在utils/common.ts下新建渲染场上手牌文字方法:
// 渲染场上手牌文字
const renderSiteCardText = (mesh: any, font: any) => {
return new Promise((resolve, reject) => {
let pos = mesh.position
const geometry = new TextGeometry( `ATK ${mesh.userData._ATK}`, {
font,
size: 0.2,
height: 0,
curveSegments: 12,
bevelEnabled: false,
bevelThickness: 0,
bevelSize: 0,
bevelSegments: 0
});
geometry.center()
const material = new THREE.MeshBasicMaterial({
// color: new THREE.Color("#00a2ff"),
color: new THREE.Color("white"),
// alphaHash: true
})
const textMesh = new THREE.Mesh( geometry, material ) ;
textMesh.position.y = pos.y + 0.02
textMesh.position.z = pos.z + 0.18
textMesh.rotateX(-90 * (Math.PI / 180)) // 弧度
textMesh.name = "攻击力"
mesh.add(textMesh)
resolve(true)
})
}
export { renderSiteCardText }
然后在game/index.vue中绘制场上卡牌时调用:
// 绘制场上卡牌
const renderSiteCard = async (data: any, mesh: any) => {
let p1_handGroup = scene.getObjectByName("p1_handGroup")
let position = new THREE.Vector3(0, 0, 0)
mesh.getWorldPosition(position)
mesh.userData.empty = false
let oldMesh = p1_handGroup.children.find((v: any) => v.name === data.name)
let newMesh = oldMesh.clone()
newMesh.userData.areaType = mesh.name // 用来记录卡牌在哪个区域,怪兽区、墓地、手牌、卡组、场地等
newMesh.scale.set(0.8, 0.8, 0.8)
handRef.value.removeHandCard(oldMesh)
scene.add(newMesh)
newMesh.position.set(position.x, position.y, position.z)
await renderSiteCardText(newMesh, commonStore.$state._font)
console.log(123, newMesh)
}
相当于在手牌上场时给当前上场的卡牌添加一个TextGeometry,这里需要注意的是,展示的攻击力不能直接拿userData里的ATK,而要添加一个新的ATK来实时计算攻击力值,所以在game/deck/p1.vue中还需要修改下代码:
const init = () => {
setDeckPos()
addDeckWireframe()
commonStore.$state.p1Deck.forEach((v: any, i: any) => {
let obj = CARD_DICT.find((b: any) => b.card_id === v.card_id)
if (obj) {
let card = new Card(obj)
let mesh = card.init()
mesh.position.set(0, 0.005 * i, 0)
mesh.rotateX(180 * (Math.PI / 180)) // 弧度
mesh.name = v.name
mesh.userData._ATK = mesh.userData.ATK // _ATK用于实时计算当前攻击力
deckGroup.add( mesh );
}
})
let position = new THREE.Vector3(0, 0.005 * commonStore.$state.p1Deck.length, 0)
renderDeckText(deckGroup, `${commonStore.$state.p1Deck.length}`, commonStore.$state._font, position)
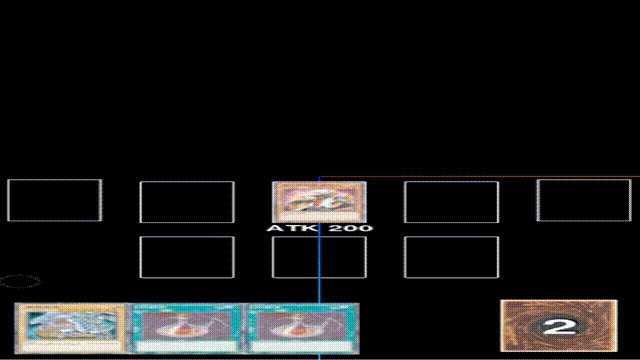
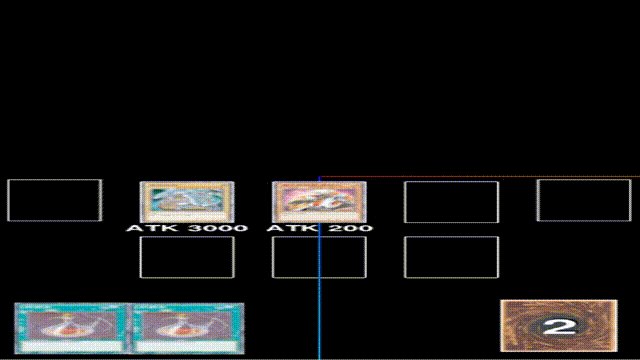
}页面效果如下: