的标签可以作为选择器

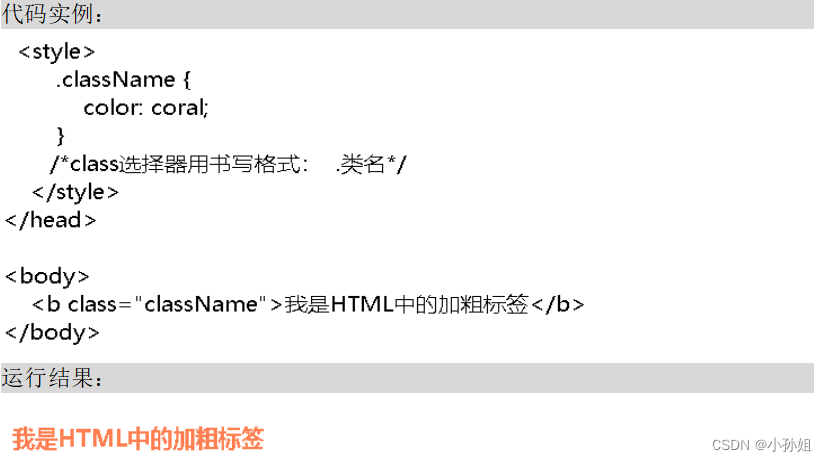
3、类选择器 .

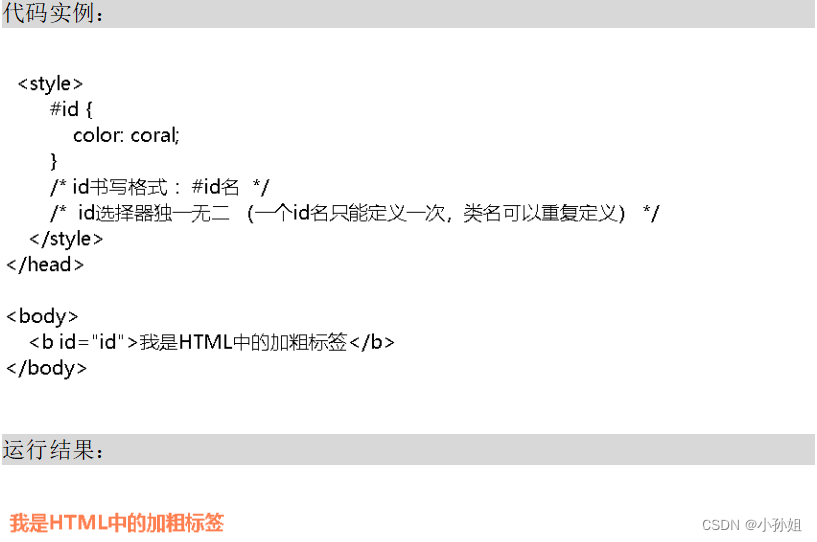
4、Id选择器 #
Id名字独一无二

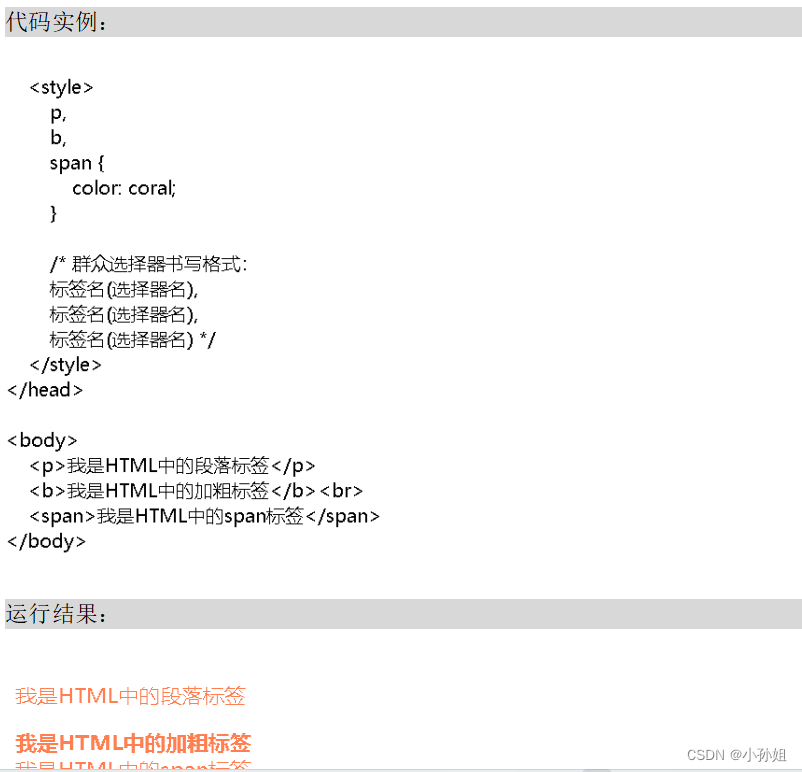
5、群组选择器 ,

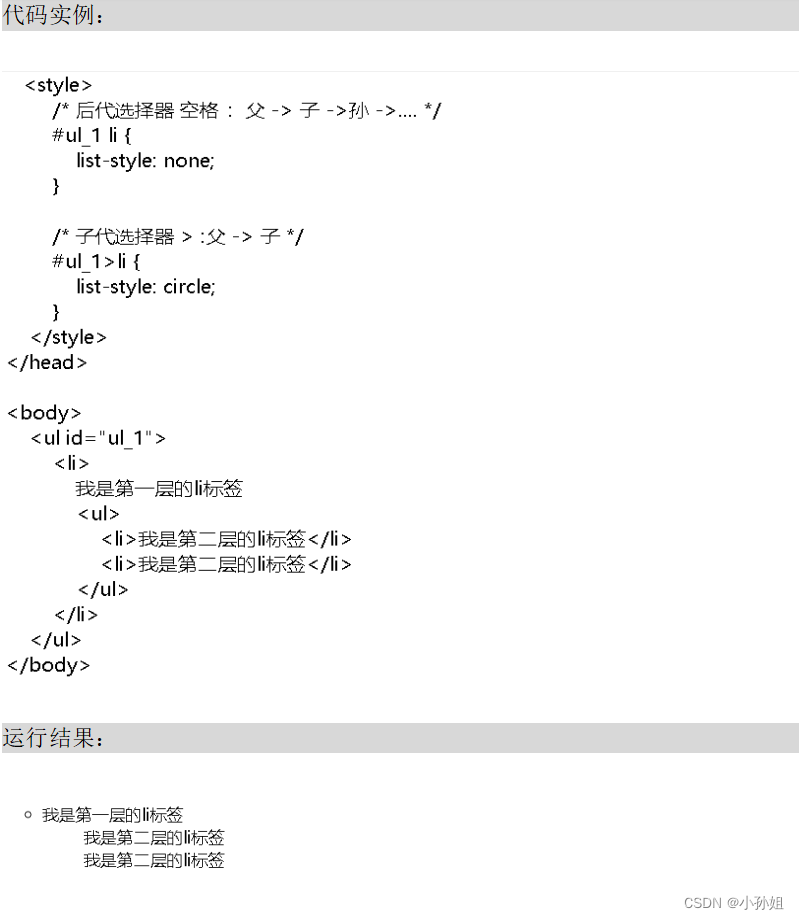
6、层次选择器
-
后代选择器 空格
-
子代选择器 >
注:父子关系必须是上下级关系紧挨在一起
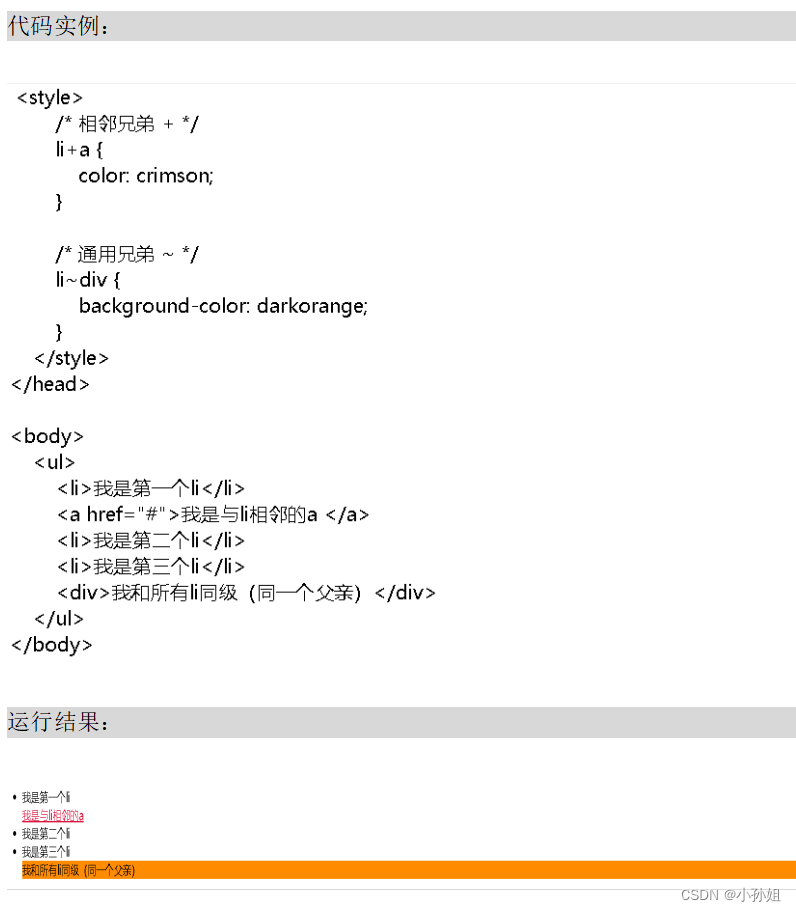
 相邻兄弟 +
相邻兄弟 +
通用兄弟 ~

7、伪类选择器
UI伪类选择器:
通常用在a标签(切记顺序位置)
E:link{ 属性:属性名}初始状态默认状态
E:visited{属性:属性名}超链接被访问后的状态
E:hover{属性:属性名}超链接鼠标悬浮时的状态
E:active{属性:属性名}超链接被激活时的状态
注:多用于链接标
E:focus{属性:属性名}向拥有键盘输入焦点的元素添加样式
E:lang{属性:属性名}向带有指定lang属性的元素添加样式
input:checked 选中每个被选中的input元素
input:disabled选择每个禁用的input元素
input:enable 选择每个启动的input元素
E::after{content:” ”}
E::before 通过伪类的方式给元素添加 一个文本内容
结构型伪类选择器:
E:root 选择文档根元素(不太常用)
E:nth-child() 元素的第n个相同元素
E:first-child 第一个子元素
E:last-child 最后一个子元素
E:only-child 仅有的一个子元素
E:nth-of-type() 匹配同类型中的第n个同级兄弟选择器元素E
E:first-of-type 匹配同类型中的第一个同级元素E
E:last-of-type 匹配同类型中的第一个同级元素E
E:only-of-type 只有一种类型的子元素
E:empty 匹配没有任何子元素的元素E
8、属性选择器
1)E[title]只有属性名
2)E[title=“value”]属性名和值
3)E[title ~=“value”]值为多个词中间有空格隔开,属性值在其中
4)E[title^=“value”]属性值是以value开头
5)E[title $=“value”]属性值是以value结束
6)E[title *=“value”]属性值包含value
7)E[title |=“value”]属性值为value或value-
IE6浏览器不支持。在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。

![[BT]BUUCTF刷题第4天(3.22)](https://img-blog.csdnimg.cn/direct/cc14aa7fb0894d8092c9ea08cb0cd368.png)