一、整体步骤
1.设计UI文件
2.调用显示
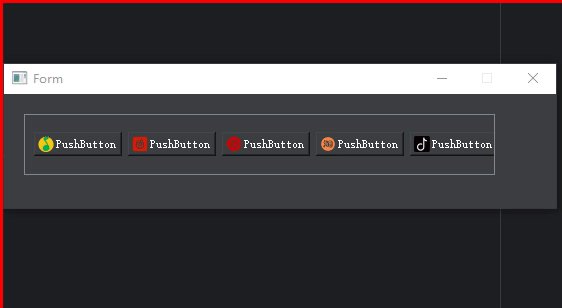
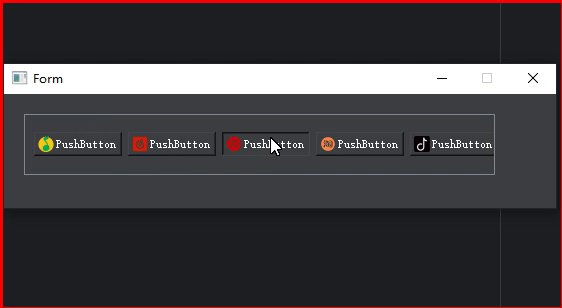
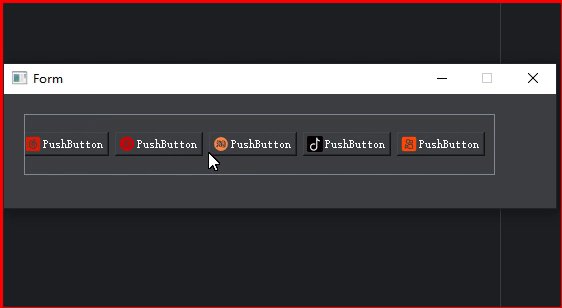
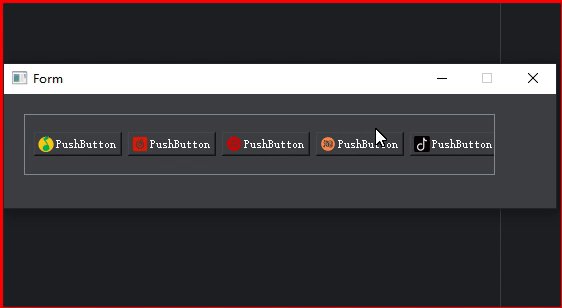
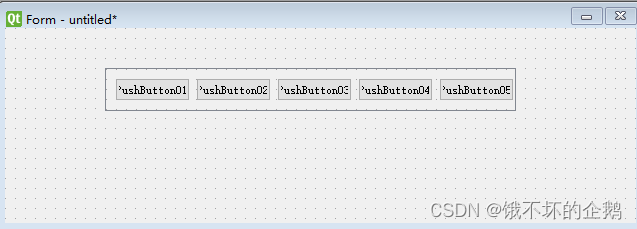
3.效果展示

二、设计UI文件
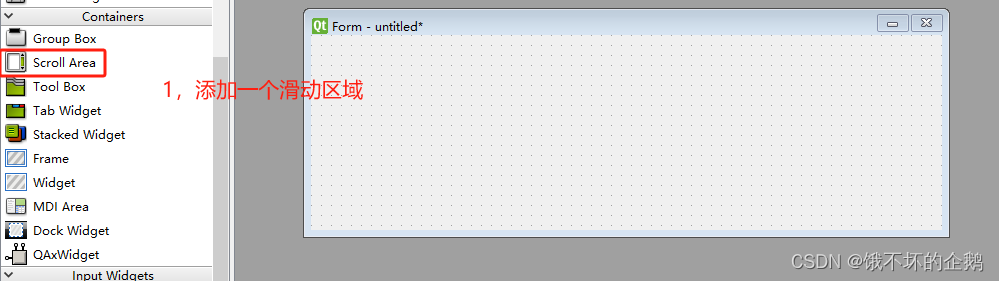
1.添加 Scroll Area控件,作为菜单栏的布置区域

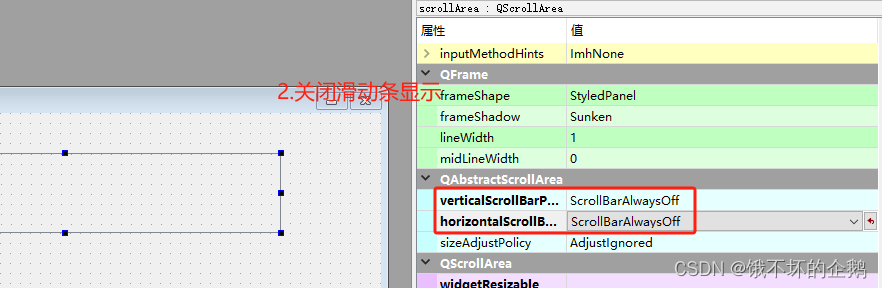
2.设置 Scroll Area控件的属性

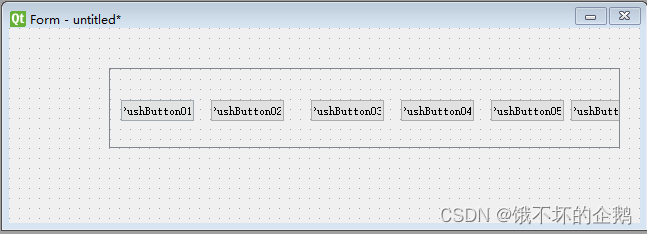
3.Scroll Area控件内放置 按钮控件 组成菜单栏

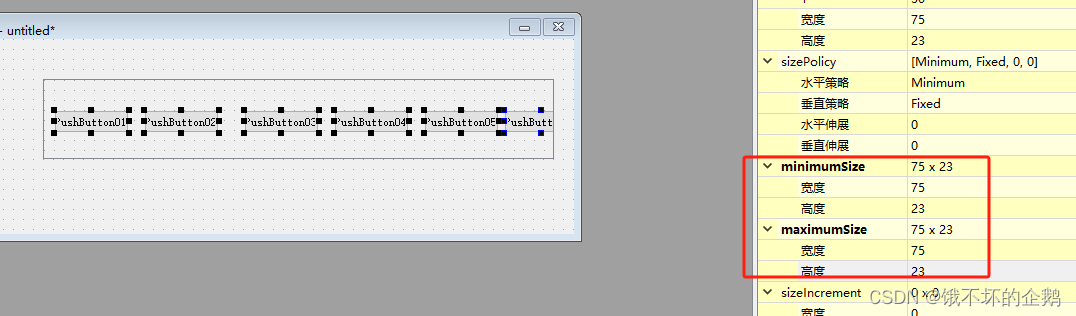
此处,放置了需要了6个按钮,并设置按钮的固定尺寸

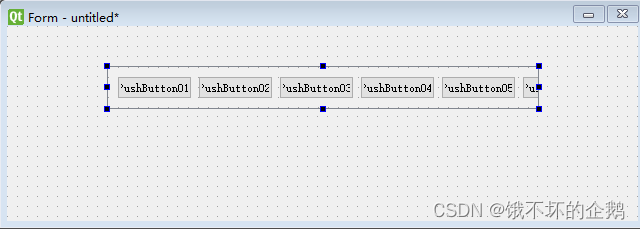
4.Scroll Area设置整体水平布局,必须要有布局

第6个按钮,使其在Scroll Area控件显示区域之外

5.生成UI文件,并生成对应的py文件:scroller.py
三、调用显示
窗口文件调用scroller.py显示:from scroller import Ui_Form
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from scroller import Ui_Form
class main(QMainWindow, Ui_Form):
def __init__(self):
super(main, self).__init__()
self.setupUi(self)
#菜单栏移动事件...........拓展宽度
self.scroll_bar = self.scrollArea.horizontalScrollBar()
self.scrollArea.installEventFilter(self)
self.last_time_move = 0
#菜单栏移动
def eventFilter(self, source, event):
if event.type() == QEvent.MouseMove:
if self.last_time_move == 0:
self.last_time_move = event.pos().x()
distance = self.last_time_move - event.pos().x()
self.scroll_bar.setValue(self.scroll_bar.value() + distance)
self.last_time_move = event.pos().x()
elif event.type() == QEvent.MouseButtonRelease:
self.last_time_move = 0
return QMainWindow.eventFilter(self, source, event)
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = main()
window.show()
sys.exit(app.exec_())
运行,即可实现效果。
备注:整体资源免费下载



![LeetCode每日一题[c++]-322.零钱兑换](https://img-blog.csdnimg.cn/direct/ac538a8588c3496eae163cacb0d1863e.png)