
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" v-show="showSearch" label-width="85px">
<el-form-item label="园所名称" prop="schoolId" v-if="!curSchoolId">
<el-select v-model="queryParams.schoolId" placeholder="请选择园所" @change="getClassList">
<el-option v-for="school in schoolList" :key="school.deptId" :label="school.deptName"
:value="school.deptId"></el-option>
</el-select>
</el-form-item>
<el-form-item label="选择对象">
<div class="check-obj" v-if="classList.length > 0">
<el-checkbox style="margin-right: 15px;" :indeterminate="isIndeterminate" v-model="checkAll"
@change="handleCheckAllChange">全选</el-checkbox>
<el-checkbox-group v-model="checkedClasses" @change="handleCheckedCitiesChange">
<!--label 选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效)-->
<el-checkbox v-for="oclass in classList" :label="oclass" :key="oclass.deptId">{{ (oclass.deptName ?
oclass.deptName : '') + (oclass.classCode ? '(' + oclass.classCode + ')' : '') }}</el-checkbox>
</el-checkbox-group>
</div>
<div class="no-data" v-else>-暂无数据-</div>
</el-form-item>
<el-form-item label="选择时间">
<div class="check-obj check-obj2" style="width: 700px" v-if="times.length > 0">
<el-checkbox style="margin-right: 15px;" :indeterminate="isIndeterminate" v-model="checkAllTime"
@change="handleCheckAllChange2">全选</el-checkbox>
<el-checkbox-group v-model="checkedTimes" @change="handleCheckedCitiesChange2">
<el-checkbox v-for="otime in timesTreated" :label="otime" :key="otime">{{ otime }}</el-checkbox>
</el-checkbox-group>
</div>
<div class="no-data" v-else>-暂无数据-</div>
<!--暂未处理-->
<span class="more" v-if="times.length > 12" @click="changeTimesHandle">{{ moreTxt }}</span>
</el-form-item>
<el-form-item label="">
<el-button type="primary" icon="el-icon-search" size="medium" @click="search">查询</el-button>
</el-form-item>
</el-form>
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
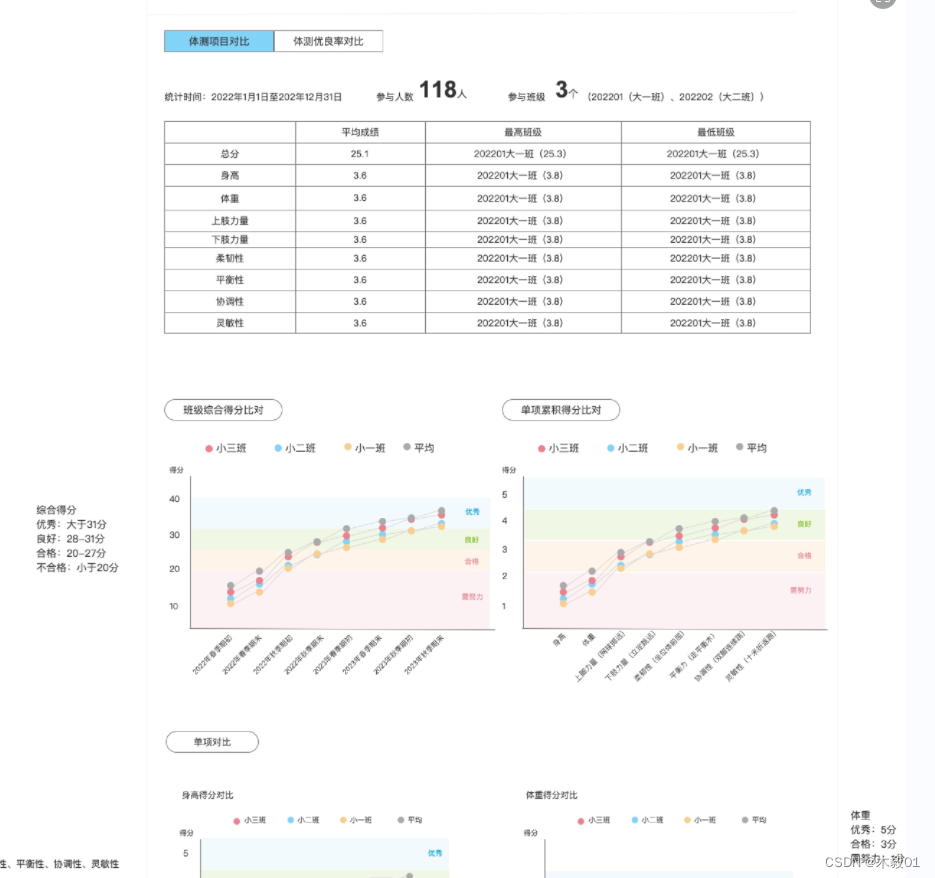
<el-tab-pane label="体测项目对比" name="first">
<div class="tab-title">
<div class="d2">参与人数<span class="s1">{{ studentNum }}</span>人</div>
<div class="d3">参与班级<span class="s1">{{ checkedClasses.length }}</span>个{{ checkedClassesStr }}</div>
</div>
<el-table v-loading="loading" :data="classTotalData">
<el-table-column label="" align="center" prop="name" />
<el-table-column label="平均成绩" align="center" prop="avgScore" />
<el-table-column label="最高班级" align="center">
<template slot-scope="scope">
{{ (scope.row.maxClassName ? scope.row.maxClassName : '') + ('(' + (scope.row.maxScore ? scope.row.maxScore
: 0) + ')') }}
</template>
</el-table-column>
<el-table-column label="最低班级" align="center" prop="className">
<template slot-scope="scope">
{{ (scope.row.minClassName ? scope.row.minClassName : '') + ('(' + (scope.row.minScore ? scope.row.minScore
: 0) + ')') }}
</template>
</el-table-column>
</el-table>
<div class="title-wrap">
<div class="title-lef">
<div class="title-box">班级综合得分比对</div>
</div>
<div class="title-rig">
<div class="title-box">单项累计得分比对</div>
</div>
</div>
<div class="chart-wrap">
<div class="chart-lef">
<div class="chart-box" id="echartsData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="chart-box" id="echartsSingleData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
</div>
<div class="title-wrap">
<div class="title-lef">
<div class="title-box">单项对比</div>
</div>
</div>
<div class="chart-wrap">
<div class="chart-lef">
<div class="chart-title">身高得分对比</div>
<div class="chart-box" id="echartsHeightData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="chart-title">体重得分对比</div>
<div class="chart-box" id="echartsBodyData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-lef">
<div class="chart-title">上肢力量(网球掷远)得分对比</div>
<div class="chart-box" id="echartsUpStrengthData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="chart-title">下肢力量(立定跳远)得分对比</div>
<div class="chart-box" id="echartsDownStrengthData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-lef">
<div class="chart-title">柔韧性(坐位体前屈)得分对比</div>
<div class="chart-box" id="echartFlexibilityData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="chart-title">平衡性(走平衡木)得分对比</div>
<div class="chart-box" id="echartBalanceData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-lef">
<div class="chart-title">协调性(双脚连续跳)得分对比</div>
<div class="chart-box" id="echartCoordinationData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="chart-title">灵敏性(十米折返跑)得分对比</div>
<div class="chart-box" id="echartSensitivityData" v-if="classTotalData.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
</div>
</el-tab-pane>
<el-tab-pane label="体测优良率对比" name="second">
<div class="tab-title">
<div class="d2">参与人数<span class="s1">{{ studentNum }}</span>人</div>
<div class="d3">参与班级<span class="s1">{{ checkedClasses.length }}</span>个{{ checkedClassesStr }}</div>
</div>
<el-table v-loading="loading" :data="totalLevelPercentList">
<el-table-column label="" align="center" prop="itemName" />
<el-table-column label="平均值" align="center" prop="avgScore">
<template slot-scope="scope">
{{ scope.row.avgScore ? scope.row.avgScore + '%' : '' }}
</template>
</el-table-column>
<el-table-column label="最高班级" align="center">
<template slot-scope="scope">
{{ (scope.row.maxClassName ? scope.row.maxClassName : '') + ('(' + (scope.row.maxScore ? scope.row.maxScore
+ '%' : 0) + ')') }}
</template>
</el-table-column>
<el-table-column label="最低班级" align="center">
<template slot-scope="scope">
{{ (scope.row.minClassName ? scope.row.minClassName : '') + ('(' + (scope.row.minScore ? scope.row.minScore
+ '%' : 0) + ')') }}
</template>
</el-table-column>
</el-table>
<div class="title-wrap">
<div class="title-box">班级优良率</div>
<el-select class="title-box-select" v-model="queryParams.yearName" @change="getYearNameList">
<el-option v-for="item in classLevelPercentList" :key="item.yearName" :label="item.yearName"
:value="item.yearName"></el-option>
</el-select>
</div>
<el-table v-loading="loading" :data="classLevelPercentData">
<el-table-column label="" align="center" prop="className" />
<el-table-column label="优秀率" align="center">
<template slot-scope="scope">
{{ scope.row.levelPercent.level01 ? scope.row.levelPercent.level01 + '%' : '0' }}
</template>
</el-table-column>
<el-table-column label="良好率" align="center">
<template slot-scope="scope">
{{ scope.row.levelPercent.level02 ? scope.row.levelPercent.level02 + '%' : '0' }}
</template>
</el-table-column>
<el-table-column label="及格率" align="center">
<template slot-scope="scope">
{{ scope.row.levelPercent.level03 ? scope.row.levelPercent.level03 + '%' : '0' }}
</template>
</el-table-column>
<el-table-column label="不及格率" align="center">
<template slot-scope="scope">
{{ scope.row.levelPercent.level04 ? scope.row.levelPercent.level04 + '%' : '0' }}
</template>
</el-table-column>
</el-table>
<div class="excellent-title">
<div class="title-box">班级综合优良对比</div>
</div>
<div class="chart-wrap">
<div class="chart-lef">
<div class="title-box bg-blue">优秀人数对比</div>
<div class="chart-box" id="classExcellent" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="title-box bg-green">良好人数对比</div>
<div class="chart-box" id="classGood" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-lef">
<div class="title-box bg-orange">合格人数对比</div>
<div class="chart-box" id="classQualified" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="title-box bg-red">不合格人数对比</div>
<div class="chart-box" id="classUnQualified" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
</div>
<div class="excellent-title">
<div class="title-wrap" style="margin-bottom: 0;">
<div class="title-box">项目优良率</div>
<el-select class="title-box-select" v-model="queryParams.projectName" value-key="name"
@change="getProjectList">
<el-option v-for="item in projectLevelPeople" :key="item.id" :label="item.name"
:value="item.name"></el-option>
</el-select>
</div>
</div>
<div class="chart-wrap">
<div class="chart-lef">
<div class="title-box bg-blue">优秀人数对比</div>
<div class="chart-box" id="singleExcellent" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="title-box bg-green">良好人数对比</div>
<div class="chart-box" id="singleGood" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-lef">
<div class="title-box bg-orange">合格人数对比</div>
<div class="chart-box" id="singleQualified" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
<div class="chart-rig">
<div class="title-box bg-red">不合格人数对比</div>
<div class="chart-box" id="singleUnQualified" v-if="projectLevelPeople.length > 0"></div>
<div class="no-data-echarts" v-if="classTotalData.length == 0">-暂无数据-</div>
</div>
</div>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import { getDetectStatistics } from "@/api/school/detectStatistics";
import { listDetect } from "@/api/school/detect";
import { listDept } from "@/api/system/dept";
import * as echarts from 'echarts';
export default {
name: "Detect",
dicts: ['phy_version', 'phy_detect_year', 'phy_detect_semester', 'phy_student_sex'],
data() {
return {
//园所列表
schoolList: [],
//班级列表
classList: [],
checkAll: null,
checkAllTime: null,
checkedClasses: [],
checkedTimes: [],
times: [],
timesTreated: [],//处理过的时间
showMore: false,
moreTxt: '更多时间+',
isIndeterminate: true,
isIndeterminate2: true,
studentNum: 0,
checkedClassesStr: '',//体测项目对比中参与的班级
detectStatistics: {},
classTotalData: [],//体测项目对比的table
totalLevelPercentList: [], //体测优良率比对 第一个table
classLevelPercentList: [], //体测优良率比对 第一个下拉列表
classLevelPercentData: [], //体测优良率比对 第二个table
projectLevelPeople: [],//项目优良率下拉列表
projectData: [],//选中的项目优良率
totalLevelPeople: {},//班级综合优良对比
totalProjectLevelPeople: {},///选中的项目优良率的echarts图
activeName: 'first',//tab值
chartdom: null,
echartsSingleData: null,
echartsHeightData:null,
echartsUpStrengthData:null,
echartsDownStrengthData:null,
echartFlexibilityData:null,
echartBalanceData:null,
echartCoordinationData:null,
echartSensitivityData:null,
echartsBodyData: null,
// 遮罩层
loading: false,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 园所体测管理表格数据
detectList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
schoolId: null,
classId: null,
yearName: null,//班级优良率
projectName: null,
},
// 表单参数
form: {},
// 表单校验
rules: {
}
};
},
created() {
this.getList();
let user = this.$store.state.user;
// console.log(user);
this.curSchoolId = user.schoolId;
if (user.schoolId != user.deptId && user.schoolId) {//教师
this.curClassId = user.deptId
this.queryParams.classId = this.curClassId
}
if (!this.curSchoolId) {
this.getSchoolList();
} else { //当前用户是园所管理员 或者 老师
this.queryParams.schoolId = this.curSchoolId
this.getClassList();
}
//获取"选择时间" 需要自己在进行遍历
this.getDetectYear()
},
mounted() {
//this.lineEcharts();
},
methods: {
reset() {
this.detectStatistics = {}
this.classTotalData = []//体测项目对比的table
this.totalLevelPercentList = [] //体测优良率比对 第一个table
this.classLevelPercentList = [] //体测优良率比对 第一个下拉列表
this.classLevelPercentData = [] //体测优良率比对 第二个table
this.projectLevelPeople = []//项目优良率下拉列表
this.projectData = []//选中的项目优良率
this.totalLevelPeople = {}//班级综合优良对比
this.totalProjectLevelPeople = {}///选中的项目优良率的echarts图
},
// initChart() {
// const container = document.getElementById('echartsData'); // 获取容器元素
// if (this.chartdom) {
// this.chartdom.dispose(); // 清空之前的实例(如果需要)
// }
// this.chartdom = echarts.init(container); // 初始化echarts实例
// // 设置配置项和数据等操作...
// this.renderChart(); // 调用重新渲染方法
// },
// renderChart() {
// // 根据业务需求更新图表数据、样式等
// // ...
// this.chartdom.setOption({ /* ECharts配置项 */ }); // 设置图表选项
// },
//echarts图 -班级综合得分比对
lineEcharts() {
const container = document.getElementById('echartsData'); // 获取容器元素
if (this.chartdom) {
this.chartdom.dispose(); // 清空之前的实例(如果需要)
}
this.chartdom = echarts.init(container); // 初始化echarts实例
let xData = this.checkedTimes //选中的时间
let classDataList = this.detectStatistics.classDataList
//塑造新数组
let newClassArr = classDataList.map(function (item) {
return {
name: item.className,
data: [],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
}
})
/*
例如:这里遍历查询dataList里是否包含xData里第一个元素"2024年春季期初" 如果有对应的值 则找到这个值旁边的score push给 data 没有对应的值的话 就给data push一个0
{
name: '2024年春季期初',
data: [40, 33, 20, 11, 1, 15, 25, 5],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
},
*/
//班级综合得分比对 数据
for (let i in classDataList) {
for (let j in xData) {
let result = classDataList[i].dataList.filter(item => item.yearName == xData[j]);
if (result.length > 0) {
newClassArr[i].data.push(result[0].score)
} else {
newClassArr[i].data.push(0)
}
}
}
/*获取平均值-start*/
let averagArr = []
if(newClassArr.length > 0){
for(let i in newClassArr){
averagArr.push(newClassArr[i].data)
}
}
//console.log(averagArr)
let averagObj = {
name: '平均',
data: this.columnMeans(averagArr),
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
color: '#aaa',//图例和线的颜色都改为灰色
}
/*获取平均值-End*/
let markArea = {
name: '',
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
silent: true,//取消交互
markArea: {
data: [
[
{
yAxis: '0', //开始
itemStyle: {
// 看这里,加了这个属性
color: '#fcf2f3',
},
},
{
yAxis: '20',
label: {
show: true,
position: 'insideRight',
color: '#ff5c5c',
// 自定义显示内容(实际只显示最后一个点)
formatter: '需努力',
}
}
],
[
{
yAxis: '20', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#fef4ea',
}
},
{
yAxis: '27',
label: {
show: true,
position: 'insideRight',
color: '#ffc655',
// 自定义显示内容(实际只显示最后一个点)
formatter: '合格',
}
}
],
[
{
yAxis: '27', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#f0f7e5',
}
},
{
yAxis: '31',
label: {
show: true,
position: 'insideRight',
color: '#7cce7a',
// 自定义显示内容(实际只显示最后一个点)
formatter: '良好',
}
}
],
[
{
yAxis: '31',
itemStyle: {
// 看这里,加了这个属性
color: '#f2fafd',
}
},
{
yAxis: '40',
label: {
show: true,
position: 'insideRight',
color: '#25bafa',
// 自定义显示内容(实际只显示最后一个点)
formatter: '优秀',
}
}
]
// 如果有多种颜色,就继续在这里写区间数组,复制上面的下来改颜色
]
}
}
//把背景push进数组的第一个
if(newClassArr.length > 0){
newClassArr.unshift(markArea)
newClassArr.push(averagObj)
}
//获取图例
let oclassArr = []
for (let i in classDataList) {
oclassArr.push(classDataList[i].className)
}
//平均值的相关
if(oclassArr.length > 0){
oclassArr.push("平均")
}
const option = {
tooltip: {
trigger: 'axis',
transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动
},
title: {
text: '得分',
top: '35',
left: '25',
textStyle: {
color: '#333',
fontSize: 12,
fontWeight: 400
},
},
legend: {
data: oclassArr,
icon: 'circle', // 设置图例为圆点
itemHeight: 10,
},
grid: {
top: '60',
left: '40',
right: '20',
bottom: '80'
},
xAxis: {
name: '',
position: 'bottom',
offset: 0,
axisLabel: {
rotate: 45,
color: '#333',
fontSize: 10
},
data: xData,
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false,
inside: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
},
yAxis: [
{
name: '',
type: 'value',
show: true,
max: 40,
axisLabel: {
formatter: function (params) { //体重1
return params == 0 ? '' : params
},
boundaryGap: false,
color: '#333',
fontSize: 10,
interval: 0
},
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
}
],
series: newClassArr
};
//const myChart = echarts.init(document.getElementById('echartsData'));
this.chartdom.setOption(option);
//随着屏幕大小调节图表
//myChart.resize();
window.addEventListener('resize', () => {
this.chartdom.resize();
});
},
/*
let arr = [
[0, 14.2, 0, 0, 21.8, 18.5, 22.4, 0],
[0, 26, 0, 0, 22.1, 24.2, 20, 0],
[0, 0, 0, 21.3, 19, 23.2, 20, 0],
[20, 0, 0, 0, 21.6, 14.3, 0, 17.6]
]
js 求相同长度的二维数组 每列子集的平均值 不是每一行的平均值 是每一列的平均值
*/
columnMeans(matrix) {
const len = matrix[0].length;
// 初始化结果数组
const result = [];
for (let j = 0; j < len; j++) {
result.push(0); // 初始化平均值为0
}
// 计算每一列的平均值
for (let j = 0; j < len; j++) {
let sum = 0;
for (let i = 0; i < matrix.length; i++) {
sum += matrix[i][j]; // 对每一列的值求和
}
result[j] = (sum / matrix.length).toFixed(1); // 计算平均值并存入结果数组
}
return result; // 返回结果数组,即每一列的平均值
},
//echarts图 -单项累计得分比对
lineEchartsSingle() {
const container = document.getElementById('echartsSingleData'); // 获取容器元素
if (this.echartsSingleData) {
this.echartsSingleData.dispose(); // 清空之前的实例(如果需要)
}
this.echartsSingleData = echarts.init(container); // 初始化echarts实例
let xData = ["身高", "体重", "上肢力量(网球掷远)", "下肢力量(立定跳远)", "柔韧性(坐位体前屈)", "平衡力(走平衡木)", "协调性(双脚连续跳)", "灵敏性(十米折返跑)"]
let classDataList = this.detectStatistics.classDataList
//塑造新数组
let newClassArr = classDataList.map(function (item) {
return {
name: item.className,
data: [],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
}
})
//班级综合得分比对 数据
for (let i in classDataList) {
newClassArr[i].data[0] = classDataList[i].heightAvgScore
newClassArr[i].data[1] = classDataList[i].bodyAvgScore
newClassArr[i].data[2] = classDataList[i].upStrengthAvgScore
newClassArr[i].data[3] = classDataList[i].downStrengthAvgScore
newClassArr[i].data[4] = classDataList[i].flexibilityAvgScore
newClassArr[i].data[5] = classDataList[i].balanceAvgScore
newClassArr[i].data[6] = classDataList[i].coordinationAvgScore
newClassArr[i].data[7] = classDataList[i].sensitivityAvgScore
}
/*获取平均值-start*/
let averagArr = []
if(newClassArr.length > 0){
for(let i in newClassArr){
averagArr.push(newClassArr[i].data)
}
}
//console.log(averagArr)
let averagObj = {
name: '平均',
data: this.columnMeans(averagArr),
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
color: '#aaa',//图例和线的颜色都改为灰色
}
/*获取平均值-End*/
let markArea = {
name: '',
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
silent: true,//取消交互
markArea: {
data: [
[
{
yAxis: '0', //开始
itemStyle: {
// 看这里,加了这个属性
color: '#fcf2f3',
},
},
{
yAxis: '2',
label: {
show: true,
position: 'insideRight',
color: '#ff5c5c',
// 自定义显示内容(实际只显示最后一个点)
formatter: '需努力',
}
}
],
[
{
yAxis: '2', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#fef4ea',
}
},
{
yAxis: '3',
label: {
show: true,
position: 'insideRight',
color: '#ffc655',
// 自定义显示内容(实际只显示最后一个点)
formatter: '合格',
}
}
],
[
{
yAxis: '3', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#f0f7e5',
}
},
{
yAxis: '4',
label: {
show: true,
position: 'insideRight',
color: '#7cce7a',
// 自定义显示内容(实际只显示最后一个点)
formatter: '良好',
}
}
],
[
{
yAxis: '4',
itemStyle: {
// 看这里,加了这个属性
color: '#f2fafd',
}
},
{
yAxis: '5',
label: {
show: true,
position: 'insideRight',
color: '#25bafa',
// 自定义显示内容(实际只显示最后一个点)
formatter: '优秀',
}
}
]
// 如果有多种颜色,就继续在这里写区间数组,复制上面的下来改颜色
]
}
}
//把背景push进数组的第一个
if(newClassArr.length > 0){
newClassArr.unshift(markArea)
newClassArr.push(averagObj)
}
//获取图例
let oclassArr = []
for (let i in classDataList) {
oclassArr.push(classDataList[i].className)
}
//平均值的相关
if(oclassArr.length > 0){
oclassArr.push("平均")
}
const option = {
tooltip: {
trigger: 'axis',
transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动
},
title: {
text: '得分',
top: '35',
left: '25',
textStyle: {
color: '#333',
fontSize: 12,
fontWeight: 400
},
},
legend: {
data: oclassArr,
icon: 'circle', // 设置图例为圆点
itemHeight: 10,
},
grid: {
top: '60',
left: '40',
right: '20',
bottom: '80'
},
xAxis: {
name: '',
position: 'bottom',
offset: 0,
axisLabel: {
rotate: 45,
color: '#333',
fontSize: 10
},
data: xData,
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false,
inside: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
},
yAxis: [
{
name: '',
type: 'value',
show: true,
max: 5,
axisLabel: {
formatter: function (params) { //体重1
return params == 0 ? '' : params
},
boundaryGap: false,
color: '#333',
fontSize: 10,
interval: 0
},
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
}
],
series: newClassArr
};
this.echartsSingleData.setOption(option);
//随着屏幕大小调节图表
//myChart.resize();
window.addEventListener('resize', () => {
this.echartsSingleData.resize();
});
},
//通用图 包含 身高、上肢、下肢、柔韧、平衡、协调、灵敏
//echartsUpStrengthData 上肢力量
//echartsDownStrengthData 下肢力量
//echartFlexibilityData 柔韧性
//echartBalanceData 平衡性
//echartCoordinationData 协调
//echartSensitivityData 灵敏
lineEchartsCommon(dom) {
let container = ''
if(dom == 'echartsHeightData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartsHeightData) {
this.echartsHeightData.dispose(); // 清空之前的实例(如果需要)
}
this.echartsHeightData = echarts.init(container); // 初始化echarts实例
}else if(dom == 'echartsUpStrengthData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartsUpStrengthData) {
this.echartsUpStrengthData.dispose(); // 清空之前的实例(如果需要)
}
this.echartsUpStrengthData = echarts.init(container); // 初始化echarts实例
}else if(dom == 'echartsDownStrengthData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartsDownStrengthData) {
this.echartsDownStrengthData.dispose(); // 清空之前的实例(如果需要)
}
this.echartsDownStrengthData = echarts.init(container); // 初始化echarts实例
}else if(dom == 'echartFlexibilityData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartFlexibilityData) {
this.echartFlexibilityData.dispose(); // 清空之前的实例(如果需要)
}
this.echartFlexibilityData = echarts.init(container); // 初始化echarts实例
}else if(dom == 'echartBalanceData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartBalanceData) {
this.echartBalanceData.dispose(); // 清空之前的实例(如果需要)
}
this.echartBalanceData = echarts.init(container); // 初始化echarts实例
}else if(dom == 'echartCoordinationData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartCoordinationData) {
this.echartCoordinationData.dispose(); // 清空之前的实例(如果需要)
}
this.echartCoordinationData = echarts.init(container); // 初始化echarts实例
}else if(dom == 'echartSensitivityData'){
container = document.getElementById(dom); // 获取容器元素
if (this.echartSensitivityData) {
this.echartSensitivityData.dispose(); // 清空之前的实例(如果需要)
}
this.echartSensitivityData = echarts.init(container); // 初始化echarts实例
}
let xData = this.checkedTimes //选中的时间
let classDataList = this.detectStatistics.classDataList
//塑造新数组
let newClassArr = classDataList.map(function (item) {
return {
name: item.className,
data: [],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
}
})
//身高、上肢、下肢、柔韧、平衡、协调、灵敏 得分比对数据
for (let i in classDataList) {
for (let j in xData) {
let result = classDataList[i].dataList.filter(item => item.yearName == xData[j]);
if (result.length > 0) {
let resultScore = ''
switch (dom) {
case 'echartsHeightData':
resultScore = result[0].heightScore;
break;
case 'echartsUpStrengthData': //上肢力量
resultScore = result[0].upStrengthScore;
break;
case 'echartsDownStrengthData': //下肢力量
resultScore = result[0].downStrengthScore;
break;
case 'echartFlexibilityData': //柔韧性
resultScore = result[0].flexibilityScore;
break;
case 'echartBalanceData': //平衡性
resultScore = result[0].balanceScore;
break;
case 'echartCoordinationData': //协调性
resultScore = result[0].coordinationScore;
break;
case 'echartSensitivityData':
resultScore = result[0].sensitivityScore;
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
newClassArr[i].data.push(resultScore)
} else {
newClassArr[i].data.push(0)
}
}
}
/*获取平均值-start*/
let averagArr = []
if(newClassArr.length > 0){
for(let i in newClassArr){
averagArr.push(newClassArr[i].data)
}
}
//console.log(averagArr)
let averagObj = {
name: '平均',
data: this.columnMeans(averagArr),
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
color: '#aaa',//图例和线的颜色都改为灰色
}
/*获取平均值-End*/
let markArea = {
name: '',
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
silent: true,//取消交互
markArea: {
data: [
[
{
yAxis: '0', //开始
itemStyle: {
// 看这里,加了这个属性
color: '#fcf2f3',
},
},
{
yAxis: '2',
label: {
show: true,
position: 'insideRight',
color: '#ff5c5c',
// 自定义显示内容(实际只显示最后一个点)
formatter: '需努力',
}
}
],
[
{
yAxis: '2', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#fef4ea',
}
},
{
yAxis: '3',
label: {
show: true,
position: 'insideRight',
color: '#ffc655',
// 自定义显示内容(实际只显示最后一个点)
formatter: '合格',
}
}
],
[
{
yAxis: '3', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#f0f7e5',
}
},
{
yAxis: '4',
label: {
show: true,
position: 'insideRight',
color: '#7cce7a',
// 自定义显示内容(实际只显示最后一个点)
formatter: '良好',
}
}
],
[
{
yAxis: '4',
itemStyle: {
// 看这里,加了这个属性
color: '#f2fafd',
}
},
{
yAxis: '5',
label: {
show: true,
position: 'insideRight',
color: '#25bafa',
// 自定义显示内容(实际只显示最后一个点)
formatter: '优秀',
}
}
]
// 如果有多种颜色,就继续在这里写区间数组,复制上面的下来改颜色
]
}
}
//把背景push进数组的第一个
if(newClassArr.length > 0){
newClassArr.unshift(markArea)
newClassArr.push(averagObj)
}
//获取图例
let oclassArr = []
for (let i in classDataList) {
oclassArr.push(classDataList[i].className)
}
//平均值的相关
if(oclassArr.length > 0){
oclassArr.push("平均")
}
const option = {
tooltip: {
trigger: 'axis',
transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动
},
title: {
text: '得分',
top: '35',
left: '25',
textStyle: {
color: '#333',
fontSize: 12,
fontWeight: 400
},
},
legend: {
data: oclassArr,
icon: 'circle', // 设置图例为圆点
itemHeight: 10,
},
grid: {
top: '60',
left: '40',
right: '20',
bottom: '80'
},
xAxis: {
name: '',
position: 'bottom',
offset: 0,
axisLabel: {
rotate: 45,
color: '#333',
fontSize: 10
},
data: xData,
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false,
inside: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
},
yAxis: [
{
name: '',
type: 'value',
show: true,
max: 5,
axisLabel: {
formatter: function (params) { //体重1
return params == 0 ? '' : params
},
boundaryGap: false,
color: '#333',
fontSize: 10,
interval: 0
},
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
}
],
series: newClassArr
};
if(dom == 'echartsHeightData'){
this.echartsHeightData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartsHeightData.resize();
});
}else if(dom == 'echartsUpStrengthData'){
this.echartsUpStrengthData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartsUpStrengthData.resize();
});
}else if(dom == 'echartsDownStrengthData'){
this.echartsDownStrengthData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartsDownStrengthData.resize();
});
}else if(dom == 'echartFlexibilityData'){
this.echartFlexibilityData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartFlexibilityData.resize();
});
}else if(dom == 'echartBalanceData'){
this.echartBalanceData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartBalanceData.resize();
});
}else if(dom == 'echartCoordinationData'){
this.echartCoordinationData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartCoordinationData.resize();
});
}else if(dom == 'echartSensitivityData'){
this.echartSensitivityData.setOption(option) // 初始化echarts实例
window.addEventListener('resize', () => {
this.echartSensitivityData.resize();
});
}
//myChart.setOption(option);
//随着屏幕大小调节图表
//myChart.resize();
// window.addEventListener('resize', () => {
// myChart.resize();
// });
},
//体重
lineEchartsBody() {
const container = document.getElementById('echartsBodyData'); // 获取容器元素
if (this.echartsBodyData) {
this.echartsBodyData.dispose(); // 清空之前的实例(如果需要)
}
this.echartsBodyData = echarts.init(container); // 初始化echarts实例
let xData = this.checkedTimes //选中的时间
let classDataList = this.detectStatistics.classDataList
//塑造新数组
let newClassArr = classDataList.map(function (item) {
return {
name: item.className,
data: [],
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
}
})
//身高、上肢、下肢、柔韧、平衡、协调、灵敏 得分比对数据
for (let i in classDataList) {
for (let j in xData) {
let result = classDataList[i].dataList.filter(item => item.yearName == xData[j]);
if (result.length > 0) {
newClassArr[i].data.push(result[0].bodyScore)
} else {
newClassArr[i].data.push(0)
}
}
}
/*获取平均值-start*/
let averagArr = []
if(newClassArr.length > 0){
for(let i in newClassArr){
averagArr.push(newClassArr[i].data)
}
}
//console.log(averagArr)
let averagObj = {
name: '平均',
data: this.columnMeans(averagArr),
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
color: '#aaa',//图例和线的颜色都改为灰色
}
/*获取平均值-End*/
let markArea = {
name: '',
type: 'line',
symbol: 'circle', //将小圆点改成实心 不写symbol默认空心
symbolSize: 8, //小圆点的大小
silent: true,//取消交互
markArea: {
data: [
[
{
yAxis: '0', //开始
itemStyle: {
// 看这里,加了这个属性
color: '#fcf2f3',
},
},
{
yAxis: '3',
label: {
show: true,
position: 'insideRight',
color: '#ff5c5c',
// 自定义显示内容(实际只显示最后一个点)
formatter: '需努力',
}
}
],
[
{
yAxis: '3', //结束
itemStyle: {
// 看这里,加了这个属性
color: '#fef4ea',
}
},
{
yAxis: '4',
label: {
show: true,
position: 'insideRight',
color: '#ffc655',
// 自定义显示内容(实际只显示最后一个点)
formatter: '合格',
}
}
],
[
{
yAxis: '4',
itemStyle: {
// 看这里,加了这个属性
color: '#f2fafd',
}
},
{
yAxis: '5',
label: {
show: true,
position: 'insideRight',
color: '#25bafa',
// 自定义显示内容(实际只显示最后一个点)
formatter: '优秀',
}
}
]
// 如果有多种颜色,就继续在这里写区间数组,复制上面的下来改颜色
]
}
}
//把背景push进数组的第一个
if(newClassArr.length > 0){
newClassArr.unshift(markArea)
newClassArr.push(averagObj)
}
//获取图例
let oclassArr = []
for (let i in classDataList) {
oclassArr.push(classDataList[i].className)
}
//平均值的相关
if(oclassArr.length > 0){
oclassArr.push("平均")
}
const option = {
tooltip: {
trigger: 'axis',
transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动
},
title: {
text: '得分',
top: '35',
left: '25',
textStyle: {
color: '#333',
fontSize: 12,
fontWeight: 400
},
},
legend: {
data: oclassArr,
icon: 'circle', // 设置图例为圆点
itemHeight: 10,
},
grid: {
top: '60',
left: '40',
right: '20',
bottom: '80'
},
xAxis: {
name: '',
position: 'bottom',
offset: 0,
axisLabel: {
rotate: 45,
color: '#333',
fontSize: 10
},
data: xData,
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false,
inside: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
},
yAxis: [
{
name: '',
type: 'value',
show: true,
max: 5,
axisLabel: {
formatter: function (params) { //体重1
return (params == 0 || params == 2 || params == 4) ? '' : params
},
align: 'center', // 设置文本居中对齐
boundaryGap: false,
color: '#333',
fontSize: 10,
interval: 2
},
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
}
],
series: newClassArr
};
this.echartsBodyData.setOption(option);
//随着屏幕大小调节图表
//myChart.resize();
window.addEventListener('resize', () => {
this.echartsBodyData.resize();
});
},
//查询
search() {
this.activeName = 'first'
this.reset()
//console.log(this.checkedClasses) //选择对象
//console.log(this.checkedTimes) //选择时间
//判断"选择对象"的长度
if (this.checkedClasses.length == 0) {
this.$modal.msgError("请先选择对象!");
return
}
//判断"选择时间"的长度
if (this.checkedTimes.length == 0) {
this.$modal.msgError("请先选择时间!");
return
}
let oclassList = this.checkedClasses.map(function (item) {
return item.deptId
})
let params = {
classList: oclassList,
detectYearList: this.checkedTimes
}
this.loading = true;
getDetectStatistics(params).then(res => {
let odata = res.data
this.detectStatistics = odata
this.studentNum = odata.classTotalData.studentNum
this.loading = false;
if (odata.classTotalData.length == 0) return
let oClassTotalData = []
let allData = odata.classTotalData
//总分、身高、体重、上肢力量、下肢力量、柔韧性、平衡性、协调性、灵敏性(没有没值的情况 所以可以写死)
oClassTotalData[0] = allData.totalItem
oClassTotalData[0].name = '总分'
oClassTotalData[1] = allData.heightItem
oClassTotalData[1].name = '身高'
oClassTotalData[2] = allData.bodyItem
oClassTotalData[2].name = '体重'
oClassTotalData[3] = allData.upStrengthItem
oClassTotalData[3].name = '上肢力量'
oClassTotalData[4] = allData.downStrengthItem
oClassTotalData[4].name = '下肢力量'
oClassTotalData[5] = allData.flexibilityItem
oClassTotalData[5].name = '柔韧性'
oClassTotalData[6] = allData.balanceItem
oClassTotalData[6].name = '平衡性'
oClassTotalData[7] = allData.coordinationItem
oClassTotalData[7].name = '协调性'
oClassTotalData[8] = allData.sensitivityItem
oClassTotalData[8].name = '灵敏性'
this.classTotalData = oClassTotalData
//let classDataList = odata.classDataList
this.$nextTick(function () {
//班级综合得分比对
this.lineEcharts()
//单项累计得分比对
this.lineEchartsSingle()
//通用
this.lineEchartsCommon('echartsHeightData') //身高
this.lineEchartsCommon('echartsUpStrengthData') //上肢
this.lineEchartsCommon('echartsDownStrengthData') //下肢
this.lineEchartsCommon('echartFlexibilityData') //柔韧
this.lineEchartsCommon('echartBalanceData') //平衡
this.lineEchartsCommon('echartCoordinationData') //协调
this.lineEchartsCommon('echartSensitivityData') //灵敏
//体重
this.lineEchartsBody()
});
//体测优良率比对 第一个table
this.totalLevelPercentList = odata.totalLevelPercentList
//体测优良率比对 第二个table部分
this.classLevelPercentList = odata.classLevelPercentList
this.queryParams.yearName = this.classLevelPercentList[0].yearName //默认选中select的第一个
this.classLevelPercentData = this.classLevelPercentList[0].dataList //给第二个table默认值
this.projectLevelPeople = odata.projectLevelPeople
this.queryParams.projectName = this.projectLevelPeople[0].name
this.projectData = this.projectLevelPeople[0].data
this.totalLevelPeople = odata.totalLevelPeople
//console.log(this.totalLevelPeople)
this.totalProjectLevelPeople = this.projectLevelPeople[0].data
});
},
//体测优良率对比echarts图
barEchartsCommon(dom) {
let totalLevelPeople = this.totalLevelPeople
let totalProjectLevelPeople = this.totalProjectLevelPeople
let xData = '' //x轴数据
let oData = [] //图标数据
let oColor = ''
if (dom == 'classExcellent') {
xData = totalLevelPeople.itemLevel01.yearDataList
oData = totalLevelPeople.itemLevel01.dataList
oColor = '#25bafa'
} else if (dom == 'classGood') {
xData = totalLevelPeople.itemLevel02.yearDataList
oData = totalLevelPeople.itemLevel02.dataList
oColor = '#7cce7a'
} else if (dom == 'classQualified') {
xData = totalLevelPeople.itemLevel03.yearDataList
oData = totalLevelPeople.itemLevel03.dataList
oColor = '#ffc655'
} else if (dom == 'classUnQualified') {
xData = totalLevelPeople.itemLevel04.yearDataList
oData = totalLevelPeople.itemLevel04.dataList
oColor = '#ff5c5c'
}
if (dom == 'singleExcellent') {
xData = totalProjectLevelPeople.itemLevel01.yearDataList
oData = totalProjectLevelPeople.itemLevel01.dataList
oColor = '#25bafa'
}
else if (dom == 'singleGood') {
xData = totalProjectLevelPeople.itemLevel02.yearDataList
oData = totalProjectLevelPeople.itemLevel02.dataList
oColor = '#7cce7a'
}
else if (dom == 'singleQualified') {
xData = totalProjectLevelPeople.itemLevel03.yearDataList
oData = totalProjectLevelPeople.itemLevel03.dataList
oColor = '#ffc655'
}
else if (dom == 'singleUnQualified') {
xData = totalProjectLevelPeople.itemLevel04.yearDataList
oData = totalProjectLevelPeople.itemLevel04.dataList
oColor = '#ff5c5c'
}
const option = {
tooltip: {
trigger: 'axis',
transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动
},
title: {
text: '人数',
top: '35',
left: '25',
textStyle: {
color: '#333',
fontSize: 12,
fontWeight: 400
},
},
// legend: {
// data: oclassArr,
// icon: 'circle', // 设置图例为圆点
// itemHeight: 10,
// },
grid: {
top: '60',
left: '40',
right: '20',
bottom: '80'
},
xAxis: {
name: '',
position: 'bottom',
offset: 0,
axisLabel: {
rotate: 45,
color: '#333',
fontSize: 10
},
data: xData,
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false,
inside: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
},
yAxis: [
{
name: '',
type: 'value',
show: true,
max: 40,
axisLabel: {
formatter: function (params) {
return params == 0 ? '' : params
},
boundaryGap: false,
color: '#333',
fontSize: 10,
interval: 0
},
splitLine: {
show: false,
},
zlevel: 9,
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
}
}
],
series: {
data: oData,
type: 'bar',
itemStyle: { // 自定义样式
color: oColor
},
}
};
const myChart = echarts.init(document.getElementById(dom));
myChart.setOption(option);
//随着屏幕大小调节图表
//myChart.resize();
window.addEventListener('resize', () => {
myChart.resize();
});
},
getProjectList(value) {
if (!value) return
let result = this.projectLevelPeople.filter(item => item.name == value);
if (result.length > 0) {
this.projectData = result[0].data
} else {
this.projectData = []
}
this.totalProjectLevelPeople = result[0].data
this.$nextTick(function () {
this.barEchartsCommon('singleExcellent')
this.barEchartsCommon('singleGood')
this.barEchartsCommon('singleQualified')
this.barEchartsCommon('singleUnQualified')
});
//console.log(this.projectData)
},
getYearNameList(value) {
if (!value) return
let result = this.classLevelPercentList.filter(item => item.yearName == value);
if (result.length > 0) {
this.classLevelPercentData = result[0].dataList
} else {
this.classLevelPercentData = []
}
},
getCheckedClassesStr() {
//console.log(this.checkedClasses)
//this.checkedClassesStr
this.checkedClassesStr = ''
if (this.checkedClasses.length > 0) {
//(小一班(202201班)、小二班(202202班))
for (let i in this.checkedClasses) {
this.checkedClassesStr += ((this.checkedClasses[i].deptName ? this.checkedClasses[i].deptName : '') + (this.checkedClasses[i].classCode ? '(' + this.checkedClasses[i].classCode + ')' : '')) + '、'
}
}
this.checkedClassesStr = '(' + this.checkedClassesStr.substring(0, this.checkedClassesStr.length - 1) + ')' //去掉最后一个字符串
//console.log("---")
//console.log(this.checkedClassesStr)
},
handleCheckAllChange(val) {
this.checkedClasses = val ? this.classList : [];
this.isIndeterminate = false;
this.getCheckedClassesStr() //获取 (小一班(202201班)、小二班(202202班))
},
handleCheckedCitiesChange(value) {
this.getCheckedClassesStr() //获取 (小一班(202201班)、小二班(202202班))
let checkedCount = value.length;
this.checkAll = checkedCount === this.classList.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.classList.length;
},
handleCheckAllChange2(val) {
this.checkedTimes = val ? this.times : [];
this.isIndeterminate2 = false;
},
handleCheckedCitiesChange2(value) {
let checkedCount = value.length;
this.checkAllTime = checkedCount === this.times.length;
this.isIndeterminate2 = checkedCount > 0 && checkedCount < this.times.length;
},
//选择时间接口 需要自己遍历成 'xxxx年春季初期', 'xxxx年春季末期', 'xxxx年秋季初期', 'xxxx年秋季末期',
getDetectYear() {
this.getDicts("phy_detect_year").then(res => {
//console.log("getDetectYear")
//dictValue字段 最后拼成字段times
let odata = res.data
//console.log(odata)
let oyear = []
if (odata.length == 0) return
for (let i in odata) {
oyear[i] = [
`${odata[i].dictValue}春季期初`,
`${odata[i].dictValue}春季期末`,
`${odata[i].dictValue}秋季期初`,
`${odata[i].dictValue}秋季期末`,
]
}
oyear.reverse()//倒序
//console.log(oyear)
this.times = oyear.flat() //flat()将二维数组合并为一个一维数组
//console.log(this.times)
// this.times = [
// "2024年春季期初","2024年春季期末","2024年秋季期初","2024年秋季期末",
// "2023年春季期初","2023年春季期末","2023年秋季期初","2023年秋季期末",
// "2022年春季期初","2022年春季期末","2022年秋季期初","2022年秋季期末",
// "2021年春季期初","2021年春季期末","2021年秋季期初","2021年秋季期末",
// "2020年春季期初","2020年春季期末","2020年秋季期初","2020年秋季期末"
// ]
if (this.times.length > 12) {
this.timesTreated = this.times.slice(0, 12);
} else {
this.timesTreated = this.times
}
});
},
changeTimesHandle() {
if (this.times.length > 12 && !this.showMore) {
this.timesTreated = this.times
this.showMore = true
this.moreTxt = '收起'
} else {
this.timesTreated = this.times.slice(0, 12);
this.showMore = false
this.moreTxt = '更多时间+'
}
},
handleClick(tab, event) {
if (tab.name == 'second' && this.projectLevelPeople.length > 0) {
this.$nextTick(function () {
this.barEchartsCommon('classExcellent')
this.barEchartsCommon('classGood')
this.barEchartsCommon('classQualified')
this.barEchartsCommon('classUnQualified')
this.barEchartsCommon('singleExcellent')
this.barEchartsCommon('singleGood')
this.barEchartsCommon('singleQualified')
this.barEchartsCommon('singleUnQualified')
});
}
},
/** 查询班级列表 */
getClassList() {
this.queryParams.classId = null;
this.checkedClasses = []
this.checkedTimes = []
this.checkAll = null
this.checkAllTime = null
this.studentNum = 0
this.checkedClassesStr = ''
listDept({ deptType: 3, parentId: this.queryParams.schoolId }).then(res => {
this.classList = res.data;
if(this.curClassId){
this.checkedClasses=this.classList
}
})
},
/** 查询园所列表 */
getSchoolList() {
listDept({ deptType: 2 }).then(res => {
// console.log(res);
this.schoolList = res.data;
})
},
/** 查询园所体测管理列表 */
getList() {
this.loading = true;
listDetect(this.queryParams).then(response => {
this.detectList = response.rows;
this.total = response.total;
this.loading = false;
});
},
}
};
</script>
<style scoped>
.excellent-title .d1 {
padding-top: 10px;
font-size: 14px;
color: #333;
}
.excellent-title {
margin: 20px 0;
}
.title-box-select {
margin-left: 10px;
}
.title-box-select>>>.el-input__inner {
border-radius: 18px;
}
.chart-box {
margin: 10px 0 20px 0;
width: 100%;
height: 480px;
}
.chart-title {
font-size: 14px;
color: #333;
}
.chart-lef,
.chart-rig {
width: 50%;
}
.chart-wrap {
display: flex;
flex-wrap: wrap;
}
.more {
margin-left: 65px;
font-size: 14px;
text-decoration: underline;
color: #1890ff;
cursor: pointer;
}
.title-box {
padding: 0 20px;
width: fit-content;
height: 36px;
line-height: 36px;
font-size: 14px;
color: #333;
border: 1px solid #ddd;
border-radius: 18px;
}
.title-box.bg-green {
background: #7cce7a;
color: #fff;
border: 0
}
.title-box.bg-orange {
background: #ffc655;
color: #fff;
border: 0
}
.title-box.bg-blue {
background: #25bafa;
color: #fff;
border: 0
}
.title-box.bg-red {
background: #ff5c5c;
color: #fff;
border: 0
}
.title-lef,
.title-rig {
width: 50%;
}
.title-wrap {
margin: 20px 0 10px 0;
display: flex;
}
.check-obj {
display: flex;
}
.tab-title {
margin-bottom: 15px;
display: flex;
align-items: baseline;
flex-wrap: wrap;
}
.tab-title div {
margin-right: 30px;
font-size: 14px;
color: #333;
}
.tab-title .s1 {
font-size: 30px;
font-weight: bold;
}
.no-data,
.no-data-echarts {
font-size: 14px;
color: #999;
}
.no-data-echarts {
padding-top: 20px;
height: 460px;
}
</style>
量大管饱 有闲情自己找需要的代码







![[BT]BUUCTF刷题第4天(3.22)](https://img-blog.csdnimg.cn/direct/cc14aa7fb0894d8092c9ea08cb0cd368.png)