在网络设计的世界里,盒子模型是构建网页布局的基石,只有理解了盒子模型,我们才能更好的进行网页布局。
HTML中的每一个元素都可以看成是一个盒子,拥有盒子一样的外形和平面空间,它不可见、不直观,但无处不在,所以初学者很容易在这上面出问题。今天就让我们来深入了解一下盒子模型。
一、盒子模型是什么?
首先,我们来理解一下什么是CSS盒子模型。
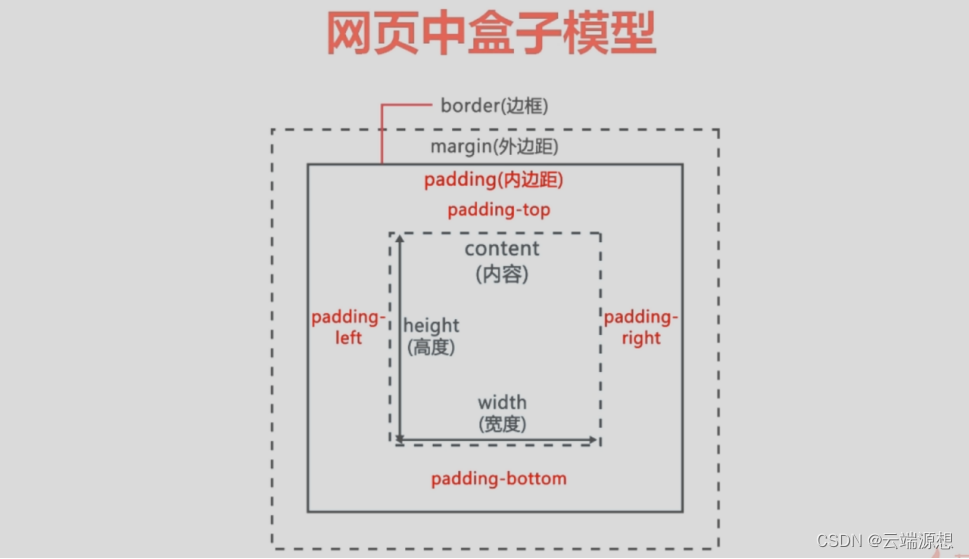
简单来说,CSS盒子模型是CSS用来管理和布局页面上每一个元素的一种机制。每个HTML元素都可以被想象成一个矩形的盒子,这个盒子由内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分组成。

这四个部分共同作用,决定了元素在页面上的最终显示效果。
二、盒子模型的组成部分
一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。

其中margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。
下面来一一介绍盒子模型的各个组成部分:
2.1 内容(Content)
内容是盒子模型的中心,它包含了实际的文本、图片等元素。内容区域是盒子模型中唯一不可或缺的部分,其他三部分都是可选的。
内容区的尺寸由元素的宽度和高度决定,但可以通过设置box-sizing属性来改变这一行为。
下面通过代码例子来了解一下内容区:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px;
height: 100px;
background-color: lightblue;
border: 2px solid black;
padding: 10px;
margin: 20px;
box-sizing: content-box; /* 默认值 */
}
</style>
</head>
<body>
<div>这是一个盒子模型的例子。</div>
</body>
</html>

在这个例子中,.box类定义了一个具有特定样式的
由于我们设置了box-sizing: content-box;(这是默认值),所以元素的宽度和高度仅包括内容区的尺寸。换句话说,元素的宽度是200px,高度是100px,不包括内边距、边框和外边距。
如果我们将box-sizing属性设置为border-box,则元素的宽度和高度将包括内容区、内边距和边框,但不包括外边距。这意味着元素的总宽度将是234px(200px + 2 * 10px + 2 * 2px),高度将是124px(100px + 2 * 10px + 2 * 2px)。
总之,内容区是CSS盒子模型中的一个核心概念,它表示元素的实际内容所在的区域。通过调整box-sizing属性,您可以控制元素尺寸是否包括内容区、内边距和边框。
2.2 内边距(Padding)
内边距是内容的缓冲区,它位于内容和边框之间。通过设置内边距,我们可以在内容和边框之间创建空间,让页面看起来不会太过拥挤。
内边距是内容区和边框之间的距离,会影响到整个盒子的大小。
- padding-top: ; 上内边距
- padding-left:; 左内边距
- padding-right:; 右内边距
- padding-bottom:; 下内边距
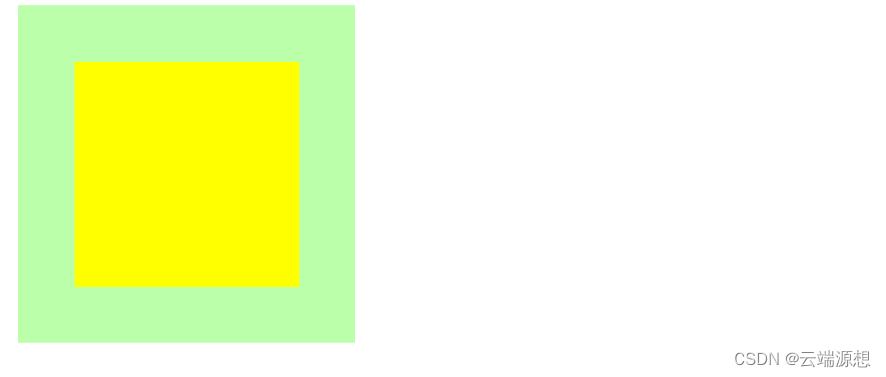
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
/*
1、 padding-top: ; 上内边距
padding-left:; 左内边距
padding-right:; 右内边距
padding-bottom:; 下内边距
2、padding简写 可以跟多个值
四个值 上 右 下 左
三个值 上 左右 下
二个值 上下 左右
一个值 上下左右
*/
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
/* padding-top:30px ;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 30px; */
padding: 40px;
border: 10px transparent solid;
}
.box1:hover {
border: 10px red solid;
}
/*
* 创建一个子元素box2占满box1,box2把内容区撑满了
*/
.box2 {
width: 100%;
height: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>

2.3 边框(Border)
边框围绕在内边距的外围,它可以是实线、虚线或者其他样式。边框用于定义内边距和外边距之间的界限,同时也起到了美化元素的作用。
边框属于盒子边缘,边框里面属于盒子内部,出了边框都是盒子的外部,设置边框必须指定三个样式 边框大小、边框的样式、边框的颜色
- 边框大小:border-width
- 边框样式:border-style
- 边框颜色:border-color
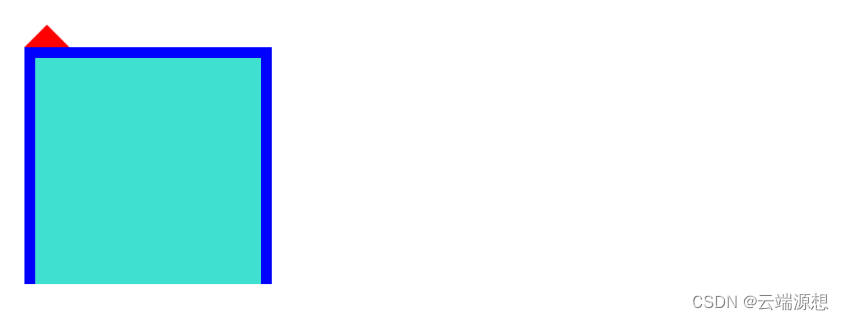
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box {
width: 0px;
height: 0px;
/* background-color: rgb(222, 255, 170); */
/* 边框的大小 如果省略,有默认值,大概1-3px ,不同的浏览器默认大小不一样
border-width 后可跟多个值
四个值 上 右 下 左
三个值 上 左右 下
二个值 上下 左右
一个值 上下左右
单独设置某一边的边框宽度
border-bottom-width
border-top-width
border-left-width
border-right-width
*/
border-width: 20px;
/* border-left-width:40px ; */
/*
边框的样式
border-style 可选值
默认值:none
实线 solid
虚线 dashed
双线 double
点状虚线 dotted
*/
border-style: solid;
/* 设置边框的颜色 默认值是黑色
border-color 也可以跟多个值
四个值 上 右 下 左
三个值 上 左右 下
二个值 上下 左右
一个值 上下左右
对应的方式跟border-width是一样
单独设置某一边的边框颜色
border-XXX-color: ;
*/
border-color: transparent transparent red transparent ;
}
.box1{
width: 200px;
height: 200px;
background-color: turquoise;
/* 简写border
1、 同时设置边框的大小,颜色,样式,没有顺序要求
2、可以单独设置一个边框
border-top:; 设置上边框
border-right 设置右边框
border-bottom 设置下边框
border-left 设置左边框
3、去除某个边框
border:none;
*/
border: blue solid 10px;
border-bottom: none;
/* border-top:10px double green ; */
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

2.4 外边距(Margin)
外边距是元素与外界的间隔,它决定了元素与其他元素之间的距离。通过调整外边距,我们可以控制元素之间的相互位置关系,从而影响整体布局。
- margin-top:; 正值 元素向下移动 负值 元素向上移动
- margin-left:; 正值 元素向右移动 负值 元素向左移动
- margin-bottom:; 正值 元素自己不动,其靠下的元素向下移动,负值 元素自己不动,其靠下的元素向上移动
- margin-right: ; 正值负值都不动
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
/* 外边距 不会影响到盒子的大小
可以控制盒子的位置
margin-top:; 正值 元素向下移动 负值 元素向上移动
margin-left:; 正值 元素向右移动 负值 元素向左移动
margin-bottom:; 正值 元素自己不动,其靠下的元素向下移动,负值 元素自己不动,其靠下的元素向上移动
margin-right: ; 正值负值都不动
简写 margin 可以跟多个值
规则跟padding一样
*/
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px solid red;
/* margin-top: -100px;
margin-left: -100px;
margin-bottom: -100px;
margin-right: -100px; */
margin: 40px;
}
.box2 {
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

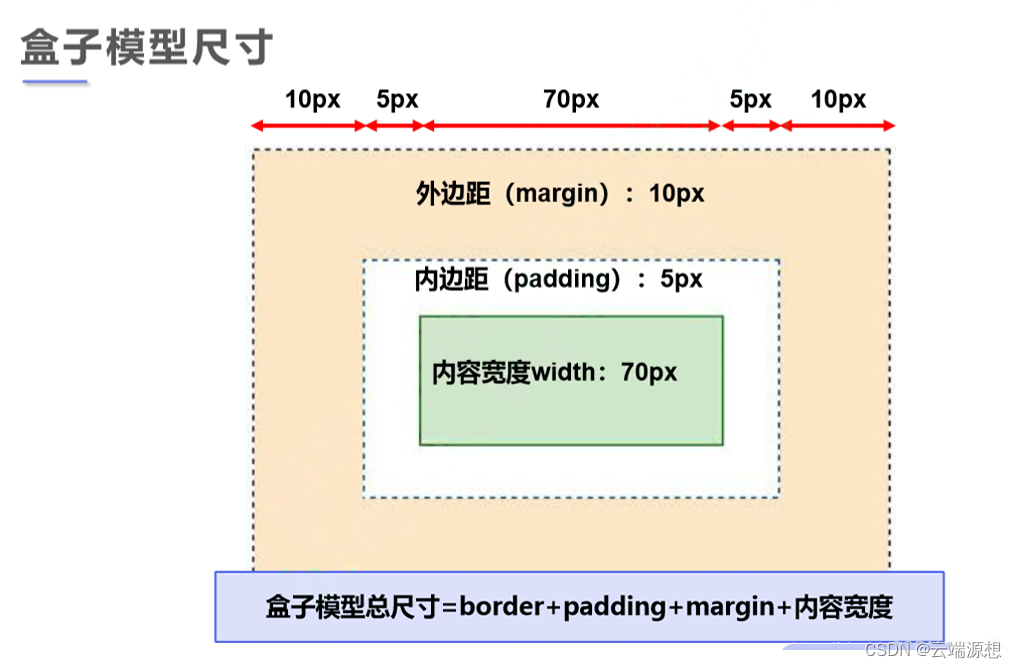
三、盒子的大小
盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和height属性只是设置content(内容)部分的宽和高。
盒子真正的宽和高按下面公式计算
- 盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
- 盒子的高度 = 内容高度 + 上填充 +下填充 + 上边框 + 下边框 + 上边距 + 下边距
我们还可以用带属性的公式表示:
- 盒子的宽度 = width + padding-left + padding-right + border-left +border-right + margin-left + margin-right
- 盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
上面说到的是默认情况下的计算方法,另外一种情况下,width和height属性设置的就是盒子的宽度和高度。盒子的宽度和高度的计算方式由box-sizing属性控制。

想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
box-sizing属性值
content-box: 默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。
border-box: 为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度。
- 当box-sizing:content-box时,这种盒子模型成为标准盒子模型;
- 当box-sizing: border-box时,这种盒子模型称为IE盒子模型。
四、盒子模型应用技巧
掌握了盒子模型的基本概念后,我们就可以开始创造性地应用它来设计网页。以下是一些技巧:
-
使用内边距来创建呼吸空间,不要让内容紧贴边框,这样可以让页面看起来更加舒适。
-
巧妙运用边框来分隔内容区域,或者为特定的元素添加视觉焦点。
-
利用外边距实现元素间的对齐和分组,保持页面的整洁和组织性。
-
考虑使用负边距来实现重叠效果,创造出独特的层次感和视觉冲击力。
CSS盒子模型是前端开发的精髓之一,它不仅帮助我们理解和控制页面布局,还为我们提供了无限的创意空间。现在,你已经掌握了盒子模型的奥秘,是时候在你的项目中运用这些知识,创造出令人惊叹的网页设计了。
记住,每一个细节都可能是打造卓越用户体验的关键。开启你的CSS盒子模型之旅,让我们一起构建更加精彩、更加互动的网页世界!